Tingkatkan performa dengan menggunakan jaringan penayangan konten (CDN).
Jaringan penayangan konten (CDN) meningkatkan performa situs menggunakan jaringan server terdistribusi untuk menayangkan resource kepada pengguna. Karena CDN mengurangi beban server, CDN tersebut mengurangi biaya server dan cocok untuk menangani lonjakan traffic. Artikel ini membahas cara kerja CDN dan memberikan panduan untuk platform yang tidak terikat dalam memilih, mengonfigurasi, dan mengoptimalkan penyiapan CDN.
Ringkasan
Jaringan penayangan konten (CDN) terdiri dari jaringan server yang dioptimalkan untuk menayangkan konten dengan cepat kepada pengguna. Meskipun CDN dianggap paling dikenal karena menyajikan konten yang di-cache, CDN juga dapat meningkatkan penayangan konten yang tidak dapat disimpan dalam cache. Secara umum, semakin banyak situs Anda yang ditayangkan oleh CDN, semakin baik.
Pada tingkat tinggi, manfaat performa CDN berasal dari beberapa prinsip: server CDN terletak lebih dekat dengan pengguna daripada server asal, sehingga memiliki latensi waktu round-trip (RTT) yang lebih singkat; pengoptimalan jaringan memungkinkan CDN untuk mengirimkan konten lebih cepat daripada jika konten dimuat "langsung" dari server asal; terakhir, cache CDN menghilangkan kebutuhan akan permintaan untuk melakukan perjalanan ke server asal.
Pengiriman resource
Meskipun mungkin tampak tidak intuitif, menggunakan CDN untuk mengirim sumber daya (bahkan sumber daya yang tidak dapat disimpan dalam cache) biasanya akan lebih cepat daripada meminta pengguna memuat sumber daya "langsung" dari server Anda.
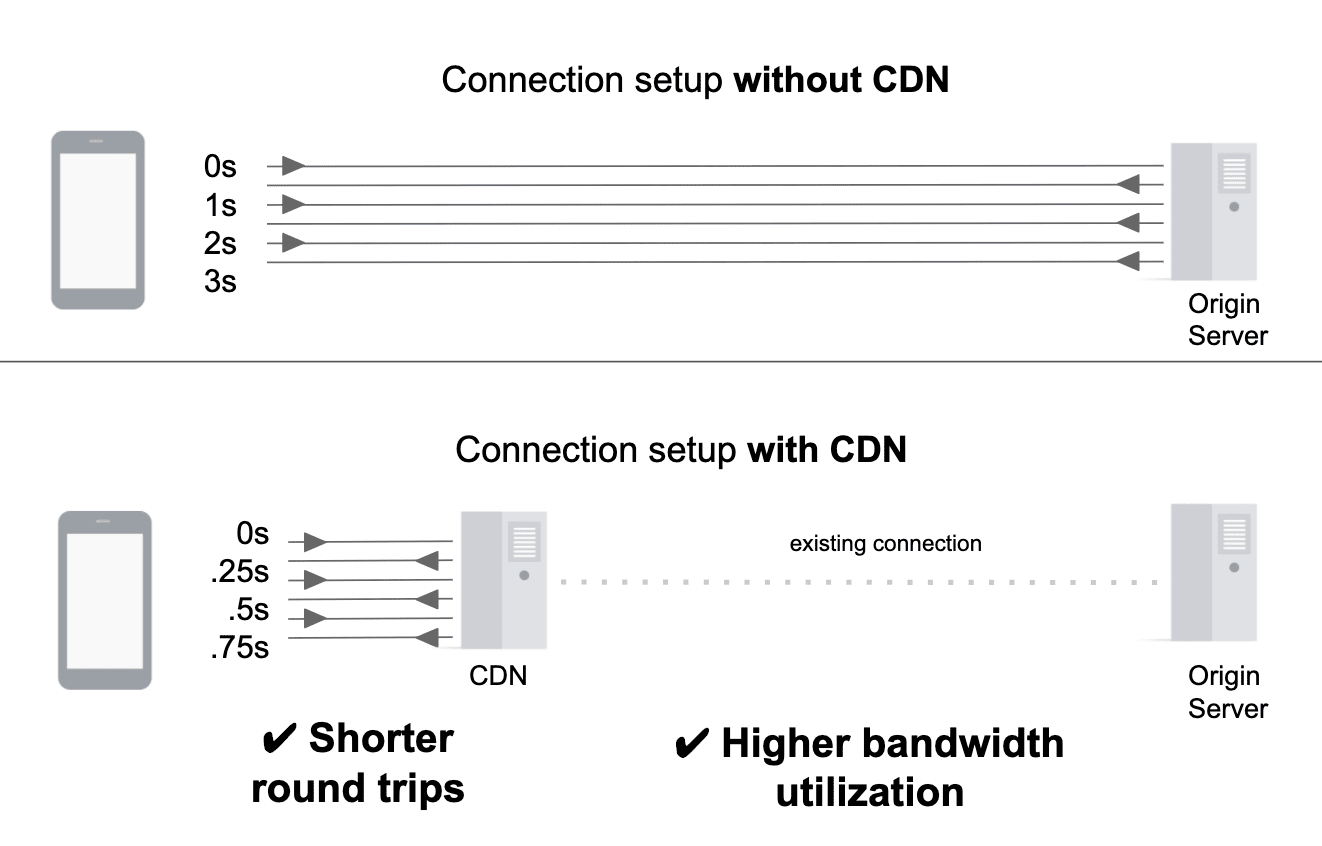
Ketika CDN digunakan untuk mengirim resource dari asalnya, koneksi baru akan dibuat antara klien dan server CDN terdekat. Sisa perjalanan tersebut (dengan kata lain, transfer data antara server CDN dan asal) terjadi melalui jaringan CDN - yang sering kali mencakup koneksi persisten yang sudah ada dengan asal. Manfaatnya ada dua: menghentikan koneksi baru sedekat mungkin dengan pengguna akan meniadakan biaya penyiapan koneksi yang tidak perlu (membuat koneksi baru mahal dan membutuhkan beberapa perjalanan bolak-balik); menggunakan koneksi yang telah dihangatkan memungkinkan data segera ditransfer pada throughput semaksimum mungkin.

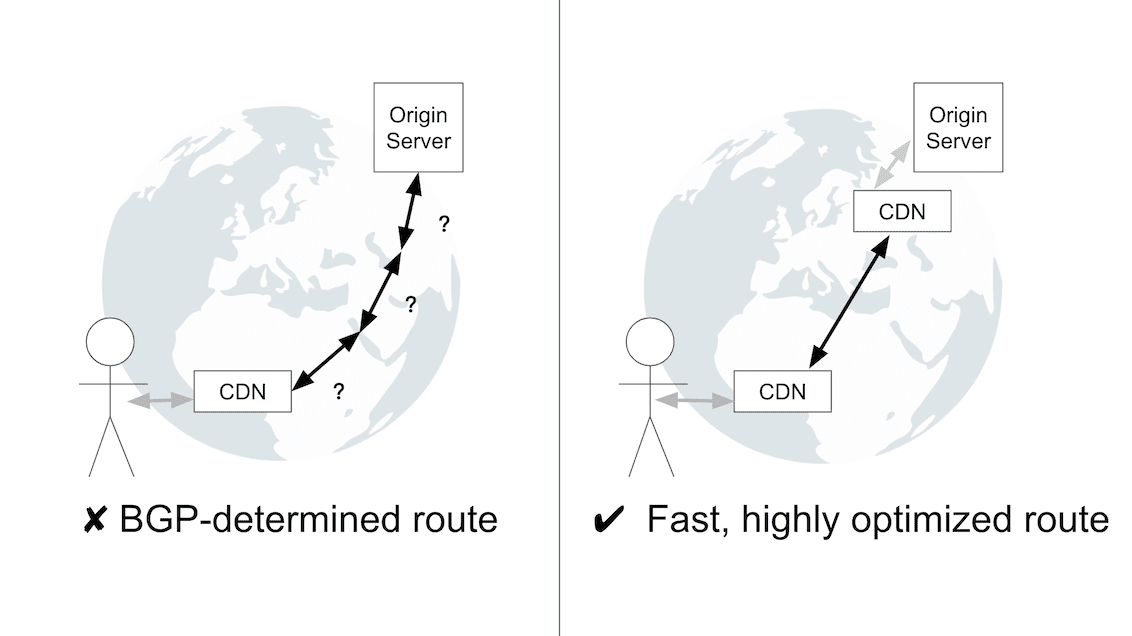
Sebagian CDN meningkatkan performa ini lebih jauh lagi dengan mengarahkan traffic ke asal melalui beberapa server CDN yang tersebar di Internet. Koneksi antara server CDN terjadi melalui rute yang andal dan sangat dioptimalkan, bukan rute yang ditentukan oleh Border Gateway Protocol (BGP). Meskipun BGP adalah protokol perutean de facto internet, keputusan peruteannya tidak selalu berorientasi pada performa. Oleh karena itu, rute yang ditentukan BGP cenderung kurang berperforma dibandingkan rute yang disesuaikan antar-server CDN.

Menyimpan ke cache
Menyimpan resource ke dalam cache di server CDN menghilangkan kebutuhan akan permintaan untuk melakukan perjalanan hingga ke asal agar dapat dilayani. Hasilnya, resource dikirimkan lebih cepat; hal ini juga mengurangi beban pada server asal.
Menambahkan resource ke cache
Metode yang paling umum digunakan untuk mengisi cache CDN adalah membuat resource "menarik" CDN sesuai kebutuhan - ini dikenal sebagai "origin pull". Pertama kali resource tertentu diminta dari cache, CDN akan memintanya dari server asal dan meng-cache respons. Dengan cara ini, konten cache akan dibangun seiring waktu jika ada permintaan resource tambahan yang tidak di-cache.
Menghapus resource dari cache
CDN menggunakan penghapusan cache untuk menghapus resource yang tidak begitu berguna dari cache secara berkala. Selain itu, pemilik situs dapat menggunakan pembersihan untuk menghapus resource secara eksplisit.
Penghapusan cache
Cache memiliki kapasitas penyimpanan yang terbatas. Jika cache mendekati kapasitasnya, cache tersebut akan memberi ruang untuk resource baru dengan menghapus resource yang tidak diakses baru-baru ini, atau yang memakan banyak ruang. Proses ini dikenal sebagai penghapusan cache. Resource yang dikeluarkan dari satu cache bukan berarti resource tersebut dikeluarkan dari semua cache di jaringan CDN.
Pembersihan
Pembersihan (juga dikenal sebagai "pembatalan validasi cache") adalah mekanisme untuk menghapus sumber daya dari cache CDN tanpa harus menunggu hingga masa berlaku habis atau dikeluarkan. Proses ini biasanya dijalankan melalui API. Penghapusan sangat penting dalam situasi saat konten perlu dicabut (misalnya, memperbaiki kesalahan ketik, kesalahan harga, atau artikel berita yang salah). Selain itu, URL juga dapat memainkan peran penting dalam strategi penyimpanan dalam cache situs.
Jika CDN mendukung pembersihan hampir instan, pembersihan dapat digunakan sebagai mekanisme untuk mengelola penyimpanan konten dinamis dalam cache: menyimpan konten dinamis dalam cache menggunakan TTL yang panjang, lalu menghapus resource setiap kali diperbarui. Dengan cara ini, dimungkinkan untuk memaksimalkan durasi caching resource dinamis, meskipun tidak mengetahui sebelumnya kapan resource akan berubah. Teknik ini terkadang disebut sebagai "cache hold-to-told".
Saat pembersihan digunakan dalam skala besar, pembersihan tersebut biasanya digunakan bersama dengan konsep yang dikenal sebagai "tag cache" atau "kunci cache surrogate". Mekanisme ini memungkinkan pemilik situs mengaitkan satu atau beberapa ID tambahan (terkadang disebut "tag") dengan resource yang di-cache. Tag ini kemudian dapat digunakan untuk melakukan pembersihan yang sangat terperinci. Misalnya, Anda dapat menambahkan tag "footer" ke semua resource (misalnya,
/about,/blog) yang berisi footer situs Anda. Saat footer diperbarui, instruksikan CDN untuk menghapus semua resource yang terkait dengan tag "footer".
Resource yang dapat di-cache
Jika dan bagaimana resource harus di-cache bergantung pada apakah resource tersebut bersifat publik atau pribadi; statis atau dinamis.
Referensi pribadi dan publik
Referensi Pribadi
Resource pribadi berisi data yang ditujukan untuk satu pengguna sehingga tidak boleh di-cache oleh CDN. Resource pribadi ditunjukkan oleh header
Cache-Control: private.Sumber Daya Publik
Resource publik tidak berisi informasi khusus pengguna sehingga dapat di-cache oleh CDN. Resource dapat dianggap dapat di-cache oleh CDN jika tidak memiliki header
Cache-Control: no-storeatauCache-Control: private. Lamanya waktu resource publik dapat di-cache bergantung pada seberapa sering aset berubah.
Konten dinamis dan statis
Konten dinamis
Konten dinamis adalah konten yang sering berubah. Respons API dan halaman beranda toko adalah contoh jenis konten ini. Namun, fakta bahwa konten ini sering berubah tidak selalu mencegahnya di-cache. Selama periode traffic tinggi, cache respons ini untuk jangka waktu yang sangat singkat (misalnya, 5 detik) dapat mengurangi beban pada server origin secara signifikan, sekaligus berdampak minimal pada keaktualan data.
Konten statis
Konten statis jarang berubah, jika pernah. Gambar, video, dan koleksi berversi biasanya merupakan contoh jenis konten ini. Karena tidak berubah, konten statis harus di-cache dengan Time to Live (TTL) yang lama - misalnya, 6 bulan atau 1 tahun.
Memilih CDN
Performa biasanya menjadi pertimbangan utama saat memilih CDN. Namun, fitur lain yang ditawarkan CDN (misalnya, fitur keamanan dan analisis), serta harga, dukungan, dan orientasi CDN semuanya penting untuk dipertimbangkan saat memilih CDN.
Performa
Pada tingkat tinggi, strategi performa CDN dapat dipertimbangkan dalam hal kompromi antara meminimalkan latensi dan memaksimalkan rasio cache ditemukan. CDN dengan banyak titik kehadiran (PoP) dapat menghasilkan latensi yang lebih rendah, tetapi mungkin mengalami rasio cache yang lebih rendah karena traffic dibagi ke lebih banyak cache. Sebaliknya, CDN dengan PoP yang lebih sedikit mungkin secara geografis lebih jauh dari pengguna, tetapi dapat mencapai rasio cache yang lebih tinggi.
Sebagai hasil dari tradeoff ini, beberapa CDN menggunakan pendekatan bertingkat untuk caching: PoP yang terletak di dekat pengguna (juga dikenal sebagai "edge cache") dilengkapi dengan PoP pusat yang memiliki rasio cache hit yang lebih tinggi. Jika tidak menemukan resource, edge cache akan melihat PoP pusat untuk resource tersebut. Pendekatan ini mengorbankan latensi yang sedikit lebih besar dengan kemungkinan yang lebih tinggi bahwa resource dapat disajikan dari cache CDN - meskipun belum tentu edge cache.
Imbal balik antara meminimalkan latensi dan memaksimalkan rasio cache ditemukan adalah sebuah spektrum. Tidak ada pendekatan tertentu yang lebih baik secara universal; namun, bergantung pada sifat situs dan basis penggunanya, Anda mungkin mendapati bahwa salah satu pendekatan tersebut memberikan kinerja yang jauh lebih baik daripada yang lain.
Perlu diperhatikan juga bahwa performa CDN dapat sangat bervariasi, bergantung pada geografi, waktu, dan bahkan peristiwa terkini. Meskipun selalu merupakan ide yang baik untuk melakukan penelitian sendiri tentang performa CDN, mungkin sulit untuk memprediksi performa tepat yang akan Anda dapatkan dari CDN.
Efek pada Largest Contentful Paint (LCP)
Seperti yang diuraikan sebelumnya dalam artikel ini, tujuan utama CDN adalah untuk mengurangi latensi dengan mendistribusikan sumber daya ke server yang secara geografis lebih dekat dengan pengguna. Oleh karena itu, manfaat utama CDN adalah meningkatkan performa pemuatan. Secara khusus, Time to First Byte (TTFB) resource dapat ditingkatkan secara signifikan saat memasukkan CDN ke arsitektur sisi server situs Anda dapat ditingkatkan.
Meskipun bukan merupakan metrik performa yang berfokus pada pengguna, TTFB merupakan metrik penting untuk mendiagnosis masalah pada Largest Contentful Paint (LCP), yang merupakan metrik yang berfokus pada pengguna.
CDN sangat efektif dalam meningkatkan LCP karena dapat meningkatkan pengiriman dokumen (dengan mengurangi TTFB dalam penyiapan koneksi dan dalam cache dokumen) dan dalam meningkatkan pengiriman resource statis apa pun yang diperlukan untuk merender elemen LCP.
Fitur tambahan
CDN biasanya menawarkan berbagai fitur selain penawaran CDN intinya. Fitur yang ditawarkan secara umum meliputi: load balancing, pengoptimalan gambar, streaming video, edge computing, dan produk keamanan.
Cara menyiapkan dan mengonfigurasi CDN
Idealnya, Anda harus menggunakan CDN untuk menayangkan seluruh situs Anda. Pada tingkat tinggi, proses penyiapan untuk ini terdiri dari pendaftaran dengan penyedia CDN, lalu memperbarui data DNS CNAME agar mengarah ke penyedia CDN. Misalnya, data CNAME untuk www.example.com mungkin mengarah ke example.my-cdn.com. Akibat perubahan DNS ini, traffic ke situs Anda akan dirutekan melalui CDN.
Jika tidak dapat menggunakan CDN untuk semua resource, Anda dapat mengonfigurasi CDN untuk hanya menayangkan sebagian resource - misalnya, hanya resource statis. Anda dapat melakukannya dengan membuat data CNAME terpisah yang hanya akan digunakan untuk resource yang seharusnya disalurkan oleh CDN. Misalnya, Anda dapat membuat data CNAME static.example.com yang mengarah ke example.my-cdn.com. Anda juga harus menulis ulang URL resource yang ditayangkan oleh CDN agar mengarah ke subdomain static.example.com yang Anda buat.
Meskipun CDN Anda akan disiapkan pada tahap ini, kemungkinan konfigurasi Anda akan menjadi tidak efisien. Dua bagian berikutnya dari artikel ini akan menjelaskan cara mendapatkan hasil maksimal dari CDN dengan meningkatkan rasio cache ditemukan dan mengaktifkan fitur performa.
Meningkatkan rasio cache ditemukan
Penyiapan CDN yang efektif akan menyajikan sumber daya sebanyak mungkin dari cache. Hal ini biasanya diukur dengan rasio cache hit (CHR). Rasio cache ditemukan didefinisikan sebagai jumlah hit cache dibagi dengan jumlah total permintaan selama interval waktu tertentu.
Cache yang baru diinisialisasi akan memiliki CHR 0, tetapi ini akan bertambah karena cache berisi resource. CHR 90% adalah sasaran yang baik untuk sebagian besar situs. Penyedia CDN harus memberi Anda analisis dan pelaporan terkait CHR Anda.
Saat mengoptimalkan CHR, hal pertama yang harus diverifikasi adalah semua resource yang dapat di-cache akan di-cache dan di-cache untuk durasi waktu yang benar. Ini adalah penilaian sederhana yang harus dilakukan oleh semua situs.
Secara umum, pengoptimalan CHR level berikutnya adalah menyempurnakan setelan CDN untuk memastikan bahwa respons server yang setara secara logis tidak di-cache secara terpisah. Hal ini merupakan inefisiensi umum yang terjadi karena dampak dari faktor seperti parameter kueri, cookie, dan header permintaan saat penyimpanan dalam cache.
Audit awal
Sebagian besar CDN akan menyediakan analisis cache. Selain itu, alat seperti WebPageTest dan Lighthouse juga dapat digunakan untuk memverifikasi dengan cepat bahwa semua resource statis halaman disimpan di cache selama durasi yang benar. Hal ini dapat dilakukan dengan memeriksa header Cache HTTP setiap resource. Menyimpan resource ke dalam cache menggunakan Time To Live (TTL) maksimum yang sesuai akan menghindari pengambilan origin yang tidak perlu di masa mendatang, sehingga meningkatkan CHR.
Paling tidak, salah satu header ini biasanya perlu diatur agar resource dapat di-cache oleh CDN:
Cache-Control: max-age=Cache-Control: s-maxage=Expires
Selain itu, meskipun tidak memengaruhi apakah atau bagaimana resource di-cache oleh CDN, sebaiknya tetapkan juga perintah Cache-Control: immutable.Cache-Control: immutable menunjukkan bahwa resource "tidak akan diperbarui selama masa keaktualannya". Akibatnya, browser tidak akan memvalidasi ulang resource saat menyajikannya dari cache browser, sehingga menghilangkan permintaan server yang tidak perlu. Sayangnya, perintah ini hanya didukung oleh Firefox dan Safari - dan tidak didukung oleh browser berbasis Chromium. Masalah ini melacak dukungan Chromium untuk Cache-Control: immutable. Memberi bintang pada masalah ini dapat membantu mendorong dukungan untuk fitur ini.
Untuk penjelasan yang lebih mendetail tentang penyimpanan cache HTTP, lihat Mencegah permintaan jaringan yang tidak perlu dengan Cache HTTP.
Fine tuning
Penjelasan yang sedikit disederhanakan tentang cara kerja cache CDN adalah URL resource digunakan sebagai kunci untuk caching dan mengambil resource dari cache. Dalam praktiknya, hal ini sebagian besar masih berlaku, tetapi sedikit menjadi rumit karena dampak hal-hal seperti header permintaan dan parameter kueri. Akibatnya, menulis ulang URL permintaan adalah teknik penting untuk memaksimalkan CHR dan memastikan bahwa konten yang benar ditayangkan kepada pengguna. Instance CDN yang dikonfigurasi dengan benar mencapai keseimbangan yang tepat antara caching yang terlalu terperinci (yang mengganggu CHR) dan caching yang tidak memadai (yang mengakibatkan respons yang salah ditampilkan kepada pengguna).
Parameter kueri
Secara default, CDN mempertimbangkan parameter kueri saat menyimpan resource dalam cache. Namun, penyesuaian kecil untuk penanganan parameter kueri dapat berdampak signifikan pada CHR. Contoh:
Parameter kueri yang tidak perlu
Secara default, CDN akan menyimpan
example.com/blogdanexample.com/blog?referral_id=2zjkke dalam cache secara terpisah meskipun keduanya kemungkinan merupakan resource dasar yang sama. Hal ini diperbaiki dengan menyesuaikan konfigurasi CDN untuk mengabaikan parameter kuerireferral\_id.Urutan parameter kueri
CDN akan menyimpan
example.com/blog?id=123&query=dogsdalam cache secara terpisah dariexample.com/blog?query=dogs&id=123. Untuk sebagian besar situs, urutan parameter kueri tidak menjadi masalah, jadi mengonfigurasi CDN untuk mengurutkan parameter kueri (sehingga menormalisasi URL yang digunakan untuk menyimpan respons server dalam cache) akan meningkatkan CHR.
Bervariasi
Header respons variabel memberi tahu cache bahwa respons server yang sesuai dengan URL tertentu dapat bervariasi tergantung header yang disetel pada permintaan (misalnya, header permintaan Accept-Language atau Accept-Encoding). Akibatnya, CDN menginstruksikan CDN untuk meng-cache respons ini secara terpisah. Header Variasi tidak didukung secara luas oleh CDN dan dapat mengakibatkan sumber daya yang dapat di-cache tidak disajikan dari cache.
Meskipun header Variasi dapat menjadi alat yang berguna, penggunaan yang tidak tepat dapat berdampak buruk pada CHR. Selain itu, jika Anda menggunakan Vary, menormalisasi header permintaan akan membantu meningkatkan CHR. Misalnya, tanpa normalisasi, header permintaan Accept-Language: en-US dan Accept-Language: en-US,en;q=0.9 akan menghasilkan dua entri cache terpisah, meskipun kontennya mungkin akan sama.
Kukis
Cookie ditetapkan berdasarkan permintaan melalui header Cookie; cookie ditetapkan berdasarkan respons melalui header Set-Cookie. Penggunaan header Set-Cookie yang tidak perlu harus dihindari mengingat bahwa cache biasanya tidak akan meng-cache respons server yang berisi header ini.
Fitur performa
Bagian ini membahas fitur performa yang biasanya ditawarkan oleh CDN sebagai bagian dari penawaran produk intinya. Banyak situs lupa mengaktifkan fitur ini, sehingga kalah dalam peningkatan performa yang mudah.
Kompresi
Semua respons berbasis teks harus dikompresi dengan gzip atau Brotli. Jika Anda mau, pilih Brotli dan bukan {i>gzip<i}. Brotli adalah algoritma kompresi yang lebih baru, dan dibandingkan dengan gzip, algoritma ini dapat mencapai rasio kompresi yang lebih tinggi.
Ada dua jenis dukungan CDN untuk kompresi Brotli: "Brotli dari origin" dan "kompresi Brotli otomatis".
Brotli dari origin
Brotli dari origin adalah saat CDN menayangkan resource yang dikompresi Brotli oleh origin. Meskipun mungkin tampak seperti fitur yang harus dapat didukung langsung oleh semua CDN, CDN harus dapat menyimpan beberapa versi dalam cache (dengan kata lain, versi yang dikompresi gzip dan versi yang dikompresi Brotli) dari resource yang sesuai dengan URL tertentu.
Kompresi Brotli otomatis
Kompresi Brotli otomatis adalah ketika resource Brotli dikompresi oleh CDN. CDN dapat mengompresi resource yang dapat di-cache dan yang tidak dapat di-cache.
Pertama kali resource diminta, resource disajikan menggunakan kompresi yang "cukup baik" - misalnya, Brotli-5. Jenis kompresi ini berlaku untuk sumber daya yang dapat di-cache dan yang tidak dapat di-cache.
Sementara itu, jika resource dapat di-cache, CDN akan menggunakan pemrosesan offline untuk mengompresi resource pada tingkat kompresi yang lebih kuat tetapi jauh lebih lambat - misalnya, Brotli-11. Setelah kompresi ini selesai, versi yang lebih dikompresi akan disimpan dalam cache dan digunakan untuk permintaan berikutnya.
Praktik terbaik kompresi
Situs yang ingin memaksimalkan performa harus menerapkan kompresi Brotli di server asalnya dan CDN. Kompresi Brotli di origin meminimalkan ukuran transfer resource yang tidak dapat disalurkan dari cache. Untuk mencegah penundaan dalam melayani permintaan, origin harus mengompresi resource dinamis menggunakan tingkat kompresi yang cukup konservatif - misalnya, Brotli-4; resource statis dapat dikompresi menggunakan Brotli-11. Jika origin tidak mendukung Brotli, gzip-6 dapat digunakan untuk mengompresi resource dinamis; gzip-9 dapat digunakan untuk mengompresi resource statis.
TLS 1.3
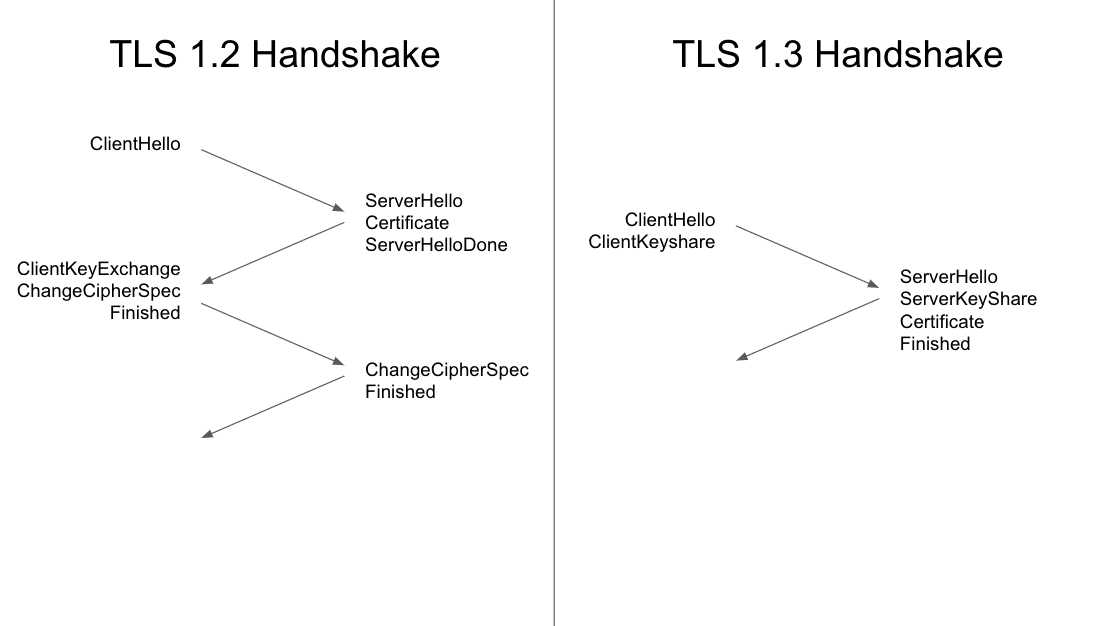
TLS 1.3 adalah versi terbaru Transport Layer Security (TLS), protokol kriptografi yang digunakan oleh HTTPS. TLS 1.3 memberikan privasi dan performa yang lebih baik dibandingkan dengan TLS 1.2.
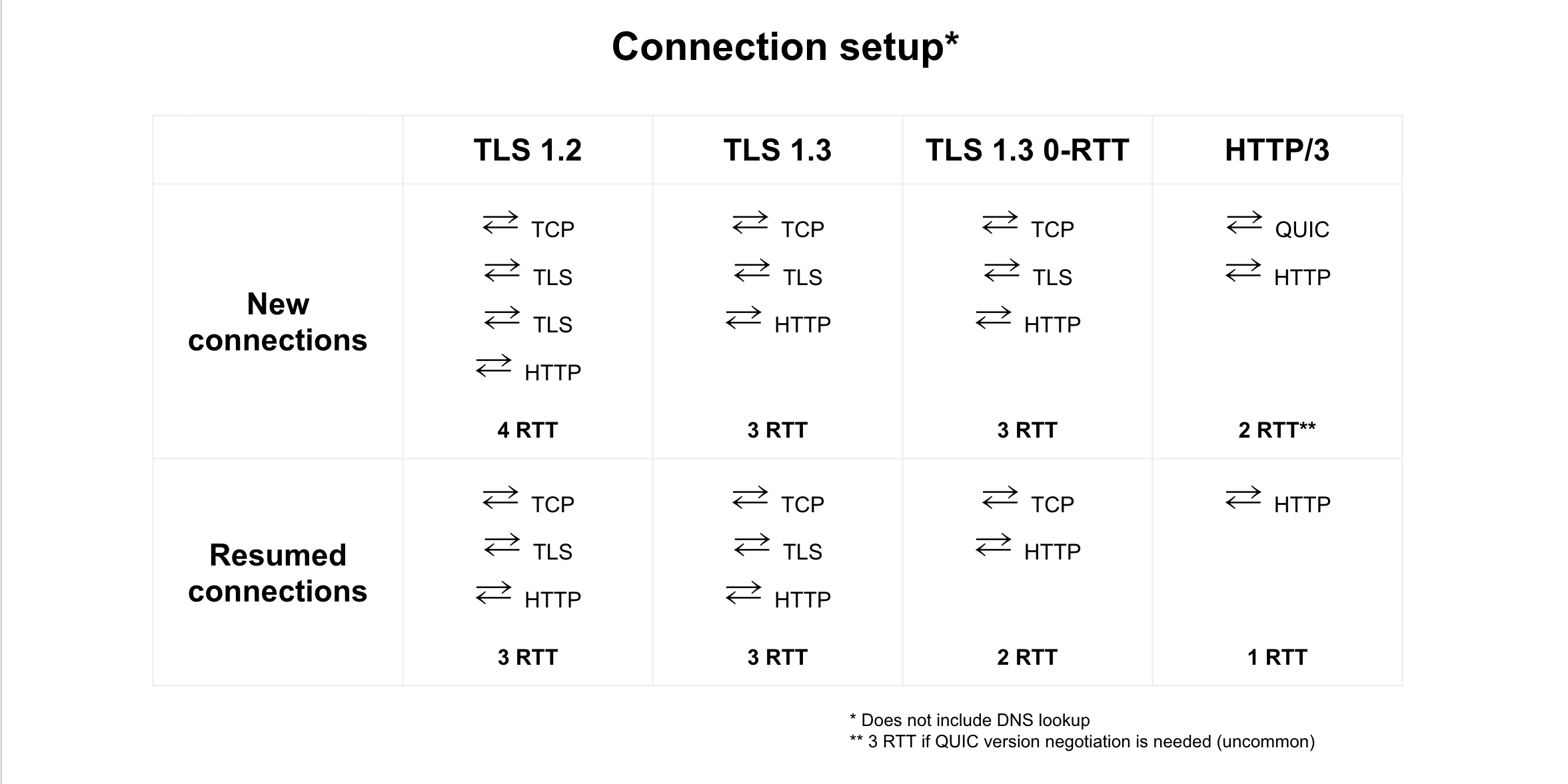
TLS 1.3 mempersingkat TLS handshake dari dua roundtrip menjadi satu. Untuk koneksi yang menggunakan HTTP/1 atau HTTP/2, mempersingkat TLS handshake menjadi satu perjalanan bolak-balik akan secara efektif mengurangi waktu penyiapan koneksi sebesar 33%.

HTTP/2 dan HTTP/3
HTTP/2 dan HTTP/3 keduanya memberikan manfaat performa dibandingkan HTTP/1. Dari keduanya, HTTP/3 menawarkan potensi manfaat performa yang lebih besar. HTTP/3 belum sepenuhnya distandarisasi, tetapi akan didukung secara luas setelah hal ini terjadi.
HTTP/2
Jika CDN Anda belum mengaktifkan HTTP/2 secara default, sebaiknya pertimbangkan untuk mengaktifkannya. HTTP/2 memberikan banyak manfaat performa dibandingkan HTTP/1 dan didukung oleh semua browser utama. Fitur performa HTTP/2 mencakup: multiplexing, pemprioritasan streaming, dan kompresi header.
Multiplexing
Multiplexing adalah fitur yang paling penting dari HTTP/2. Multiplexing memungkinkan koneksi TCP tunggal untuk melayani beberapa pasangan permintaan-respons secara bersamaan. Hal ini menghilangkan beban atas penyiapan koneksi yang tidak perlu; mengingat jumlah koneksi yang dapat dibuka browser pada waktu tertentu terbatas, hal ini juga berimplikasi bahwa browser kini dapat meminta lebih banyak resource halaman secara paralel. Multiplexing secara teoritis menghilangkan kebutuhan akan pengoptimalan HTTP/1 seperti penyambungan dan sprite sheet - namun, dalam praktiknya, teknik ini akan tetap relevan mengingat file yang lebih besar dapat mengompresi dengan lebih baik.
Penentuan prioritas streaming
Multiplexing memungkinkan beberapa streaming serentak; pemprioritasan streaming menyediakan antarmuka untuk mengomunikasikan prioritas relatif setiap streaming. Hal ini membantu server untuk mengirimkan resource yang paling penting terlebih dahulu - meskipun tidak diminta terlebih dahulu.
Prioritas streaming dinyatakan oleh browser melalui hierarki dependensi dan hanya merupakan pernyataan preferensi: dengan kata lain, server tidak berkewajiban untuk memenuhi (atau bahkan mempertimbangkan) prioritas yang disediakan oleh browser. Prioritas streaming menjadi lebih efektif jika lebih banyak situs ditayangkan melalui CDN.
Implementasi CDN prioritas resource HTTP/2 sangat bervariasi. Untuk mengidentifikasi apakah CDN Anda sepenuhnya dan benar mendukung penentuan prioritas resource HTTP/2, lihat Apakah HTTP/2 Cepat Belum?.
Meskipun mengalihkan instance CDN ke HTTP/2 sebagian besar membutuhkan pengalihan, penting untuk menguji perubahan ini secara menyeluruh sebelum mengaktifkannya di produksi. HTTP/1 dan HTTP/2 menggunakan konvensi yang sama untuk header permintaan dan respons - tetapi HTTP/2 jauh lebih tidak memaafkan jika konvensi ini tidak dipatuhi. Akibatnya, praktik non-spesifikasi seperti menyertakan karakter non-ASCII atau huruf besar di header dapat mulai menyebabkan error setelah HTTP/2 diaktifkan. Jika ini terjadi, upaya browser untuk mendownload resource akan gagal. Upaya download yang gagal akan terlihat di tab "Jaringan" DevTools. Selain itu, pesan error "ERR_HTTP2_PROTOCOL_ERROR" akan ditampilkan di konsol.
HTTP/3
HTTP/3 adalah penerus HTTP/2. Mulai September 2020, semua browser utama memiliki dukungan eksperimental untuk HTTP/3 dan beberapa CDN mendukungnya. Performa adalah manfaat utama HTTP/3 dibandingkan HTTP/2. Secara khusus, HTTP/3 menghilangkan pemblokiran head-of-line pada tingkat koneksi dan mengurangi waktu penyiapan koneksi.
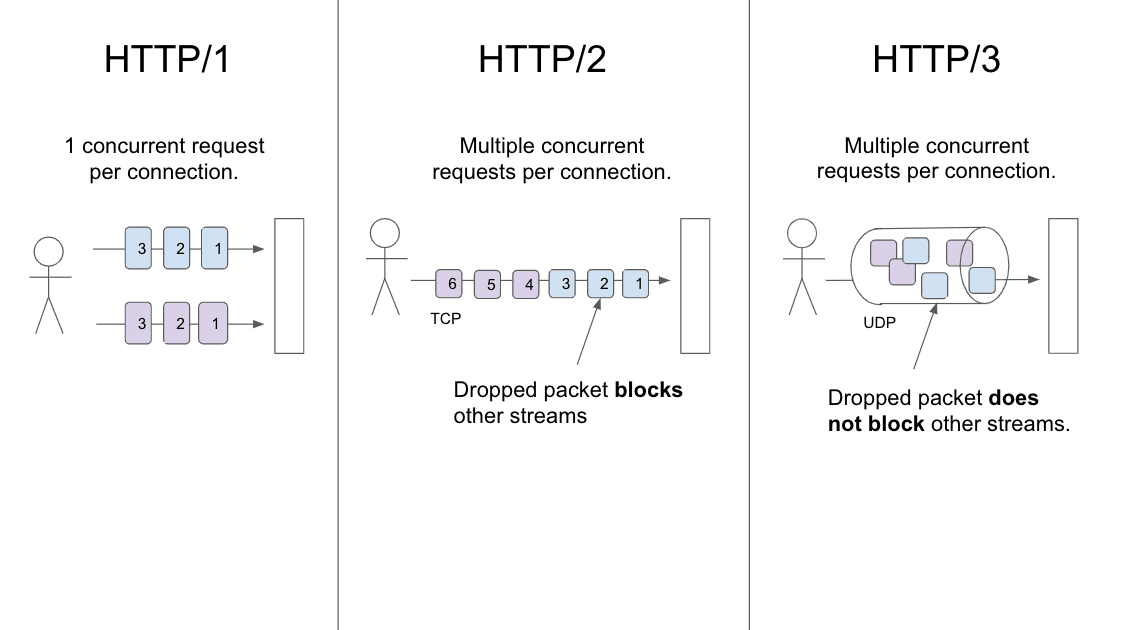
Menghilangkan pemblokiran head-of-line
HTTP/2 memperkenalkan multiplexing, fitur yang memungkinkan satu koneksi digunakan untuk mentransmisikan beberapa aliran data secara bersamaan. Namun, dengan HTTP/2, satu paket yang dilepas akan memblokir semua streaming pada koneksi (suatu fenomena yang dikenal sebagai pemblokiran head-of-line). Dengan HTTP/3, paket yang dilepas hanya memblokir satu streaming. Peningkatan ini sebagian besar merupakan hasil dari HTTP/3 yang menggunakan UDP (HTTP/3 menggunakan UDP melalui QUIC), bukan TCP. Hal ini menjadikan HTTP/3 sangat berguna untuk transfer data melalui jaringan yang padat atau lossy.

Mengurangi waktu penyiapan koneksi
HTTP/3 menggunakan TLS 1.3 dan karenanya berbagi manfaat performanya: membuat koneksi baru hanya memerlukan satu kali bolak-balik dan melanjutkan koneksi yang ada tidak memerlukan perjalanan bolak-balik.

HTTP/3 akan memiliki dampak terbesar pada pengguna yang menggunakan koneksi jaringan yang buruk: tidak hanya karena HTTP/3 menangani kehilangan paket dengan lebih baik daripada pendahulunya, tetapi juga karena penghematan waktu absolut yang dihasilkan dari penyiapan koneksi 0-RTT atau 1-RTT akan lebih besar pada jaringan dengan latensi tinggi.
Pengoptimalan gambar
Layanan pengoptimalan gambar CDN biasanya berfokus pada pengoptimalan gambar yang dapat diterapkan secara otomatis untuk mengurangi ukuran transfer gambar. Misalnya: menghapus data EXIF, menerapkan kompresi lossless, dan mengonversi gambar ke format file yang lebih baru (misalnya, WebP). Gambar mengisi ~50% byte transfer di halaman web median, jadi mengoptimalkan gambar dapat mengurangi ukuran halaman secara signifikan.
Minifikasi
Minifikasi menghapus karakter yang tidak diperlukan dari JavaScript, CSS, dan HTML. Sebaiknya lakukan minifikasi di server asal, daripada di CDN. Pemilik situs memiliki lebih banyak konteks tentang kode yang akan diminifikasi sehingga sering kali dapat menggunakan teknik minifikasi yang lebih agresif daripada teknik yang digunakan oleh CDN. Namun, jika minifikasi kode di asal tidak memungkinkan, minifikasi oleh CDN adalah alternatif yang baik.
Kesimpulan
- Gunakan CDN: CDN menayangkan resource dengan cepat, mengurangi beban di server asal, dan berguna untuk menangani lonjakan traffic.
- Meng-cache konten sesering mungkin: Konten statis dan dinamis dapat dan harus di-cache - meskipun untuk durasi yang berbeda-beda. Audit situs secara berkala untuk memastikan bahwa Anda menyimpan konten dalam cache secara optimal.
- Aktifkan fitur performa CDN: Fitur seperti Brotli, TLS 1.3, HTTP/2, dan HTTP/3 semakin meningkatkan performa.


