Styles réutilisables intégrés
Les feuilles de style construesibles permettent de créer et de distribuer des styles réutilisables lorsque vous utilisez le DOM de l'ombre.
Il a toujours été possible de créer des feuilles de style à l'aide de JavaScript. Toutefois, le processus consistait traditionnellement à créer un élément <style> à l'aide de document.createElement('style'), puis à accéder à sa propriété de feuille pour obtenir une référence à l'instance CSSStyleSheet sous-jacente. Cette méthode peut produire du code CSS en double et l'encombrement qui en résulte. L'acte d'association entraîne un flash de contenu sans style, que l'encombrement existe ou non. L'interface CSSStyleSheet est la racine d'un ensemble d'interfaces de représentation CSS appelées CSSOM. Elle offre un moyen programmatique de manipuler les feuilles de style et élimine les problèmes associés à l'ancienne méthode.

Les feuilles de style construeuses permettent de définir et de préparer des styles CSS partagés, puis d'appliquer ces styles à plusieurs racines d'ombre ou au document facilement et sans duplication. Les mises à jour d'une feuille de style CSS partagée sont appliquées à toutes les racines dans lesquelles elle a été adoptée. L'adoption d'une feuille de style est rapide et synchrone une fois la feuille chargée.
L'association configurée par les feuilles de style contructibles se prête bien à un certain nombre d'applications différentes. Il peut être utilisé pour fournir un thème centralisé utilisé par de nombreux composants: le thème peut être une instance CSSStyleSheet transmise aux composants, les mises à jour du thème se propageant automatiquement vers les composants. Il peut être utilisé pour distribuer des valeurs de propriété personnalisée CSS à des sous-arbres DOM spécifiques sans s'appuyer sur la cascade. Il peut même être utilisé comme interface directe avec l'analyseur CSS du navigateur, ce qui permet de précharger facilement des feuilles de style sans les injecter dans le DOM.
Créer une feuille de style
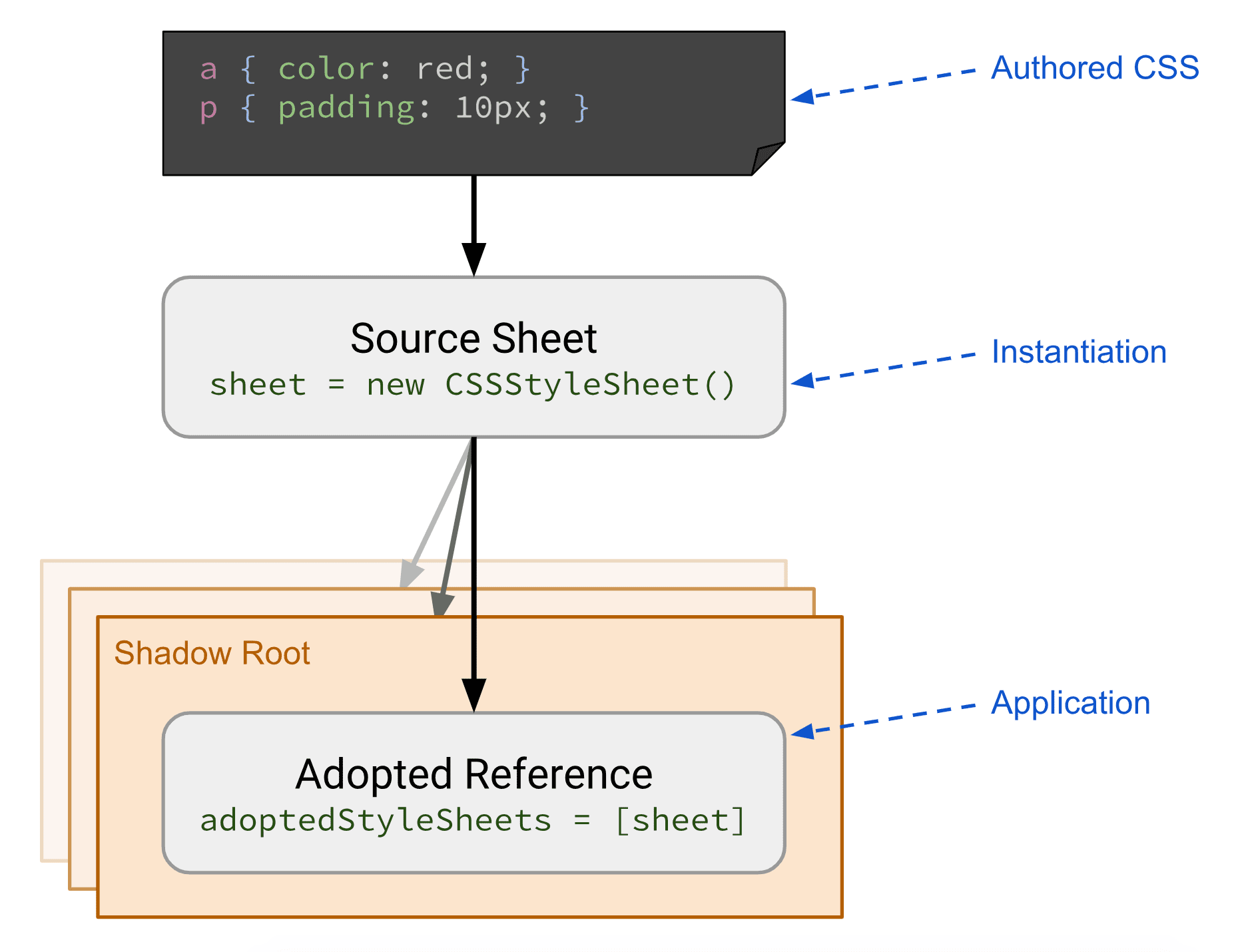
Plutôt que d'introduire une nouvelle API pour ce faire, la spécification Constructable StyleSheets permet de créer des feuilles de style de manière impérative en appelant le constructeur CSSStyleSheet(). L'objet CSSStyleSheet qui en résulte comporte deux nouvelles méthodes qui permettent d'ajouter et de mettre à jour des règles de feuille de style plus facilement, sans déclencher de Flash of Unstyled Content (FOUC).
Les méthodes replace() et replaceSync() remplacent toutes les deux la feuille de style par une chaîne CSS, et replace() renvoie une promesse. Dans les deux cas, les références de feuilles de style externes ne sont pas prises en charge. Toutes les règles @import sont ignorées et génèrent un avertissement.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Utiliser des feuilles de style construites
La deuxième nouvelle fonctionnalité introduite par les feuilles de style contructibles est une propriété adoptedStyleSheets disponible sur les racines d'ombre et les documents. Cela nous permet d'appliquer explicitement les styles définis par un CSSStyleSheet à un sous-arbre DOM donné. Pour ce faire, nous définissons la propriété sur un tableau d'une ou de plusieurs feuilles de style à appliquer à cet élément.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Synthèse
Avec les feuilles de style construesibles, les développeurs Web disposent désormais d'une solution explicite pour créer des feuilles de style CSS et les appliquer aux arbres DOM. Nous proposons une nouvelle API basée sur les promesses pour charger des feuilles de style à partir d'une chaîne de source CSS qui utilise l'analyseur et la sémantique de chargement intégrés du navigateur. Enfin, nous disposons d'un mécanisme permettant d'appliquer les mises à jour de la feuille de style à tous les usages d'une feuille de style, ce qui simplifie les modifications de thème et les préférences de couleur, par exemple.
Perspectives
La version initiale des feuilles de style constructibles est fournie avec l'API décrite ici, mais des travaux sont en cours pour faciliter leur utilisation. Une proposition vise à étendre la FrozenArray adoptedStyleSheets avec des méthodes dédiées à l'insertion et à la suppression de feuilles de style, ce qui éviterait le clonage de tableaux et les références de feuilles de style en double potentielles.

