Kolejność treści w dokumencie jest ważna dla dostępności witryny. Czytnik ekranu odczytuje treści w kolejności dokumentu, używając elementów HTML, aby nadać tym treściom dodatkowe znaczenie.
Osoba poruszająca się po witrynie za pomocą klawiatury zamiast ekranu dotykowego lub myszy przechodzi między elementami dokumentu. Przeskakują one od aktywnego elementu do aktywnego elementu, przełączając się między linkami i polami formularza w kolejności, w jakiej występują w dokumencie.
Dlatego kluczowe znaczenie dla tworzenia dostępnej witryny ma rozpoczęcie od dobrze skonstruowanego dokumentu i użycie odpowiednich elementów HTML. Jednak gdy zaczniesz korzystać z CSS, możesz zniweczyć część tych działań.
Kolejność źródłowa a wizualna
Nawigacja w witrynie jest często oznaczana jako lista linków. Możesz użyć Flexbox, aby przekształcić je w pasek poziomy. W przykładzie poniżej utworzono ten powszechnie używany wzorzec. Kliknij przykład i przełączaj się między linkami za pomocą klawisza Tab. Zaznaczenie przesuwa się w logicznym kierunku od lewej do prawej, czyli w kolejności, w jakiej czytamy w języku angielskim.
Załóżmy, że masz taki wzorzec nawigacji, a następnie musisz przenieść element Skontaktuj się z nami, który jest drugim elementem w źródle, na koniec. Możesz użyć właściwości Flexbox order, aby przenieść ją w inne miejsce.
Spróbuj przechodzić między elementami w następnym przykładzie, w którym do zmiany kolejności elementów użyto właściwości order.
Zaznaczenie przeskakuje do ostatniego elementu, a potem z powrotem. Jeśli chodzi o kolejność tabulacji, ten element jest drugim elementem. Wizualnie jest to jednak ostatni element.
Przykład ten pokazuje problem, z którym mamy do czynienia, gdy zmieniamy układ i kolejność treści za pomocą CSS. Prawidłowym rozwiązaniem tego problemu jest zmiana kolejności linków w źródle, a nie emulowanie tej zmiany za pomocą CSS.
Które właściwości CSS mogą powodować zmianę kolejności?
Ten problem może wystąpić w przypadku każdej metody układu, która umożliwia przenoszenie elementów. Te właściwości CSS często powodują problemy ze zmianą kolejności treści:
- Używanie
position: absolutei wizualne wyjmowanie produktu z przepływu. - Właściwość
orderw układzie Flexbox i siatce. - Wartości
row-reverseicolumn-reversedlaflex-directionw Flexboxie. - Wartość
densedlagrid-auto-floww układzie siatki. - Każde pozycjonowanie według nazwy lub numeru wiersza albo za pomocą znaku
grid-template-areasw układzie siatki.
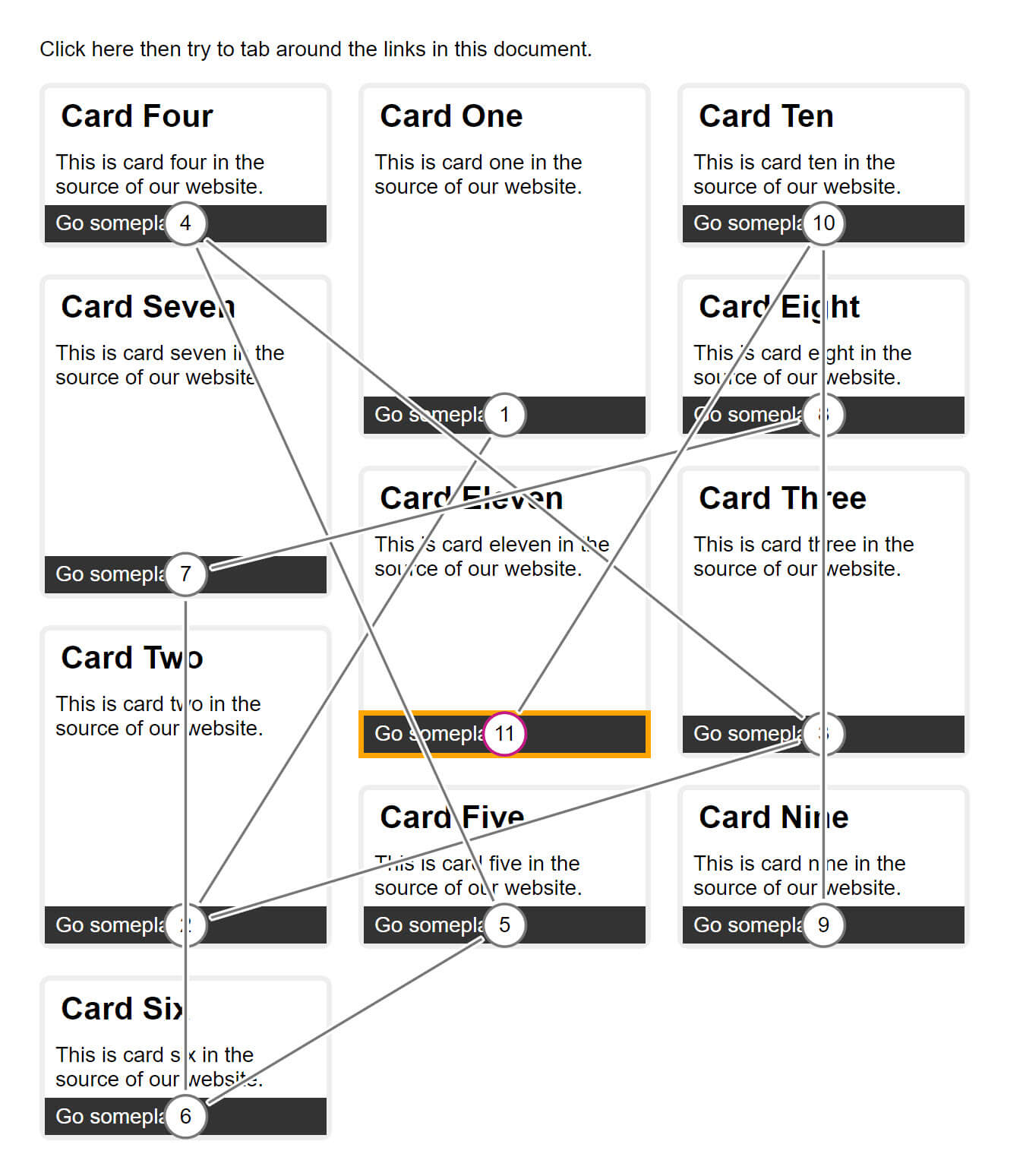
W następnym przykładzie utworzyłem układ za pomocą CSS Grid i ustawiłem elementy za pomocą numerów wierszy, nie biorąc pod uwagę ich położenia w źródle.
Spróbuj przełączać się między elementami w tym przykładzie za pomocą klawisza Tab i zobacz, jak przeskakuje fokus. Może to być bardzo dezorientujące, zwłaszcza jeśli strona jest długa.
Testowanie pod kątem problemu

Szybki test polega na poruszaniu się po stronie za pomocą klawiatury. Czy masz dostęp do wszystkich treści? Czy podczas tego procesu występują jakieś dziwne skoki?
Aby zobaczyć wizualną demonstrację zmiany kolejności treści, wypróbuj narzędzie do sprawdzania przystanków tabulacji w rozszerzeniu do Chrome Accessibility Insights. Zrzut ekranu przedstawia przykład siatki CSS w tym narzędziu. Widać, jak fokus musi przeskakiwać po układzie.
Zmiana kolejności treści i elastyczne projektowanie witryn
Jeśli masz tylko jedną prezentację treści, powinna ona mieć logicznie uporządkowane źródło, które odzwierciedla układ. Może to być trudniejsze, gdy weźmiesz pod uwagę układ przy różnych punktach przerwania. Na przykład na mniejszych ekranach warto przenieść element na dół układu.
Obecnie nie ma dobrego rozwiązania tego problemu. W większości przypadków tworzenie stron z myślą o urządzeniach mobilnych pomaga zachować porządek w kodzie źródłowym i układzie. Odpowiednie priorytety dla urządzeń mobilnych często są odpowiednie dla Twoich treści w ogóle. Najważniejsze jest, aby wiedzieć, kiedy istnieje możliwość zmiany kolejności treści. Sprawdź, czy w przypadku każdego punktu przerwania końcowy efekt nie jest zbyt drastyczny.

