Nahtlose wiederverwendbare Stile.
Konstruierbare Stylesheets sind eine Möglichkeit, wiederverwendbare Stile zu erstellen und zu verteilen, wenn Sie das Shadow DOM verwenden.
Es war schon immer möglich, Stylesheets mit JavaScript zu erstellen. Bisher wurde jedoch ein <style>-Element mit document.createElement('style') erstellt und dann auf die Blatteigenschaft zugegriffen, um eine Referenz auf die zugrunde liegende CSSStyleSheet-Instanz zu erhalten. Diese Methode kann zu doppeltem CSS-Code und damit zu unnötigem Code führen. Außerdem wird beim Anhängen der Code für nicht formatierte Inhalte angezeigt, unabhängig davon, ob es zu unnötigem Code kommt oder nicht. Die CSSStyleSheet-Schnittstelle ist die Wurzel einer Sammlung von CSS-Darstellungsschnittstellen, die als CSSOM bezeichnet wird. Sie bietet eine programmatische Möglichkeit zum Manipulieren von Stylesheets und beseitigt die Probleme der alten Methode.

Mit konstruierbaren Stylesheets können Sie gemeinsame CSS-Stile definieren und vorbereiten und diese Stile dann ganz einfach und ohne Duplizierung auf mehrere Schattenwurzeln oder das Dokument anwenden. Updates an einem freigegebenen CSS-Stylesheet werden auf alle Stammelemente angewendet, in die es übernommen wurde. Das Übernehmen eines Stylesheets ist schnell und synchron, sobald das Blatt geladen wurde.
Die von Constructable Stylesheets eingerichtete Verknüpfung eignet sich gut für eine Reihe verschiedener Anwendungen. Es kann verwendet werden, um ein zentrales Design bereitzustellen, das von vielen Komponenten verwendet wird. Das Design kann eine CSSStyleSheet-Instanz sein, die an Komponenten übergeben wird. Aktualisierungen des Designs werden dann automatisch an die Komponenten weitergegeben. Mit dieser Methode können Werte von benutzerdefinierten CSS-Properties auf bestimmte DOM-Unterbäume verteilt werden, ohne dass die Kaskade verwendet werden muss. Es kann sogar als direkte Schnittstelle zum CSS-Parser des Browsers verwendet werden, sodass Stylesheets ganz einfach vorab geladen werden können, ohne sie in das DOM einzuschleusen.
Stylesheet erstellen
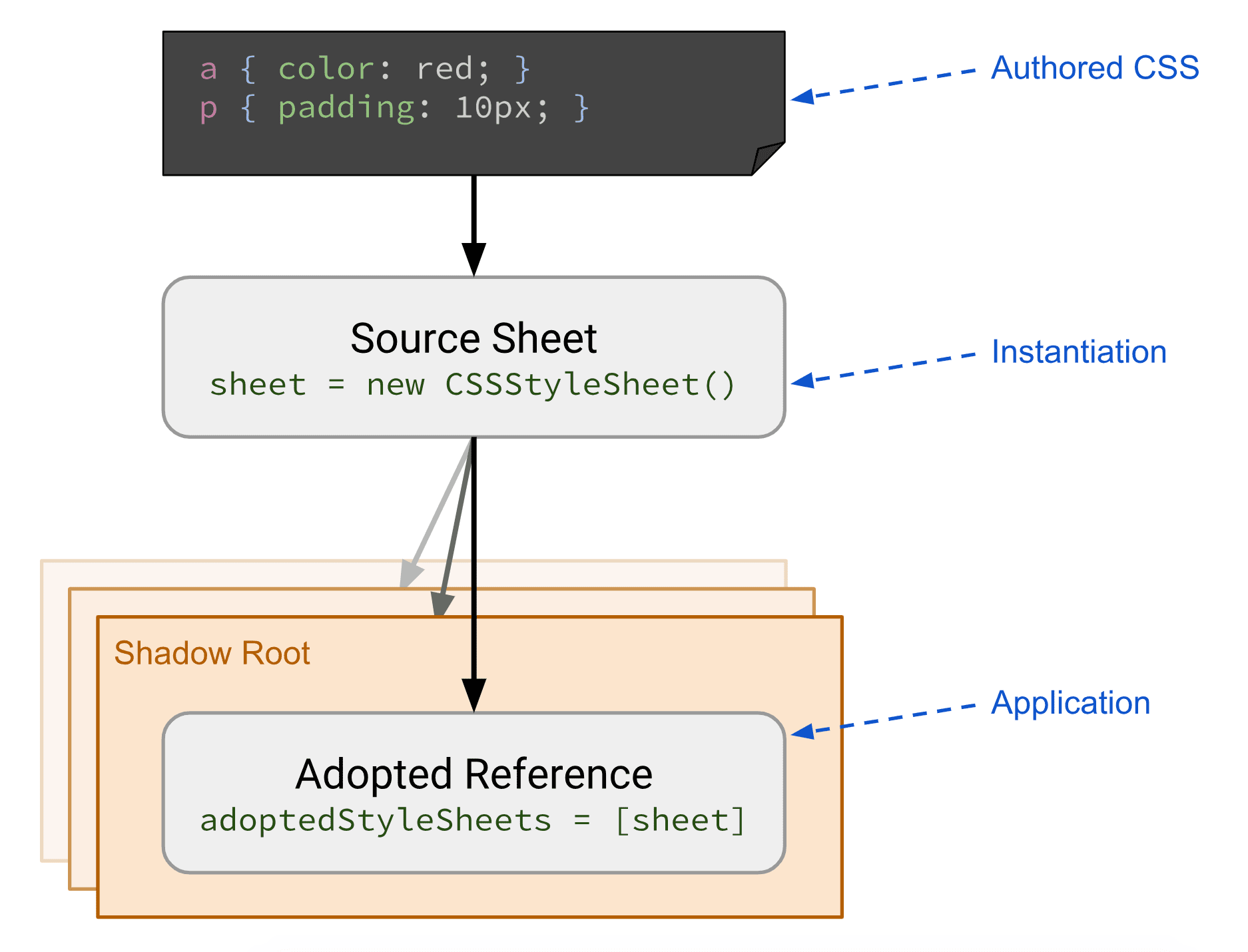
Anstatt dafür eine neue API einzuführen, ermöglicht die Spezifikation Constructable Stylesheets das imperative Erstellen von Stylesheets durch Aufrufen des CSSStyleSheet()-Konstruktors. Das resultierende CSSStyleSheet-Objekt hat zwei neue Methoden, mit denen sich Stylesheet-Regeln sicherer hinzufügen und aktualisieren lassen, ohne dass ein Flash of Unstyled Content (FOUC) ausgelöst wird.
Mit den Methoden replace() und replaceSync() wird das Stylesheet durch einen CSS-String ersetzt. replace() gibt ein Promise zurück. In beiden Fällen werden externe Stylesheet-Referenzen nicht unterstützt. Alle @import-Regeln werden ignoriert und es wird eine Warnung ausgegeben.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Erstellte Stylesheets verwenden
Die zweite neue Funktion, die mit benutzerdefinierten Stylesheets eingeführt wurde, ist das Attribut adoptedStyleSheets, das für Schattenwurzeln und Dokumente verfügbar ist. So können wir die von einem CSSStyleSheet definierten Stile explizit auf einen bestimmten DOM-Unterbaum anwenden. Dazu legen wir die Eigenschaft auf ein Array aus einem oder mehreren Stylesheets fest, die auf dieses Element angewendet werden sollen.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Zusammenfassung
Mit CSS-Stylesheets, die erstellt werden können, haben Webentwickler jetzt eine explizite Lösung zum Erstellen von CSS-Stylesheets und zum Anwenden auf DOM-Baumstrukturen. Wir haben eine neue, versprechenbasierte API zum Laden von Stylesheets aus einem CSS-Quellstring entwickelt, die den integrierten Parser und die Ladesemantik des Browsers verwendet. Außerdem gibt es jetzt einen Mechanismus, mit dem Stylesheet-Änderungen auf alle Verwendungen eines Stylesheets angewendet werden können. Das vereinfacht Dinge wie Themenänderungen und Farbeinstellungen.
Zukunftspläne
Die ursprüngliche Version der Stylesheets, die mit der hier beschriebenen API geliefert wurde, ist bereits verfügbar. Wir arbeiten jedoch daran, die Nutzung zu vereinfachen. Es gibt einen Vorschlag, das adoptedStyleSheets FrozenArray um spezielle Methoden zum Einfügen und Entfernen von Stylesheets zu erweitern. Dadurch wäre das Klonen von Arrays nicht mehr erforderlich und es würden keine doppelten Stylesheet-Verweise mehr entstehen.


