Gaya yang dapat digunakan kembali dengan lancar.
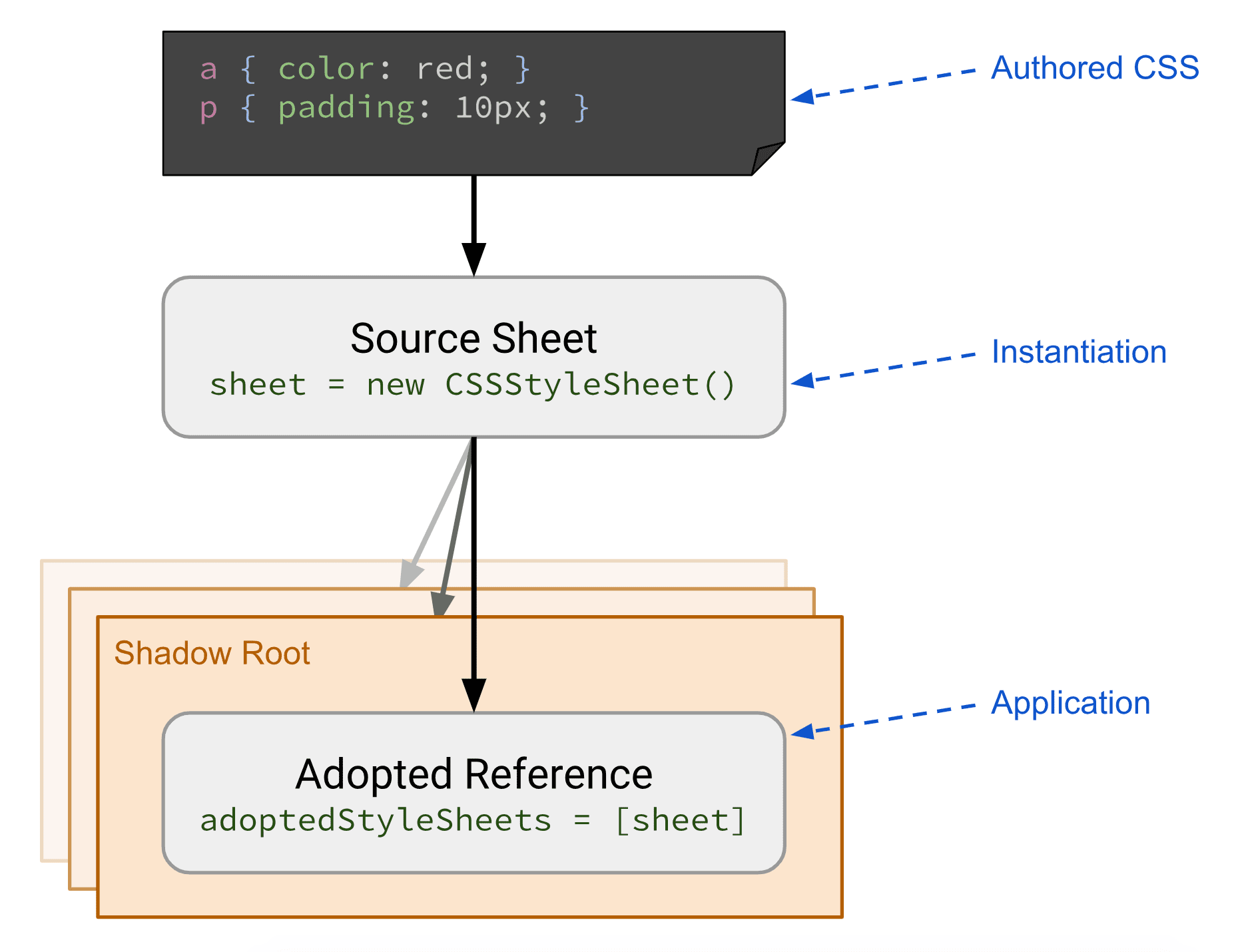
Stylesheet yang Dapat Dibuat adalah cara untuk membuat dan mendistribusikan gaya yang dapat digunakan kembali saat menggunakan Shadow DOM.
Anda selalu dapat membuat stylesheet menggunakan JavaScript. Namun, prosesnya secara historis adalah membuat elemen <style> menggunakan
document.createElement('style'), lalu mengakses properti sheet-nya untuk mendapatkan
referensi ke instance
CSSStyleSheet
yang mendasarinya. Metode ini dapat menghasilkan kode CSS duplikat dan bloat yang menyertainya,
dan tindakan melampirkan menyebabkan flash konten tanpa gaya, baik ada
bloat maupun tidak. Antarmuka CSSStyleSheet adalah root dari kumpulan antarmuka representasi CSS
yang disebut sebagai
CSSOM,
yang menawarkan cara terprogram untuk memanipulasi stylesheet serta menghilangkan
masalah yang terkait dengan metode lama.

Stylesheet yang Dapat Dibuat memungkinkan Anda menentukan dan menyiapkan gaya CSS bersama, lalu menerapkan gaya tersebut ke beberapa Root Bayangan atau Dokumen dengan mudah dan tanpa duplikasi. Update pada CSSStyleSheet bersama diterapkan ke semua root tempat CSSStyleSheet tersebut diadopsi, dan menerapkan stylesheet cepat dan sinkron setelah sheet dimuat.
Asosiasi yang disiapkan oleh Constructable Stylesheet sangat cocok untuk
berbagai aplikasi. Ini dapat digunakan untuk menyediakan tema terpusat
yang digunakan oleh banyak komponen: tema dapat berupa instance CSSStyleSheet yang diteruskan ke
komponen, dengan update pada tema yang disebarkan ke komponen
secara otomatis. Ini dapat digunakan untuk mendistribusikan nilai Properti Kustom CSS ke subtree DOM tertentu tanpa mengandalkan cascade. CSSOM bahkan dapat
digunakan sebagai antarmuka langsung ke parser CSS browser, sehingga memudahkan
pramuat stylesheet tanpa memasukkannya ke DOM.
Membuat stylesheet
Daripada memperkenalkan API baru untuk melakukannya, spesifikasi Constructable
StyleSheets
memungkinkan pembuatan stylesheet secara imperatif dengan memanggil
konstruktor CSSStyleSheet(). Objek CSSStyleSheet yang dihasilkan memiliki dua metode baru yang membuat penambahan dan pembaruan aturan stylesheet menjadi lebih aman tanpa memicu Flash of Unstyled Content (FOUC).
Metode
replace()
dan
replaceSync()
mengganti stylesheet dengan string CSS, dan replace()
menampilkan Promise. Dalam kedua kasus tersebut, referensi stylesheet eksternal tidak
didukung—setiap aturan @import akan diabaikan dan akan menghasilkan peringatan.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Menggunakan stylesheet yang dikonstruksi
Fitur baru kedua yang diperkenalkan oleh StyleSheets yang Dapat Dibuat adalah properti
adoptedStyleSheets
yang tersedia di Shadow
Roots
dan Documents. Hal ini
memungkinkan kita menerapkan gaya yang ditentukan oleh CSSStyleSheet secara eksplisit ke sub-pohon DOM
tertentu. Untuk melakukannya, kita menetapkan properti ke array satu atau beberapa stylesheet untuk
diterapkan ke elemen tersebut.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Menggabungkan semuanya
Dengan StyleSheet yang Dapat Dibuat, developer web kini memiliki solusi eksplisit untuk membuat StyleSheet CSS dan menerapkannya ke hierarki DOM. Kami memiliki API berbasis Promise baru untuk memuat StyleSheet dari string sumber CSS yang menggunakan parser bawaan browser dan semantik pemuatan. Terakhir, kita memiliki mekanisme untuk menerapkan update stylesheet ke semua penggunaan StyleSheet, yang menyederhanakan hal-hal seperti perubahan tema dan preferensi warna.
Rencana ke depan
Versi awal Constructable Stylesheet dikirimkan dengan API
yang dijelaskan di sini, tetapi ada pekerjaan yang sedang dilakukan untuk mempermudah penggunaannya. Ada
proposal untuk memperluas
adoptedStyleSheets FrozenArray dengan metode khusus untuk menyisipkan dan
menghapus stylesheet, yang akan menghilangkan kebutuhan untuk meng-clone array dan menghindari
potensi referensi stylesheet duplikat.

