أنماط قابلة لإعادة الاستخدام بسلاسة
جداول الأنماط القابلة للإنشاء هي طريقة لإنشاء أنماط قابلة لإعادة الاستخدام وتوزيعها عند استخدام Shadow DOM.
كان من الممكن دائمًا إنشاء أوراق أسلوب باستخدام JavaScript. ومع ذلك، كانت العملية في السابق هي إنشاء عنصر <style> باستخدام
document.createElement('style')، ثم الوصول إلى خاصية ورقة البيانات للحصول على
إشارة إلى مثيل
CSSStyleSheet
الأساسي. يمكن أن تؤدي هذه الطريقة إلى إنشاء رمز CSS مكرّر وزيادة حجمه،
ويؤدي إرفاق المحتوى إلى ظهور محتوى غير منسق سواء كان هناك
زيادة في حجمه أم لا. واجهة CSSStyleSheet هي الجذر لمجموعة من واجهات تمثيل CSS التي يُشار إليها باسم CSSOM، والتي تقدّم طريقة آلية لمعالجة أوراق الأنماط بالإضافة إلى إزالة الصعوبات المرتبطة بالطريقة القديمة.

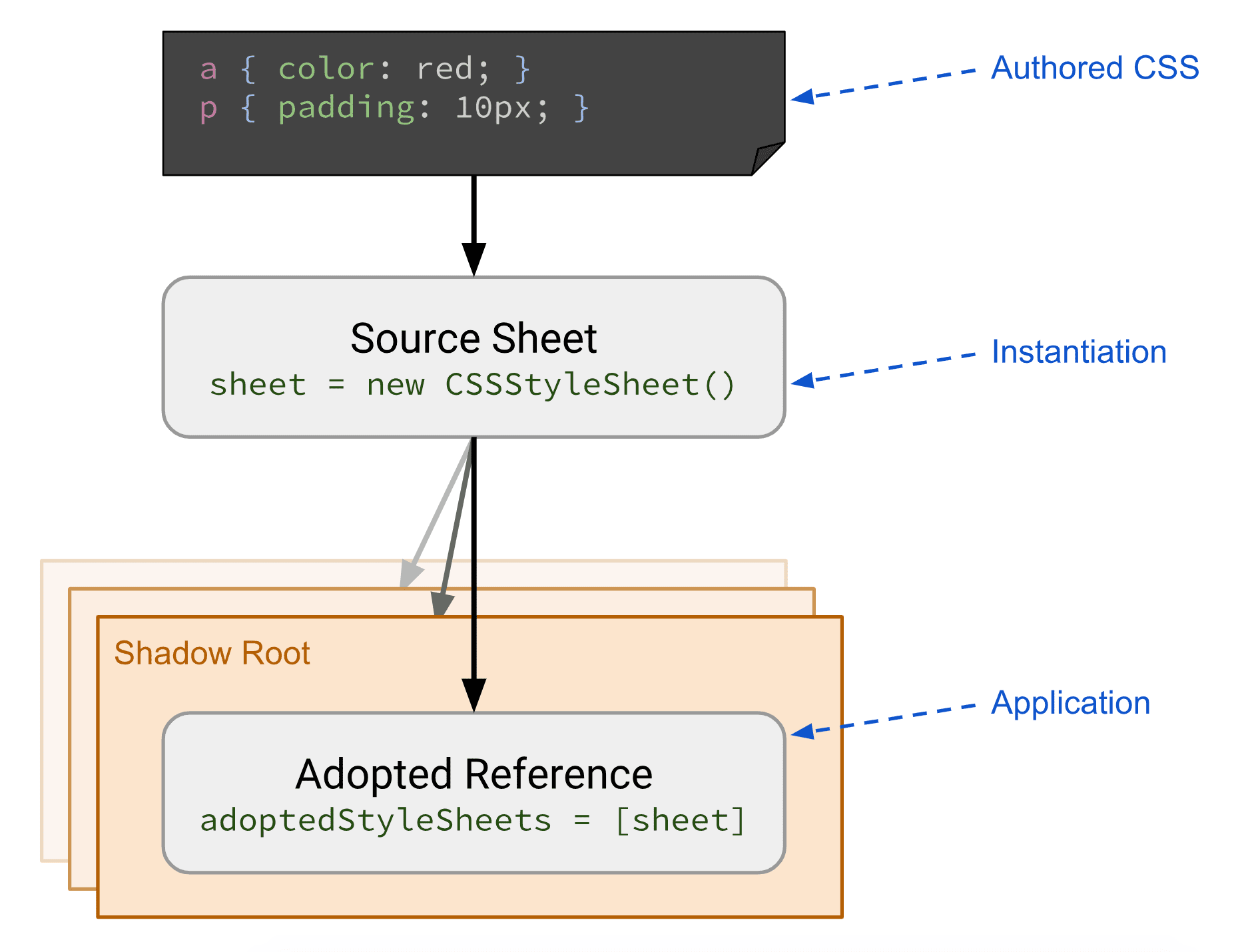
تتيح جداول الأنماط القابلة للإنشاء تحديد أنماط CSS المشترَكة وإعدادها، ثم تطبيق هذه الأنماط على جذور الظلّ أو المستند بسهولة وبدون تكرار. يتم تطبيق التعديلات على CSSStyleSheet مشترَكة على جميع الجذور التي تم اعتمادها فيها، واعتماد جدول تنسيق يكون سريعًا ومتزامنًا بعد تحميل جدولالتنسيق.
إنّ عملية الربط التي تنشئها أوراق الأنماط القابلة للإنشاء مناسبة بشكلٍ جيد لعدة
تطبيقات مختلفة. ويمكن استخدامه لتوفير مظهر مركزي
يستخدِمه العديد من المكوّنات: يمكن أن يكون المظهر مثيلًا CSSStyleSheet يتم تمريره إلى
المكوّنات، مع نشر التعديلات على المظهر إلى المكوّنات
تلقائيًا. ويمكن استخدامه لتوزيع قيم سمة CSS المخصّصة على
أشجار فرعية معيّنة في DOM بدون الاعتماد على
التسلسل. ويمكن حتى
استخدامه كواجهة مباشرة لأداة تحليل CSS في المتصفّح، ما يسهّل
تحميل جداول الأنماط مسبقًا بدون حقنها في نموذج DOM.
إنشاء ورقة أنماط
بدلاً من تقديم واجهة برمجة تطبيقات جديدة لتحقيق ذلك، تتيح مواصفات StyleSheets
القابلة للإنشاء
إنشاء أوراق أسلوب بشكل إلزامي من خلال استدعاء سازند CSSStyleSheet(). يحتوي عنصر CSSStyleSheet الناتج على طريقتَين
جديدتَين تسهِّلان إضافة قواعد أوراق الأنماط وتعديلها بدون
التسبب في وميض المحتوى الذي لم يتم تنسيقه (FOUC).
تستبدل كلّ من الطريقتَين
replace()
و
replaceSync()
جدول الأنماط بسلسلة من CSS، وتعرض replace()
وعدًا. وفي كلتا الحالتَين، لا تتم معالجة مراجع ملفّات الأنماط الخارجية، ويتم تجاهل أيّ قواعد @import وسيتم عرض تحذير.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
استخدام أوراق الأنماط التي تم إنشاؤها
الميزة الجديدة الثانية التي تقدّمها أوراق الأنماط القابلة للإنشاء هي سمة
adoptedStyleSheets
المتوفّرة في Shadow
Roots
وDocuments. يتيح لنا ذلك
تطبيق الأنماط المحدّدة بواسطة CSSStyleSheet على شجرة فرعية معيّنة في DOM
بوضوح. لإجراء ذلك، نضبط السمة على مصفوفة من جدول تنسيقات صفحات ويب واحد أو أكثر لتطبيقه على هذا العنصر.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
خلاصة ما سبق ذكره
باستخدام أوراق الأنماط القابلة للإنشاء، أصبح لدى مطوّري الويب الآن حلّ واضح ل إنشاء أوراق أنماط CSS وتطبيقها على أشجار DOM. لدينا واجهة برمجة تطبيقات جديدة تستند إلى وعد لتحميل أوراق الأنماط من سلسلة مصدر CSS تستخدِم معالجًا مضمّنًا في المتصفّح ودلالات التحميل. أخيرًا، لدينا آلية لتطبيق تعديلات ملفّ التنسيق على جميع استخدامات ملفّ التنسيق، ما يسهّل إجراء تغييرات على المظهر والإعدادات المفضّلة للألوان.
نظرة مستقبلية
تم شحن الإصدار الأول من التنسيقات القابلة للإنشاء مع واجهة برمجة التطبيقات описанة هنا، ولكن يتم حاليًا العمل على تسهيل استخدامها. هناك
اقتراح لتوسيع
adoptedStyleSheets FrozenArray باستخدام طرق مخصّصة لإدراج أوراق الأنماط
وإزالتها، ما سيؤدي إلى عدم الحاجة إلى استنساخ الصفيف وتجنُّب
الإشارات المحتملة المكرّرة لأوراق الأنماط.


