El orden del contenido de tu documento es importante para la accesibilidad de tu sitio. Un lector de pantalla leerá el contenido en voz alta según el orden del documento, usando los elementos HTML que seleccionaste para darle significado a ese contenido. Una persona que navegue por el sitio con un teclado, en lugar de una pantalla táctil o un mouse, tendrá pestañas en el documento. Esto significa que pasarán de un elemento activo a uno activo, y alternarán entre los vínculos y los campos del formulario, nuevamente en el orden en que existan en el documento.
Por lo tanto, comenzar con un documento bien estructurado y usar todos los elementos HTML correctos es una parte clave de la creación de un sitio accesible. Sin embargo, es posible deshacer parte de ese buen trabajo cuando comienzas a usar CSS. Veamos por qué.
Comparación entre el orden visual y la fuente
La navegación del sitio web suele marcarse como una lista de vínculos. Luego, puedes usar Flexbox para convertir estos elementos en una barra horizontal. En el siguiente ejemplo de Glitch, creé este patrón de uso común. Haz clic en el ejemplo y presiona Tab entre los vínculos. El enfoque se moverá en una dirección lógica de izquierda a derecha, en el orden en que leemos en inglés.
Si creaste este tipo de patrón y se te pidió que muevas Comunícate con nosotros, que está en segundo lugar en la fuente, al final. Podrías usar la propiedad order, que funciona en Flexbox.
Prueba desplazarte por los elementos del siguiente ejemplo, en el que se usó la propiedad order para reorganizarlos.
El enfoque salta al último elemento y luego vuelve a él. En cuanto al orden de tabulación, ese elemento es el segundo. Sin embargo, visualmente es el último elemento.
El ejemplo anterior destaca el problema que enfrentamos si reorganizamos y reordenamos el contenido con CSS. Si lidiaste con este problema, lo correcto sería cambiar el orden en la fuente, en lugar de usar CSS.
¿Qué propiedades de CSS pueden causar un reordenamiento?
Cualquier método de diseño que te permita mover elementos puede causar este problema. Las siguientes propiedades de CSS suelen causar problemas de reordenamiento del contenido:
- Usar
position: absolutey quitar visualmente un elemento del flujo - La propiedad
orderen el diseño Flexbox y el diseño de cuadrícula. - Los valores
row-reverseycolumn-reverseparaflex-directionen Flexbox. - El valor
denseparagrid-auto-flowen Grid Layout - Cualquier posicionamiento por nombre o número de línea, o con
grid-template-areasen Grid Layout.
En el siguiente ejemplo, creé un diseño con la cuadrícula de CSS y coloqué los elementos con números de línea, sin considerar dónde se encuentran en la fuente.
Prueba con tabulación en este ejemplo y observa cómo salta el enfoque. Esto genera una experiencia muy confusa, especialmente si es una página larga.
Prueba para el problema
Una prueba muy simple es navegar con el teclado por tu página. ¿Puedes llegar a todo? ¿Observas algún salto extraño mientras lo haces?
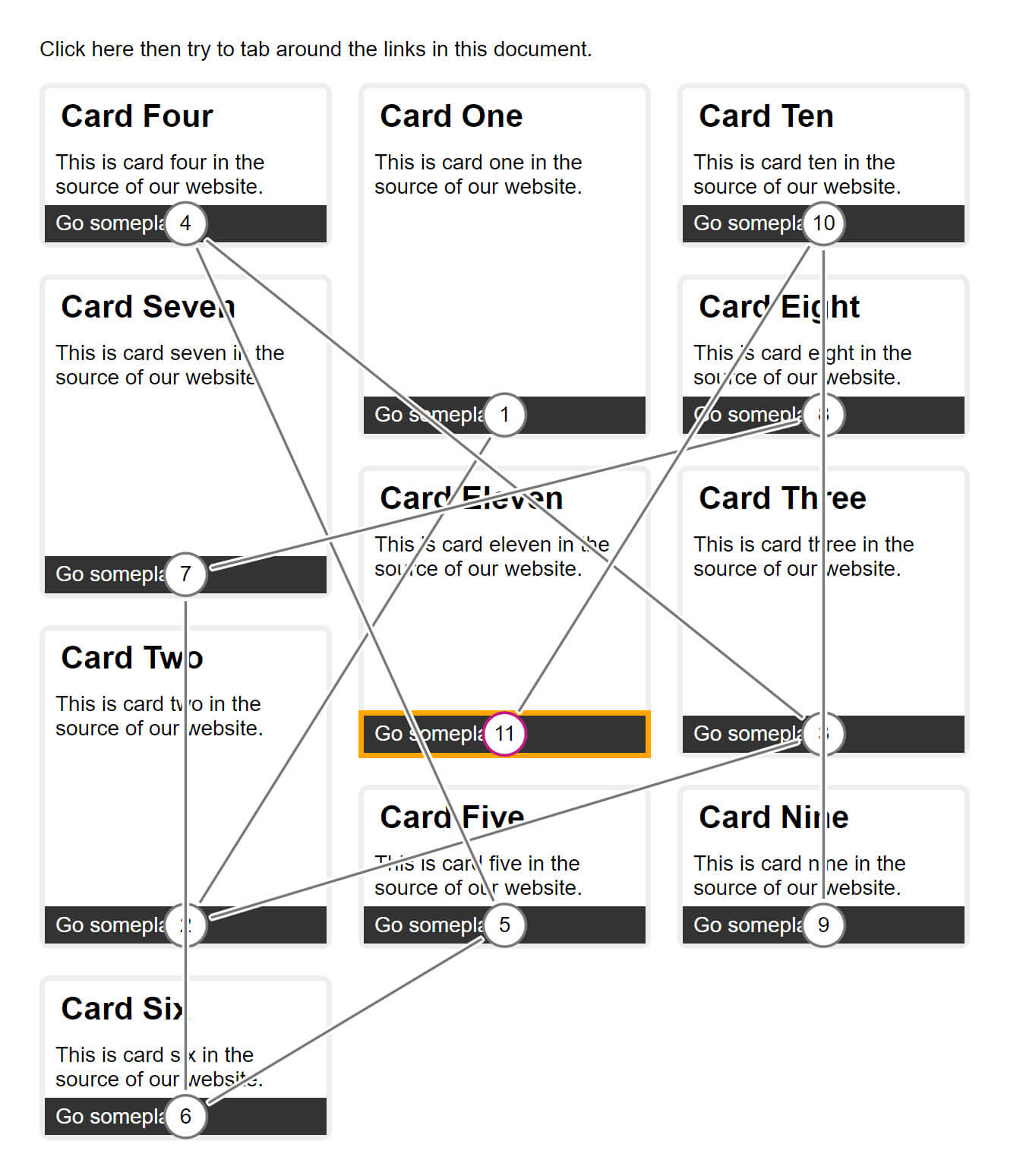
Para obtener una demostración visual de cómo reordenar el contenido, prueba el verificador de Tabulación en la extensión Estadísticas de accesibilidad para Chrome. En la siguiente imagen, se muestra el ejemplo de la cuadrícula de CSS en esa herramienta. Puedes ver cómo el foco debe desplazarse por el diseño.

Reordenamiento de contenido y diseño web responsivo
Si solo tienes una presentación de tu contenido, entonces mantener la fuente en un orden lógico y reflejar eso en el diseño no suele ser difícil. Puede ser más difícil si consideras el diseño en diferentes puntos de interrupción. Por ejemplo, puede tener sentido que un elemento se mueva a la parte inferior del diseño en pantallas más pequeñas.
En este momento, no hay una buena solución para este problema. En la mayoría de las situaciones, desarrollar "dispositivos móviles primero" te ayudará a mantener la fuente y el diseño en orden. Las decisiones que tomas sobre la prioridad en los dispositivos móviles suelen ser sólidas para el contenido en general. La clave es estar al tanto de cuándo existe la posibilidad de que se reordene este tipo de contenido y probar que la experiencia final no sea demasiado molesta en cada punto de interrupción.


