Các kiểu có thể sử dụng lại liền mạch.
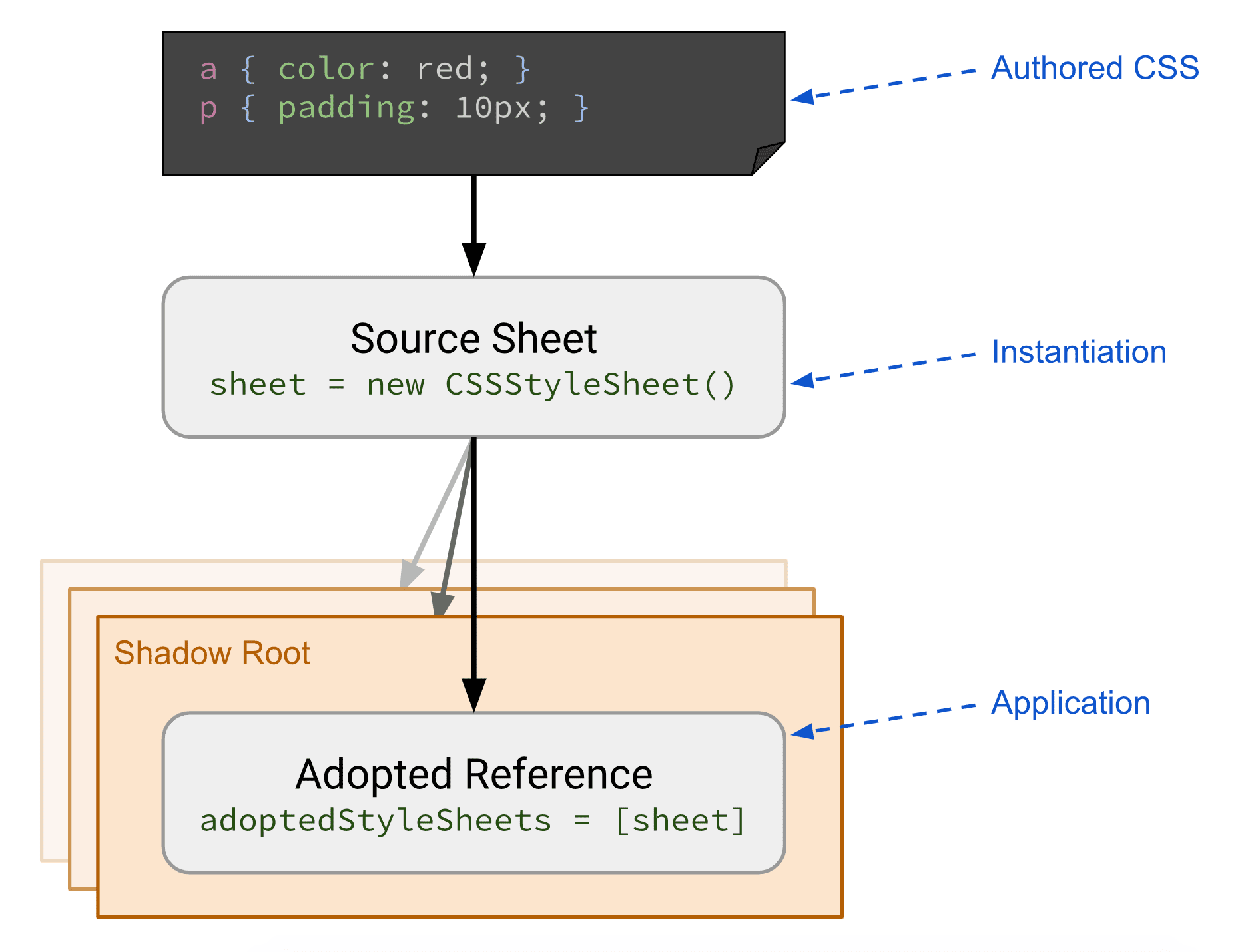
Trang kiểu có thể tạo là một cách để tạo và phân phối các kiểu có thể sử dụng lại khi sử dụng Shadow DOM.
Bạn luôn có thể tạo các tệp kiểu bằng JavaScript. Tuy nhiên, trước đây, quy trình này là tạo một phần tử <style> bằng cách sử dụng document.createElement('style'), sau đó truy cập vào thuộc tính trang tính của phần tử đó để lấy tham chiếu đến thực thể CSSStyleSheet cơ bản. Phương thức này có thể tạo ra mã CSS trùng lặp và sự phồng to đi kèm, đồng thời hành động đính kèm sẽ dẫn đến một tia chớp nội dung không được tạo kiểu cho dù có phồng to hay không. Giao diện CSSStyleSheet là gốc của một tập hợp các giao diện trình bày CSS được gọi là CSSOM, cung cấp một cách lập trình để thao tác với các tệp định kiểu cũng như loại bỏ các vấn đề liên quan đến phương thức cũ.

Trang tính kiểu có thể tạo cho phép xác định và chuẩn bị các kiểu CSS được chia sẻ, sau đó áp dụng các kiểu đó cho nhiều Shadow Root hoặc Tài liệu một cách dễ dàng và không trùng lặp. Các bản cập nhật cho CSSStyleSheet dùng chung được áp dụng cho tất cả các phần tử gốc mà CSSStyleSheet đó đã được áp dụng, đồng thời việc áp dụng một CSSStyleSheet sẽ diễn ra nhanh chóng và đồng bộ sau khi tải trang tính.
Mối liên kết do Trang tính kiểu có thể tạo thiết lập phù hợp với một số ứng dụng khác nhau. Bạn có thể dùng lớp này để cung cấp giao diện tập trung mà nhiều thành phần sử dụng: giao diện có thể là một thực thể CSSStyleSheet được truyền đến các thành phần, với các bản cập nhật cho giao diện sẽ tự động truyền đến các thành phần. Bạn có thể dùng thuộc tính này để phân phối các giá trị Tài sản tuỳ chỉnh CSS cho các cây con DOM cụ thể mà không cần dựa vào loạt. Bạn thậm chí có thể dùng trình phân tích cú pháp CSS của trình duyệt làm giao diện trực tiếp, giúp dễ dàng tải trước các tệp kiểu mà không cần chèn các tệp đó vào DOM.
Tạo một tệp định kiểu
Thay vì giới thiệu một API mới để thực hiện việc này, thông số kỹ thuật Constructable Stylesheets (Bảng kiểu có thể tạo) cho phép tạo bảng kiểu một cách bắt buộc bằng cách gọi hàm khởi tạo CSSStyleSheet(). Đối tượng CSSStyleSheet thu được có hai phương thức mới giúp bạn thêm và cập nhật các quy tắc của bảng định kiểu một cách an toàn hơn mà không kích hoạt Flash of Unstyled Content (FOUC).
Phương thức replace() và replaceSync() đều thay thế tệp kiểu bằng một chuỗi CSS và replace() trả về một Lời hứa. Trong cả hai trường hợp, các tệp tham chiếu của bảng định kiểu bên ngoài đều không được hỗ trợ – mọi quy tắc @import đều bị bỏ qua và sẽ tạo ra cảnh báo.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Sử dụng các biểu định kiểu được tạo
Tính năng mới thứ hai do StyleSheets có thể tạo ra giới thiệu là thuộc tính adoptedStyleSheets có trên Shadow Roots và Documents. Điều này cho phép chúng ta áp dụng rõ ràng các kiểu do CSSStyleSheet xác định cho một cây con DOM nhất định. Để làm như vậy, chúng ta đặt thuộc tính này thành một mảng gồm một hoặc nhiều tệp kiểu để áp dụng cho phần tử đó.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Kết hợp kiến thức đã học
Với StyleSheets có thể tạo, nhà phát triển web hiện có một giải pháp rõ ràng để tạo StyleSheets CSS và áp dụng các StyleSheets đó cho cây DOM. Chúng tôi có một API mới dựa trên Lời hứa để tải StyleSheets từ một chuỗi nguồn CSS sử dụng trình phân tích cú pháp tích hợp sẵn của trình duyệt và ngữ nghĩa tải. Cuối cùng, chúng ta có một cơ chế để áp dụng các bản cập nhật của tệp định kiểu cho tất cả các trường hợp sử dụng của StyleSheet, đơn giản hoá những việc như thay đổi giao diện và lựa chọn ưu tiên về màu sắc.
Hướng đến tương lai
Phiên bản ban đầu của Trang tính kiểu có thể tạo được vận chuyển bằng API được mô tả tại đây, nhưng chúng tôi đang nỗ lực để giúp bạn dễ dàng sử dụng hơn. Có một đề xuất để mở rộng FrozenArray adoptedStyleSheets bằng các phương thức chuyên dụng để chèn và xoá các kiểu trang, giúp bạn không cần phải sao chép mảng và tránh các tham chiếu kiểu trang trùng lặp tiềm ẩn.

