可無縫重複使用的樣式。
可建構的樣式表是指在使用陰影 DOM 時,建立及發布可重複使用的樣式的方式。
您一向可以使用 JavaScript 建立樣式表。不過,這個程序一向是使用 document.createElement('style') 建立 <style> 元素,然後存取其工作表屬性,以取得對基礎 CSSStyleSheet 執行個體的參照。這種方法可能會產生重複的 CSS 程式碼及其伴隨的膨脹,且無論是否有膨脹,附加的行為都會導致未設定樣式的內容閃爍。CSSStyleSheet 介面是 CSS 表示法介面集合的根目錄,也稱為 CSSOM,可提供程式輔助方式來操作樣式表,並消除舊方法相關的問題。

可建構的樣式表可讓您定義及準備共用的 CSS 樣式,然後輕鬆地將這些樣式套用至多個 Shadow Roots 或文件,且不會重複。共用 CSSStyleSheet 的更新會套用至採用該樣式的所有根目錄,且採用樣式表的速度快且同步,只要載入樣式表即可。
由可建構樣式表設定的關聯非常適合用於多種不同的應用程式。可用於提供許多元件使用的集中主題:主題可以是傳遞至元件的 CSSStyleSheet 例項,主題更新會自動傳播至元件。可用於將 CSS 自訂屬性值分配給特定 DOM 子樹,而不必依賴連鎖。甚至可以做為瀏覽器 CSS 剖析器的直接介面,輕鬆預先載入樣式表,而無須將樣式表插入 DOM。
建構樣式表
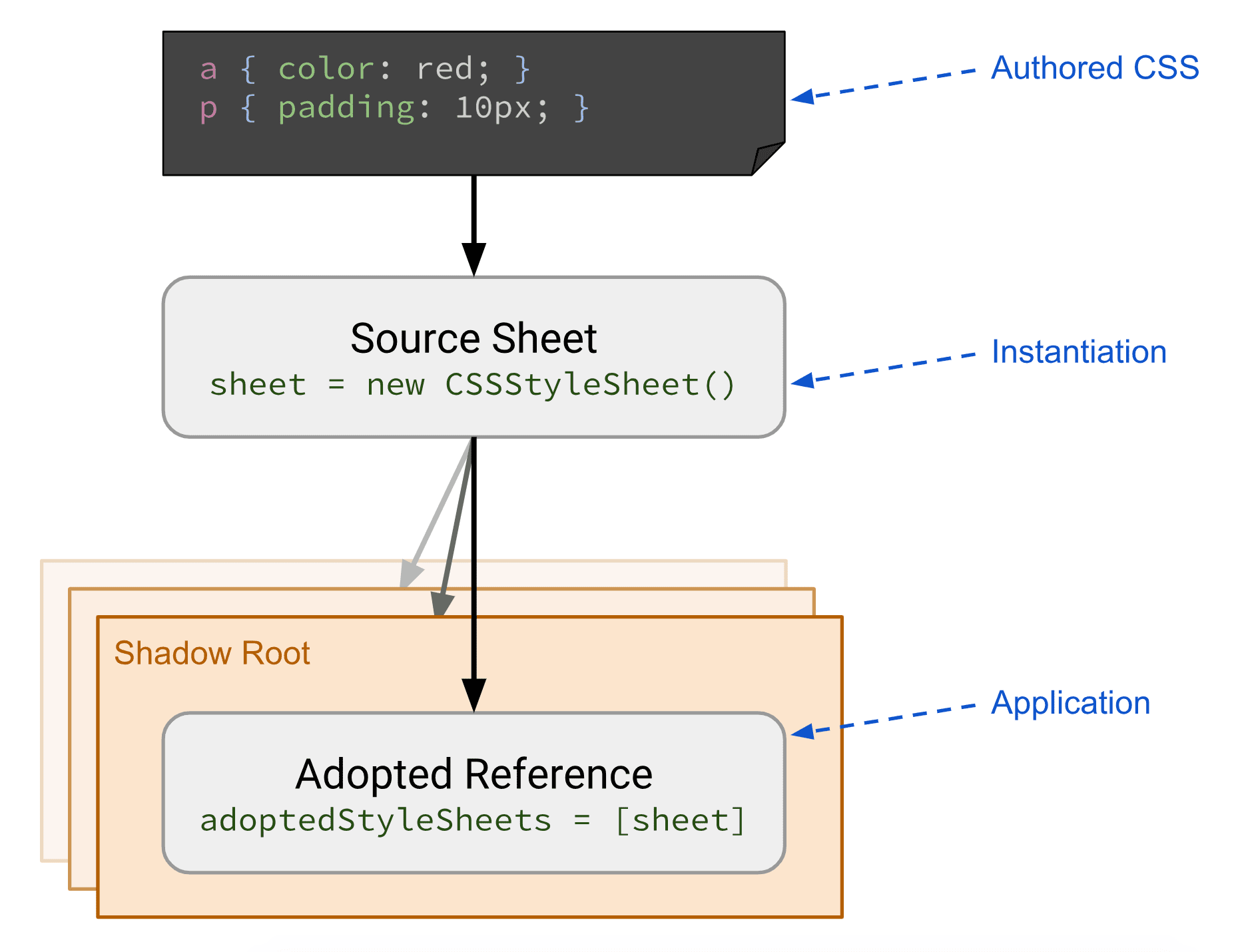
可建構的樣式表規格並未引入新的 API 來達成這項目標,而是透過叫用 CSSStyleSheet() 建構函式,以命令方式建立樣式表。產生的 CSSStyleSheet 物件具有兩種新方法,可讓您在新增及更新樣式表規則時更安全,且不會觸發Flash of Unstyled Content (FOUC)。replace() 和 replaceSync() 方法都會將樣式表替換為 CSS 字串,而 replace() 會傳回 Promise。在上述兩種情況下,系統都不支援外部樣式表單參照,因此會忽略所有 @import 規則並顯示警告。
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
使用結構化樣式表
可建構的 StyleSheet 引進的第二項新功能是 adoptedStyleSheets 屬性,可用於 Shadow Root 和 Documents。這可讓我們明確地將 CSSStyleSheet 定義的樣式套用至特定 DOM 子樹。為此,我們將屬性設為一或多個樣式表陣列,以便套用至該元素。
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
全面整合使用
有了可建構的 StyleSheet,網頁開發人員現在就有了明確的解決方案,可用來建立 CSS StyleSheet 並套用至 DOM 樹狀結構。我們推出了新的以承諾為基礎的 API,可從使用瀏覽器內建剖析器和載入語意的 CSS 來源字串載入 StyleSheet。最後,我們提供一種機制,可將樣式表更新套用至所有 StyleSheet 用途,簡化主題變更和顏色偏好設定等操作。
展望未來
初始版的 Constructable Stylesheets 已隨這裡所述的 API 一併發布,但我們正在努力讓使用方式更簡單。提案建議使用專用方法來插入及移除樣式表,以擴充 adoptedStyleSheets FrozenArray,這樣就不必複製陣列,也能避免產生重複的樣式表參照。

