L'ordine dei contenuti nel documento è importante per l'accessibilità del tuo sito. Uno screen reader legge i contenuti in base all'ordine del documento, utilizzando gli elementi HTML per dare un significato aggiuntivo a questi contenuti.
Una persona che naviga nel sito con una tastiera, anziché con un touchscreen o un mouse, si sposta con il tasto Tab nel documento. Passano da un elemento attivo all'altro, spostandosi tra link e campi del modulo, nell'ordine in cui gli elementi sono presenti nel documento.
Pertanto, iniziare con un documento ben strutturato e utilizzare gli elementi HTML giusti è fondamentale per creare un sito accessibile. Tuttavia, è possibile annullare parte di questo buon lavoro quando inizi a utilizzare CSS.
Ordine di origine e ordine visivo
La navigazione del sito web è spesso contrassegnata come elenco di link. Puoi utilizzare Flexbox per trasformarli in una barra orizzontale. Nell'esempio seguente, ho creato questo pattern di uso comune. Fai clic sull'esempio e passa da un link all'altro con il tasto Tab. Lo stato attivo si sposta in una direzione logica da sinistra a destra, l'ordine di lettura in inglese.
Supponiamo che tu abbia creato questo pattern di navigazione e ti sia stato chiesto di spostare
Contattaci, che è al secondo posto nella sorgente, alla fine. Puoi utilizzare la proprietà
Flexbox order per spostare la sua posizione.
Prova a spostarti tra gli elementi nel seguente esempio, che utilizza la proprietà order
per riorganizzare gli elementi.
Lo stato attivo passa all'ultimo elemento e poi torna indietro. Per quanto riguarda l'ordine delle schede, questo elemento è il secondo. Tuttavia, visivamente è l'ultimo elemento.
L'esempio evidenzia il problema che si presenta se riorganizziamo e riordiniamo i contenuti utilizzando CSS. La soluzione corretta a questo problema è modificare l'ordine dei link nell'origine, anziché emulare la modifica utilizzando CSS.
Quali proprietà CSS possono causare il riordino?
Qualsiasi metodo di layout che ti consenta di spostare gli elementi può causare questo problema. Le seguenti proprietà CSS causano spesso problemi di riordino dei contenuti:
- Utilizzo di
position: absolutee rimozione visiva di un elemento dal flusso. - La proprietà
ordernel layout Flexbox e Griglia. - I valori
row-reverseecolumn-reverseperflex-directionin Flexbox. - Il valore
densepergrid-auto-flownel layout a griglia. - Qualsiasi posizionamento per nome o numero di riga oppure con
grid-template-areasin Layout a griglia.
Nell'esempio successivo, ho creato un layout utilizzando CSS Grid e ho posizionato gli elementi utilizzando i numeri di riga, senza considerare la loro posizione nel codice sorgente.
Prova a spostarti con il tasto Tab in questo esempio e osserva come si sposta lo stato attivo. Ciò rende l'esperienza molto confusa, soprattutto se si tratta di una pagina lunga.
Test per verificare il problema

Un test rapido consiste nel navigare nella pagina con la tastiera. Riesci a raggiungere tutto? Ci sono salti strani mentre lo fai?
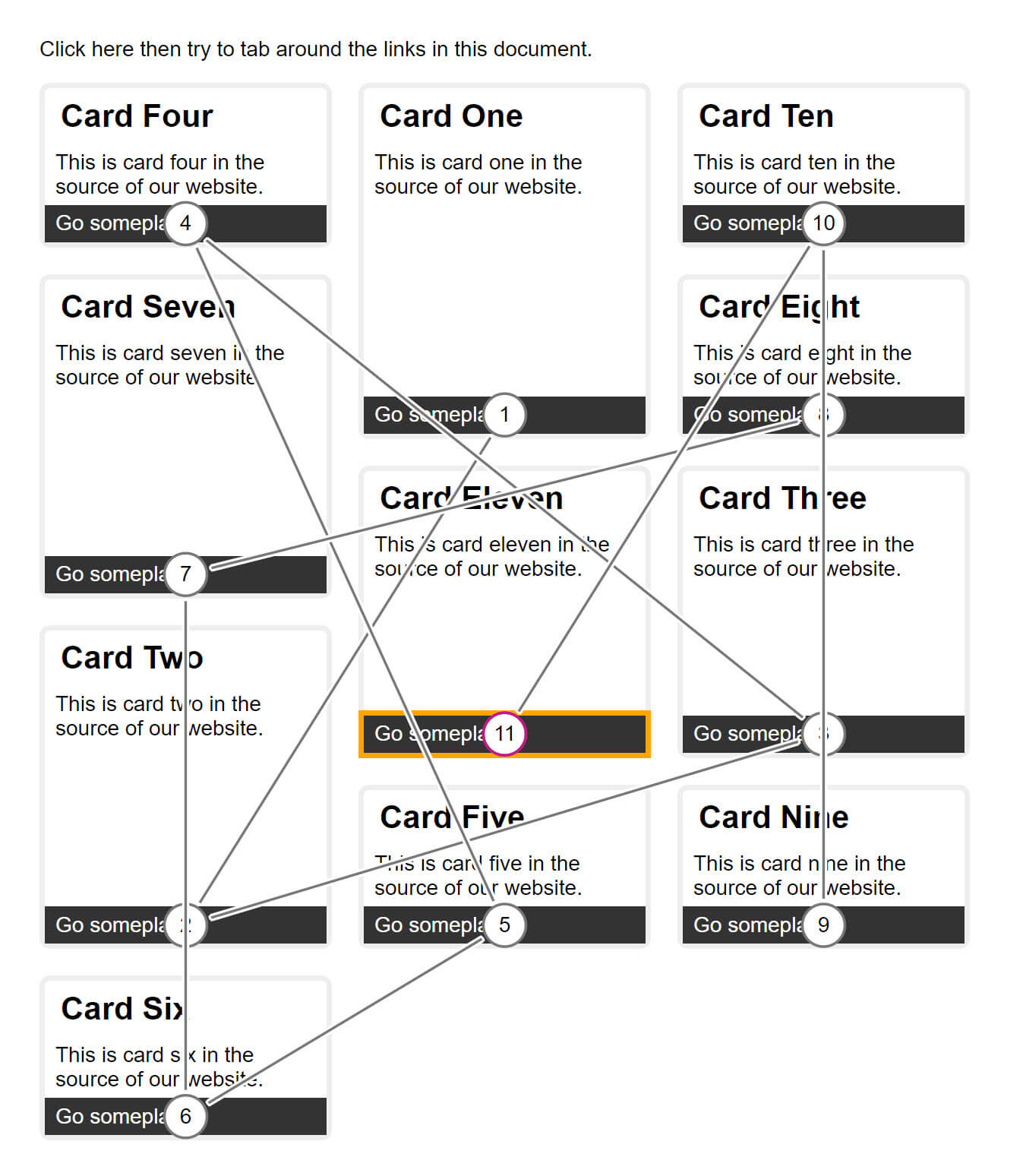
Per una dimostrazione visiva del riordino dei contenuti, prova lo strumento di controllo dell'interruzione di tabulazione nell'estensione Chrome Accessibility Insights. Lo screenshot mostra l'esempio di CSS Grid in questo strumento. Puoi vedere come il focus deve spostarsi nel layout.
Riordino dei contenuti e responsive web design
Se hai una sola presentazione dei tuoi contenuti, dovresti essere in grado di mantenere un'origine ordinata in modo logico che rifletta il layout. Può essere più difficile se consideri il layout in corrispondenza di diversi punti di interruzione. Ad esempio, potrebbe essere utile spostare un elemento in fondo al layout sugli schermi più piccoli.
Al momento, non esiste una soluzione valida per questo problema specifico. Nella maggior parte dei casi, lo sviluppo mobile-first può aiutarti a mantenere in ordine l'origine e il layout. Le giuste priorità per i dispositivi mobili sono spesso giuste per i tuoi contenuti in generale. Il segreto è sapere quando esiste la possibilità di riordinare i contenuti. Esegui il test per assicurarti che l'esperienza finale non sia troppo brusca in ogni breakpoint.

