Stili riutilizzabili senza problemi.
I CSS costruibili sono un modo per creare e distribuire stili riutilizzabili quando si utilizza il DOM ombra.
È sempre stato possibile creare fogli di stile utilizzando JavaScript. Tuttavia, in passato la procedura consisteva nel creare un elemento <style> utilizzando document.createElement('style') e poi nell'accedere alla relativa proprietà sheet per ottenere un riferimento all'istanza CSSStyleSheet sottostante. Questo metodo può produrre codice CSS duplicato e il relativo bloat,
e l'atto di allegamenti porta a un lampo di contenuti senza stile, che sia presente o meno il bloat. L'interfaccia CSSStyleSheet è la radice di una raccolta di interfacce di rappresentazione CSS denominate CSSOM, che offre un modo programmatico per manipolare gli stili e elimina i problemi associati al vecchio metodo.

Le stylesheet costruibili consentono di definire e preparare stili CSS condivisi, quindi di applicarli a più origini shadow o al documento facilmente e senza duplicazioni. Gli aggiornamenti a un CSSStyleSheet condiviso vengono applicati a tutte le radici in cui è stato adottato e l'adozione di un stylesheet è rapida e sincrona una volta caricato il foglio.
L'associazione impostata dai CSS componibili si presta bene a un gran numero di applicazioni diverse. Può essere utilizzato per fornire un tema centralizzato utilizzato da molti componenti: il tema può essere un'istanza CSSStyleSheet passata ai componenti, con gli aggiornamenti del tema che si propagano automaticamente ai componenti. Può essere utilizzato per distribuire i valori della proprietà personalizzata CSS a sottoalberi DOM specifici senza fare affidamento sulla cascata. Può persino essere utilizzato come interfaccia diretta con l'analizzatore CSS del browser, facilitando il precaricamento degli stili senza inserirli nel DOM.
Creazione di un foglio di stile
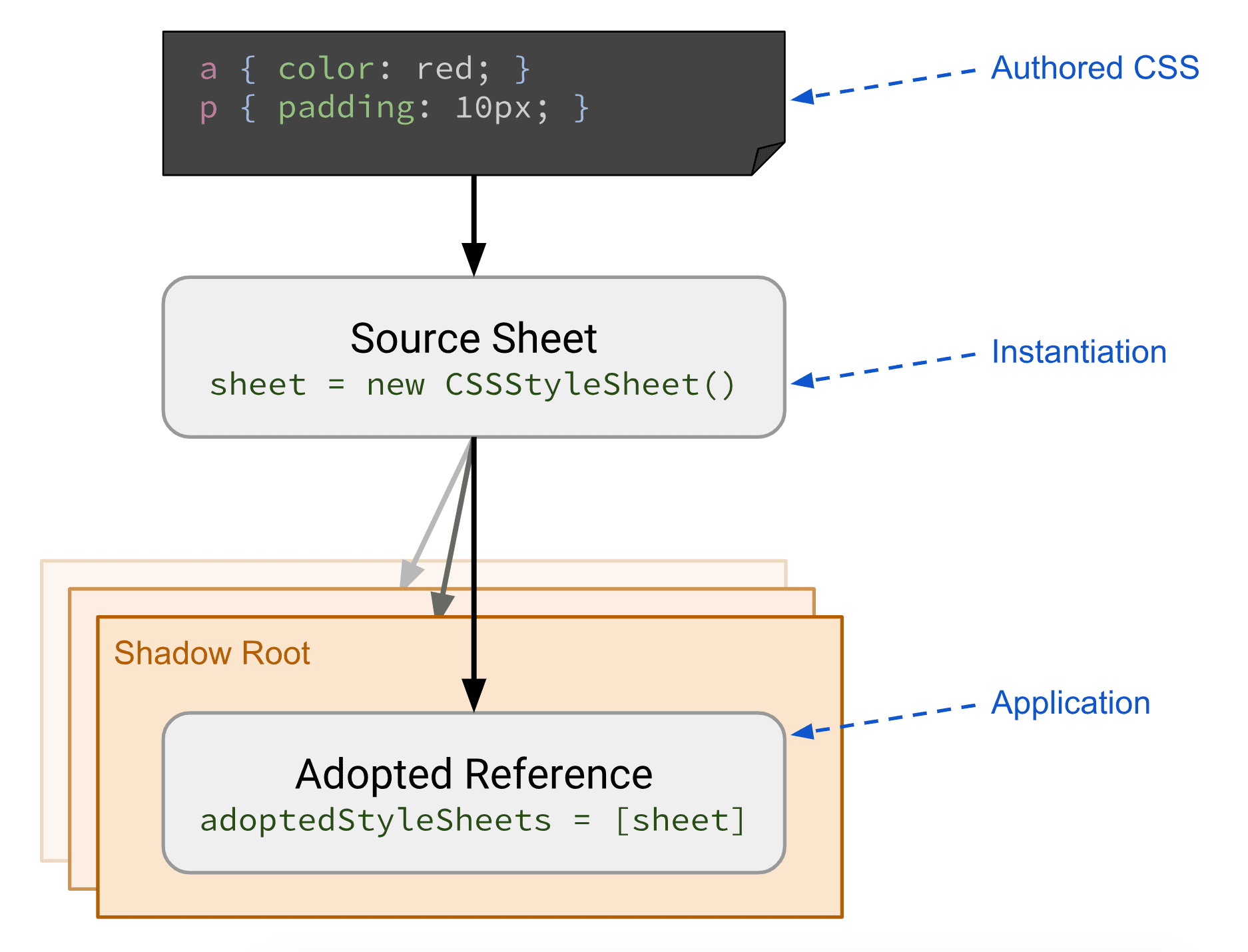
Anziché introdurre una nuova API per farlo, la specifica StyleSheets construibili consente di creare fogli di stile in modo imperativo chiamando il costruttore CSSStyleSheet(). L'oggetto CSSStyleSheet risultante ha due nuovi metodi che rendono più sicuro l'aggiunta e l'aggiornamento delle regole del foglio di stile senza attivare il Flash of Unstyled Content (FOUC).
I metodi
replace()
e
replaceSync()
sostituiscono entrambi il foglio di stile con una stringa di CSS e replace()
restituisce una promessa. In entrambi i casi, i riferimenti a fogli di stile esterni non sono supportati: eventuali regole @import vengono ignorate e viene visualizzato un avviso.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Utilizzare i fogli di stile costruiti
La seconda nuova funzionalità introdotta dagli stili CSS componibili è una proprietà adoptedStyleSheets disponibile su Shadow
Roots
e Documenti. In questo modo, possiamo applicare esplicitamente gli stili definiti da un CSSStyleSheet a un determinato sottoalbero DOM. Per farlo, impostiamo la proprietà su un array di uno o più fogli di stile da applicare all'elemento.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Riassumendo
Con le StyleSheets costruibili, gli sviluppatori web ora hanno una soluzione esplicita per creare StyleSheets CSS e applicarle alle strutture DOM. Abbiamo una nuova API basata su promesse per il caricamento dei fogli di stile da una stringa di codice sorgente CSS che utilizza il parser e la semantica di caricamento integrati del browser. Infine, abbiamo un meccanismo per applicare gli aggiornamenti dei fogli di stile a tutti gli utilizzi di un foglio di stile, semplificando, ad esempio, le modifiche del tema e le preferenze di colore.
Prospettive future
La versione iniziale dei CSS componibili è stata fornita con l'API описана здесь, ma sono in corso lavori per semplificarne l'utilizzo. Esiste una proposta per estendere adoptedStyleSheets FrozenArray con metodi dedicati per l'inserimento e la rimozione dei fogli di stile, il che eliminerebbe la necessità di clonare l'array ed eviterebbe potenziali riferimenti duplicati ai fogli di stile.

