ลำดับของเนื้อหาในเอกสารมีความสำคัญต่อการช่วยเหลือพิเศษของเว็บไซต์ โปรแกรมอ่านหน้าจอจะอ่านเนื้อหาตามลำดับของเอกสาร โดยใช้องค์ประกอบ HTML เพื่อให้ความหมายเพิ่มเติมแก่เนื้อหานั้น
บุคคลที่ไปยังส่วนต่างๆ ของเว็บไซต์ด้วยแป้นพิมพ์แทนที่จะใช้หน้าจอสัมผัสหรือเมาส์จะกด Tab ไปรอบๆ เอกสาร โดยจะข้ามจากองค์ประกอบที่ใช้งานอยู่ไปยังองค์ประกอบที่ใช้งานอยู่ โดยใช้ปุ่ม Tab ระหว่างลิงก์และช่องแบบฟอร์มตามลำดับที่องค์ประกอบปรากฏ ในเอกสาร
ดังนั้น การเริ่มต้นด้วยเอกสารที่มีโครงสร้างดีและการใช้องค์ประกอบ HTML ที่เหมาะสมจึงเป็นส่วนสำคัญในการสร้างเว็บไซต์ที่เข้าถึงได้ แต่คุณอาจ ยกเลิกการทำงานที่ดีบางอย่างได้เมื่อเริ่มใช้ CSS
ลำดับของแหล่งที่มาเทียบกับลำดับภาพ
การนำทางเว็บไซต์มักจะมาร์กอัปเป็นรายการลิงก์ คุณสามารถใช้ Flexbox เพื่อเปลี่ยนองค์ประกอบเหล่านี้เป็นแถบแนวนอนได้ ในตัวอย่างต่อไปนี้ ฉันได้สร้างรูปแบบที่ใช้กันโดยทั่วไปนี้ คลิกตัวอย่าง แล้วกด Tab เพื่อไปยังลิงก์ต่างๆ โฟกัสจะเลื่อนไปใน ทิศทางเชิงตรรกะจากซ้ายไปขวา ซึ่งเป็นลำดับที่เราอ่านในภาษาอังกฤษ
สมมติว่าคุณสร้างรูปแบบการนำทางนี้แล้วและได้รับคำขอให้ย้ายติดต่อเราซึ่งเป็นรายการที่ 2 ในแหล่งที่มาไปไว้ที่ท้ายสุด คุณใช้พร็อพเพอร์ตี้
Flexbox order เพื่อย้ายตำแหน่งได้
ลองกด Tab ผ่านรายการในตัวอย่างถัดไป ซึ่งใช้พร็อพเพอร์ตี้ order
เพื่อจัดเรียงรายการใหม่
โฟกัสจะข้ามไปยังรายการสุดท้ายแล้วกลับมาอีกครั้ง ในส่วนของลำดับแท็บ รายการนั้นจะเป็นรายการที่ 2 แต่ในทางภาพแล้วจะเป็นรายการสุดท้าย
ตัวอย่างนี้แสดงให้เห็นปัญหาที่เราพบหากจัดเรียงและจัดลำดับเนื้อหาใหม่โดยใช้ CSS วิธีแก้ปัญหาที่ถูกต้องคือการเปลี่ยนลำดับของ ลิงก์ในแหล่งที่มา แทนที่จะจำลองการเปลี่ยนแปลงนั้นโดยใช้ CSS
คุณสมบัติ CSS ใดบ้างที่อาจทำให้เกิดการเรียงลำดับใหม่
วิธีการจัดวางใดๆ ที่ช่วยให้คุณย้ายองค์ประกอบไปมาได้อาจทำให้เกิดปัญหานี้ คุณสมบัติ CSS ต่อไปนี้มักทำให้เกิดปัญหาการจัดลำดับเนื้อหาใหม่
- การใช้
position: absoluteและการนำรายการออกจากโฟลว์ด้วยภาพ - คุณสมบัติ
orderใน Flexbox และเลย์เอาต์ Grid - ค่า
row-reverseและcolumn-reverseสำหรับflex-directionใน Flexbox - ค่า
denseสำหรับgrid-auto-flowในเลย์เอาต์ตารางกริด - การวางตำแหน่งตามชื่อหรือหมายเลขบรรทัด หรือใช้
grid-template-areasใน เลย์เอาต์ตารางกริด
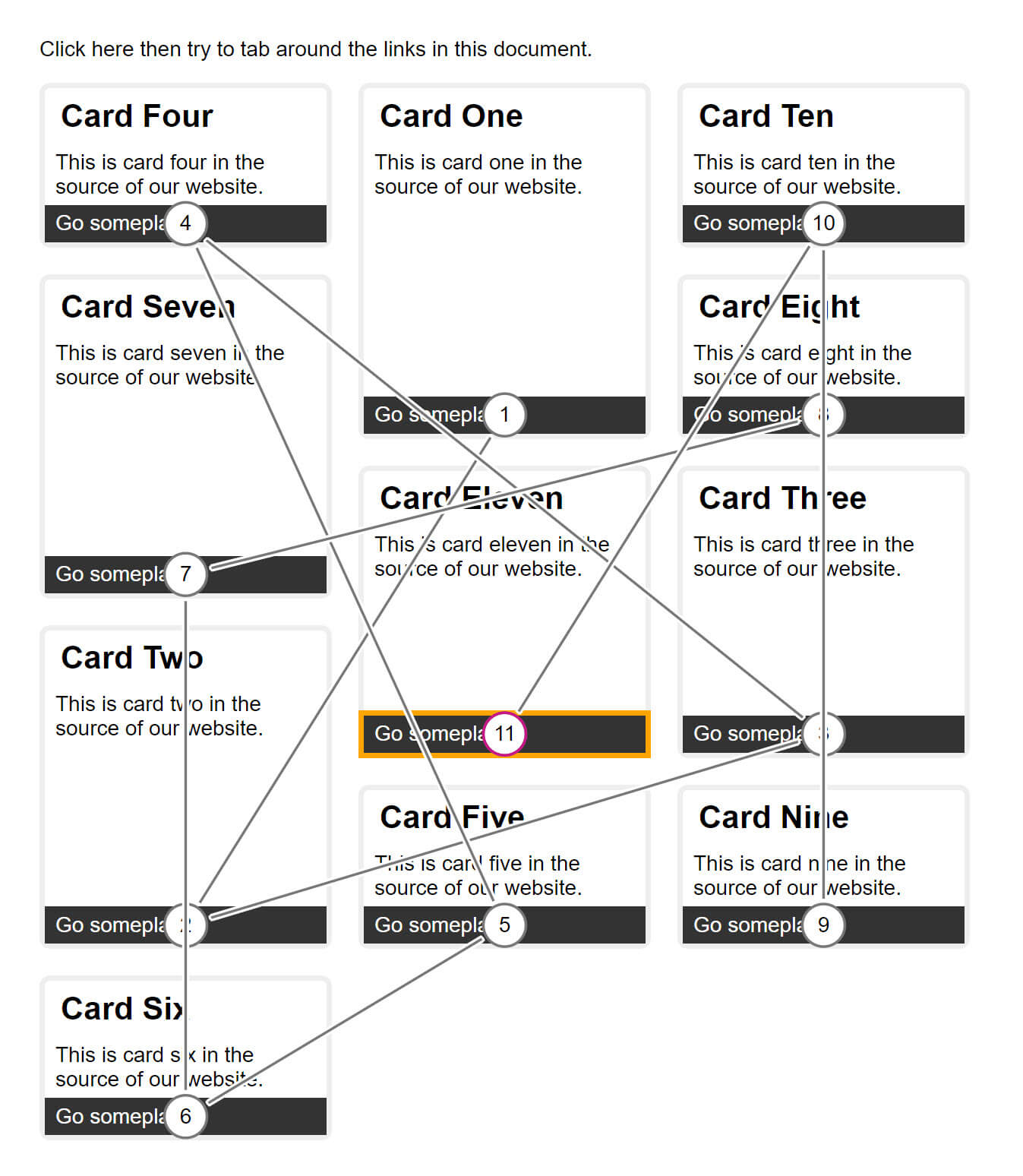
ในตัวอย่างถัดไป ฉันสร้างเลย์เอาต์โดยใช้ CSS Grid และจัดตำแหน่งรายการโดยใช้หมายเลขบรรทัดโดยไม่พิจารณาว่ารายการนั้นอยู่ในแหล่งที่มาที่ใด
ลองใช้ปุ่ม Tab ในตัวอย่างนี้ แล้วดูว่าโฟกัสจะเปลี่ยนไปอย่างไร ซึ่งอาจทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่สับสนอย่างมาก โดยเฉพาะอย่างยิ่งหากเป็นหน้าเว็บยาว
ทดสอบเพื่อดูว่ามีปัญหาหรือไม่

การทดสอบอย่างรวดเร็วคือการไปยังส่วนต่างๆ ของหน้าเว็บด้วยแป้นพิมพ์ คุณเข้าถึงทุกอย่างได้ไหม มีอะไรแปลกๆ เกิดขึ้นขณะที่คุณทำเช่นนั้นไหม
หากต้องการดูการสาธิตการจัดลำดับเนื้อหาใหม่แบบภาพ ให้ลองใช้เครื่องมือตรวจสอบจุดหยุดของแท็บในAccessibility Insights ซึ่งเป็นส่วนขยาย Chrome ภาพหน้าจอแสดงตัวอย่าง CSS Grid ในเครื่องมือดังกล่าว คุณจะเห็นว่าโฟกัสต้องย้ายไปมาในเลย์เอาต์
การจัดลำดับเนื้อหาใหม่และการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์
หากมีเนื้อหาเพียงรายการเดียว คุณควรจะ รักษาแหล่งที่มาที่จัดเรียงตามลำดับอย่างสมเหตุสมผลซึ่งแสดงถึงเลย์เอาต์ได้ ซึ่งอาจทำได้ยากขึ้น เมื่อพิจารณาเลย์เอาต์ที่เบรกพอยต์ต่างๆ เช่น การย้ายองค์ประกอบไปที่ด้านล่างของเลย์เอาต์ในหน้าจอขนาดเล็กอาจเป็นตัวเลือกที่เหมาะสม
ขณะนี้ยังไม่มีวิธีแก้ปัญหาดังกล่าว ในกรณีส่วนใหญ่ การพัฒนาเว็บไซต์โดยคำนึงถึงอุปกรณ์เคลื่อนที่เป็นอันดับแรกจะช่วยให้คุณจัดระเบียบแหล่งที่มาและเลย์เอาต์ได้ การจัดลําดับความสําคัญที่เหมาะสมสําหรับอุปกรณ์เคลื่อนที่มักจะเหมาะกับเนื้อหาโดยรวม กุญแจสำคัญคือการทราบว่าเมื่อใดที่อาจมีการจัดลำดับเนื้อหาใหม่ ทดสอบเพื่อให้แน่ใจว่าประสบการณ์การใช้งานสุดท้ายจะไม่ขัดข้องมากเกินไปในแต่ละ เบรกพอยต์


