Urutan konten dalam dokumen penting untuk aksesibilitas situs Anda. Pembaca layar membacakan konten berdasarkan urutan dokumen, menggunakan elemen HTML untuk memberikan makna tambahan pada konten tersebut.
Seseorang yang menavigasi situs dengan keyboard, bukan layar sentuh atau mouse, akan berpindah-pindah antar-tab di dokumen. Mereka melompat dari elemen aktif ke elemen aktif, berpindah antar-link dan kolom formulir, sesuai urutan elemen dalam dokumen.
Oleh karena itu, memulai dengan dokumen yang terstruktur dengan baik dan menggunakan elemen HTML yang tepat adalah bagian penting dalam membuat situs yang mudah diakses. Namun, Anda dapat mengurungkan beberapa pekerjaan baik tersebut saat mulai menggunakan CSS.
Urutan sumber versus visual
Navigasi situs sering ditandai sebagai daftar link. Anda dapat menggunakan Flexbox untuk mengubahnya menjadi batang horizontal. Dalam contoh berikut, saya telah membuat pola yang umum digunakan ini. Klik contoh, lalu tekan tombol tab untuk berpindah antar-link. Fokus berpindah ke arah yang logis dari kiri ke kanan, urutan yang kita baca dalam bahasa Inggris.
Misalnya, Anda telah membuat pola navigasi ini, lalu diminta untuk memindahkan
Hubungi Kami, yang berada di urutan kedua dalam sumber, ke bagian akhir. Anda dapat menggunakan properti
Flexbox order untuk memindahkan lokasinya.
Coba menekan tombol tab untuk berpindah antar-item dalam contoh berikutnya, yang menggunakan properti order untuk menyusun ulang item.
Fokus melompat ke item terakhir, lalu kembali lagi. Sejauh menyangkut urutan tab, item tersebut adalah item kedua. Namun, secara visual, ini adalah item terakhir.
Contoh ini menyoroti masalah yang kita hadapi jika kita mengatur ulang dan mengurutkan ulang konten menggunakan CSS. Perbaikan yang tepat untuk masalah ini adalah mengubah urutan link di sumber, bukan meniru perubahan tersebut menggunakan CSS.
Properti CSS mana yang dapat menyebabkan pengurutan ulang?
Metode tata letak apa pun yang memungkinkan Anda memindahkan elemen dapat menyebabkan masalah ini. Properti CSS berikut biasanya menyebabkan masalah penataan ulang konten:
- Menggunakan
position: absolutedan mengeluarkan item dari alur secara visual. - Properti
orderdalam tata letak Flexbox dan Petak. - Nilai
row-reversedancolumn-reverseuntukflex-directiondi Flexbox. - Nilai
denseuntukgrid-auto-flowdalam Tata Letak Petak. - Setiap penempatan berdasarkan nama atau nomor baris, atau dengan
grid-template-areasdi Tata Letak Petak.
Pada contoh berikutnya, saya membuat tata letak menggunakan CSS Grid dan memosisikan item menggunakan nomor baris, tanpa mempertimbangkan posisinya dalam sumber.
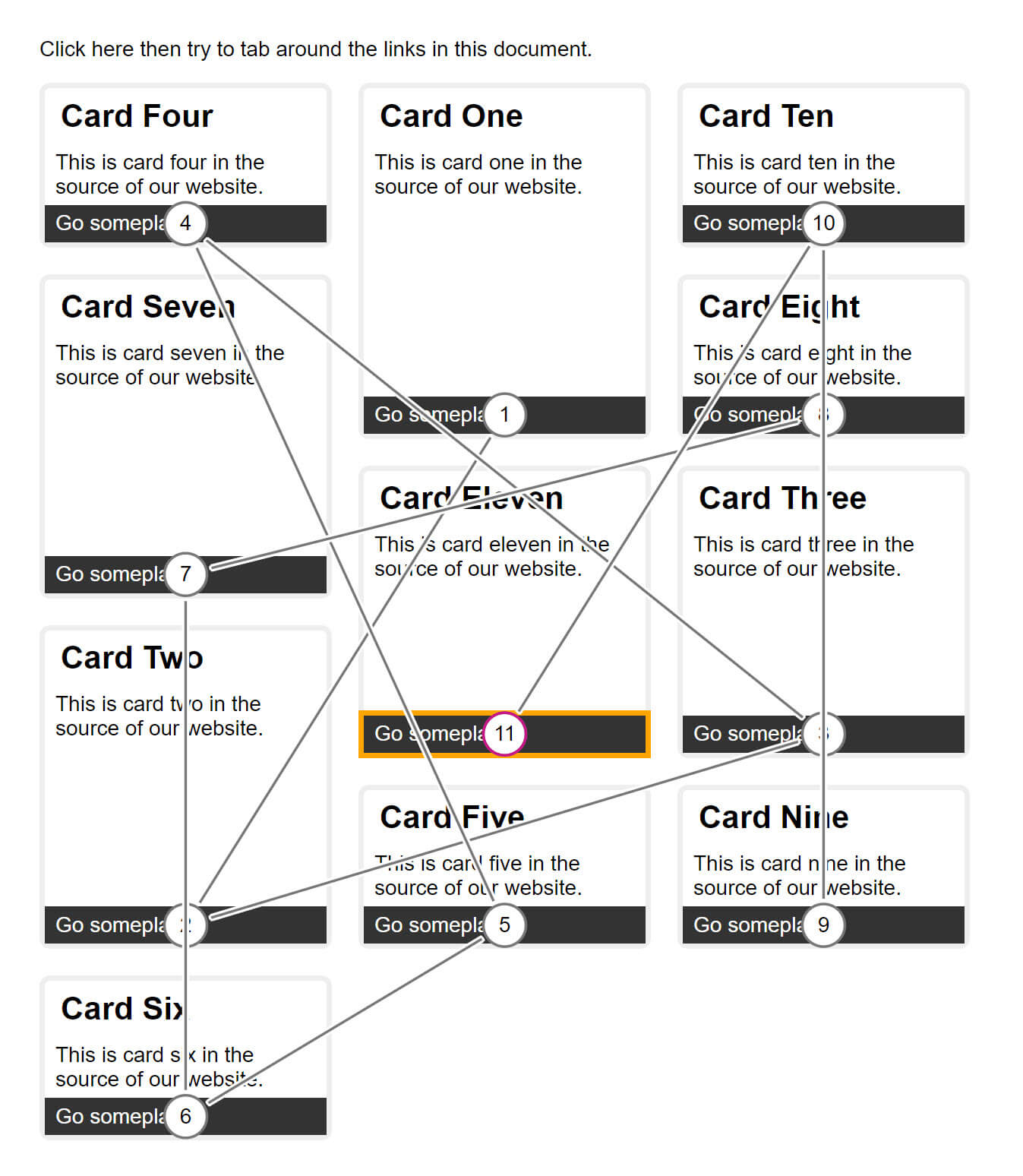
Coba tekan tombol tab di sekitar contoh ini, dan lihat bagaimana fokus melompat-lompat. Hal ini akan menciptakan pengalaman yang sangat membingungkan, terutama jika halaman ini panjang.
Menguji masalah

Pengujian cepat adalah menavigasi halaman Anda menggunakan keyboard. Bisakah Anda mengakses semuanya? Apakah ada lompatan aneh saat Anda melakukannya?
Untuk demonstrasi visual penataan ulang konten, coba pemeriksa Tab Stop di Ekstensi Chrome, Accessibility Insights. Screenshot menampilkan contoh CSS Grid di alat tersebut. Anda dapat melihat bagaimana fokus harus berpindah-pindah di tata letak.
Penyusunan ulang konten dan desain web responsif
Jika hanya ada satu presentasi konten, Anda harus dapat mempertahankan sumber yang diurutkan secara logis yang mencerminkan tata letak. Hal ini bisa lebih sulit jika Anda mempertimbangkan tata letak pada titik henti sementara yang berbeda. Misalnya, mungkin lebih baik memindahkan elemen ke bagian bawah tata letak pada layar yang lebih kecil.
Saat ini, belum ada solusi yang tepat untuk masalah tersebut. Dalam sebagian besar situasi, mengembangkan situs yang memprioritaskan seluler dapat membantu Anda menjaga sumber dan tata letak tetap teratur. Prioritas yang tepat untuk perangkat seluler sering kali tepat untuk konten Anda secara keseluruhan. Kuncinya adalah mengetahui kapan ada kemungkinan konten diurutkan ulang. Lakukan pengujian untuk memastikan pengalaman akhir tidak terlalu mengganggu di setiap titik henti.


