콘텐츠 전송 네트워크를 사용하여 실적을 개선합니다.
콘텐츠 전송 네트워크 (CDN)는 분산 서버 네트워크를 사용하여 사용자에게 리소스를 제공함으로써 사이트 성능을 개선합니다. CDN은 서버 부하를 줄여주므로 서버 비용을 줄이고 트래픽 급증을 처리하는 데 적합합니다. 이 도움말에서는 CDN 작동 방식을 설명하고 CDN 설정 선택, 구성, 최적화에 대한 플랫폼 제약이 없는 지침을 제공합니다.
개요
콘텐츠 전송 네트워크는 사용자에게 콘텐츠를 신속하게 전송할 수 있도록 최적화된 서버 네트워크로 구성됩니다. CDN은 캐시된 콘텐츠를 제공하는 것으로 가장 잘 알려져 있지만, CDN 역시 캐시할 수 없는 콘텐츠의 전달을 개선할 수 있습니다. 일반적으로 CDN을 통해 더 많은 사이트를 제공할수록 좋습니다.
개략적으로 CDN의 성능 이점은 몇 가지 원칙에서 비롯됩니다. CDN 서버는 원본 서버보다 사용자에게 더 가까이 위치하므로 왕복 시간 (RTT) 지연 시간이 더 짧습니다. 네트워킹 최적화를 통해 CDN은 콘텐츠가 원본 서버에서 '직접' 로드된 경우보다 더 빠르게 콘텐츠를 전송할 수 있습니다. 마지막으로 CDN 캐시는 요청이 원본 서버로 이동하지 않아도 됩니다.
리소스 전송
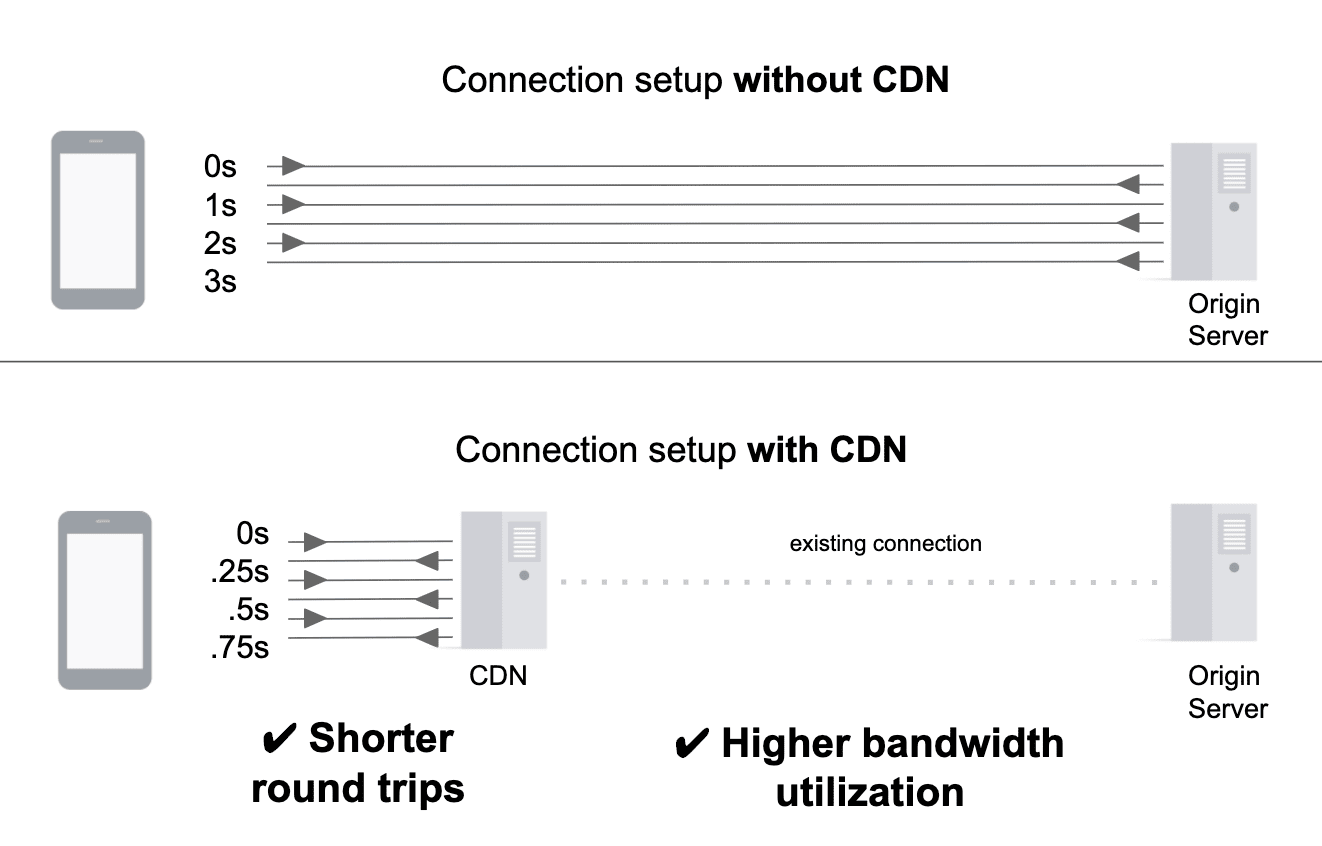
직관적이지 않은 것처럼 보일 수도 있지만, CDN을 사용하여 리소스 (캐시할 수 없는 리소스 포함)를 제공하는 것이 일반적으로 사용자가 서버에서 리소스를 '직접' 로드하는 것보다 빠릅니다.
원본에서 리소스를 제공하기 위해 CDN을 사용하면 클라이언트와 근처의 CDN 서버 사이에 새로운 연결이 설정됩니다. 여정의 나머지 부분 (즉, CDN 서버와 출처 간의 데이터 전송)은 CDN 네트워크를 통해 발생합니다. 이 네트워크에는 원본과 기존의 영구적인 연결이 포함되는 경우가 많습니다. 이 방법의 이점은 두 가지입니다. 즉, 새 연결을 사용자와 최대한 가깝게 종료하면 불필요한 연결 설정 비용이 사라집니다 (새 연결을 설정하는 데 비용이 많이 들고 여러 번의 왕복이 필요함). 미리 가동된 연결을 사용하면 가능한 최대 처리량으로 데이터를 즉시 전송할 수 있습니다.

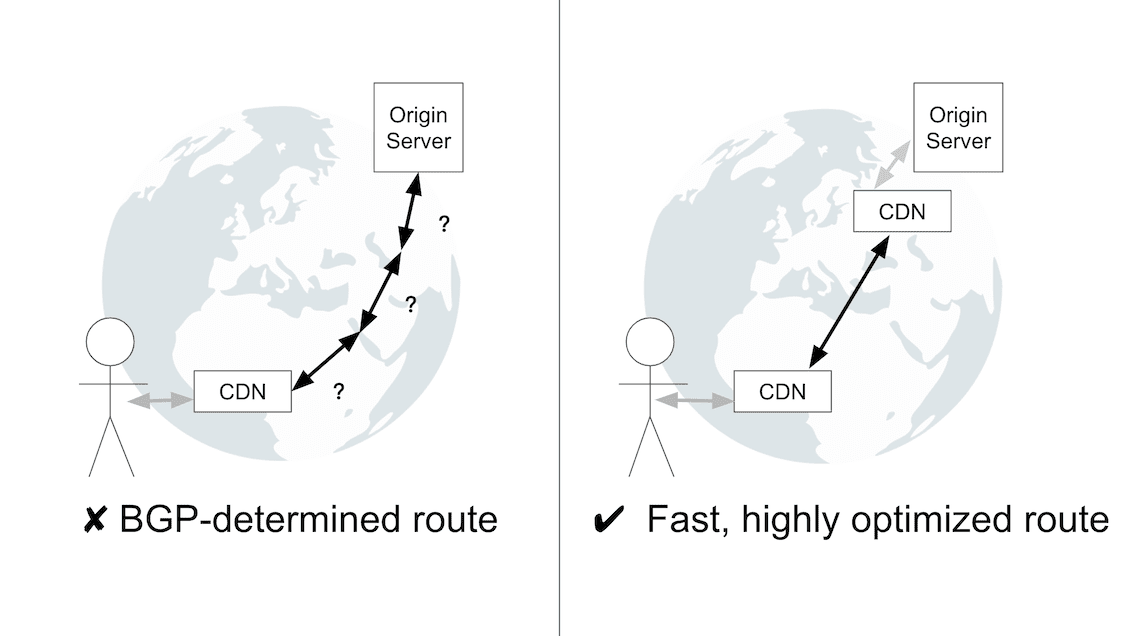
일부 CDN은 인터넷에 분산된 여러 CDN 서버를 통해 트래픽을 원본으로 라우팅하여 이를 더욱 개선합니다. CDN 서버 간의 연결은 경계 게이트웨이 프로토콜 (BGP)에 의해 결정되는 경로가 아니라 안정적이고 고도로 최적화된 경로를 통해 이루어집니다. BGP는 사실상의 인터넷 라우팅 프로토콜이지만 라우팅 결정이 항상 성능 중심은 아닙니다. 따라서 BGP 결정 경로는 CDN 서버 간에 미세 조정된 경로보다 성능이 떨어질 수 있습니다.

캐싱
CDN 서버에서 리소스를 캐시하면 요청을 처리하기 위해 원본까지 이동할 필요가 없습니다. 그 결과 리소스가 더 빨리 전달되고 원본 서버의 로드도 줄어듭니다.
캐시에 리소스 추가
CDN 캐시를 채우는 데 가장 일반적으로 사용되는 방법은 필요에 따라 CDN에서 리소스를 '가져오는' 것입니다. 이를 '원본 가져오기'라고 합니다. 특정 리소스가 캐시에서 처음 요청되면 CDN은 원본 서버에서 이를 요청하고 응답을 캐시합니다. 이러한 방식으로, 캐시되지 않은 추가 리소스가 요청됨에 따라 시간이 지남에 따라 캐시의 콘텐츠가 누적됩니다.
캐시에서 리소스 삭제
CDN은 캐시 제거를 사용하여 유용하지 않은 리소스를 캐시에서 주기적으로 삭제합니다. 또한 사이트 소유자는 삭제를 사용하여 리소스를 명시적으로 삭제할 수 있습니다.
캐시 제거
캐시의 저장용량은 한정되어 있습니다. 캐시가 용량에 가까워지면 최근에 액세스하지 않았거나 많은 공간을 차지하는 리소스를 제거하여 새 리소스를 위한 공간을 확보합니다. 이 프로세스를 캐시 제거라고 합니다. 리소스가 한 캐시에서 제거된다고 해서 반드시 CDN 네트워크의 모든 캐시에서 제거되었다는 의미는 아닙니다.
삭제
퍼징('캐시 무효화'라고도 함)은 리소스가 만료되거나 제거될 때까지 기다릴 필요 없이 CDN 캐시에서 리소스를 삭제하는 메커니즘입니다. 일반적으로 API를 통해 실행됩니다. 콘텐츠를 철회해야 하는 경우 (예: 오타, 가격 오류, 잘못된 뉴스 기사 수정) 삭제가 중요합니다. 게다가 사이트의 캐싱 전략에 중요한 역할을 할 수도 있습니다.
CDN에서 거의 즉시 삭제를 지원하는 경우 동적 콘텐츠의 캐싱을 관리하는 메커니즘으로 영구 삭제를 사용할 수 있습니다. 긴 TTL을 사용하여 동적 콘텐츠를 캐시한 다음 리소스가 업데이트될 때마다 리소스를 삭제합니다. 이렇게 하면 리소스가 언제 변경될지 미리 알지 못하는 경우에도 동적 리소스의 캐싱 기간을 극대화할 수 있습니다. 이 기술은 때때로 '길게 멈춤 캐싱'이라고도 합니다.
대규모로 삭제는 일반적으로 '캐시 태그' 또는 '서로게이트 캐시 키'라는 개념과 함께 사용됩니다. 이 메커니즘을 통해 사이트 소유자는 하나 이상의 추가 식별자('태그'라고도 함)를 캐시된 리소스와 연결할 수 있습니다. 그런 다음 이러한 태그를 사용하여 매우 세분화된 삭제를 수행할 수 있습니다. 예를 들어 사이트 바닥글이 포함된 모든 리소스 (예:
/about,/blog)에 'footer' 태그를 추가할 수 있습니다. 바닥글이 업데이트되면 CDN에 '바닥글' 태그와 연결된 모든 리소스를 삭제하도록 지시합니다.
캐시 가능한 리소스
리소스의 캐시 여부 및 방법은 리소스가 공개인지 비공개인지, 정적인지 동적인지에 따라 다릅니다.
비공개 및 공개 리소스
비공개 리소스
비공개 리소스에는 단일 사용자를 위한 데이터가 포함되므로 CDN에서 캐시해서는 안 됩니다. 비공개 리소스는
Cache-Control: private헤더로 표시됩니다.공공 리소스
공개 리소스에는 사용자별 정보가 포함되어 있지 않으므로 CDN에서 캐시할 수 있습니다. 리소스에
Cache-Control: no-store또는Cache-Control: private헤더가 없는 경우 CDN에서 리소스가 캐시 가능한 것으로 간주될 수 있습니다. 공개 리소스를 캐시할 수 있는 시간은 자산이 변경되는 빈도에 따라 달라집니다.
동적 및 정적 콘텐츠
동적 콘텐츠
동적 콘텐츠는 자주 변경되는 콘텐츠입니다. 이 콘텐츠 유형의 예로는 API 응답과 스토어 홈페이지가 있습니다. 하지만 이 콘텐츠가 자주 변경된다고 해서 반드시 캐시가 되는 것은 아닙니다. 트래픽이 많은 기간에 이러한 응답을 매우 짧은 시간 (예: 5초) 동안 캐시하면 데이터 최신성에 미치는 영향은 최소화하면서 원본 서버의 로드를 크게 줄일 수 있습니다.
정적 콘텐츠
정적 콘텐츠는 자주 변경되지 않습니다. 일반적으로 이미지, 동영상, 버전이 지정된 라이브러리가 이러한 콘텐츠 유형의 예입니다. 정적 콘텐츠는 변경되지 않으므로 긴 TTL (예: 6개월 또는 1년)으로 캐시해야 합니다.
CDN 선택
일반적으로 성능은 CDN을 선택할 때 가장 중요한 고려사항입니다. CDN을 선택할 때는 CDN이 제공하는 다른 기능 (예: 보안 및 분석 기능)과 CDN 가격 책정, 지원, 온보딩을 모두 고려해야 합니다.
성능
간단히 말해 CDN의 성능 전략은 지연 시간 최소화와 캐시 적중률 최대화 사이의 균형이라는 관점에서 생각할 수 있습니다. 접속 지점 (PoP)이 많은 CDN은 지연 시간이 짧을 수 있지만 트래픽이 더 많은 캐시로 분할되므로 캐시 적중률이 낮아질 수 있습니다. 반대로 PoP가 적은 CDN은 지리적으로 사용자로부터 더 먼 곳에 위치할 수 있지만 캐시 적중률을 더 높일 수 있습니다.
이러한 절충으로 인해 일부 CDN은 캐싱에 계층화된 접근 방식을 사용합니다. 사용자와 가까운 위치에 있는 PoP('에지 캐시'라고도 함)는 캐시 적중률이 높은 중앙 PoP로 보완됩니다. 에지 캐시는 리소스를 찾을 수 없는 경우 중앙 PoP를 찾아 리소스를 찾습니다. 이 접근 방식에서는 CDN 캐시(반드시 에지 캐시일 필요는 없음)에서 리소스가 제공될 가능성이 높아지면서 지연 시간이 약간 길어집니다.
지연 시간 최소화와 캐시 적중률 최대화 사이의 절충안은 스펙트럼입니다. 어떤 접근 방식이 보편적으로 더 나은 것은 아니지만, 사이트와 사용자층의 특성에 따라 이 두 접근 방식 중 하나가 다른 접근 방식보다 훨씬 더 나은 실적을 제공한다는 것을 알 수 있습니다.
CDN 성능은 지역, 시간대, 시사에 따라 크게 달라질 수 있다는 점도 주목할 만합니다. CDN 성능에 대해 자체적으로 조사하는 것은 언제나 좋은 생각이지만 CDN에서 얻을 수 있는 정확한 성능을 예측하기 어려울 수 있습니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
앞서 설명한 것처럼 CDN의 주요 목적은 지리적으로 사용자에게 더 가까운 서버에 리소스를 배포하여 지연 시간을 줄이는 것입니다. 따라서 CDN의 주요 이점은 로드 성능을 개선한다는 것입니다. 특히 웹사이트의 서버 측 아키텍처에 CDN을 도입하면 리소스의 TTFB (Time to First Byte)가 크게 개선될 수 있습니다.
TTFB는 사용자 중심의 성능 측정항목은 아니지만 사용자 중심 측정항목인 최대 콘텐츠 페인트 (LCP)의 문제를 진단하는 데 중요한 측정항목입니다.
CDN은 (연결 설정 및 문서 캐싱 시 TTFB를 줄여) 문서 전송을 개선하고 LCP 요소를 렌더링하는 데 필요한 정적 리소스의 전달을 개선하므로 LCP를 개선하는 데 특히 효과적입니다.
추가 기능
CDN은 일반적으로 핵심 CDN 제품 외에도 다양한 기능을 제공합니다. 일반적으로 제공되는 기능에는 부하 분산, 이미지 최적화, 동영상 스트리밍, 에지 컴퓨팅, 보안 제품이 있습니다.
CDN 설정 및 구성 방법
CDN을 사용하여 전체 사이트를 제공하는 것이 이상적입니다. 개략적으로 설명하자면 CDN 제공업체에 가입한 다음 CDN 제공업체를 가리키도록 CNAME DNS 레코드를 업데이트해야 합니다. 예를 들어 www.example.com에 대한 CNAME 레코드는 example.my-cdn.com을 가리킬 수 있습니다. DNS 변경으로 인해 사이트로 유입되는 트래픽은 CDN을 통해 라우팅됩니다.
CDN을 사용하여 모든 리소스를 제공하는 것이 선택사항이 아니라면, 리소스의 하위 집합(예: 정적 리소스만)만 제공하도록 CDN을 구성할 수 있습니다. CDN에서 제공해야 하는 리소스에만 사용되는 별도의 CNAME 레코드를 만들면 됩니다. 예를 들어 example.my-cdn.com를 가리키는 static.example.com CNAME 레코드를 만들 수 있습니다. 또한 만든 static.example.com 하위 도메인을 가리키도록 CDN에서 제공하는 리소스의 URL을 다시 작성해야 합니다.
이 시점에서 CDN이 설정되지만, 구성에 비효율성이 있을 수 있습니다. 이 도움말의 다음 두 섹션에서는 캐시 적중률을 높이고 성능 기능을 사용 설정하여 CDN을 최대한 활용하는 방법을 설명합니다.
캐시 적중률 개선
효과적인 CDN 설정은 캐시에서 최대한 많은 리소스를 제공합니다. 이는 일반적으로 캐시 적중률 (CHR)으로 측정됩니다. 캐시 적중률은 캐시 적중 횟수를 지정된 시간 간격 동안의 총 요청 수로 나눈 값으로 정의됩니다.
새로 초기화된 캐시의 CHR은 0이지만 캐시가 리소스로 채워질수록 CHR이 증가합니다. 대부분의 사이트에서 90% 의 CHR은 적절한 목표입니다. CDN 제공업체는 CHR과 관련된 분석 및 보고서를 제공해야 합니다.
CHR을 최적화할 때 가장 먼저 확인해야 할 것은 캐시 가능한 모든 리소스가 올바른 기간 동안 캐시되고 캐시되고 있는지 확인하는 것입니다. 이는 모든 사이트에서 수행해야 하는 간단한 평가입니다.
크게 말하면 다음 수준의 CHR 최적화는 논리적으로 동등한 서버 응답이 별도로 캐시되지 않도록 CDN 설정을 미세 조정하는 것입니다. 이는 쿼리 매개변수, 쿠키, 요청 헤더와 같은 요인이 캐싱에 미치는 영향으로 인해 발생하는 일반적인 비효율성입니다.
초기 감사
대부분의 CDN은 캐시 분석을 제공합니다. 또한 WebPageTest 및 Lighthouse와 같은 도구를 사용하여 페이지의 모든 정적 리소스가 올바른 기간 동안 캐시되고 있는지 신속하게 확인할 수도 있습니다. 이를 위해 각 리소스의 HTTP 캐시 헤더를 확인합니다. 적절한 최대 TTL (수명)을 사용하여 리소스를 캐시하면 향후 불필요한 출처 가져오기가 방지되므로 CHR이 높아집니다.
일반적으로 CDN에서 리소스를 캐시하려면 최소한 다음 헤더 중 하나를 설정해야 합니다.
Cache-Control: max-age=Cache-Control: s-maxage=Expires
또한 CDN에서 리소스가 캐시되는지 여부 또는 캐시 방식에는 영향을 미치지 않지만 Cache-Control: immutable 지시어를 설정하는 것이 좋습니다.Cache-Control: immutable는 리소스가 '최신 기간 동안 업데이트되지 않음'을 나타냅니다. 따라서 브라우저가 브라우저 캐시에서 리소스를 제공할 때 리소스의 유효성을 다시 검사하지 않으므로 불필요한 서버 요청이 사라집니다. 이 지시어는 Firefox와 Safari에서만 지원되며 Chromium 기반 브라우저에서는 지원되지 않습니다. 이 문제는 Cache-Control: immutable에 대한 Chromium 지원을 추적합니다. 이 문제에 별표표시하면 이 기능에 대한 지원을 장려하는 데 도움이 될 수 있습니다.
HTTP 캐싱에 대한 자세한 내용은 HTTP 캐시를 사용하여 불필요한 네트워크 요청 방지를 참조하세요.
파인 튜닝
CDN 캐시의 작동 방식에 대한 설명은 이 리소스를 캐시에서 캐시하고 검색하는 데 사용되는 키로 리소스 URL이 사용된다는 내용입니다. 실제로 이는 여전히 압도적으로 사실이지만 요청 헤더 및 쿼리 매개변수 등의 영향으로 인해 약간 복잡합니다. 따라서 요청 URL을 다시 작성하는 것은 CHR을 극대화하고 사용자에게 올바른 콘텐츠를 제공하는 데 중요한 기법입니다. 올바르게 구성된 CDN 인스턴스는 지나치게 세분화된 캐싱 (CHR 악화)과 불충분한 세분화된 캐싱 (사용자에게 잘못된 응답이 전달됨) 간에 올바른 균형을 유지합니다.
쿼리 매개변수
기본적으로 CDN은 리소스를 캐시할 때 쿼리 매개변수를 고려합니다. 하지만 쿼리 매개변수 처리를 약간 조정하면 CHR에 상당한 영향을 미칠 수 있습니다. 예를 들면 다음과 같습니다.
불필요한 쿼리 매개변수
기본적으로 CDN은
example.com/blog및example.com/blog?referral_id=2zjk가 동일한 기본 리소스일 가능성이 높더라도 별도로 캐시합니다. 이 문제는referral\_id쿼리 매개변수를 무시하도록 CDN의 구성을 조정하여 해결됩니다.쿼리 매개변수 순서
CDN은
example.com/blog?query=dogs&id=123와 별도로example.com/blog?id=123&query=dogs를 캐시합니다. 대부분의 사이트에서 쿼리 매개변수 순서는 중요하지 않으므로 쿼리 매개변수를 정렬하도록 CDN을 구성하면 CHR이 높아집니다.
변경
Vary 응답 헤더는 특정 URL에 해당하는 서버 응답이 요청에 설정된 헤더 (예: Accept-Language 또는 Accept-Encoding 요청 헤더)에 따라 달라질 수 있음을 캐시에 알립니다. 따라서 이러한 응답을 별도로 캐시하도록 CDN에 지시합니다. Vary 헤더는 CDN에 의해 광범위하게 지원되지 않으므로, 캐시 가능한 리소스가 캐시로부터 제공되지 않을 수도 있습니다.
Vary 헤더는 유용한 도구일 수 있지만 부적절한 사용은 CHR에 악영향을 줍니다. 또한 Vary를 사용하는 경우 요청 헤더를 정규화하면 CHR을 개선하는 데 도움이 됩니다. 예를 들어, 정규화하지 않으면 요청 헤더 Accept-Language: en-US 및 Accept-Language: en-US,en;q=0.9는 내용이 동일할 수도 있지만 별도의 캐시 항목 두 개가 생성됩니다.
쿠키
쿠키는 Cookie 헤더를 통해 요청에 설정되고, Set-Cookie 헤더를 통해 응답에서 설정됩니다. 일반적으로 캐시는 이 헤더가 포함된 서버 응답을 캐시하지 않으므로 Set-Cookie 헤더를 불필요하게 사용하지 않아야 합니다.
성능 기능
이 섹션에서는 CDN에서 핵심 제품의 일부로 일반적으로 제공하는 성능 기능에 대해 설명합니다. 많은 사이트에서 이러한 기능을 사용 설정하는 것을 잊어버려 쉽게 성능을 얻을 수 있는 기회를 놓치고 있습니다.
압축
모든 텍스트 기반 응답은 gzip 또는 Brotli로 압축되어야 합니다. 가능하다면 gzip 대신 Brotli를 사용해 보세요 Brotli는 최신 압축 알고리즘으로, gzip에 비해 더 높은 압축률을 달성할 수 있습니다.
Brotli 압축의 CDN 지원에는 '원본 Brotli'와 '자동 Brotli 압축'이 있습니다.
원산지 브로틀리
출처의 Brotli는 CDN이 출처에서 Brotli 압축한 리소스를 제공하는 경우입니다. 이 기능은 모든 CDN이 즉시 지원할 수 있어야 하는 기능처럼 보일 수 있지만, CDN이 주어진 URL에 해당하는 리소스의 여러 버전 (즉, gzip 압축 및 Brotli 압축 버전)을 캐시할 수 있어야 합니다.
자동 Brotli 압축
자동 Brotli 압축은 CDN에서 리소스가 Brotli를 압축하는 경우입니다. CDN은 캐시 가능한 리소스와 캐시할 수 없는 리소스를 모두 압축할 수 있습니다.
리소스가 처음 요청되면 '충분히 양호한' 압축(예: Brotli-5)을 사용하여 제공됩니다. 이러한 유형의 압축은 캐시할 수 있는 리소스와 캐시할 수 없는 리소스에 모두 적용할 수 있습니다.
한편 리소스가 캐시 가능한 경우 CDN은 오프라인 처리를 사용하여 더 강력하지만 훨씬 느린 압축 수준으로 리소스를 압축합니다(예: Brotli-11). 이 압축이 완료되면 더 압축된 버전이 캐시되어 후속 요청에 사용됩니다.
압축 권장사항
성능을 극대화하려는 사이트는 원본 서버와 CDN 모두에서 Brotli 압축을 적용해야 합니다. 원본에서 Brotli 압축은 캐시에서 제공할 수 없는 리소스의 전송 크기를 최소화합니다. 요청 처리의 지연을 방지하려면 출처에서 상당히 보수적인 압축 수준(예: Brotli-4)을 사용하여 동적 리소스를 압축해야 합니다. 정적 리소스는 Brotli-11을 사용하여 압축할 수 있습니다. 출처에서 Brotli를 지원하지 않는 경우 gzip-6을 사용하여 동적 리소스를 압축하고 gzip-9를 사용하여 정적 리소스를 압축할 수 있습니다.
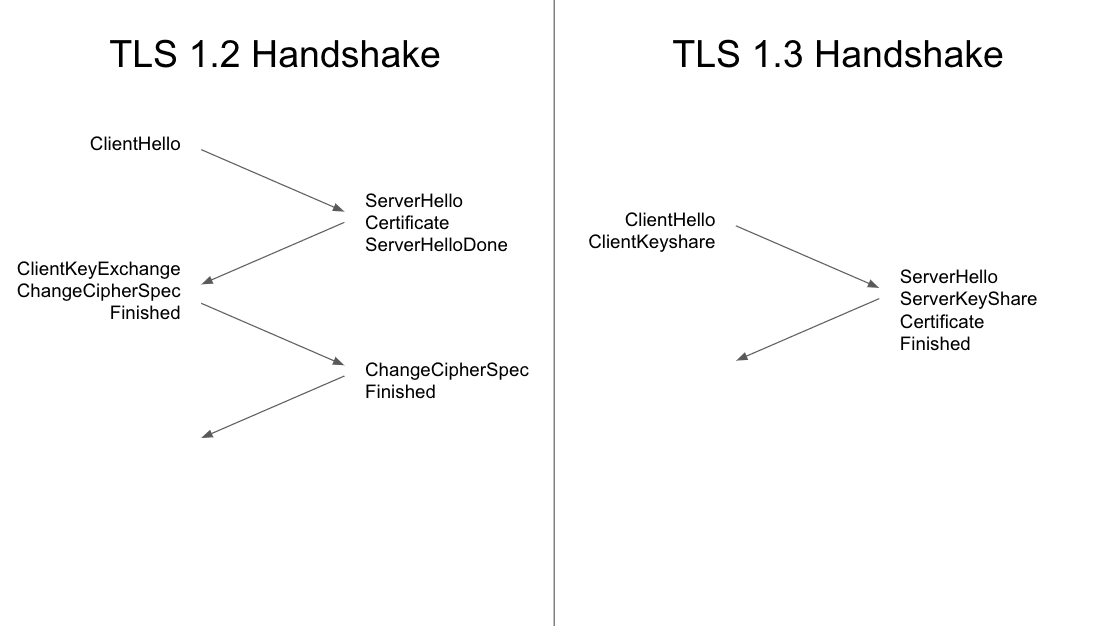
TLS 1.3
TLS 1.3은 HTTPS에서 사용하는 암호화 프로토콜인 전송 계층 보안 (TLS)의 최신 버전입니다. TLS 1.3은 TLS 1.2에 비해 더 나은 개인 정보 보호와 성능을 제공합니다.
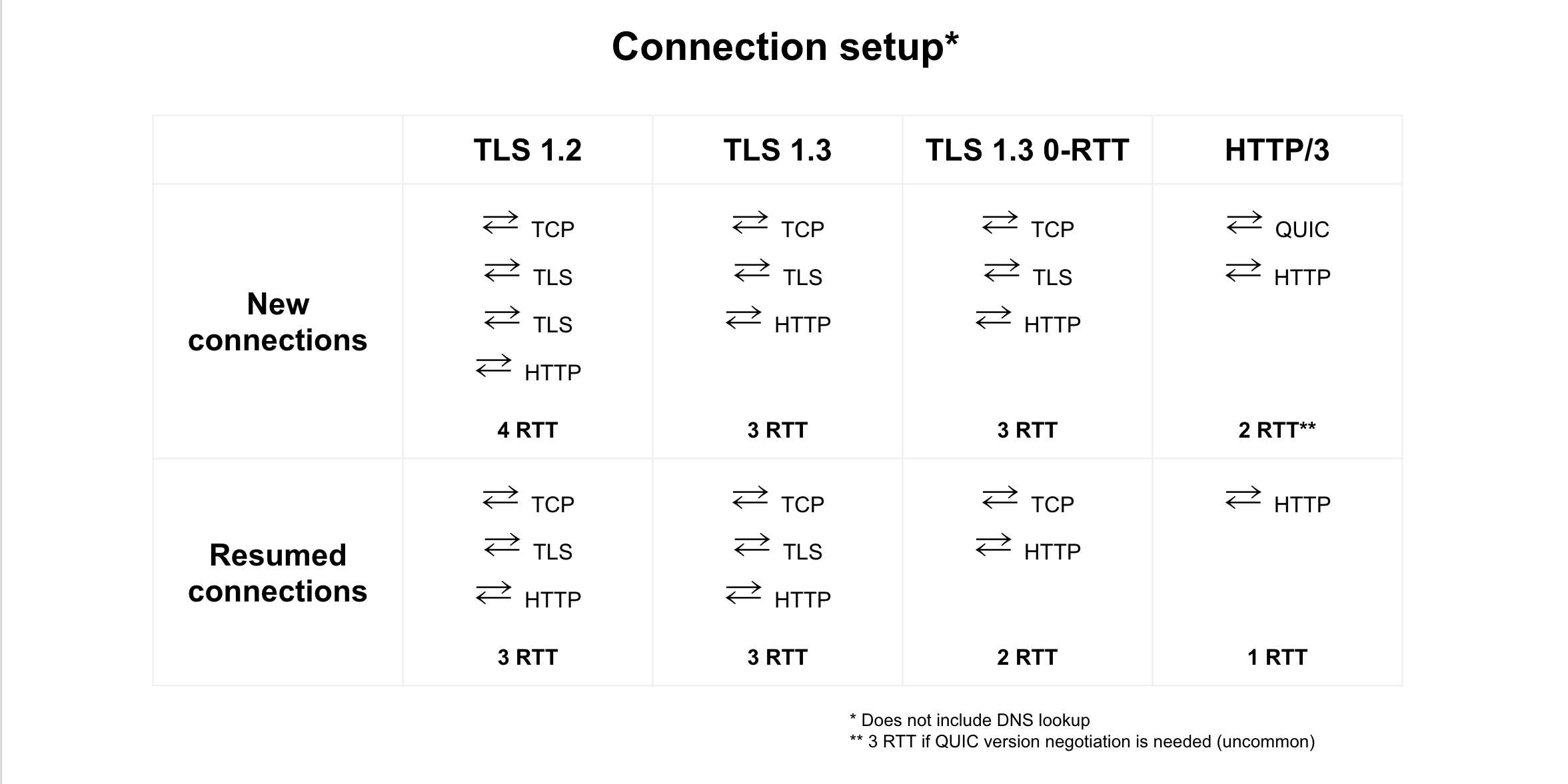
TLS 1.3은 TLS 핸드셰이크를 2회의 왕복에서 1회로 단축합니다. HTTP/1 또는 HTTP/2를 사용하는 연결의 경우 TLS 핸드셰이크를 1회 왕복으로 단축하면 연결 설정 시간이 33% 단축됩니다.

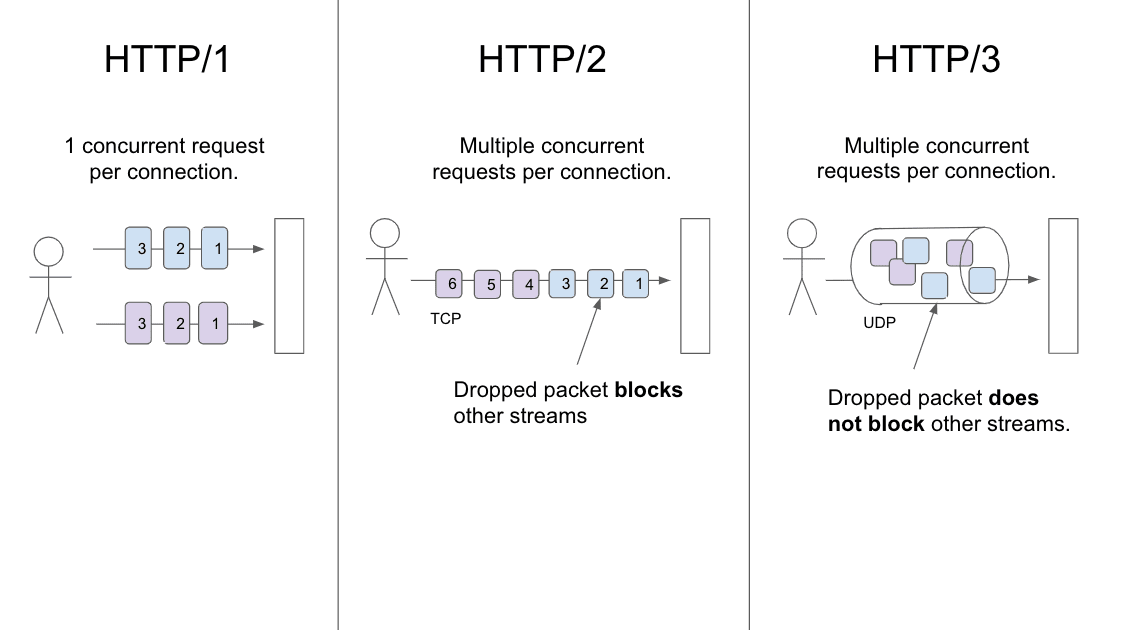
HTTP/2 및 HTTP/3
HTTP/2와 HTTP/3는 모두 HTTP/1에 비해 성능상의 이점을 제공합니다. 둘 중 HTTP/3이 더 큰 잠재적인 성능 이점을 제공합니다. HTTP/3는 아직 완전히 표준화되지 않았지만 일단 표준화되면 광범위하게 지원될 것입니다.
HTTP/2
CDN에서 아직 기본적으로 HTTP/2를 사용하도록 설정하지 않은 경우 사용 설정하는 것이 좋습니다. HTTP/2는 HTTP/1에 비해 여러 가지 성능 이점을 제공하며 모든 주요 브라우저에서 지원됩니다. HTTP/2의 성능 기능에는 다중화, 스트림 우선순위 지정, 헤더 압축이 포함됩니다.
멀티플렉싱
다중화는 분명히 HTTP/2의 가장 중요한 기능입니다. 멀티플렉싱을 사용하면 단일 TCP 연결이 여러 요청-응답 쌍을 동시에 제공할 수 있습니다. 이렇게 하면 불필요한 연결 설정의 오버헤드가 사라집니다. 주어진 시간에 브라우저에서 열 수 있는 연결 수가 제한되어 있다는 점을 감안할 때 브라우저가 이제 더 많은 페이지 리소스를 병렬로 요청할 수 있음을 의미합니다. 멀티플렉싱은 이론적으로 연결 및 스프라이트 시트와 같은 HTTP/1 최적화의 필요성을 없애지만, 대용량 파일의 압축이 더 잘 된다는 점을 감안하면 실제로 이러한 기법은 여전히 유효합니다.
스트림 우선순위 지정
멀티플렉싱은 여러 개의 동시 스트림을 지원합니다. 스트림 우선순위 지정은 이러한 각 스트림의 상대적 우선순위를 전달하기 위한 인터페이스를 제공합니다. 이렇게 하면 서버가 먼저 요청되지 않은 경우에도 가장 중요한 리소스를 먼저 보낼 수 있습니다.
스트림 우선순위 지정은 종속 항목 트리를 통해 브라우저에서 표현하며 환경설정의 문구일 뿐입니다. 즉, 서버는 브라우저에서 제공하는 우선순위를 충족하거나 고려할 의무가 없습니다. CDN을 통해 더 많은 사이트가 제공될 때 스트림 우선순위 지정은 더욱 효과적입니다.
HTTP/2 리소스 우선순위 지정의 CDN 구현은 매우 다양합니다. CDN이 HTTP/2 리소스 우선순위 지정을 완전하고 적절하게 지원하는지 확인하려면 HTTP/2 속도가 아직 빠릅니까?를 참조하세요.
CDN 인스턴스를 HTTP/2로 전환하려면 대체로 스위치를 바꾸어야 하지만, 프로덕션에서 사용 설정하기 전에 이 변경사항을 철저히 테스트하는 것이 중요합니다. HTTP/1과 HTTP/2는 요청 및 응답 헤더에 동일한 규칙을 사용하지만 이러한 규칙을 준수하지 않으면 HTTP/2는 훨씬 덜 관대합니다. 따라서 HTTP/2가 사용 설정되면 헤더에 비 ASCII 또는 대문자를 포함하는 등 사양과 관련되지 않은 방식으로 인해 오류가 발생할 수 있습니다. 이 경우 브라우저에서 리소스를 다운로드하려는 시도가 실패합니다. 실패한 다운로드 시도는 DevTools의 '네트워크' 탭에 표시됩니다. 또한, 오류 메시지 "ERR_HTTP2_PROTOCOL_ERROR"가 콘솔에 표시됩니다.
HTTP/3
HTTP/3은 HTTP/2의 후속 버전입니다. 2020년 9월부터 모든 주요 브라우저에서 HTTP/3를 실험적으로 지원하며 일부 CDN에서는 이를 지원합니다. 성능은 HTTP/2에 비해 HTTP/3의 주요 이점입니다. 특히, HTTP/3는 연결 수준에서 대기 행렬 막힘을 없애고 연결 설정 시간을 줄여줍니다.
헤드라인 차단 제거
HTTP/2에서는 단일 연결을 사용하여 여러 데이터 스트림을 동시에 전송할 수 있는 기능인 다중화를 도입했습니다. 그러나 HTTP/2에서는 단일 삭제된 패킷이 연결의 모든 스트림을 차단합니다 (이 현상을 헤드 오브 라인 차단이라고 함). HTTP/3의 경우 삭제된 패킷은 단일 스트림만 차단합니다. 이러한 개선사항은 주로 TCP가 아닌 UDP (HTTP/3은 QUIC를 통해 UDP를 사용)를 사용하는 HTTP/3의 결과입니다. 따라서 HTTP/3는 혼잡하거나 손실이 많은 네트워크를 통한 데이터 전송에 특히 유용합니다.

연결 설정 시간 단축
HTTP/3은 TLS 1.3을 사용하므로 성능상의 이점이 있습니다. 새 연결을 설정하는 데 한 번의 왕복만 필요하고 기존 연결을 재개할 때 왕복이 필요하지 않습니다.

HTTP/3는 네트워크 연결 상태가 좋지 않은 경우 사용자에게 가장 큰 영향을 미칩니다. HTTP/3이 이전 버전보다 패킷 손실을 더 잘 처리할 뿐만 아니라 0-RTT 또는 1-RTT 연결 설정으로 인한 절대적 시간 절약 효과가 지연 시간이 긴 네트워크에서 더 크기 때문입니다.
이미지 최적화
CDN 이미지 최적화 서비스는 일반적으로 이미지 전송 크기를 줄이기 위해 자동으로 적용할 수 있는 이미지 최적화에 중점을 둡니다. 예: EXIF 데이터 제거, 무손실 압축 적용, 이미지를 최신 파일 형식 (예: WebP)으로 변환 이미지는 중앙값 웹페이지에서 전송 바이트의 최대 50% 를 차지하므로 이미지를 최적화하면 페이지 크기를 크게 줄일 수 있습니다.
축소
축소는 JavaScript, CSS, HTML에서 불필요한 문자를 삭제합니다. CDN이 아닌 원본 서버에서 축소를 수행하는 것이 좋습니다. 사이트 소유자는 압축할 코드에 대해 더 많은 컨텍스트를 가지고 있으므로 CDN에서 사용하는 것보다 더 적극적인 압축 기술을 사용할 수 있습니다. 그러나 원본에서 코드를 축소할 수 없는 경우 CDN으로 축소하는 것도 좋은 대안입니다.
결론
- CDN 사용: CDN은 리소스를 빠르게 제공하고 원본 서버의 부하를 줄이며 트래픽 급증을 처리하는 데 유용합니다.
- 콘텐츠를 최대한 적극적으로 캐시: 시간이 다르더라도 정적 콘텐츠와 동적 콘텐츠 모두 캐시할 수 있으며 캐시해야 합니다. 사이트를 주기적으로 감사하여 콘텐츠를 최적으로 캐시하고 있는지 확인하세요.
- CDN 성능 기능 사용 설정: Brotli, TLS 1.3, HTTP/2, HTTP/3와 같은 기능으로 성능이 더욱 향상됩니다.


