Migliora il rendimento utilizzando una rete CDN (Content Delivery Network).
Le reti CDN (Content Delivery Network) migliorano le prestazioni dei siti grazie all'utilizzo di una rete distribuita di server per distribuire risorse agli utenti. Poiché le reti CDN riducono il carico del server, riducono i costi dei server e sono particolarmente adatte a gestire i picchi di traffico. Questo articolo illustra il funzionamento delle reti CDN e fornisce indicazioni indipendenti dalla piattaforma sulla scelta, la configurazione e l'ottimizzazione di una configurazione CDN.
Panoramica
Una rete CDN (Content Delivery Network) consiste in una rete di server ottimizzati per offrire rapidamente contenuti agli utenti. Sebbene le reti CDN siano probabilmente meglio conosciute per la pubblicazione di contenuti memorizzati nella cache, possono anche migliorare la distribuzione dei contenuti non memorizzabili nella cache. In linea di massima, maggiore è la quantità di pagine distribuite dalla tua CDN, meglio è.
A livello generale, i vantaggi in termini di prestazioni delle reti CDN derivano da alcuni principi: i server CDN si trovano più vicini agli utenti rispetto ai server di origine e, di conseguenza, hanno una latenza più breve del tempo di round trip (RTT); le ottimizzazioni della rete consentono alle CDN di distribuire i contenuti più rapidamente rispetto a quando i contenuti vengono caricati "direttamente" dal server di origine; infine, le cache CDN eliminano la necessità di una richiesta di viaggiare al server di origine.
Distribuzione delle risorse
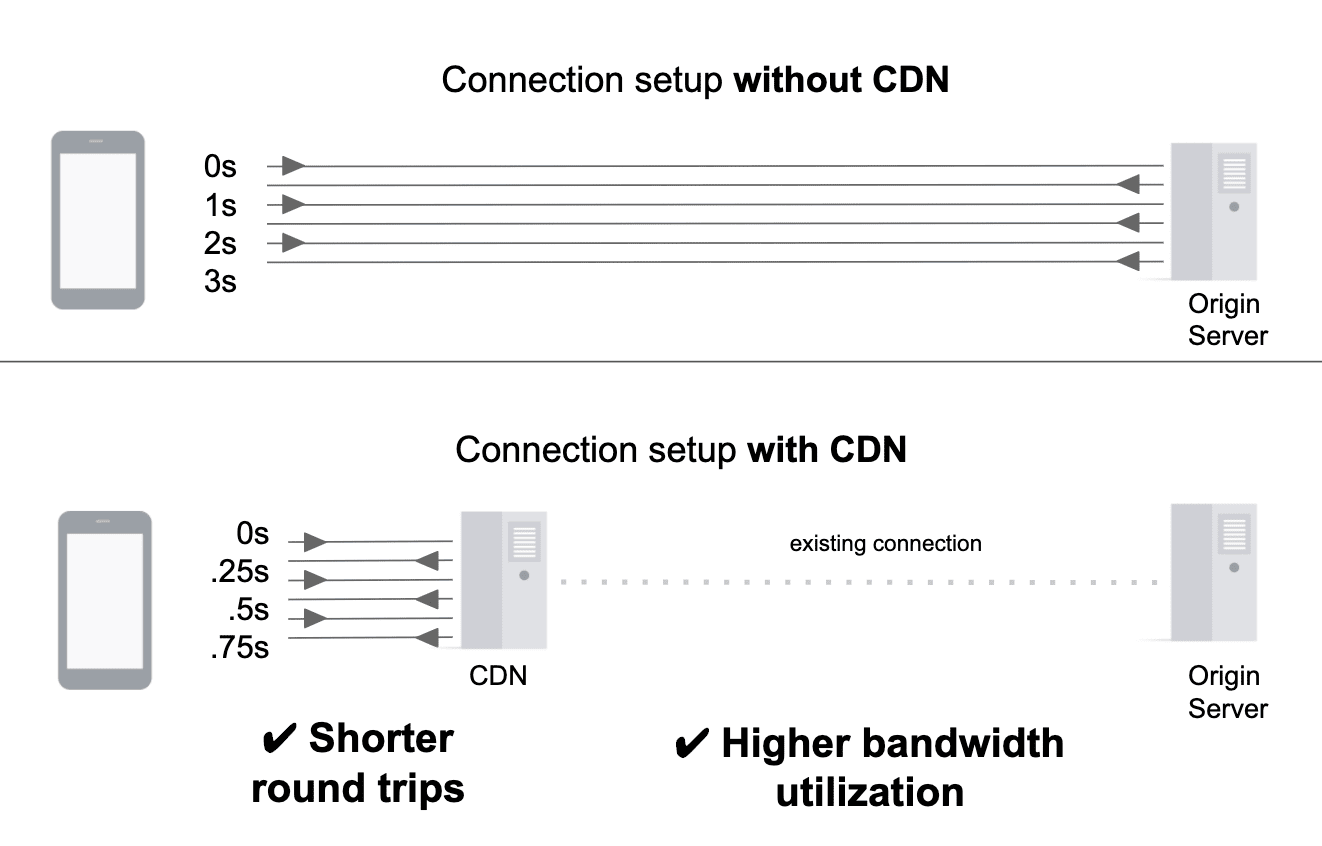
Sebbene possa sembrare poco intuitivo, utilizzare una rete CDN per distribuire risorse (anche non memorizzabili nella cache) in genere è più veloce rispetto al fatto che l'utente carichi la risorsa "direttamente" dai tuoi server.
Quando viene utilizzata una rete CDN per distribuire risorse dall'origine, viene stabilita una nuova connessione tra il client e un server CDN nelle vicinanze. La parte restante del percorso (in altre parole, il trasferimento di dati tra il server CDN e l'origine) avviene sulla rete CDN, che spesso include connessioni permanenti esistenti con l'origine. I vantaggi di questa procedura sono duplice: l'interruzione della nuova connessione il più vicino possibile all'utente elimina i costi inutili di configurazione della connessione (la creazione di una nuova connessione è costosa e richiede più round trip); l'utilizzo di una connessione pre-riscaldata consente di trasferire immediatamente i dati alla massima velocità effettiva possibile.

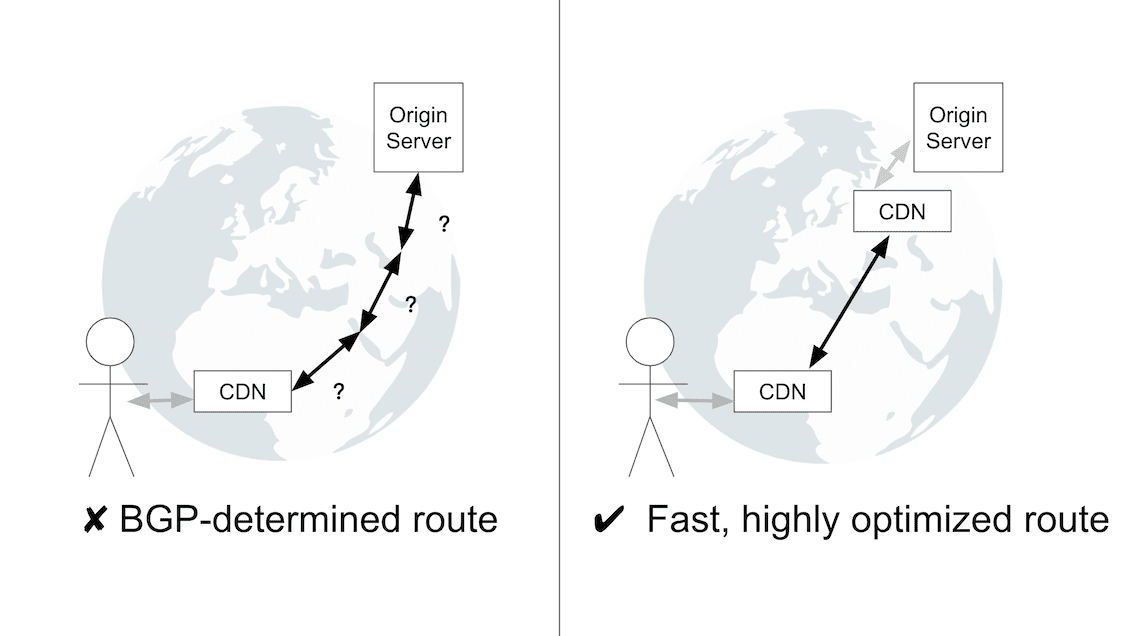
Alcune reti CDN migliorano ulteriormente questo aspetto instradando il traffico all'origine tramite più server CDN distribuiti su internet. Le connessioni tra i server CDN avvengono su route affidabili e altamente ottimizzate, anziché su route determinate dal Border Gateway Protocol (BGP). Sebbene BGP sia di fatto il protocollo di routing di internet, le sue decisioni di routing non sono sempre orientate alle prestazioni. Di conseguenza, le route determinate da BGP hanno probabilmente prestazioni inferiori rispetto alle route ottimizzate tra i server CDN.

Memorizzazione nella cache
La memorizzazione delle risorse nella cache sui server di una CDN elimina la necessità che una richiesta si sposti fino all'origine per poter essere fornita. Di conseguenza, la risorsa viene distribuita più rapidamente, riducendo anche il carico sul server di origine.
Aggiunta di risorse alla cache
Il metodo più comunemente usato per completare le cache CDN è fare in modo che le risorse CDN "pull" quando sono necessarie, questo è noto come "pull dell'origine". La prima volta che una determinata risorsa viene richiesta dalla cache, la CDN la richiederà al server di origine e memorizzerà la risposta nella cache. In questo modo, i contenuti della cache vengono accumulati nel tempo man mano che vengono richieste risorse non memorizzate nella cache.
Rimozione delle risorse dalla cache
Le CDN utilizzano l'eliminazione della cache per rimuovere periodicamente dalla cache le risorse che non ti servono. Inoltre, i proprietari dei siti possono utilizzare l'eliminazione definitiva per rimuovere esplicitamente le risorse.
Eliminazione della cache
Le cache hanno una capacità di archiviazione limitata. Quando una cache sta per raggiungere la capacità massima, libera spazio per nuove risorse rimuovendo quelle che non sono state consultate di recente o che occupano molto spazio. Questa procedura è nota come eliminazione della cache. L'eliminazione di una risorsa da una cache non significa necessariamente che sia stata rimossa da tutte le cache di una rete CDN.
Pulizia
L'eliminazione definitiva (nota anche come"invalidazione della cache") è un meccanismo per rimuovere una risorsa dalle cache di una CDN senza dover attendere che scada o venga rimossa. Di solito viene eseguito tramite un'API. L'eliminazione definitiva è fondamentale nelle situazioni in cui è necessario ritirare i contenuti (ad esempio per correggere errori di battitura, prezzi o articoli errati). Inoltre, può svolgere un ruolo cruciale nella strategia di memorizzazione nella cache di un sito.
Se una rete CDN supporta la pulizia quasi istantanea, l'eliminazione definitiva può essere utilizzata come meccanismo per gestire la memorizzazione nella cache dei contenuti dinamici: memorizza nella cache i contenuti dinamici utilizzando un TTL lungo, quindi elimina definitivamente la risorsa ogni volta che viene aggiornata. In questo modo, è possibile massimizzare la durata della memorizzazione nella cache di una risorsa dinamica, anche se non si sa in anticipo quando cambierà la risorsa. Questa tecnica è a volte indicata come "memorizzazione nella cache hold-till-told".
Quando l'eliminazione definitiva viene utilizzata su larga scala, in genere viene impiegata in combinazione con un concetto noto come "tag cache" o "chiavi cache surrogate". Questo meccanismo consente ai proprietari dei siti di associare uno o più identificatori aggiuntivi (a volte chiamati "tag") a una risorsa memorizzata nella cache. Questi tag possono quindi essere utilizzati per un'eliminazione molto granulare. Ad esempio, potresti aggiungere un tag "piè di pagina" a tutte le risorse (ad es.
/about,/blog) contenenti il piè di pagina del sito. Quando il piè di pagina viene aggiornato, indica alla CDN di eliminare definitivamente tutte le risorse associate al tag "footer".
Risorse memorizzabili nella cache
Le modalità e i casi in cui una risorsa deve essere memorizzata nella cache dipende dal fatto che sia pubblica o privata, statica o dinamica.
Risorse pubbliche e private
Risorse private
Le risorse private contengono dati destinati a un singolo utente e pertanto non devono essere memorizzate nella cache da una CDN. Le risorse private sono indicate dall'intestazione
Cache-Control: private.Risorse pubbliche
Le risorse pubbliche non contengono informazioni specifiche dell'utente e, di conseguenza, possono essere memorizzate nella cache da una CDN. Una risorsa può essere considerata memorizzabile nella cache da una CDN se non ha un'intestazione
Cache-Control: no-storeoCache-Control: private. Il periodo di tempo in cui una risorsa pubblica può essere memorizzata nella cache dipende dalla frequenza di modifica dell'asset.
Contenuti dinamici e statici
Contenuti dinamici
I contenuti dinamici sono contenuti che cambiano di frequente. Una risposta dell'API e una home page dello store sono esempi di questo tipo di contenuti. Tuttavia, il fatto che questi contenuti vengano modificati di frequente non ne impedisce necessariamente la memorizzazione nella cache. Durante i periodi di traffico intenso, la memorizzazione nella cache di queste risposte per periodi di tempo molto brevi (ad esempio, 5 secondi) può ridurre notevolmente il carico sul server di origine, con un impatto minimo sull'aggiornamento dei dati.
Contenuti statici
I contenuti statici cambiano raramente, se non mai. Immagini, video e librerie con controllo delle versioni sono tipicamente esempi di questo tipo di contenuti. Poiché i contenuti statici non cambiano, devono essere memorizzati nella cache con una durata (TTL) lunga, ad esempio 6 mesi o 1 anno.
Scelta di una CDN
In genere, il rendimento è una delle principali considerazioni nella scelta di una CDN. Tuttavia, nella scelta di una CDN, sono tutte importanti le altre funzionalità offerte da una CDN (ad esempio, le funzionalità di sicurezza e analisi), nonché i prezzi, l'assistenza e l'onboarding di una CDN.
Rendimento
A livello generale, la strategia delle prestazioni di una CDN può essere vista in termini di compromesso tra la minimizzazione della latenza e l'ottimizzazione del rapporto di successo della cache. Le CDN con molti punti di presenza (PoP) possono fornire una latenza inferiore, ma potrebbero riscontrare rapporti di hit della cache inferiori a causa della suddivisione del traffico su più cache. Al contrario, le CDN con meno PoP potrebbero trovarsi geograficamente più lontano dagli utenti, ma possono raggiungere rapporti di successo della cache più elevati.
Come risultato di questo compromesso, alcune CDN utilizzano un approccio a più livelli alla memorizzazione nella cache: i PoP situati vicino agli utenti (noti anche come "cache perimetrali") vengono integrati con PoP centrali che hanno rapporti di successo della cache più elevati. Quando una cache perimetrale non riesce a trovare una risorsa, cerca una risorsa in un PoP centrale. Questo approccio scambia una latenza leggermente superiore con una maggiore probabilità che la risorsa possa essere fornita da una cache CDN, anche se non necessariamente una cache perimetrale.
Il compromesso tra la minimizzazione della latenza e l'ottimizzazione del rapporto di successo della cache è uno spettro. Nessun approccio particolare è universalmente migliore; tuttavia, a seconda della natura del tuo sito e della sua base di utenti, potresti scoprire che uno di questi approcci offre un rendimento notevolmente migliore rispetto all'altro.
Vale anche la pena notare che le prestazioni della CDN possono variare significativamente a seconda dell'area geografica, dell'ora del giorno e anche degli eventi attuali. Sebbene sia sempre opportuno effettuare una ricerca sulle prestazioni di una CDN, può essere difficile prevedere le prestazioni esatte che otterrai da una CDN.
Effetti sulla visualizzazione più grande con contenuti (LCP)
Come spiegato in precedenza in questo articolo, lo scopo principale di una CDN è ridurre la latenza distribuendo risorse a server geograficamente più vicini agli utenti. Per questo motivo, il vantaggio principale di una CDN è che migliora le prestazioni di caricamento. In particolare, il valore Time to First Byte (TTFB) di una risorsa può essere migliorato in modo significativo quando si introduce una CDN nell'architettura lato server del tuo sito web.
Sebbene TTFB non sia una metrica sul rendimento incentrata sugli utenti, è una metrica importante per diagnosticare i problemi relativi alla Largest Contentful Paint (LCP), una metrica incentrata sugli utenti.
Le reti CDN sono particolarmente efficaci nel migliorare l'LCP, in quanto possono migliorare sia la consegna dei documenti (riducendo il TTFB nella configurazione della connessione e la memorizzazione nella cache del documento) sia il miglioramento della distribuzione di eventuali risorse statiche necessarie per il rendering dell'elemento LCP.
Altre funzionalità
Le CDN in genere offrono una vasta gamma di funzionalità oltre alla loro offerta CDN di base. Le funzionalità più comuni includono: bilanciamento del carico, ottimizzazione delle immagini, streaming video, edge computing e prodotti di sicurezza.
Come impostare e configurare una rete CDN
Idealmente, dovresti usare una CDN per pubblicare l'intero sito. A livello generale, il processo di configurazione consiste nella registrazione con un provider CDN e nell'aggiornamento del record DNS CNAME in modo che punti al provider CDN. Ad esempio, il record CNAME per www.example.com potrebbe puntare a example.my-cdn.com. In seguito a questa modifica al DNS, il traffico verso il tuo sito verrà instradato tramite la rete CDN.
Se non è possibile utilizzare una CDN per gestire tutte le risorse, puoi configurare una CDN in modo che gestisca solo un sottoinsieme di risorse, ad esempio solo risorse statiche. Puoi farlo creando un record CNAME separato che verrà utilizzato solo per le risorse che devono essere gestite dalla CDN. Ad esempio, puoi creare un record CNAME static.example.com che rimandi a example.my-cdn.com. Dovrai anche riscrivere gli URL delle risorse gestite dalla CDN in modo che puntino al sottodominio static.example.com che hai creato.
Anche se la tua CDN verrà configurata a questo punto, è probabile che ci saranno delle inefficienze nella configurazione. Le due sezioni successive di questo articolo spiegano come ottenere il massimo dalla rete CDN aumentando il rapporto di successi della cache e abilitando le funzionalità prestazionali.
Miglioramento della percentuale di successi della cache
Una configurazione CDN efficace fornirà il maggior numero possibile di risorse dalla cache. Di solito viene misurato dal rapporto di successo della cache (CHR). Il rapporto di hit della cache è definito come il numero di hit della cache diviso per il numero di richieste totali durante un determinato intervallo di tempo.
Una cache appena inizializzata avrà un valore CHR pari a 0, ma questo aumenta man mano che la cache viene popolata con risorse. Un CHR del 90% è un buon obiettivo per la maggior parte dei siti. Il tuo provider CDN dovrebbe fornirti analisi e report relativi al tuo CHR.
Quando si ottimizza CHR, la prima cosa da verificare è che tutte le risorse memorizzabili nella cache vengano memorizzate nella cache per il periodo di tempo corretto. Si tratta di una valutazione semplice che deve essere eseguita da tutti i siti.
Il livello successivo di ottimizzazione CHR, in generale, consiste nel mettere a punto le impostazioni della CDN per assicurarti che le risposte del server logicamente equivalenti non vengano memorizzate nella cache separatamente. Si tratta di un'inefficienza comune che si verifica a causa dell'impatto di fattori come parametri di query, cookie e intestazioni delle richieste sulla memorizzazione nella cache.
Controllo iniziale
La maggior parte delle reti CDN fornirà analisi della cache. Inoltre, puoi utilizzare strumenti come WebPageTest e Lighthouse per verificare rapidamente che tutte le risorse statiche di una pagina vengano memorizzate nella cache per il periodo di tempo corretto. A questo scopo, controlla le intestazioni della cache HTTP di ogni risorsa. Memorizzare una risorsa nella cache usando la durata (TTL) massima appropriata eviterà recuperi dell'origine non necessari in futuro, con conseguente aumento del CHR.
Generalmente, una di queste intestazioni deve essere impostata almeno per fare in modo che una risorsa venga memorizzata nella cache da una CDN:
Cache-Control: max-age=Cache-Control: s-maxage=Expires
Inoltre, sebbene non influisca se o come una risorsa viene memorizzata nella cache da una CDN, è buona norma impostare anche l'istruzione Cache-Control: immutable.Cache-Control: immutable indica che una risorsa "non verrà aggiornata durante il suo ciclo di aggiornamento". Di conseguenza, il browser non riconvaliderà la risorsa quando la fornisce dalla cache del browser, eliminando così una richiesta del server non necessaria. Purtroppo questa istruzione è supportata soltanto da Firefox e Safari e non dai browser basati su Chromium. Questo problema monitora l'assistenza di Chromium per Cache-Control: immutable. Aggiungere questo problema a Speciali può essere utile per ricevere assistenza per questa funzionalità.
Per una spiegazione più dettagliata della memorizzazione nella cache HTTP, consulta l'articolo Prevenire richieste di rete non necessarie con la cache HTTP.
Ottimizzazione
Una spiegazione leggermente semplificata del funzionamento delle cache CDN è che l'URL di una risorsa viene utilizzato come chiave per la memorizzazione nella cache e il recupero della risorsa dalla cache. In pratica, questo è ancora terribilmente vero, ma è leggermente complicato dall'impatto di elementi come le intestazioni delle richieste e i parametri di query. Di conseguenza, la riscrittura degli URL delle richieste è una tecnica importante sia per massimizzare il CHR sia per garantire che agli utenti vengano mostrati i contenuti corretti. Un'istanza CDN configurata correttamente trova il giusto equilibrio tra una memorizzazione nella cache eccessivamente granulare (che danneggia CHR) e una memorizzazione nella cache non sufficientemente granulare (che genera risposte errate agli utenti).
Parametri di query
Per impostazione predefinita, le CDN prendono in considerazione i parametri di query durante la memorizzazione nella cache di una risorsa. Tuttavia, piccole modifiche alla gestione dei parametri di query possono avere un impatto significativo su CHR. Ad esempio:
Parametri di query non necessari
Per impostazione predefinita, una CDN memorizza nella cache
example.com/blogeexample.com/blog?referral_id=2zjkseparatamente anche se probabilmente si tratta della stessa risorsa sottostante. Questo problema è stato risolto modificando la configurazione di una CDN in modo da ignorare il parametro di queryreferral\_id.Ordine dei parametri di query
Una CDN memorizzerà nella cache
example.com/blog?id=123&query=dogsseparatamente daexample.com/blog?query=dogs&id=123. Per la maggior parte dei siti, l'ordine dei parametri di query non è importante, quindi la configurazione della CDN per ordinare i parametri di query (normalmente così l'URL utilizzato per memorizzare nella cache la risposta del server) aumenterà il CHR.
Varia
L'intestazione della risposta Vary informa le cache che la risposta del server corrispondente a un particolare URL può variare a seconda delle intestazioni impostate nella richiesta (ad esempio, le intestazioni della richiesta Accetta-Language o Accetta-codifica). Di conseguenza, indica a una CDN di memorizzare queste risposte separatamente. L'intestazione Vary non è ampiamente supportata dalle reti CDN e potrebbe comportare la mancata pubblicazione da una cache di una risorsa altrimenti memorizzabile nella cache.
Sebbene l'intestazione Vary possa essere uno strumento utile, l'utilizzo inappropriato influisce sul CHR. Inoltre, se utilizzi Vary, la normalizzazione delle intestazioni delle richieste aiuterà a migliorare CHR. Ad esempio, senza la normalizzazione, le intestazioni della richiesta Accept-Language: en-US e Accept-Language: en-US,en;q=0.9 genererebbero due voci di cache separate, anche se i loro contenuti sarebbero probabilmente identici.
Biscotti
I cookie vengono impostati nelle richieste tramite l'intestazione Cookie; vengono impostati nelle risposte tramite l'intestazione Set-Cookie. Evita l'uso non necessario dell'intestazione Set-Cookie dato che in genere le cache in genere non memorizzano nella cache le risposte del server che contengono questa intestazione.
Funzionalità per migliorare le prestazioni
Questa sezione illustra le funzionalità per le prestazioni generalmente offerte dai CDN all'interno della loro offerta di prodotto principale. Molti siti dimenticano di attivare queste funzionalità, perdendo così i semplici risultati ottenuti in termini di prestazioni.
Compressione
Tutte le risposte basate su testo devono essere compresse con gzip o Brotli. Se puoi scegliere, scegli Brotli anziché gzip. Brotli è un algoritmo di compressione più recente e, rispetto a gzip, può raggiungere rapporti di compressione più elevati.
Esistono due tipi di supporto CDN per la compressione Brotli: "Brotli dall'origine" e "compressione Brotli automatica".
Brotli dall'origine
Brotli dall'origine si verifica quando una CDN gestisce le risorse che sono state compresse da Brotli dall'origine. Sebbene possa sembrare una funzionalità che tutte le reti CDN dovrebbero essere in grado di supportare da subito, richiede che una CDN sia in grado di memorizzare nella cache più versioni (in altre parole, versioni compresse in gzip e compressione con Brotli) della risorsa corrispondente a un determinato URL.
Compressione Brotli automatica
La compressione automatica di Brotli si verifica quando le risorse vengono compresse da Brotli dalla rete CDN. Le reti CDN possono comprimere le risorse memorizzabili e non memorizzabili nella cache.
La prima volta che viene richiesta una risorsa, questa viene pubblicata utilizzando una compressione "sufficientemente buona", ad esempio Brotli-5. Questo tipo di compressione è applicabile sia alle risorse memorizzabili che non memorizzabili nella cache.
Nel frattempo, se una risorsa può essere memorizzata nella cache, la CDN userà l'elaborazione offline per comprimerla a un livello di compressione più potente, ma molto più lento, ad esempio Brotli-11. Una volta completata la compressione, la versione più compressa verrà memorizzata nella cache e utilizzata per le richieste successive.
Best practice per la compressione
I siti che vogliono massimizzare le prestazioni devono applicare la compressione Brotli sia al server di origine sia alla rete CDN. La compressione Brotli all'origine riduce al minimo le dimensioni di trasferimento delle risorse che non possono essere fornite dalla cache. Per evitare ritardi nella pubblicazione delle richieste, l'origine dovrebbe comprimere le risorse dinamiche utilizzando un livello di compressione abbastanza conservativo, ad esempio Brotli-4. Le risorse statiche possono essere compresse utilizzando Brotli-11. Se un'origine non supporta Brotli, è possibile usare gzip-6 per comprimere le risorse dinamiche; gzip-9 può essere usato per comprimere le risorse statiche.
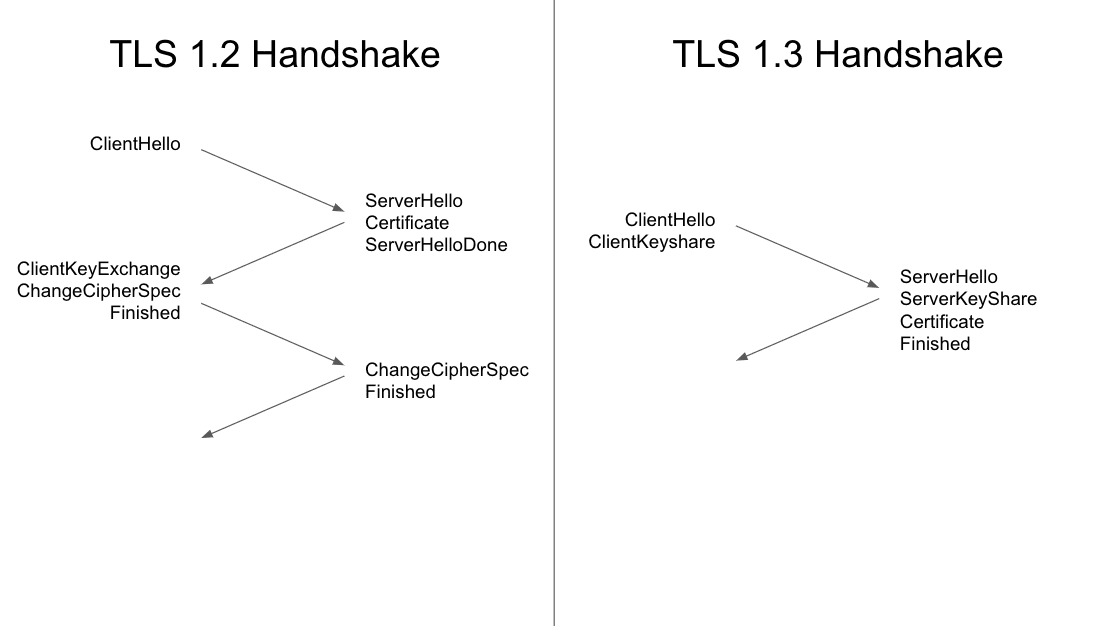
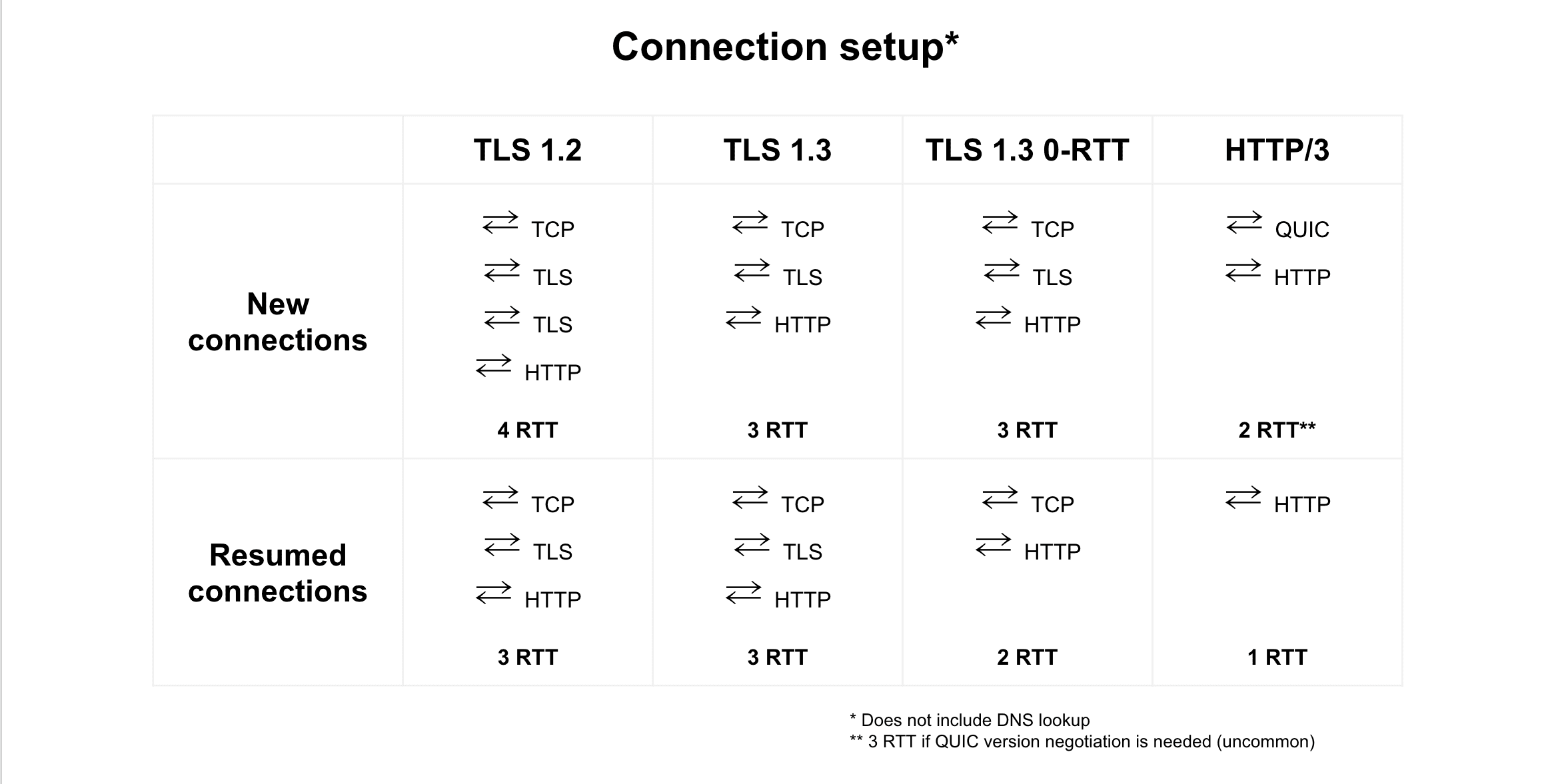
TLS 1.3
TLS 1.3 è la versione più recente di Transport Layer Security (TLS), il protocollo crittografico utilizzato dall'HTTPS. TLS 1.3 offre privacy e prestazioni migliori rispetto a TLS 1.2.
TLS 1.3 abbrevia l'handshake TLS da due roundtrip a uno. Per le connessioni che utilizzano HTTP/1 o HTTP/2, la riduzione dell'handshake TLS a un roundtrip riduce in modo efficace i tempi di configurazione della connessione del 33%.

HTTP/2 e HTTP/3
HTTP/2 e HTTP/3 offrono entrambi vantaggi in termini di prestazioni rispetto a HTTP/1. Dei due, HTTP/3 offre maggiori potenziali vantaggi in termini di prestazioni. HTTP/3 non è ancora completamente standardizzato, ma una volta eseguita questa operazione sarà ampiamente supportato.
HTTP/2
Se la tua rete CDN non ha già abilitato HTTP/2 per impostazione predefinita, dovresti provare ad attivarlo. HTTP/2 offre diversi vantaggi in termini di prestazioni rispetto a HTTP/1 ed è supportato da tutti i principali browser. Le funzionalità prestazionali di HTTP/2 includono: multiplexing, assegnazione di priorità agli stream e compressione delle intestazioni.
multiplexing
Il multiplexing è probabilmente la caratteristica più importante di HTTP/2. Il multiplexing consente a una singola connessione TCP di gestire contemporaneamente più coppie richiesta-risposta. In questo modo si elimina l'overhead di configurazioni di connessioni non necessarie; dato che il numero di connessioni che un browser può avere aperto in un determinato momento è limitato, ciò comporta anche che il browser sia ora in grado di richiedere più risorse di una pagina in parallelo. In teoria, il multiplexing elimina la necessità di ottimizzazioni HTTP/1 come la concatenazione e gli sprite sheets. Tuttavia, in pratica, queste tecniche rimarranno pertinenti dato che i file più grandi si comprimono meglio.
Assegnazione di priorità agli stream
Il multiplexing consente più stream simultanei; la assegnazione di priorità agli stream fornisce un'interfaccia per comunicare la priorità relativa di ciascuno di questi stream. In questo modo il server può inviare per prime le risorse più importanti, anche se non sono state richieste prima.
L'assegnazione della priorità agli stream viene espressa dal browser tramite un albero delle dipendenze ed è semplicemente una dichiarazione di preferenza: in altre parole, il server non è obbligato a soddisfare (o persino a considerare) le priorità fornite dal browser. L'assegnazione della priorità dei flussi diventa più efficace quando una parte più ampia di un sito viene pubblicata tramite una CDN.
Le implementazioni CDN della priorità delle risorse HTTP/2 variano notevolmente. Per verificare se la tua CDN supporta completamente e correttamente la priorità delle risorse HTTP/2, consulta HTTP/2 Fast Yet?.
Sebbene il passaggio dell'istanza CDN a HTTP/2 sia in gran parte una questione di semplice attivazione, è importante testare a fondo questa modifica prima di abilitarla in produzione. HTTP/1 e HTTP/2 utilizzano le stesse convenzioni per le intestazioni delle richieste e delle risposte, ma HTTP/2 è molto meno tollerante quando queste convenzioni non vengono rispettate. Di conseguenza, pratiche non specifiche, come l'inclusione di caratteri non ASCII o maiuscoli nelle intestazioni, possono iniziare a generare errori una volta attivato HTTP/2. In questo caso, i tentativi di download della risorsa da parte di un browser non andranno a buon fine. Il tentativo di download non riuscito sarà visibile nella scheda "Rete" di DevTools. Inoltre, nella console verrà visualizzato il messaggio di errore "ERR_HTTP2_PROTOCOL_ERROR".
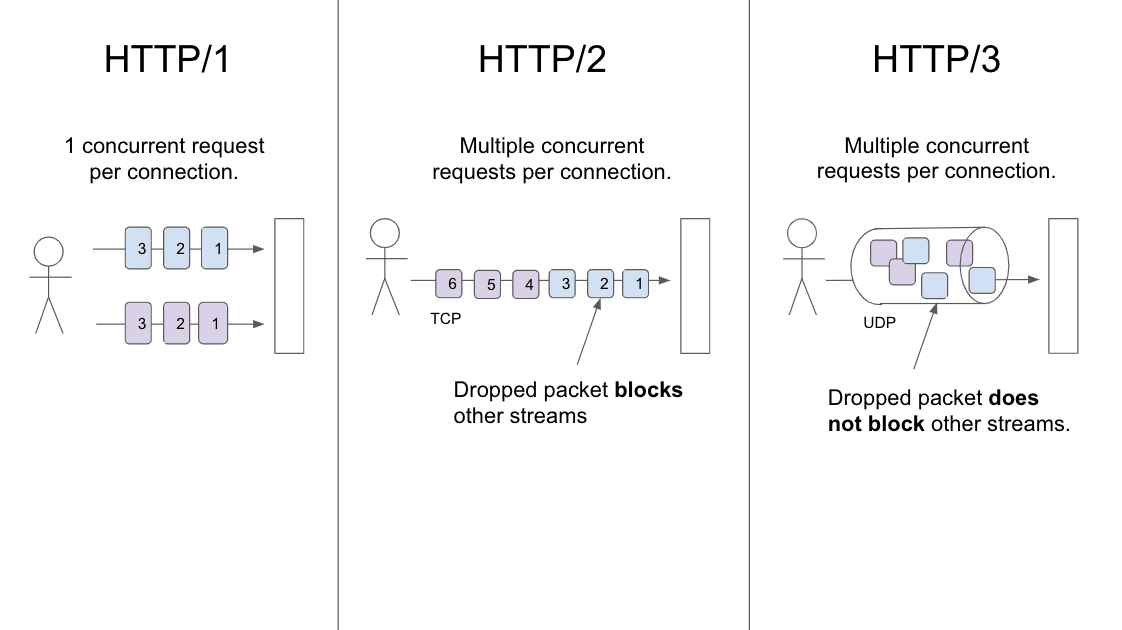
HTTP/3
HTTP/3 è il successore di HTTP/2. A partire da settembre 2020, tutti i principali browser dispongono del supporto sperimentale per HTTP/3 e alcune CDN lo supportano. Le prestazioni sono il principale vantaggio di HTTP/3 rispetto a HTTP/2. In particolare, HTTP/3 elimina il blocco head-of-line a livello di connessione e riduce i tempi di configurazione della connessione.
Eliminazione del blocco head-of-line
HTTP/2 ha introdotto il multiplexing, una funzione che consente di utilizzare una singola connessione per trasmettere più flussi di dati contemporaneamente. Tuttavia, con HTTP/2, un singolo pacchetto ignorato blocca tutti i flussi di una connessione (un fenomeno noto come blocco head-of-line). Con HTTP/3, un pacchetto ignorato blocca solo un singolo flusso. Questo miglioramento è in gran parte il risultato dell'utilizzo di HTTP/3 su UDP (HTTP/3 utilizza UDP tramite QUIC) anziché TCP. Questo rende HTTP/3 particolarmente utile per il trasferimento di dati su reti congestionate o con perdita di dati.

Tempi di configurazione della connessione ridotti
HTTP/3 utilizza TLS 1.3 e pertanto condivide i suoi vantaggi in termini di prestazioni: per stabilire una nuova connessione è necessario un solo round trip e il ripristino di una connessione esistente non richiede alcun round trip.

HTTP/3 avrà il maggiore impatto sugli utenti in caso di connessioni di rete scadenti: non solo perché HTTP/3 gestisce la perdita di pacchetti meglio dei suoi predecessori, ma anche perché il risparmio assoluto di tempo derivante da una configurazione di connessione 0-RTT o 1-RTT sarà maggiore sulle reti con latenza elevata.
Ottimizzazione delle immagini
I servizi di ottimizzazione delle immagini CDN in genere si concentrano sulle ottimizzazioni delle immagini che possono essere applicate automaticamente per ridurre le dimensioni di trasferimento delle immagini. Ad esempio, rimozione dei dati EXIF, applicazione della compressione senza perdita di dati e conversione delle immagini in formati file più recenti (ad esempio WebP). Le immagini rappresentano circa il 50% dei byte di trasferimento sulla pagina web mediana, quindi l'ottimizzazione delle immagini può ridurre notevolmente le dimensioni della pagina.
Minimizzazione
La minificazione rimuove i caratteri non necessari da JavaScript, CSS e HTML. È preferibile eseguire la minimizzazione sul server di origine, anziché sulla CDN. I proprietari dei siti hanno più contesto sul codice da minimizzare e, di conseguenza, possono spesso utilizzare tecniche di minimizzazione più aggressive rispetto a quelle impiegate dalle CDN. Tuttavia, se la minimizzazione del codice all'origine non è un'opzione, la minimizzazione da parte della CDN è una buona alternativa.
Conclusione
- Utilizza una rete CDN: le reti CDN forniscono rapidamente le risorse, riducono il carico sul server di origine e sono utili per gestire i picchi di traffico.
- Memorizza nella cache i contenuti nel modo più aggressivo possibile: sia i contenuti statici che quelli dinamici possono e devono essere memorizzati nella cache, anche se per durate variabili. Controlla periodicamente il tuo sito per assicurarti di memorizzare i contenuti nella cache in modo ottimale.
- Abilita le funzionalità relative alle prestazioni della rete CDN: funzionalità come Brotli, TLS 1.3, HTTP/2 e HTTP/3 migliorano ulteriormente le prestazioni.


