Style z możliwością wielokrotnego użycia.
Skompilowane arkusze stylów to sposób na tworzenie i rozpowszechnianie stylów do wielokrotnego użytku przy użyciu cieniowanego DOM.
Za pomocą JavaScriptu można było zawsze tworzyć arkusze stylów. Jednak do tej pory proces polegał na tworzeniu elementu <style> za pomocą document.createElement('style'), a następnie na uzyskiwaniu dostępu do jego właściwości arkusza w celu uzyskania odwołania do elementu CSSStyleSheet. Ta metoda może powodować duplikowanie kodu CSS i powodować jego rozrost. Dołączenie pliku powoduje wyświetlenie treści bez stylów, niezależnie od tego, czy występuje rozrost. Interfejs CSSStyleSheet jest podstawą kolekcji interfejsów reprezentacji CSS, zwanych CSSOM, które zapewniają programowy sposób manipulowania arkuszami stylów, a także eliminują problemy związane ze starą metodą.

Dzięki skonfigurowanym arkuszom stylów można definiować i przygotowywać wspólne style CSS, a potem stosować je do wielu katalogów źródeł cieni lub dokumentu w łatwy sposób i bez duplikowania. Aktualizacje współdzielonego szablonu CSS są stosowane do wszystkich korzeni, w których został on przyjęty, a przyjęcie szablonu jest szybkie i synchroniczne po załadowaniu arkusza.
Powiązanie skonfigurowane przez spersonalizowane arkusze stylów nadaje się do wielu różnych zastosowań. Można go używać do centralnego motywu używanego przez wiele komponentów: motyw może być instancją CSSStyleSheet przekazaną komponentom, a aktualizacje motywu są automatycznie rozpowszechniane do komponentów. Można go używać do dystrybucji wartości niestandardowej właściwości CSS do konkretnych poddrzew DOM bez polegania na kaskadowaniu. Można go nawet używać jako bezpośredniego interfejsu do parsowania CSS w przeglądarce, co ułatwia wstępne wczytywanie arkuszy stylów bez wstrzykiwania ich do interfejsu DOM.
Tworzenie arkusza stylów
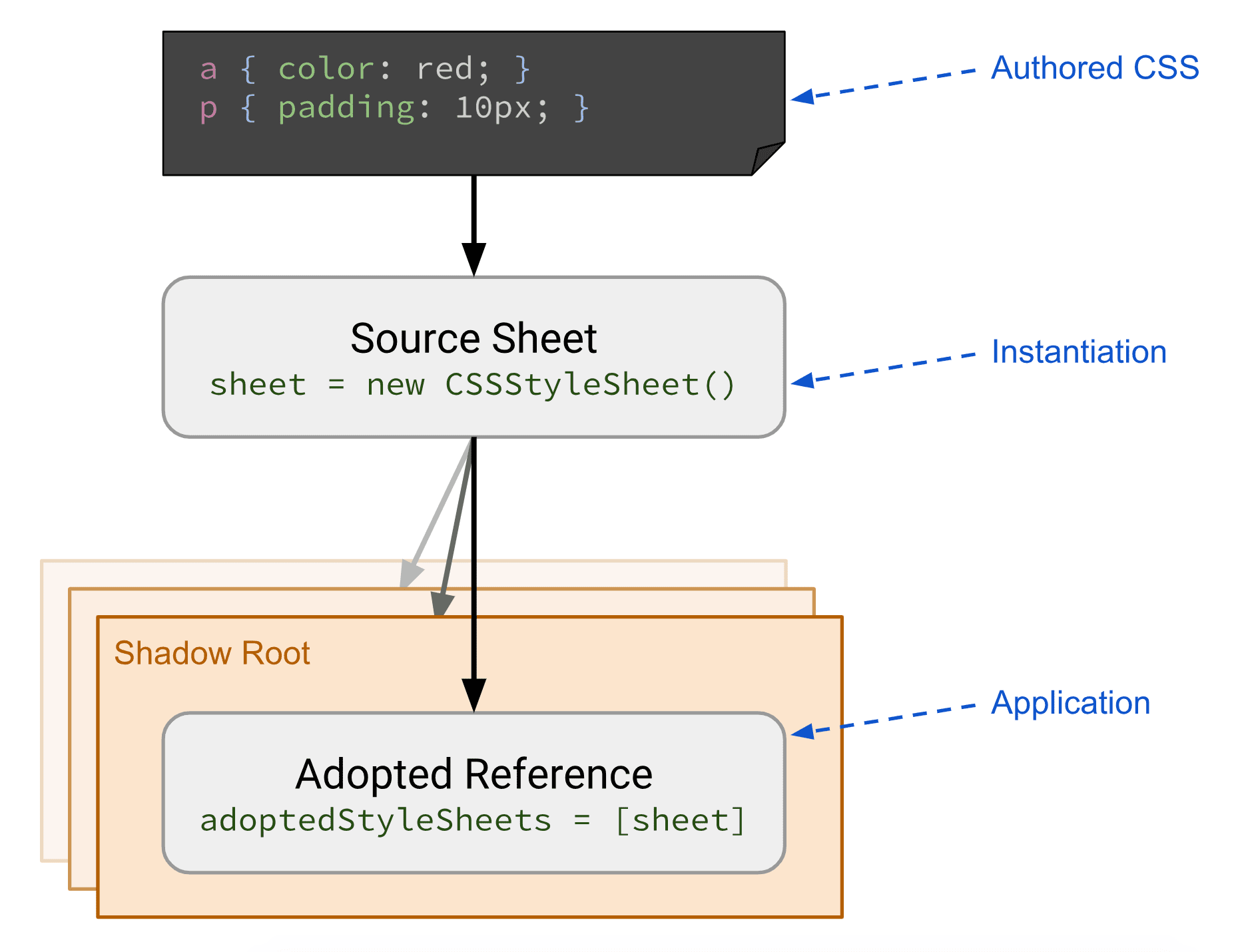
Zamiast wprowadzać nowy interfejs API, specyfikacja Constructable StyleSheets umożliwia tworzenie arkuszy stylów w sposób imperatywny przez wywołanie konstruktora CSSStyleSheet(). Wygenerowany obiekt CSSStyleSheet zawiera 2 nowe metody, które umożliwiają bezpieczniejsze dodawanie i aktualizowanie reguł arkusza stylów bez wywoływania flasha niesformatowanego zawartości (FOUC).
Obie metody, replace() i replaceSync(), zastępują arkusze stylów ciągiem znaków CSS, a replace() zwraca obietnicę. W obu przypadkach odwołania do zewnętrznych arkuszy stylów nie są obsługiwane – wszystkie reguły @import są ignorowane i spowodują wyświetlenie ostrzeżenia.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Korzystanie z skonstruowanych arkuszy stylów
Drugą nową funkcją wprowadzoną przez konstruowalne arkusze stylów jest właściwość adoptedStyleSheets dostępna w korzeniach rzutu cieni i dokumentach. Dzięki temu możemy wyraźnie zastosować style zdefiniowane przez CSSStyleSheet do danego poddrzewa DOM. W tym celu ustawiamy w niej tablicę co najmniej jednej spersonalizowanej czcionki.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Podsumowanie
Dzięki możliwości tworzenia arkuszy stylów programiści mają teraz wyraźne rozwiązanie do tworzenia arkuszy stylów CSS i ich stosowania do drzew DOM. Mamy nowy interfejs API oparty na obietnicach do wczytywania arkuszy stylów z ciągu źródłowego CSS, który korzysta z wbudowanego parsowania i semantyki wczytywania przeglądarki. Wprowadziliśmy też mechanizm, który pozwala stosować aktualizacje arkuszy stylów do wszystkich zastosowań arkusza stylów, upraszczając takie kwestie jak zmiany motywu i ustawienia kolorów.
Wyświetlanie wersji demonstracyjnej
Perspektywy
Początkowa wersja interfejsu zbudowalnych arkuszy stylów została dostarczona z interfejsem API opisanym w tym artykule, ale pracujemy nad ułatwieniem jego obsługi. Istnieje propozycja rozszerzenia klasy adoptedStyleSheets FrozenArray o specjalne metody wstawiania i usuwania arkuszy stylów, co pozwoliłoby uniknąć konieczności klonowania tablicy i potencjalnych zduplikowanych odwołań do arkuszy stylów.

