Leistung mithilfe eines Content Delivery Network verbessern
Content Delivery Networks (CDNs) verbessern die Website-Leistung, indem ein verteiltes Netzwerk von Servern zur Bereitstellung von Ressourcen an Nutzer verwendet wird. Da CDNs die Serverlast reduzieren, senken sie die Serverkosten und eignen sich gut für die Verarbeitung von Traffic-Spitzen. In diesem Artikel wird die Funktionsweise von CDNs erläutert. Außerdem erhalten Sie plattformunabhängige Anleitungen zur Auswahl, Konfiguration und Optimierung einer CDN-Einrichtung.
Überblick
Ein Content Delivery Network besteht aus einem Netzwerk von Servern, die für die schnelle Bereitstellung von Inhalten an Nutzer optimiert sind. Obwohl CDNs wohl am besten für die Bereitstellung von im Cache gespeicherten Inhalten bekannt sind, können CDNs auch die Bereitstellung von nicht im Cache speicherbaren Inhalten verbessern. Generell gilt: Je mehr Ihrer Website über Ihr CDN bereitgestellt wird, desto besser.
Die Leistungsvorteile von CDNs beruhen im Wesentlichen auf einer Reihe von Prinzipien: CDN-Server befinden sich näher an den Nutzern als Ursprungsserver und haben daher eine kürzere Umlaufzeit (Round-Trip Time, RTT). Netzwerkoptimierungen ermöglichen es CDNs, Inhalte schneller bereitzustellen, als wenn die Inhalte „direkt“ vom Ursprungsserver geladen würden. Schließlich entfällt bei CDN-Caches eine Anfrage zum Senden an den Ursprungsserver.
Ressourcenbereitstellung
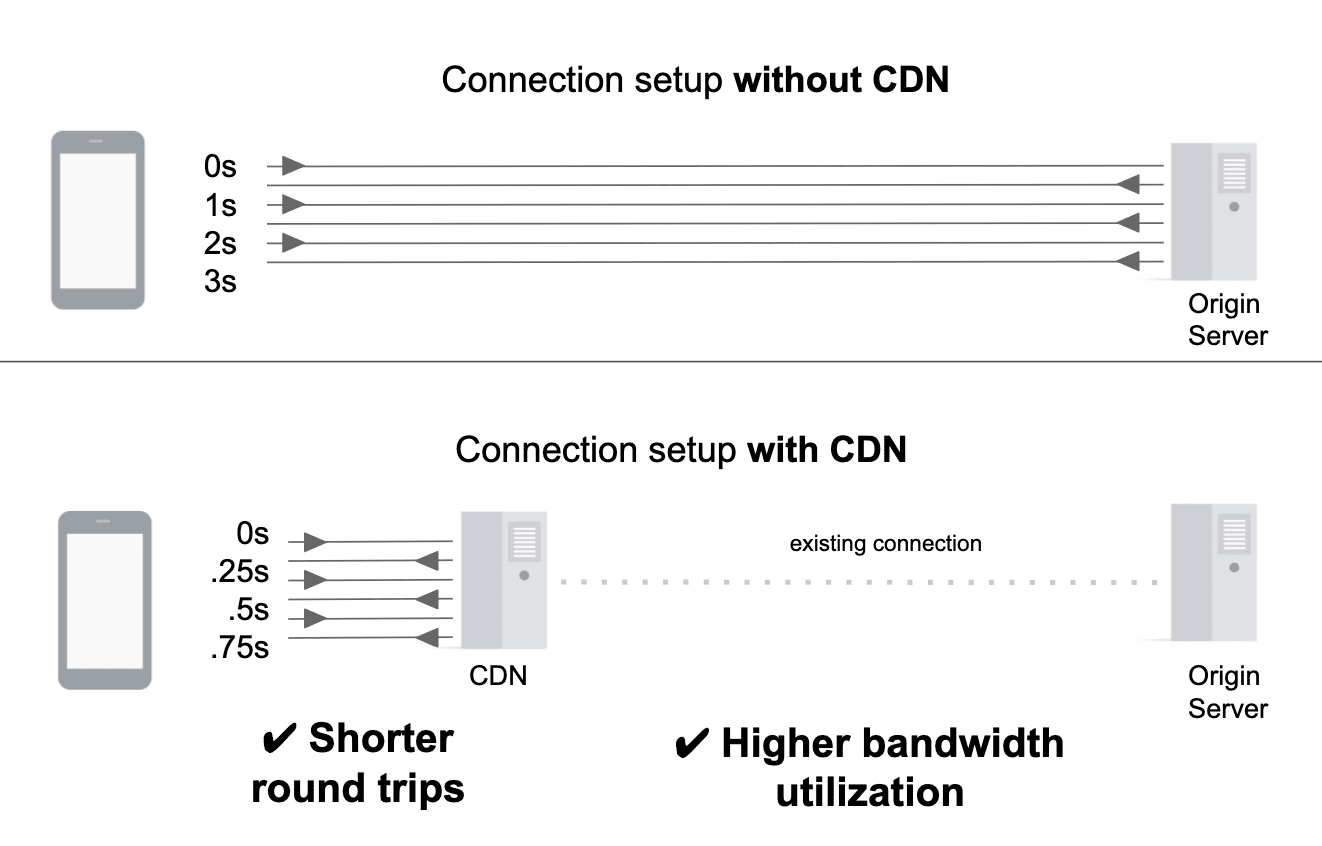
Auch wenn es nicht intuitiv erscheint, ist die Verwendung eines CDN zur Bereitstellung von Ressourcen (auch wenn sie nicht im Cache speicherbar sind) in der Regel schneller, als wenn der Nutzer die Ressource „direkt“ von Ihren Servern aus lädt.
Wenn ein CDN zur Bereitstellung von Ressourcen vom Ursprung verwendet wird, wird eine neue Verbindung zwischen dem Client und einem CDN-Server in der Nähe hergestellt. Der Rest der Reise (mit anderen Worten die Datenübertragung zwischen dem CDN-Server und dem Ursprung) erfolgt über das Netzwerk des CDN, zu dem häufig bestehende, persistente Verbindungen zum Ursprung gehören. Dies hat zwei Vorteile: Wenn Sie die neue Verbindung so nah wie möglich am Nutzer beenden, eliminieren Sie unnötige Kosten für die Einrichtung einer Verbindung. Das Herstellen einer neuen Verbindung ist teuer und erfordert mehrere Umläufe. Mit einer vorbereiteten Verbindung können Daten sofort mit dem größtmöglichen Durchsatz übertragen werden.

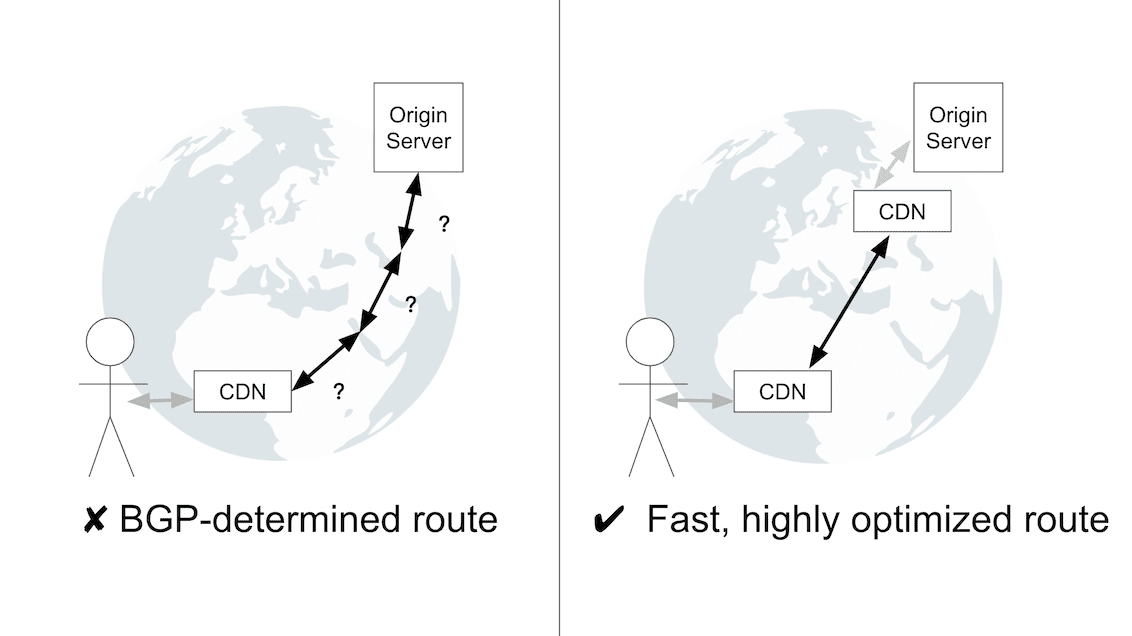
Einige CDNs können dies noch weiter verbessern, indem sie den Traffic zum Ursprung über mehrere CDN-Server, die über das Internet verteilt sind, weiterleiten. Verbindungen zwischen CDN-Servern werden über zuverlässige und hochoptimierte Routen hergestellt und nicht über Routen, die durch das Border Gateway Protocol (BGP) bestimmt werden. Obwohl BGP das De-facto-Routingprotokoll des Internets ist, sind seine Routingentscheidungen nicht immer leistungsorientiert. Daher sind von BGP bestimmte Routen wahrscheinlich weniger leistungsfähig als die fein abgestimmten Routen zwischen CDN-Servern.

Caching
Durch das Caching von Ressourcen auf den Servern eines CDN entfällt die Notwendigkeit, dass eine Anfrage bis zum Ursprung geleitet wird, um bereitgestellt zu werden. Dadurch wird die Ressource schneller bereitgestellt, wodurch auch die Belastung des Ursprungsservers reduziert wird.
Ressourcen zum Cache hinzufügen
Die am häufigsten verwendete Methode zum Auffüllen von CDN-Caches besteht darin, die CDN-"Pull"-Ressourcen je nach Bedarf bereitzustellen. Dies wird als "Origin Pull" bezeichnet. Wenn eine bestimmte Ressource zum ersten Mal aus dem Cache angefordert wird, fordert das CDN sie vom Ursprungsserver an und speichert die Antwort im Cache. Auf diese Weise baut sich der Cache-Inhalt im Laufe der Zeit auf, wenn zusätzliche nicht zwischengespeicherte Ressourcen angefordert werden.
Ressourcen aus dem Cache entfernen
CDNs nutzen die Cache-Bereinigung, um regelmäßig weniger nützliche Ressourcen aus dem Cache zu entfernen. Darüber hinaus können Websiteinhaber Ressourcen dauerhaft entfernen.
Cache-Bereinigung
Caches haben eine begrenzte Speicherkapazität. Wenn ein Cache sich seiner Kapazität nähert, schafft er Platz für neue Ressourcen, indem er Ressourcen entfernt, auf die in letzter Zeit nicht zugegriffen wurde oder die viel Speicherplatz belegen. Dieser Vorgang wird als Cache-Bereinigung bezeichnet. Eine Ressource, die aus einem Cache entfernt wird, bedeutet nicht zwangsläufig, dass sie aus allen Caches in einem CDN-Netzwerk entfernt wurde.
Bereinigung
Das Leeren (auch als „Cache-Entwertung“ bezeichnet) ist ein Mechanismus, mit dem eine Ressource aus den Caches eines CDN entfernt wird, ohne darauf warten zu müssen, dass sie abläuft oder entfernt wird. Sie wird normalerweise über eine API ausgeführt. Das dauerhafte Löschen von Inhalten ist in Situationen wichtig, in denen Inhalte zurückgezogen werden müssen (z. B. um Tippfehler, Preisfehler oder falsche Nachrichtenartikel zu korrigieren). Darüber hinaus kann es auch eine entscheidende Rolle bei der Caching-Strategie einer Website spielen.
Wenn ein CDN das Löschen nahezu sofort unterstützt, kann das dauerhafte Löschen als Mechanismus zum Verwalten des Cachings von dynamischen Inhalten verwendet werden: Dynamische Inhalte werden mit einer langen TTL im Cache gespeichert und die Ressource bei jeder Aktualisierung dauerhaft gelöscht. Auf diese Weise ist es möglich, die Caching-Dauer einer dynamischen Ressource zu maximieren, auch wenn im Voraus nicht bekannt ist, wann die Ressource geändert wird. Diese Technik wird manchmal als "Hold-till-told-Caching" bezeichnet.
Wenn das dauerhafte Löschen durchgeführt wird, wird dies normalerweise in Verbindung mit einem Konzept verwendet, das als „Cache-Tags“ oder „Ersatz-Cache-Schlüssel“ bezeichnet wird. Dieser Mechanismus ermöglicht es Websiteinhabern, einer im Cache gespeicherten Ressource eine oder mehrere zusätzliche Kennungen (manchmal auch als "Tags" bezeichnet) zuzuordnen. Diese Tags können dann für ein sehr detailliertes Löschen verwendet werden. Beispielsweise können Sie allen Ressourcen (z. B.
/about,/blog), die die Fußzeile Ihrer Website enthalten, das Tag „footer“ hinzufügen. Weisen Sie Ihr CDN nach der Aktualisierung der Fußzeile an, alle mit dem „footer“-Tag verknüpften Ressourcen dauerhaft zu löschen.
Im Cache speicherbare Ressourcen
Ob und wie eine Ressource im Cache gespeichert werden sollte, hängt davon ab, ob sie öffentlich oder privat, statisch oder dynamisch ist.
Private und öffentliche Ressourcen
Private Ressourcen
Private Ressourcen enthalten Daten, die für einen einzelnen Nutzer bestimmt sind, und sollten daher nicht von einem CDN im Cache gespeichert werden. Private Ressourcen sind am Header
Cache-Control: privatezu erkennen.Öffentliche Ressourcen
Öffentliche Ressourcen enthalten keine benutzerspezifischen Informationen und können daher von einem CDN im Cache gespeichert werden. Eine Ressource kann von einem CDN als im Cache speicherbar angesehen werden, wenn sie keinen
Cache-Control: no-store- oderCache-Control: private-Header hat. Wie lange eine öffentliche Ressource im Cache gespeichert werden kann, hängt davon ab, wie häufig sich das Asset ändert.
Dynamische und statische Inhalte
Dynamischer Content
Dynamische Inhalte sind Inhalte, die sich häufig ändern. Eine API-Antwort und eine Store-Startseite sind Beispiele für diesen Inhaltstyp. Die Tatsache, dass sich dieser Inhalt häufig ändert, verhindert jedoch nicht unbedingt, dass er im Cache gespeichert wird. Bei starkem Traffic kann das Caching dieser Antworten für sehr kurze Zeiträume (z. B. 5 Sekunden) die Belastung des Ursprungsservers erheblich reduzieren und hat nur minimale Auswirkungen auf die Datenaktualität.
Statische Inhalte
Statische Inhalte ändern sich nur selten (wenn überhaupt). Beispiele für diesen Inhaltstyp sind Bilder, Videos und versionierte Bibliotheken. Da sich statische Inhalte nicht ändern, sollten sie mit einer langen Gültigkeitsdauer (TTL) im Cache gespeichert werden, z. B. 6 Monate oder 1 Jahr.
CDN auswählen
Leistung ist in der Regel ein wichtiger Aspekt bei der Auswahl eines CDN. Die anderen Funktionen eines CDN (z. B. Sicherheits- und Analysefunktionen) sowie die Preise, der Support und das Onboarding eines CDN sind jedoch alle wichtig bei der Auswahl eines CDN.
Leistung
Allgemein lässt sich die Leistungsstrategie eines CDN im Hinblick auf den Kompromiss zwischen der Minimierung der Latenz und der Maximierung der Cache-Trefferquote betrachten. CDNs mit vielen Points of Presence (PoPs) können eine geringere Latenz bieten, aber eine geringere Cache-Trefferquote aufweisen, da der Traffic auf mehrere Caches aufgeteilt wird. Umgekehrt können CDNs mit weniger PoPs auch weiter von den Nutzern entfernt sein, aber höhere Cache-Trefferquoten erzielen.
Als Folge dieses Kompromisses verwenden einige CDNs einen gestaffelten Ansatz für das Caching: PoPs, die sich in der Nähe von Nutzern befinden (auch als „Edge-Caches“ bezeichnet), werden durch zentrale PoPs mit höheren Cache-Trefferquoten ergänzt. Wenn ein Edge-Cache eine Ressource nicht finden kann, sucht er nach einem zentralen PoP für die Ressource. Bei diesem Ansatz wird eine geringfügig höhere Latenz in Kauf genommen, um die Wahrscheinlichkeit zu erhöhen, dass die Ressource von einem CDN-Cache bereitgestellt werden kann, obwohl es nicht unbedingt ein Edge-Cache ist.
Der Kompromiss zwischen der Minimierung der Latenz und der Maximierung der Cache-Trefferquote ist ein ganzes Spektrum. Kein bestimmter Ansatz ist grundsätzlich besser. Je nach Art Ihrer Website und ihrer Nutzerbasis können Sie jedoch feststellen, dass einer dieser Ansätze wesentlich bessere Ergebnisse liefert als der andere.
Die CDN-Leistung kann je nach Region, Tageszeit und sogar aktuellen Ereignissen erheblich variieren. Obwohl es immer eine gute Idee ist, die Leistung eines CDN selbst zu recherchieren, kann es schwierig sein, die genaue Leistung vorherzusagen, die Sie von einem CDN erhalten.
Auswirkungen auf Largest Contentful Paint (LCP)
Wie bereits in diesem Artikel beschrieben, besteht der Hauptzweck eines CDN darin, die Latenz zu reduzieren, indem Ressourcen an Server verteilt werden, die sich geografisch näher an den Nutzern befinden. Daher besteht der Hauptvorteil eines CDN darin, dass es die Ladeleistung verbessert. Insbesondere die Time to First Byte (TTFB) einer Ressource können erheblich verbessert werden, wenn Sie ein CDN in die serverseitige Architektur Ihrer Website einbinden.
TTFB ist zwar kein nutzerorientierter Leistungsmesswert, er ist aber ein wichtiger Messwert für die Diagnose von Problemen mit dem nutzerorientierten Messwert Largest Contentful Paint (LCP).
CDNs sind besonders effektiv bei der Verbesserung des LCP, da sie sowohl die Dokumentübermittlung (durch Reduzierung der TTFB bei der Verbindungseinrichtung und des Cachings) als auch die Bereitstellung aller statischen Ressourcen verbessern können, die zum Rendern des LCP-Elements erforderlich sind.
Zusätzliche Funktionen
CDNs bieten zusätzlich zu ihrem CDN-Kernangebot in der Regel eine Vielzahl von Funktionen. Zu den gängigen Funktionen gehören: Load-Balancing, Image-Optimierung, Videostreaming, Edge-Computing und Sicherheitsprodukte.
CDN einrichten und konfigurieren
Idealerweise sollten Sie zur Bereitstellung Ihrer gesamten Website ein CDN verwenden. Allgemein besteht der Einrichtungsprozess darin, sich bei einem CDN-Anbieter zu registrieren und dann Ihren CNAME-DNS-Eintrag so zu aktualisieren, dass er auf den CDN-Anbieter verweist. Beispielsweise könnte der CNAME-Eintrag für www.example.com auf example.my-cdn.com verweisen. Infolge dieser DNS-Änderung wird der Traffic zu Ihrer Website über das CDN weitergeleitet.
Wenn die Verwendung eines CDN zur Bereitstellung aller Ressourcen nicht infrage kommt, können Sie ein CDN so konfigurieren, dass nur ein Teil der Ressourcen bereitgestellt wird, z. B. nur statische Ressourcen. Erstellen Sie dazu einen separaten CNAME-Eintrag, der nur für Ressourcen verwendet wird, die vom CDN bereitgestellt werden sollen. Sie können beispielsweise einen static.example.com-CNAME-Eintrag erstellen, der auf example.my-cdn.com verweist. Außerdem müssten Sie die URLs der vom CDN bereitgestellten Ressourcen so umschreiben, dass sie auf die von Ihnen erstellte Subdomain static.example.com verweisen.
Obwohl Ihr CDN jetzt eingerichtet ist, wird Ihre Konfiguration wahrscheinlich ineffizient sein. In den nächsten beiden Abschnitten dieses Artikels erfahren Sie, wie Sie Ihr CDN optimal nutzen, indem Sie die Cache-Trefferquote erhöhen und Leistungsfunktionen aktivieren.
Cache-Trefferquote verbessern
Mit einer effektiven CDN-Einrichtung werden so viele Ressourcen wie möglich aus dem Cache bereitgestellt. Dies wird üblicherweise anhand der Cache-Trefferquote (CHR) gemessen. Die Cache-Trefferquote ist definiert als die Anzahl der Cache-Treffer geteilt durch die Gesamtzahl der Anfragen während eines bestimmten Zeitintervalls.
Ein neu initialisierter Cache hat einen CHR von 0. Dieser erhöht sich jedoch, wenn der Cache mit Ressourcen gefüllt wird. Für die meisten Websites ist eine CHR von 90% ein gutes Ziel. Dein CDN-Anbieter sollte dir Analysen und Berichte zu deiner CHR zur Verfügung stellen.
Bei der Optimierung der CHR muss als Erstes überprüft werden, ob alle im Cache speicherbaren Ressourcen für den richtigen Zeitraum zwischengespeichert und zwischengespeichert werden. Dies ist eine einfache Bewertung, die von allen Standorten durchgeführt werden sollte.
Die nächste Stufe der CHR-Optimierung im Allgemeinen besteht in der Feinabstimmung Ihrer CDN-Einstellungen, um sicherzustellen, dass logisch äquivalente Serverantworten nicht separat im Cache gespeichert werden. Dies ist eine häufige Ineffizienz, die durch die Auswirkungen von Faktoren wie Suchparametern, Cookies und Anfrageheadern auf das Caching entsteht.
Erstprüfung
Die meisten CDNs stellen Cache-Analysen bereit. Darüber hinaus können Tools wie WebPageTest und Lighthouse verwendet werden, um schnell zu überprüfen, ob alle statischen Ressourcen einer Seite für den richtigen Zeitraum im Cache gespeichert werden. Dies wird erreicht, indem die HTTP-Cache-Header jeder Ressource überprüft werden. Durch das Caching einer Ressource unter Verwendung der maximal geeigneten Gültigkeitsdauer (TTL) werden unnötige Ursprungsabrufe in Zukunft vermieden und der CHR erhöht.
In der Regel muss mindestens einer dieser Header festgelegt werden, damit eine Ressource von einem CDN im Cache gespeichert werden kann:
Cache-Control: max-age=Cache-Control: s-maxage=Expires
Auch wenn dies keinen Einfluss darauf hat, ob oder wie eine Ressource von einem CDN im Cache gespeichert wird, empfiehlt es sich, zusätzlich die Cache-Control: immutable-Anweisung festzulegen.Cache-Control: immutable gibt an, dass eine Ressource „während ihrer Aktualität nicht aktualisiert wird“. Infolgedessen wird der Browser die Ressource beim Bereitstellen aus dem Browser-Cache nicht neu validieren, wodurch eine unnötige Serveranfrage entfällt. Diese Anweisung wird nur von Firefox und Safari unterstützt, nicht von Chromium-basierten Browsern. Dieses Problem betrifft die Chromium-Unterstützung für Cache-Control: immutable. Wenn du dieses Problem markierst, kann dies dazu beitragen, die Unterstützung für diese Funktion zu fördern.
Eine ausführlichere Erläuterung des HTTP-Cachings finden Sie unter Unnötige Netzwerkanfragen mit dem HTTP-Cache verhindern.
Abstimmung
Eine etwas vereinfachte Erklärung zur Funktionsweise von CDN-Caches besteht darin, dass die URL einer Ressource als Schlüssel für das Caching und das Abrufen der Ressource aus dem Cache verwendet wird. In der Praxis ist dies immer noch überaus zutreffend, wird jedoch durch Dinge wie Anfrageheader und Suchparameter leicht kompliziert. Daher ist das Umschreiben von Anfrage-URLs eine wichtige Technik, um die Conversion-Rate zu maximieren und sicherzustellen, dass den Nutzern die richtigen Inhalte bereitgestellt werden. Eine richtig konfigurierte CDN-Instanz bietet ein ausgewogenes Verhältnis zwischen übermäßig detaillierter Caching (was schadet CHR) und nicht ausreichend detaillierten Cachings (was dazu führt, dass Nutzern falsche Antworten geliefert werden).
Abfrageparameter
Standardmäßig berücksichtigen CDNs beim Caching einer Ressource die Abfrageparameter. Kleine Anpassungen der Verarbeitung von Abfrageparametern können jedoch erhebliche Auswirkungen auf die CHR haben. Beispiel:
Unnötige Abfrageparameter
Standardmäßig speichert ein CDN
example.com/blogundexample.com/blog?referral_id=2zjkseparat im Cache, auch wenn es sich wahrscheinlich um dieselbe zugrunde liegende Ressource handelt. Sie können dieses Problem beheben, indem Sie die Konfiguration eines CDN so anpassen, dass der Abfrageparameterreferral\_idignoriert wird.Reihenfolge der Abfrageparameter
Ein CDN speichert
example.com/blog?id=123&query=dogsgetrennt vonexample.com/blog?query=dogs&id=123im Cache. Bei den meisten Websites spielt die Reihenfolge der Abfrageparameter keine Rolle. Wenn Sie also das CDN zum Sortieren der Abfrageparameter konfigurieren (dadurch wird die URL normalisiert, die zum Speichern der Serverantwort verwendet wird), erhöht sich der CHR.
Variieren
Der Vary-Antwortheader informiert die Caches darüber, dass die Serverantwort, die einer bestimmten URL entspricht, je nach den in der Anfrage festgelegten Headern variieren kann, z. B. den Anfrageheader Accept-Language oder Accept-Encoding. Infolgedessen wird ein CDN angewiesen, diese Antworten separat im Cache zu speichern. Der Vary-Header wird von CDNs nicht allgemein unterstützt und kann dazu führen, dass eine ansonsten im Cache speicherbare Ressource nicht aus einem Cache bereitgestellt wird.
Der Vary-Header kann zwar ein nützliches Tool sein, aber eine unangemessene Verwendung schadet der CHR. Wenn Sie Vary verwenden, hilft die Normalisierung von Anfrageheadern außerdem, die CHR zu verbessern. Ohne Normalisierung würden beispielsweise die Anfrageheader Accept-Language: en-US und Accept-Language: en-US,en;q=0.9 zu zwei separaten Cache-Einträgen führen, obwohl ihr Inhalt wahrscheinlich identisch wäre.
Kekse
Cookies werden für Anfragen über den Cookie-Header gesetzt. Für Antworten werden sie über den Set-Cookie-Header gesetzt. Die unnötige Verwendung des Set-Cookie-Headers sollte vermieden werden, da Serverantworten, die diesen Header enthalten, in der Regel nicht im Cache gespeichert werden.
Leistungsmerkmale
In diesem Abschnitt werden Leistungsmerkmale erörtert, die von CDNs häufig im Rahmen ihres Kernproduktangebots angeboten werden. Viele Websites vergessen, diese Funktionen zu aktivieren, was sich negativ auf die Leistung auswirkt.
Komprimierung
Alle textbasierten Antworten sollten entweder mit gzip oder Brotli komprimiert werden. Wenn Sie die Wahl haben, wählen Sie Brotli statt gzip. Brotli ist ein neuerer Komprimierungsalgorithmus, mit dem im Vergleich zu gzip höhere Komprimierungsverhältnisse erreicht werden können.
Es gibt zwei Arten der CDN-Unterstützung für die Brotli-Komprimierung: „Brotli vom Ursprung“ und „automatische Brotli-Komprimierung“.
Brotli vom Ursprung
Brotli vom Ursprung liegt vor, wenn ein CDN Ressourcen bereitstellt, die vom Ursprung aus Brotli komprimiert wurden. Obwohl dies wie eine Funktion zu sein scheint, die alle CDNs von Anfang an unterstützen sollten, erfordert sie, dass ein CDN in der Lage sein muss, mehrere Versionen (mit GZIP und Brotli komprimierte Versionen) der Ressource, die einer bestimmten URL entsprechen, im Cache zu speichern.
Automatische Brotli-Komprimierung
Bei der automatischen Brotli-Komprimierung werden Ressourcen vom CDN komprimiert. CDNs können sowohl im Cache speicherbare als auch nicht im Cache speicherbare Ressourcen komprimieren.
Wenn eine Ressource zum ersten Mal angefordert wird, wird sie mit der Komprimierung bereitgestellt, die „gut genug“ ist, z. B. Brotli-5. Diese Komprimierung kann sowohl für im Cache speicherbare als auch für nicht speicherbare Ressourcen angewendet werden.
Wenn eine Ressource im Cache speicherbar ist, verwendet das CDN die Offlineverarbeitung, um die Ressource mit einer leistungsstärkeren, aber deutlich langsameren Komprimierungsstufe zu komprimieren, z. B. Brotli-11. Nach Abschluss der Komprimierung wird die komprimiertere Version im Cache gespeichert und für nachfolgende Anfragen verwendet.
Best Practices für die Komprimierung
Websites, die die Leistung maximieren möchten, sollten sowohl auf ihrem Ursprungsserver als auch beim CDN die Brotli-Komprimierung anwenden. Die Brotli-Komprimierung am Ursprung minimiert die Übertragungsgröße von Ressourcen, die nicht aus dem Cache bereitgestellt werden können. Um Verzögerungen bei der Verarbeitung von Anfragen zu vermeiden, sollte der Ursprung dynamische Ressourcen mit einer relativ konservativen Komprimierungsstufe komprimieren, z. B. Brotli-4. Statische Ressourcen können mit Brotli-11 komprimiert werden. Wenn ein Ursprung Brotli nicht unterstützt, können dynamische Ressourcen mit gzip-6 komprimiert werden. Statische Ressourcen können mit gzip-9 komprimiert werden.
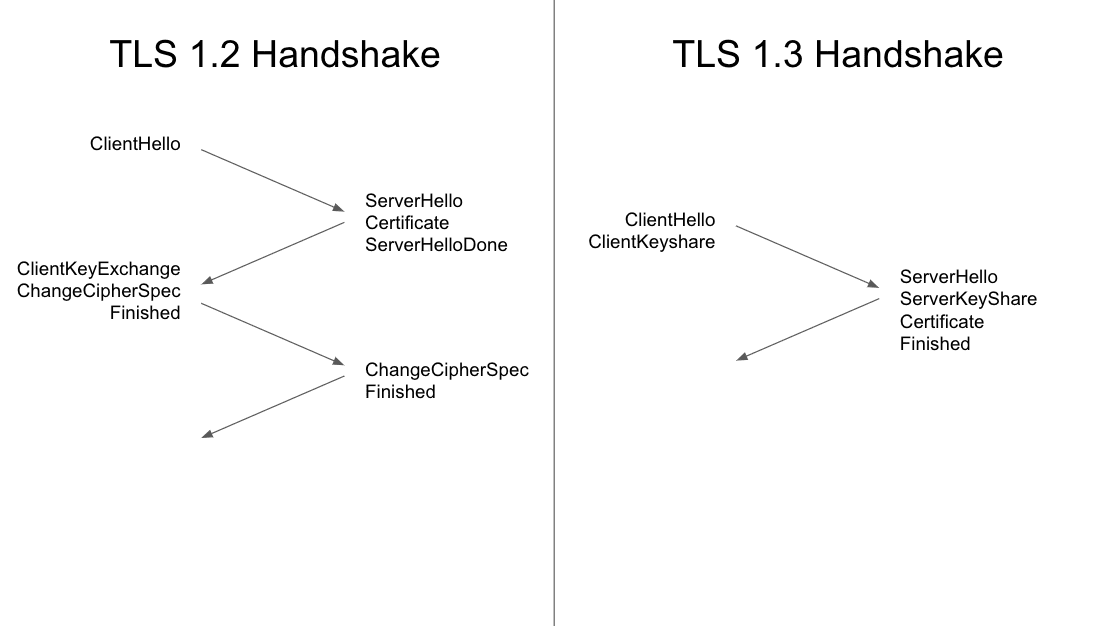
TLS 1.3
TLS 1.3 ist die neueste Version von Transport Layer Security (TLS), dem von HTTPS verwendeten kryptografischen Protokoll. TLS 1.3 bietet im Vergleich zu TLS 1.2 einen besseren Datenschutz und eine bessere Leistung.
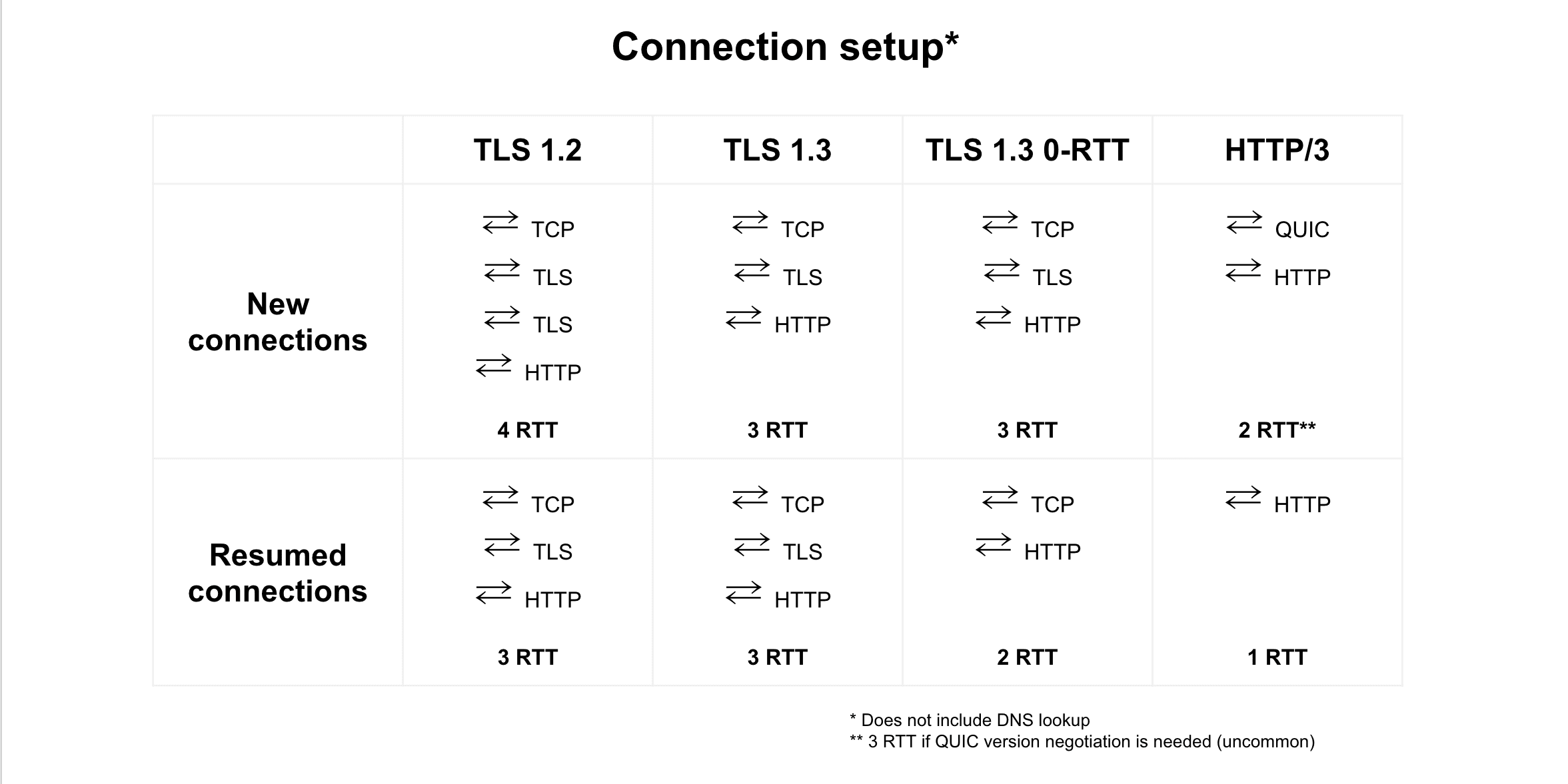
Mit TLS 1.3 wird der TLS-Handshake von zwei Roundtrips auf einen verkürzt. Bei Verbindungen mit HTTP/1 oder HTTP/2 verkürzt sich die Zeit für die Einrichtung der Verbindung durch die Verkürzung des TLS-Handshakes auf einen Umlauf effektiv um 33%.

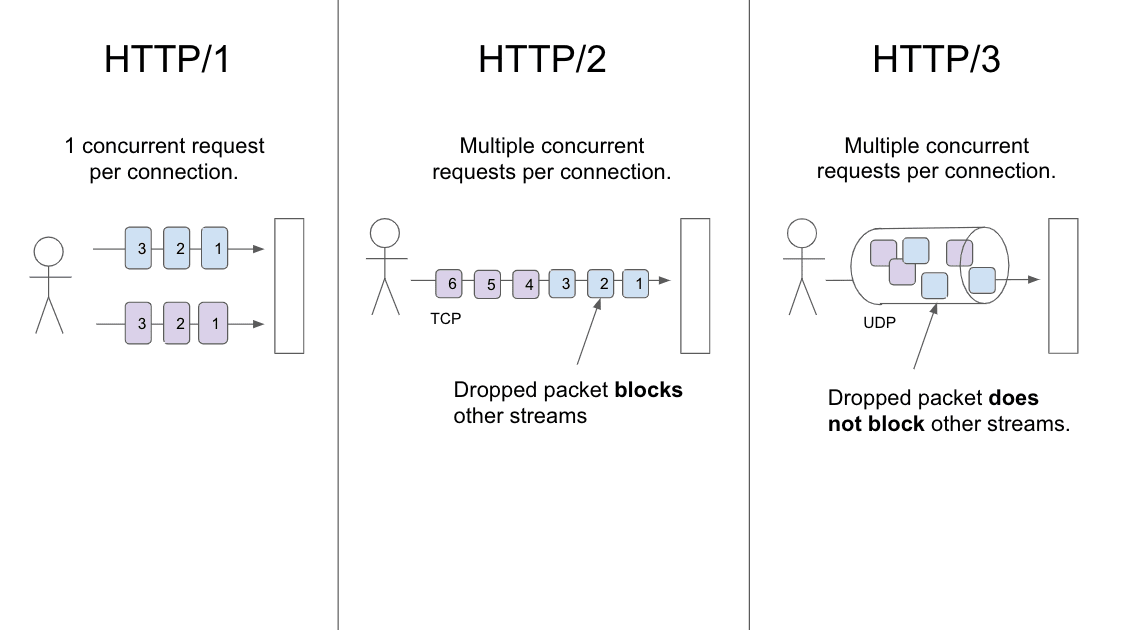
HTTP/2 und HTTP/3
HTTP/2 und HTTP/3 bieten beide eine höhere Leistung gegenüber HTTP/1. HTTP/3 bietet von beiden größere potenzielle Leistungsvorteile. HTTP/3 ist noch nicht vollständig standardisiert, wird aber allgemein unterstützt, sobald dies der Fall ist.
HTTP/2
Wenn Ihr CDN HTTP/2 nicht bereits standardmäßig aktiviert hat, sollten Sie das nachholen. HTTP/2 bietet gegenüber HTTP/1 mehrere Leistungsvorteile und wird von allen gängigen Browsern unterstützt. Zu den Leistungsmerkmalen von HTTP/2 gehören Multiplexing, Stream-Priorisierung und Header-Komprimierung.
Multiplexverfahren
Multiplexing ist wohl die wichtigste Funktion von HTTP/2. Multiplexing ermöglicht es einer einzelnen TCP-Verbindung, mehrere Anfrage-Antwort-Paare gleichzeitig zu bedienen. Dadurch werden unnötige Verbindungseinrichtungen vermieden. Da die Anzahl der Verbindungen, die ein Browser zu einem bestimmten Zeitpunkt herstellen kann, begrenzt ist, hat dies auch zur Folge, dass der Browser jetzt mehr Ressourcen einer Seite gleichzeitig anfordern kann. Durch das Multiplexing entfällt theoretisch die Notwendigkeit von HTTP/1-Optimierungen wie Verkettung und Sprite Sheets. In der Praxis bleiben diese Techniken jedoch relevant, da größere Dateien besser komprimiert werden.
Stream-Priorisierung
Multiplexing ermöglicht mehrere gleichzeitige Streams. Die Streampriorität bietet eine Schnittstelle zur Kommunikation der relativen Priorität jedes dieser Streams. Dadurch kann der Server die wichtigsten Ressourcen zuerst senden, auch wenn sie nicht zuerst angefordert wurden.
Die Stream-Priorisierung wird vom Browser über eine Abhängigkeitsstruktur ausgedrückt und ist lediglich eine Einstellung, d. h., der Server ist nicht verpflichtet, die vom Browser bereitgestellten Prioritäten zu erfüllen oder zu berücksichtigen. Die Stream-Priorisierung wird effektiver, wenn ein größerer Teil einer Website über ein CDN bereitgestellt wird.
CDN-Implementierungen der HTTP/2-Ressourcenpriorisierung variieren stark. Informationen dazu, ob Ihr CDN die HTTP/2-Ressourcenpriorisierung vollständig und ordnungsgemäß unterstützt, finden Sie unter Ist HTTP/2 noch schnell?.
Obwohl die Umstellung Ihrer CDN-Instanz auf HTTP/2 hauptsächlich um einen Schalter geht, ist es wichtig, diese Änderung gründlich zu testen, bevor Sie sie in der Produktion aktivieren. HTTP/1 und HTTP/2 verwenden die gleichen Konventionen für Anfrage- und Antwortheader, aber HTTP/2 ist weitaus weniger nachsichtig, wenn diese Konventionen nicht eingehalten werden. Daher können bei nicht spezifikationsbasierten Praktiken wie der Verwendung von Nicht-ASCII- oder Großbuchstaben in Headern Fehler auftreten, sobald HTTP/2 aktiviert ist. In diesem Fall schlagen die Versuche des Browsers fehl, die Ressource herunterzuladen. Der fehlgeschlagene Downloadversuch wird in den Entwicklertools auf dem Tab „Network“ angezeigt. Außerdem wird in der Konsole die Fehlermeldung „ERR_HTTP2_PROTOCOL_ERROR“ angezeigt.
HTTP/3
HTTP/3 ist der Nachfolger von HTTP/2. Seit September 2020 wird HTTP/3 in allen gängigen Browsern experimentell unterstützt und auch von einigen CDNs unterstützt. Der Hauptvorteil von HTTP/3 gegenüber HTTP/2 ist die Leistung. Insbesondere eliminiert HTTP/3 die Head-of-Line-Blockierung auf Verbindungsebene und reduziert den Zeitaufwand für die Einrichtung der Verbindung.
Keine Blockierung der Hauptleitung
Mit HTTP/2 wurde Multiplexing eingeführt, eine Funktion, mit der über eine einzelne Verbindung mehrere Datenströme gleichzeitig übertragen werden können. Bei HTTP/2 blockiert jedoch ein einzelnes gelöschtes Paket alle Streams einer Verbindung. Dieses Phänomen wird als Head-of-Line Blocking bezeichnet. Bei HTTP/3 blockiert ein gelöschtes Paket nur einen einzelnen Stream. Diese Verbesserung ist hauptsächlich auf die Verwendung von UDP (HTTP/3 verwendet UDP über QUIC) anstelle von TCP zurückzuführen. Daher ist HTTP/3 besonders nützlich für die Datenübertragung über überlastete oder verlustbehaftete Netzwerke.

Schnellere Einrichtung der Verbindung
HTTP/3 verwendet TLS 1.3 und hat daher dieselben Leistungsvorteile: Für den Aufbau einer neuen Verbindung ist nur ein einziger Umlauf erforderlich. Bei der Fortsetzung einer bestehenden Verbindung ist kein Umlauf erforderlich.

HTTP/3 hat die größten Auswirkungen auf Nutzer mit schlechten Netzwerkverbindungen, nicht nur, weil HTTP/3 Paketverluste besser verarbeitet als seine Vorgänger, sondern auch, weil die absolute Zeitersparnis durch eine 0-RTT- oder 1-RTT-Verbindungseinrichtung in Netzwerken mit hoher Latenz größer ist.
Bildoptimierung
CDN-Bildoptimierungsdienste konzentrieren sich in der Regel auf Bildoptimierungen, die automatisch angewendet werden können, um die Größe der Bildübertragung zu reduzieren. Beispiele: EXIF-Daten entfernen, verlustfreie Komprimierung anwenden und Bilder in neuere Dateiformate konvertieren (z. B. WebP). Bilder machen etwa 50% der Übertragungsbyte auf der durchschnittlichen Webseite aus, sodass durch die Optimierung von Bildern die Seitengröße erheblich reduziert werden kann.
Minimierung
Durch die Reduzierung werden unnötige Zeichen aus JavaScript, CSS und HTML entfernt. Wir empfehlen, die Komprimierung auf dem Ursprungsserver und nicht auf dem CDN durchzuführen. Websiteinhaber haben mehr Kontext zu dem Code, der reduziert werden soll, und können daher oft aggressivere Reduzierungstechniken verwenden als diejenigen, die von CDNs eingesetzt werden. Wenn die Reduzierung von Code am Ursprung jedoch keine Option ist, ist die Komprimierung durch das CDN eine gute Alternative.
Fazit
- CDN verwenden:CDNs stellen Ressourcen schnell bereit, reduzieren die Last auf dem Ursprungsserver und sind hilfreich beim Umgang mit Trafficspitzen.
- Inhalte so offen wie möglich im Cache speichern: Sowohl statische als auch dynamische Inhalte können und sollten im Cache gespeichert werden, allerdings mit unterschiedlicher Dauer. Überprüfen Sie Ihre Website regelmäßig, um sicherzustellen, dass die Inhalte optimal im Cache gespeichert werden.
- CDN-Leistungsfunktionen aktivieren:Funktionen wie Brotli, TLS 1.3, HTTP/2 und HTTP/3 verbessern die Leistung weiter.


