आपकी साइट को ऐक्सेस करने के लिए, दस्तावेज़ में कॉन्टेंट का क्रम अहम होता है. स्क्रीन रीडर, दस्तावेज़ के क्रम के हिसाब से कॉन्टेंट को पढ़कर सुनाता है. साथ ही, उस कॉन्टेंट को ज़्यादा जानकारी देने के लिए, एचटीएमएल एलिमेंट का इस्तेमाल करता है.
एक व्यक्ति, टचस्क्रीन या माउस के बजाय कीबोर्ड से साइट पर नेविगेट कर रहा है. वह दस्तावेज़ में टैब कर रहा है. ये कुंजियां, चालू एलिमेंट से चालू एलिमेंट पर जाती हैं. साथ ही, दस्तावेज़ में मौजूद लिंक और फ़ॉर्म फ़ील्ड के बीच टैब करती हैं. ये कुंजियां, दस्तावेज़ में मौजूद एलिमेंट के क्रम में काम करती हैं.
इसलिए, अच्छी तरह से स्ट्रक्चर किया गया दस्तावेज़ और सही एचटीएमएल एलिमेंट का इस्तेमाल करना, सुलभ साइट बनाने का एक अहम हिस्सा है. हालांकि, सीएसएस का इस्तेमाल शुरू करने पर, हो सकता है कि आपको कुछ बदलाव वापस लाने पड़ें.
सोर्स वर्सेस विज़ुअल ऑर्डर
वेबसाइट के नेविगेशन को अक्सर लिंक की सूची के तौर पर मार्क अप किया जाता है. इन्हें हॉरिज़ॉन्टल बार में बदलने के लिए, Flexbox का इस्तेमाल किया जा सकता है. यहां दिए गए उदाहरण में, मैंने इस पैटर्न को बनाया है. इसका इस्तेमाल आम तौर पर किया जाता है. उदाहरण पर क्लिक करें और लिंक के बीच टैब करें. फ़ोकस, बाईं से दाईं ओर लॉजिकल तरीके से बढ़ता है. यह क्रम, अंग्रेज़ी में पढ़ने के क्रम के हिसाब से होता है.
मान लें कि आपने यह नेविगेशन पैटर्न बनाया है. इसके बाद, आपको सोर्स में दूसरे नंबर पर मौजूद हमसे संपर्क करें को आखिर में ले जाने के लिए कहा गया है. इसकी जगह बदलने के लिए, Flexbox order प्रॉपर्टी का इस्तेमाल किया जा सकता है.
अगले उदाहरण में दिए गए आइटम के बीच टैब करके देखें. इसमें आइटम को फिर से व्यवस्थित करने के लिए, order प्रॉपर्टी का इस्तेमाल किया गया है.
फ़ोकस आखिरी आइटम पर जाता है और फिर वापस आ जाता है. टैब के क्रम के हिसाब से, वह आइटम दूसरा आइटम है. हालांकि, विज़ुअल तौर पर यह आखिरी आइटम है.
इस उदाहरण में, उस समस्या के बारे में बताया गया है जो सीएसएस का इस्तेमाल करके कॉन्टेंट को फिर से व्यवस्थित करने और उसका क्रम बदलने पर आती है. इस समस्या को ठीक करने का सही तरीका यह है कि सोर्स में लिंक का क्रम बदल दिया जाए. सीएसएस का इस्तेमाल करके, उस बदलाव को लागू न किया जाए.
किन सीएसएस प्रॉपर्टी की वजह से, एलिमेंट के क्रम में बदलाव हो सकता है?
लेआउट बनाने का कोई भी ऐसा तरीका जिससे एलिमेंट को इधर-उधर किया जा सकता है, इस समस्या की वजह बन सकता है. सीएसएस की इन प्रॉपर्टी की वजह से, कॉन्टेंट के क्रम में बदलाव होने की समस्याएं आम तौर पर होती हैं:
position: absoluteका इस्तेमाल करके, किसी आइटम को विज़ुअल तौर पर फ़्लो से बाहर ले जाना.- Flexbox और ग्रिड लेआउट में
orderप्रॉपर्टी. - फ़्लेक्सबॉक्स में
flex-directionके लिएrow-reverseऔरcolumn-reverseवैल्यू. - ग्रिड लेआउट में
grid-auto-flowके लिएdenseवैल्यू. - लाइन के नाम या नंबर के हिसाब से या ग्रिड लेआउट में
grid-template-areasके साथ कोई भी पोज़िशनिंग.
यहां दिए गए उदाहरण में, मैंने सीएसएस ग्रिड का इस्तेमाल करके एक लेआउट बनाया है. साथ ही, लाइन नंबरों का इस्तेमाल करके आइटम को उनकी जगह पर रखा है. इसमें यह ध्यान नहीं रखा गया है कि वे सोर्स में कहां हैं.
इस उदाहरण में टैब करके देखें कि फ़ोकस कैसे बदलता है. इससे भ्रम की स्थिति पैदा हो सकती है. ऐसा खास तौर पर तब होता है, जब पेज लंबा हो.
समस्या की जांच करना

अपने पेज पर कीबोर्ड से नेविगेट करके, तुरंत जांच की जा सकती है. क्या आपके पास सभी जानकारी है? क्या ऐसा करते समय, आपको कोई अजीब जंप दिखती है?
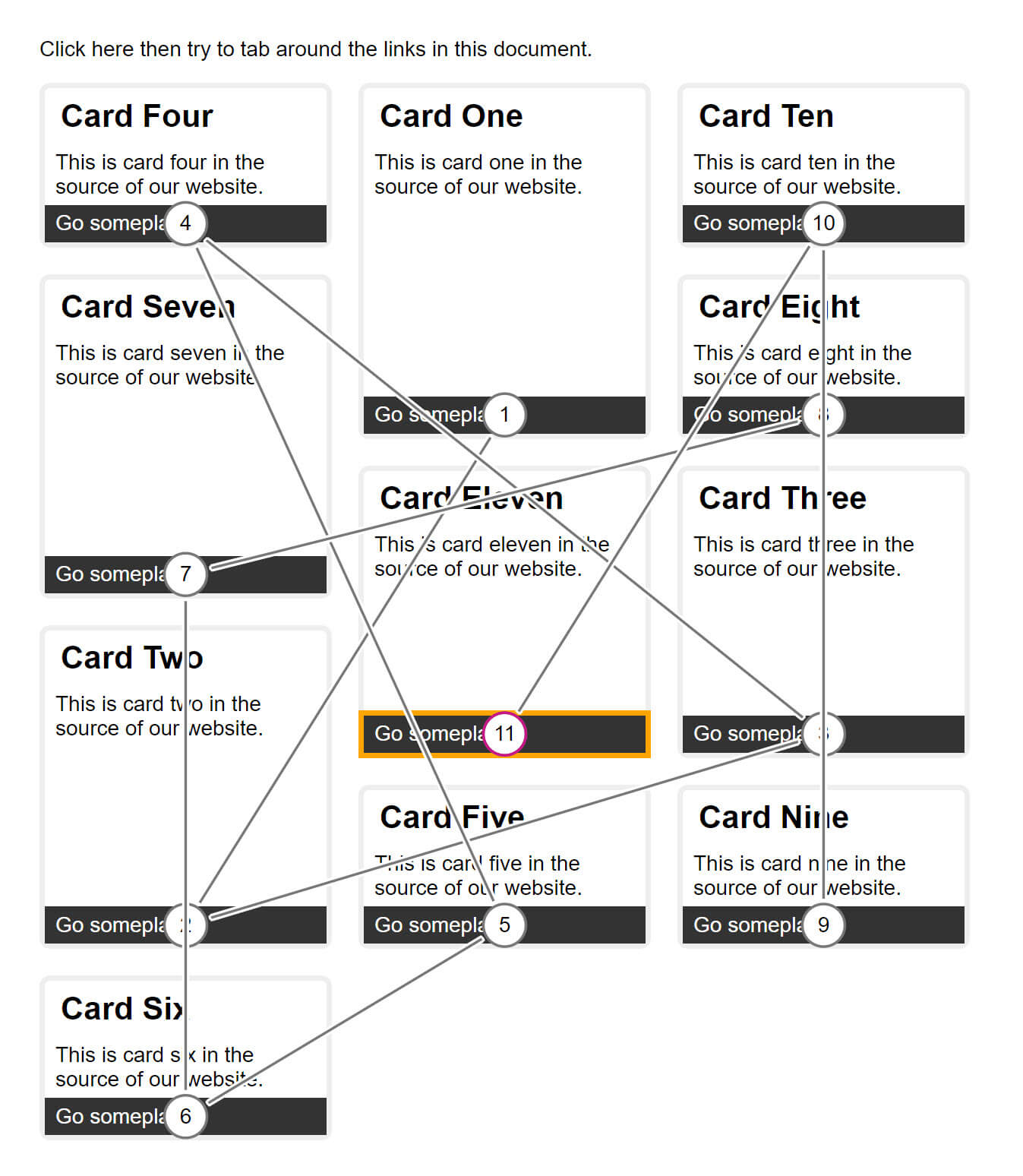
कॉन्टेंट को फिर से क्रम में लगाने के बारे में विज़ुअल डेमोंस्ट्रेशन देखने के लिए, Chrome एक्सटेंशन Accessibility Insights में टैब स्टॉप चेकर का इस्तेमाल करें. इस स्क्रीनशॉट में, उस टूल में सीएसएस ग्रिड का उदाहरण दिखाया गया है. इसमें देखा जा सकता है कि फ़ोकस को लेआउट में कैसे घुमाया जाता है.
कॉन्टेंट को फिर से व्यवस्थित करना और रिस्पॉन्सिव वेब डिज़ाइन
अगर आपके कॉन्टेंट का सिर्फ़ एक प्रज़ेंटेशन है, तो आपके पास ऐसा सोर्स होना चाहिए जिसमें लेआउट के हिसाब से कॉन्टेंट को क्रम से लगाया गया हो. अलग-अलग ब्रेकपॉइंट पर लेआउट को ध्यान में रखते हुए, ऐसा करना मुश्किल हो सकता है. उदाहरण के लिए, छोटी स्क्रीन पर किसी एलिमेंट को लेआउट में सबसे नीचे ले जाना सही हो सकता है.
फ़िलहाल, इस समस्या को हल करने का कोई बेहतर तरीका उपलब्ध नहीं है. ज़्यादातर मामलों में, मोबाइल-फ़र्स्ट अप्रोच अपनाने से आपको अपने सोर्स और लेआउट को व्यवस्थित रखने में मदद मिल सकती है. मोबाइल के लिए सही प्राथमिकताएं तय करने से, अक्सर आपके कॉन्टेंट को भी फ़ायदा मिलता है. यह जानना ज़रूरी है कि कॉन्टेंट को फिर से क्रम में लगाने की संभावना कब होती है. जांच करें कि हर ब्रेकपॉइंट पर, उपयोगकर्ता अनुभव बहुत खराब न हो.

