تحسين إشعارات ملفات تعريف الارتباط لتحسين الأداء وسهولة الاستخدام
يناقش هذا المستند كيفية تأثير إشعارات ملفات تعريف الارتباط في الأداء ومقاييس الأداء وتجربة المستخدم.
الأداء
يمكن أن يكون لإشعارات ملفات تعريف الارتباط تأثير كبير في أداء الصفحة، وذلك لأنّه يتم تحميلها عادةً في وقت مبكر من عملية تحميل الصفحة، ويتم عرضها على جميع المستخدمين، ويمكن أن تؤثر في تحميل الإعلانات وغيرها من محتويات الصفحة.
في ما يلي كيفية تأثير إشعارات ملفات تعريف الارتباط في مقاييس "مؤشرات أداء الويب":
سرعة عرض أكبر محتوى مرئي (LCP): تكون معظم إشعارات الموافقة على ملفات تعريف الارتباط صغيرة جدًا، وبالتالي لا تحتوي عادةً على عنصر LCP للصفحة. ومع ذلك، يمكن أن يحدث ذلك، لا سيما على الأجهزة الجوّالة. على الأجهزة الجوّالة، يشغل إشعار ملفات تعريف الارتباط عادةً مساحة أكبر من الشاشة. يحدث ذلك عادةً عندما يحتوي إشعار ملفات تعريف الارتباط على كتلة كبيرة من النص (يمكن أن تكون كتل النصوص عناصر LCP أيضًا).
مدى استجابة الصفحة لتفاعلات المستخدم (INP): يمكن أن تؤدي إشعارات ملفات تعريف الارتباط غالبًا إلى ارتفاع قيمة مقياس INP لأنّها تضيف عادةً الكثير من النصوص البرمجية التابعة لجهات خارجية عند قبولها. غالبًا ما تكون المشكلة الرئيسية هي إجراء التفاعل قبول لأنّ ذلك يؤدي إلى الكثير من المعالجة لإضافة تلك ال scripts التابعة لجهات خارجية دفعة واحدة. يُرجى الرجوع إلى قسم "أفضل الممارسات" لمعرفة كيفية الحدّ من هذه المشكلة.
متغيّرات التصميم التراكمية (CLS): تعدّ إشعارات موافقة ملفات تعريف الارتباط مصدرًا شائعًا جدًا لمتغيّرات التصميم.
بشكل عام، يمكنك توقّع أن يكون لإشعار ملفات تعريف الارتباط من مقدّمي الخدمات الخارجيين أثر أكبر على الأداء مقارنةً بإشعار ملفات تعريف الارتباط الذي تنشئه بنفسك. هذه المشكلة ليست خاصة بإشعارات ملفات تعريف الارتباط، بل هي طبيعة النصوص البرمجية التابعة لجهات خارجية بشكل عام.
أفضل الممارسات
تركّز أفضل الممارسات الواردة في هذا القسم على إشعارات ملفات تعريف الارتباط التابعة لجهات خارجية. تنطبق بعض هذه أفضل الممارسات، وليس كلها، أيضًا على إشعارات ملفّات تعريف الارتباط للطرف الأول.
فهم تأثير إشعارات ملفات تعريف الارتباط في موافقة المستخدِم
كما ذكرنا سابقًا، غالبًا ما يكون الزر قبول سببًا معيّنًا لمشاكل INP بسبب الكمّ الكبير من المعالجة التي تحدث عند النقر عليه.
تعاون فريق Chrome مع عدد من منصّات إدارة الموافقة (CMP) للسماح بعرض المحتوى بعد النقر على "قبول" للسماح للمتصفّح بالتعرّف على هذا القبول بسرعة في عملية الرسم التالية. يمكنك الاطّلاع على دراسة حالة PubTech هذه كمثال.
إذا كانت منصّة إدارة الموافقة متأثرة بهذا التغيير، جرِّب التواصل مع مقدّم الخدمة لمعرفة ما إذا كان بإمكانه تجنُّب مشاكل INP بالطريقة نفسها في المواقع الإلكترونية التي تضمّنها. اطّلِع على مقالة تحسين المهام الطويلة للحصول على إرشادات حول تكتيكات زيادة الأرباح.
تحميل النصوص البرمجية لإشعارات ملفات تعريف الارتباط بشكل غير متزامن
يجب تحميل النصوص البرمجية لإشعار ملفات تعريف الارتباط بشكل غير متزامن. لإجراء ذلك، أضِف السمة
async
إلى علامة النص البرمجي.
<script src="https://example.com/script.js" async>
تحظر النصوص البرمجية غير المتزامنة برنامج تحليل المتصفّح. ويؤدي ذلك إلى تأخير تحميل الصفحة وسرعة عرض أكبر محتوى مرئي. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تحميل JavaScript التابع لجهة خارجية بكفاءة.
تحميل النصوص البرمجية لإشعار ملفات تعريف الارتباط مباشرةً
يجب تحميل النصوص البرمجية لإشعارات ملفات تعريف الارتباط "مباشرةً" عن طريق وضع علامة النص البرمجي في ملف HTML للمستند الرئيسي، بدلاً من تحميلها من خلال نظام إدارة علامات أو نص برمجي آخر. يؤدي استخدام أداة إدارة العلامات أو نص برمجي ثانوي لإدراج نص برمجي لإشعار ملفات تعريف الارتباط إلى تأخير تحميل نص برمجي لإشعار ملفات تعريف الارتباط: فهو يحجب النص البرمجي عن منظِّم تحليل النظرة إلى الأمام في المتصفّح ويمنع تحميل النص البرمجي قبل تنفيذ JavaScript.
إنشاء اتصال مبكر بمصدر إشعار ملفات تعريف الارتباط
على جميع المواقع الإلكترونية التي تحمّل نصوص برمجية لإشعار ملفات تعريف الارتباط من موقع إلكتروني تابع لجهة خارجية
استخدام تعديلات المورد dns-prefetch أو preconnect للمساعدة في
إنشاء اتصال مبكر بالمصدر الذي يستضيف موارد إشعار ملفات تعريف الارتباط. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إنشاء اتصالات بالشبكة مبكرًا لتحسين سرعة الصفحة.
<link rel="preconnect" href="https://cdn.example.com/">
تحميل إشعارات ملفات تعريف الارتباط مسبقًا حسب الاقتضاء
يمكن أن تستفيد بعض المواقع الإلكترونية من استخدام رمز إشارة المورد
preload
لتحميل نص إشعار ملفات تعريف الارتباط. يُعلِم تلميح المورد preload المتصفّح ببدء طلب مبكر للمورد المحدّد.
<link rel="preload" href="https://www.example.com/cookie-script.js">
يكون preload أكثر فعالية عندما يقتصر استخدامه على جلب بضعة موارد مهمة
لكل صفحة. وبالتالي، تختلف فائدة تحميل نص إشعار ملفات تعريف الارتباط مسبقًا
حسب الموقف.
الانتباه إلى مفاضلات الأداء عند تصميم إشعارات ملفات تعريف الارتباط
قد يؤدي تخصيص مظهر إشعار ملفات تعريف الارتباط التابعة لجهات خارجية وأسلوبه إلى تحمُّل تكاليف أداء إضافية. على سبيل المثال، لا يمكن لمذكرات ملفات تعريف الارتباط التابعة لجهات خارجية في بعض الأحيان إعادة استخدام الموارد نفسها (مثل خطوط الويب) التي يتم استخدامها في مكان آخر على الصفحة. بالإضافة إلى ذلك، تميل إشعارات ملفات تعريف الارتباط التابعة لجهات خارجية إلى تحميل التصميم في نهاية سلاسل الطلبات الطويلة. لتجنُّب أي مفاجآت، يجب الانتباه إلى كيفية تحميل إشعار ملفات تعريف الارتباط وتطبيق التنسيق والمراجع ذات الصلة.
تجنُّب تغييرات التصميم
في ما يلي بعض المشاكل الأكثر شيوعًا في تغيير التنسيق المرتبطة برسائل إشعارات ملفات تعريف الارتباط:
- إشعارات ملفات تعريف الارتباط في أعلى الشاشة: إنّ إشعارات ملفات تعريف الارتباط في أعلى الشاشة هي مصدر شائع جدًا لتغيُّر التنسيق. في حال إدراج إشعار ملفات تعريف الارتباط في نموذج DOM بعد عرض الصفحة المحيطة، سيتم دفع عناصر الصفحة تحته إلى أسفل الصفحة. يمكن القضاء على هذا النوع من تغييرات التصميم من خلال حجز مساحة في واجهة DOM لإشعار طلب الموافقة. إذا لم يكن هذا هو الحلّ المناسب، على سبيل المثال، إذا كانت سمات إشعار ملفّات تعريف الارتباط تختلف حسب المنطقة الجغرافية، ننصحك باستخدام تذييل ثابت أو نافذة منبثقة لعرضه. وبما أنّ كلا الطريقتَين البديلةَين تهدفان إلى عرض إشعار ملفات تعريف الارتباط كـ "صورة مركبة" فوق بقية الصفحة، يجب ألا يؤدي إشعار ملفات تعريف الارتباط إلى تغييرات في المحتوى عند تحميله.
- الرسوم المتحركة: تستخدم العديد من إشعارات ملفات تعريف الارتباط الرسوم المتحركة، على سبيل المثال، "الانزلاق" في إشعار ملفات تعريف الارتباط هو نمط تصميم شائع. استنادًا إلى كيفية تنفيذ هذه التأثيرات، يمكن أن تؤدي إلى تغييرات في التنسيق. لمزيد من المعلومات، يُرجى الاطّلاع على تصحيح أخطاء تغيُّر تنسيق الإعلان.
- الخطوط: يمكن أن تؤدي الخطوط التي يتم تحميلها في وقت متأخر إلى حظر عرض المحتوى أو تغيير التنسيق. وتظهر هذه الظاهرة بشكلٍ أكبر في عمليات الاتصال البطيئة.
تحسينات التحميل المتقدّمة
تتطلّب هذه الأساليب مزيدًا من العمل لتنفيذها، ولكن يمكنها تحسين loading ملفّات نصّ إشعار ملفات تعريف الارتباط بشكلٍ أكبر:
- يمكن أن يؤدي تخزين النصوص البرمجية لإشعارات ملفات تعريف الارتباط التابعة لجهات خارجية وعرضها من خوادمك الخاصة إلى تحسين سرعة عرض هذه الموارد.
- يمكن أن يتيح لك استخدام خدمة العمال التحكّم بشكل أكبر في جلب ملفّات برمجية تابعة لجهات خارجية ووضعها في ذاكرة التخزين المؤقت ، مثل النصوص البرمجية لإشعارات ملفات تعريف الارتباط.
قياس الأداء
يمكن أن تؤثّر إشعارات ملفات تعريف الارتباط في قياسات الأداء. يناقش هذا القسم بعضًا من هذه الآثار والأساليب التي يمكن اتّباعها للحدّ منها.
مراقبة المستخدِمين الفعليين (RUM)
تستخدم بعض أدوات الإحصاءات ومراقبة المستخدمين في الوقت الفعلي ملفات تعريف الارتباط لجمع بيانات الأداء. في حال رفض أحد المستخدِمين استخدام ملفات تعريف الارتباط، لا يمكن لهذه الأدوات تسجيل بيانات الأداء.
يجب أن تكون المواقع الإلكترونية على دراية بهذه الظاهرة، ومن المفيد أيضًا فهم آليات استخدام أدوات مراقبة الأداء من خلال المستخدمين لجمع بياناتها. ومع ذلك، بالنسبة إلى الموقع الإلكتروني العادي، من المحتمل ألا يكون هذا التناقض مصدر قلق نظرًا لاتجاه انحراف البيانات وحجمه. إنّ استخدام ملفات تعريف الارتباط ليس شرطًا فنيًا لقياس الأداء. مكتبة JavaScript الخاصة بميزة مؤشرات الأداء الرئيسية للويب هي مثال على مكتبة لا تستخدم ملفات تعريف الارتباط.
استنادًا إلى الطريقة التي يستخدم بها موقعك الإلكتروني ملفات تعريف الارتباط لجمع بيانات الأداء (أي ما إذا كانت ملفات تعريف الارتباط تحتوي على معلومات شخصية)، وكذلك إلى التشريع المعني، قد لا يخضع استخدام ملفات تعريف الارتباط لقياس الأداء للمتطلبات التشريعية نفسها التي تخضع لها بعض ملفات تعريف الارتباط المستخدَمة على موقعك الإلكتروني لأغراض أخرى، مثل ملفات تعريف الارتباط الإعلانية. تختار بعض المواقع الإلكترونية تصنيف ملفات تعريف الارتباط المتعلّقة بالأداء كأحد فئات ملفات تعريف الارتباط المنفصلة عند طلب موافقة المستخدم.
المراقبة الاصطناعيّة
في حال عدم ضبط إعدادات مخصّصة، لن تقيس معظم الأدوات التركيبية (مثل Lighthouse وWebPageTest) سوى تجربتَي المستخدِم لأول مرة الذي لم يردّ على إشعار موافقة ملفّ تعريف الارتباط. ومع ذلك، لا يجب فقط مراعاة الاختلافات في حالة ذاكرة التخزين المؤقت (على سبيل المثال، مقارنةً بين زيارة أولى وزيارة متكرّرة) عند جمع بيانات الأداء، بل أيضًا الاختلافات في حالة قبول ملفات تعريف الارتباط، سواء كانت مقبولَة أو مرفوضة أو بدون ردّ.
اختبار إشعارات ملفات تعريف الارتباط باستخدام WebPageTest
تتناول الأقسام التالية إعدادات WebPageTest وLighthouse التي يمكن أن تكون مفيدة لدمج إشعارات ملفات تعريف الارتباط في سير عمل قياس الأداء. ومع ذلك، فإنّ ملفات تعريف الارتباط وإشعارات ملفات تعريف الارتباط ليست سوى عامل واحد من بين العديد من العوامل التي يمكن أن يكون من الصعب محاكاتها بشكلٍ مثالي في البيئات الاختبارية. لهذا السبب، من المهمّ جعل بيانات مراقبة المستخدمين الموحّدين حجر الزاوية في قياس أداء موقعك الإلكتروني، بدلاً من الأدوات التركيبية.
استخدام النصوص البرمجية
يمكنك استخدام النصوص البرمجية لجعل WebPageTest "ينقر" على بانر موافقة ملفات تعريف الارتباط أثناء جمع بيانات التتبّع.
أضِف نصًا برمجيًا من خلال الانتقال إلى علامة التبويب النص البرمجي. ينتقل النص البرمجي التالي إلى عنوان URL
المراد اختباره، ثمّ ينقر على عنصر نموذج DOM باستخدام الرمز id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
عند استخدام هذا النص البرمجي، يُرجى مراعاة ما يلي:
- يطلب العنصر
combineStepsمن WebPageTest "دمج" نتائج خطوات كتابة النصوص البرمجية التالية في مجموعة واحدة من عمليات التتبُّع والقياسات. يمكن أن يكون تشغيل هذا الرمز البرمجي بدونcombineStepsمفيدًا أيضًا، إذ تسهّل عمليات التتبّع المنفصلة معرفة ما إذا تم تحميل الموارد قبل قبول ملفات تعريف الارتباط أو بعده. %URL%هو اصطلاح WebPageTest يشير إلى عنوان URL الذي يتم اختباره.- يطلب الرمز
clickAndWaitمن WebPageTest النقر على العنصر الذي يشير إليه الرمزattribute=valueوالانتظار إلى أن يكتمل نشاط المتصفّح اللاحق. وتتّبع التنسيقclickAndWait attribute=Value.
إذا أعددت هذا النص البرمجي بشكل صحيح، لن تعرض لقطة الشاشة التي التقطها WebPageTest إشعار ملفات تعريف الارتباط (تم قبول إشعار ملفات تعريف الارتباط).
لمزيد من المعلومات عن النصوص البرمجية في WebPageTest، يُرجى الاطّلاع على مستندات WebPageTest.
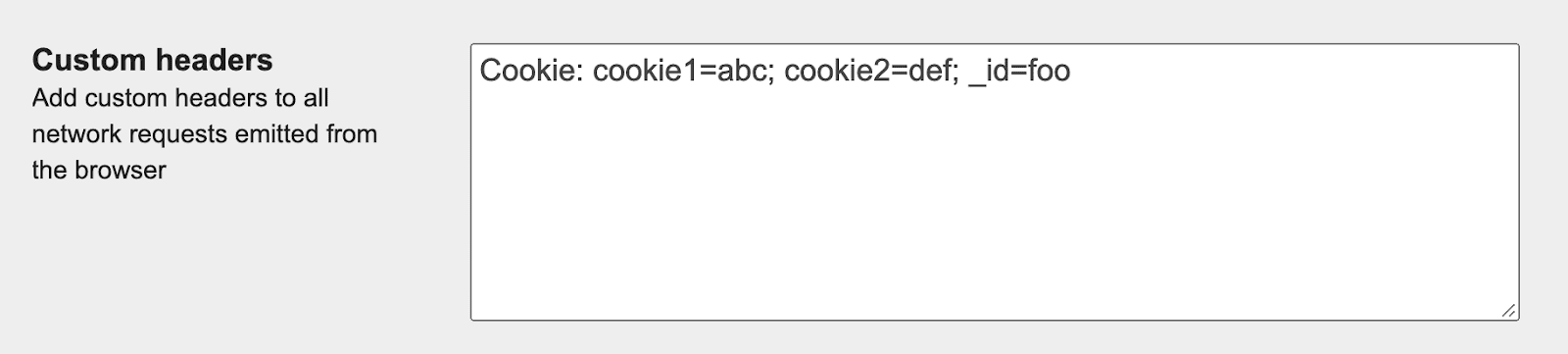
ضبط ملفات تعريف الارتباط
لتشغيل WebPageTest مع مجموعة ملفات تعريف الارتباط، انتقِل إلى علامة التبويب الإعدادات المتقدّمة وأضِف عنوان ملف تعريف الارتباط إلى حقل الرؤوس المخصّصة:

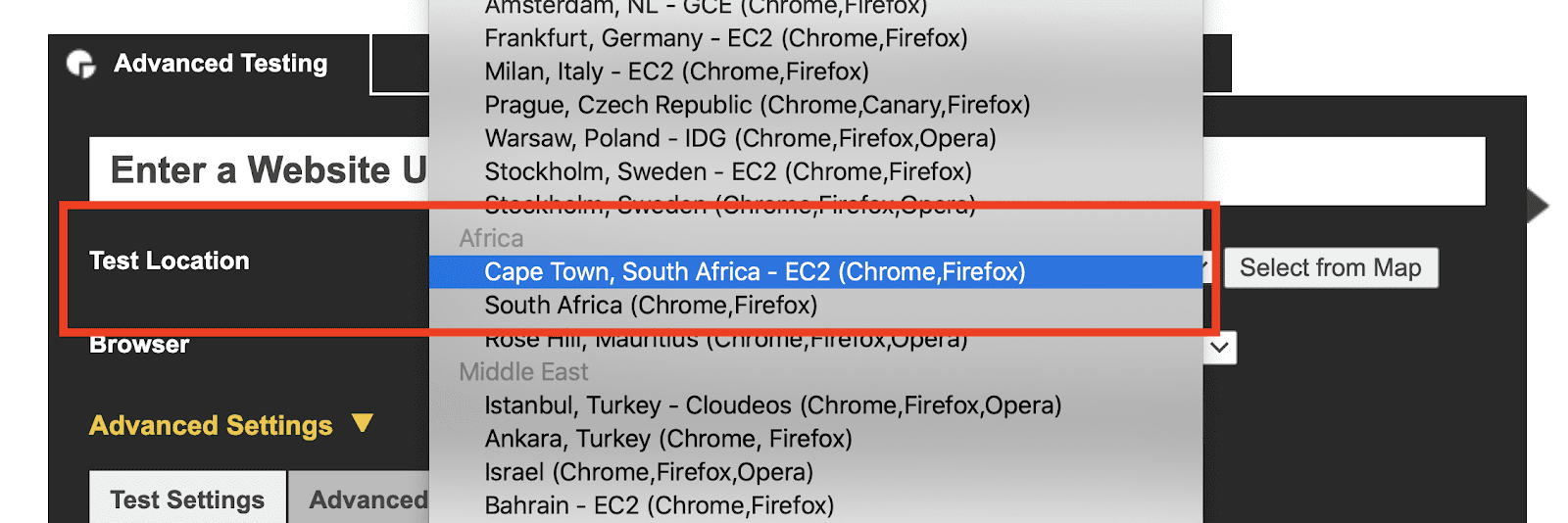
تغيير موقع الاختبار
لتغيير الموقع الجغرافي للاختبار المستخدَم في WebPageTest، انقر على القائمة المنسدلة الموقع الجغرافي للاختبار في علامة التبويب الاختبار المتقدّم.

اختبار إشعارات ملفات تعريف الارتباط باستخدام Lighthouse
يمكن أن يكون ضبط ملفات تعريف الارتباط في إحدى عمليات تنفيذ Lighthouse آلية لنقل الصفحة إلى حالة معيّنة لاختبارها باستخدام Lighthouse. يختلف سلوك ملف تعريف الارتباط في Lighthouse قليلاً حسب السياق (أدوات المطوّرين أو سطر الأوامر أو "إحصاءات PageSpeed").
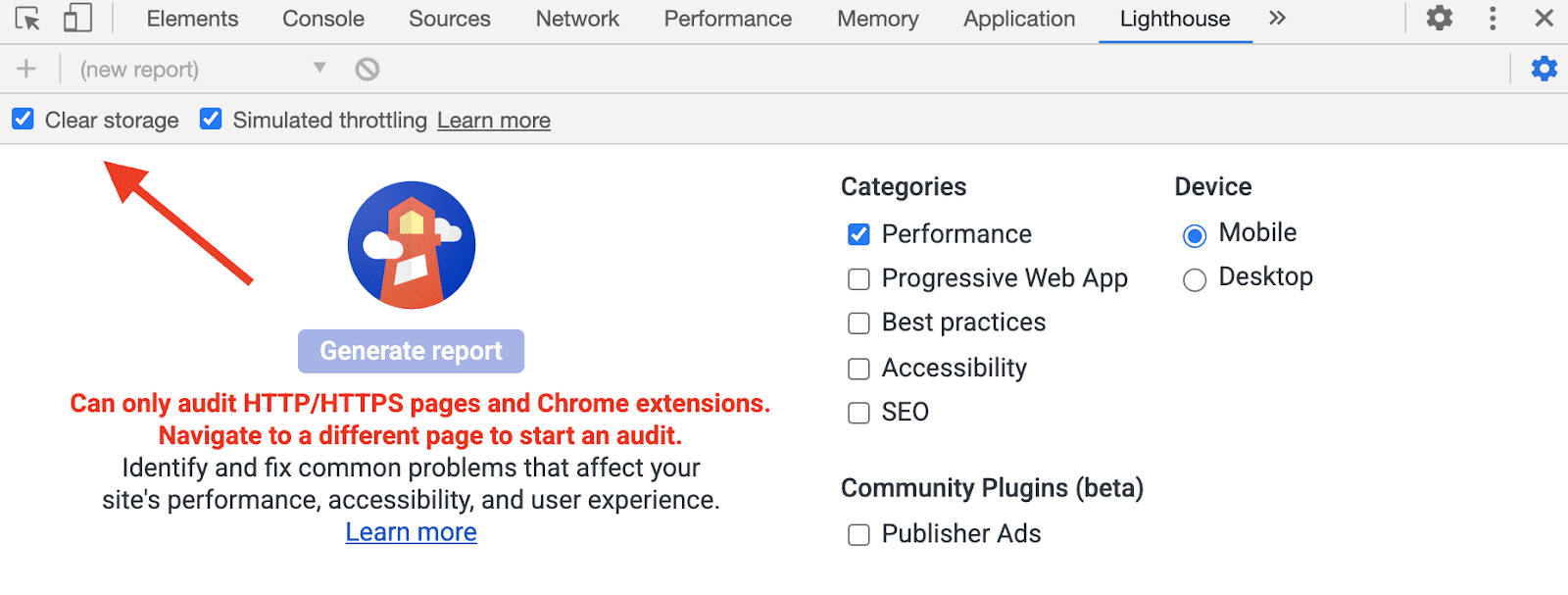
أدوات مطوري البرامج
لا يتم محو ملفات تعريف الارتباط عند تشغيل Lighthouse من "أدوات مطوّري البرامج". ومع ذلك، يتم تلقائيًا محو أنواع التخزين الأخرى. يمكن تغيير هذا السلوك باستخدام خيار محو مساحة التخزين في لوحة إعدادات Lighthouse.

CLI
عند تشغيل Lighthouse من سطر الأوامر، يتم استخدام نسخة جديدة من Chrome، لذا لا يتم ضبط ملفات تعريف الارتباط تلقائيًا. لتشغيل Lighthouse من سطر الأوامر باستخدام مجموعة ملفّات تعريف ارتباط معيّنة، استخدِم الأمر التالي:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
لمزيد من المعلومات عن ضبط رؤوس الطلبات المخصّصة في أداة Lighthouse CLI، اطّلِع على مقالة تشغيل Lighthouse على صفحات مصادقة.
إحصاءات PageSpeed
عند تشغيل Lighthouse من "إحصاءات PageSpeed"، يتم استخدام نسخة جديدة من Chrome ولا يتم ضبط أي ملفات تعريف ارتباط. لا يمكن ضبط "إحصاءات PageSeed" لضبط ملفّات تعريف استقطاب معيّنة.
تجربة المستخدم
تعتمد تجربة المستخدم لمختلف إشعارات الموافقة على ملفات تعريف الارتباط بشكل أساسي على قرارَين: موقع إشعار ملفات تعريف الارتباط في الصفحة والمدى الذي يمكن فيه للمستخدم تخصيص استخدام الموقع الإلكتروني لملفات تعريف الارتباط. يناقش هذا القسم الطرق المحتملة اتّخاذ هذين القرارَين.
عند التفكير في التصاميم المحتملة لإشعار ملفات تعريف الارتباط، إليك بعض النقاط التي يجب أخذها في الاعتبار:
- تجربة المستخدم: هل هذه تجربة مستخدم جيدة؟ كيف سيؤثّر هذا التصميم على عناصر الصفحة الحالية ومسارات المستخدِمين؟
- النشاط التجاري: ما هي استراتيجية ملفات تعريف الارتباط لموقعك الإلكتروني؟ ما هي أهدافك المتعلّقة ب إشعار ملفات تعريف الارتباط؟
- القانونية: هل يتوافق ذلك مع المتطلبات القانونية؟
- قسم الهندسة: ما هو حجم العمل المطلوب لتنفيذ هذا الإجراء وصيانتها؟ ما هو مدى الصعوبة في التغيير؟
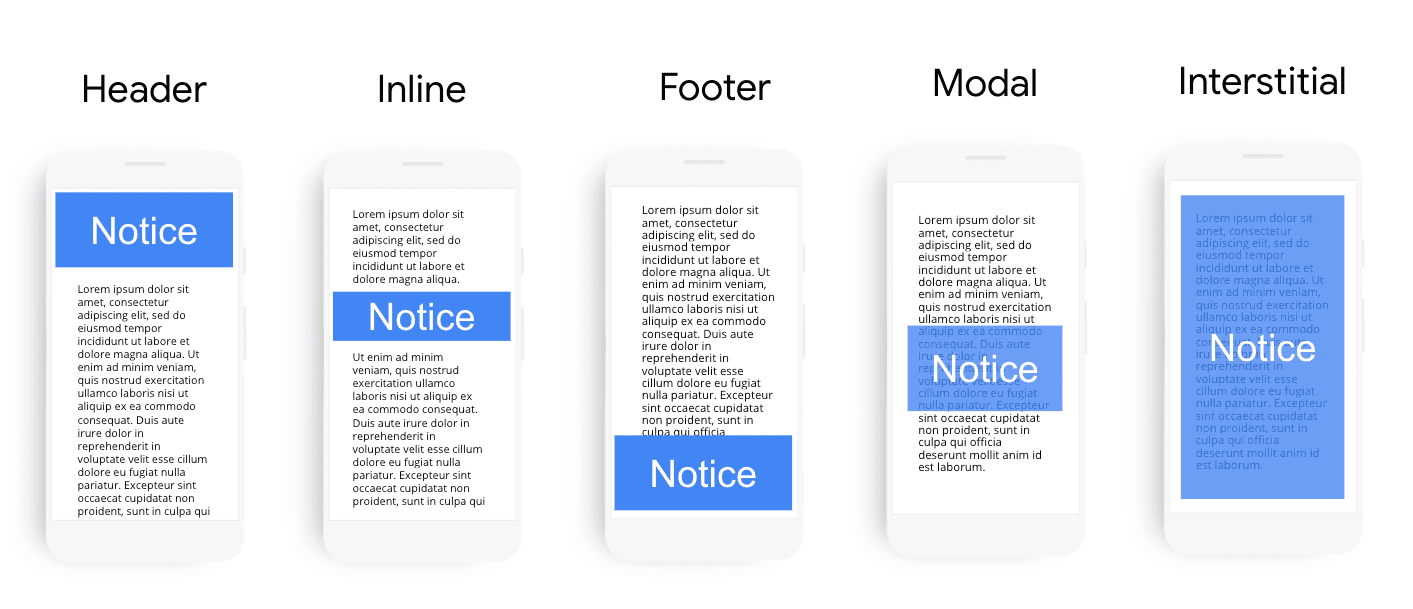
موضع الإعلان
يمكن عرض إشعارات ملفات تعريف الارتباط كعنوان أو عنصر مضمّن أو تذييل. ويمكن أيضًا عرضها فوق محتوى الصفحة باستخدام نافذة منبثقة أو عرضها على هيئة إعلان بيني.

إشعارات ملفات تعريف الارتباط في الرأس والتذييل والمضمّنة
يتم عادةً وضع إشعارات ملفات تعريف الارتباط في الرأس أو التذييل. من بين هذين الخيارين، يُفضّل بشكل عام وضع الإعلان في تذييل الصفحة لأنّه غير مزعج، ويجذب انتباه المستخدمين بدرجة أقل من الإعلانات البانر أو الإشعارات، ولا يتسبب عادةً في حدوث CLS. بالإضافة إلى ذلك، إنه مكان شائع لوضع سياسات الخصوصية وبنود الاستخدام.
على الرغم من أنّ إشعارات ملفات تعريف الارتباط المضمّنة هي خيار، إلا أنّه قد يكون من الصعب دمجها في واجهات المستخدم الحالية، وبالتالي فهي غير شائعة.
النوافذ المنبثقة
النوافذ المنبثقة هي إشعارات موافقة على ملفات تعريف الارتباط يتم عرضها فوق محتوى الصفحة. يمكن أن تختلف مظاهر النوافذ المنبثقة وأداؤها بشكل كبير حسب حجمها.
يمكن أن تكون النوافذ المنبثقة الأصغر حجمًا التي تظهر على جزء من الشاشة بديلاً جيدًا للمواقع الإلكترونية التي تواجه صعوبة في تنفيذ إشعارات ملفات تعريف الارتباط بطريقة لا تؤدي إلى تغييرات في تنسيق الصفحة.
من ناحية أخرى، يجب استخدام مربّعات الحوار الكبيرة التي تحجب معظم محتوى الصفحة بحرص. على وجه الخصوص، قد تلاحظ المواقع الإلكترونية الأصغر حجمًا أنّ المستخدمين يغادرونها بدلاً من قبول إشعار ملفات تعريف الارتباط لموقع إلكتروني غير مألوف يحتوي على محتوى مموّه. على الرغم من أنّ هذين المصطلحين ليسا بالضرورة مترادفين، إذا كنت تتمثّل في استخدام نموذج موافقة على ملفات تعريف الارتباط بملء الشاشة، يجب أن تكون على دراية باللوائح التنظيمية المتعلقة بجدران ملفّات تعريف الارتباط.
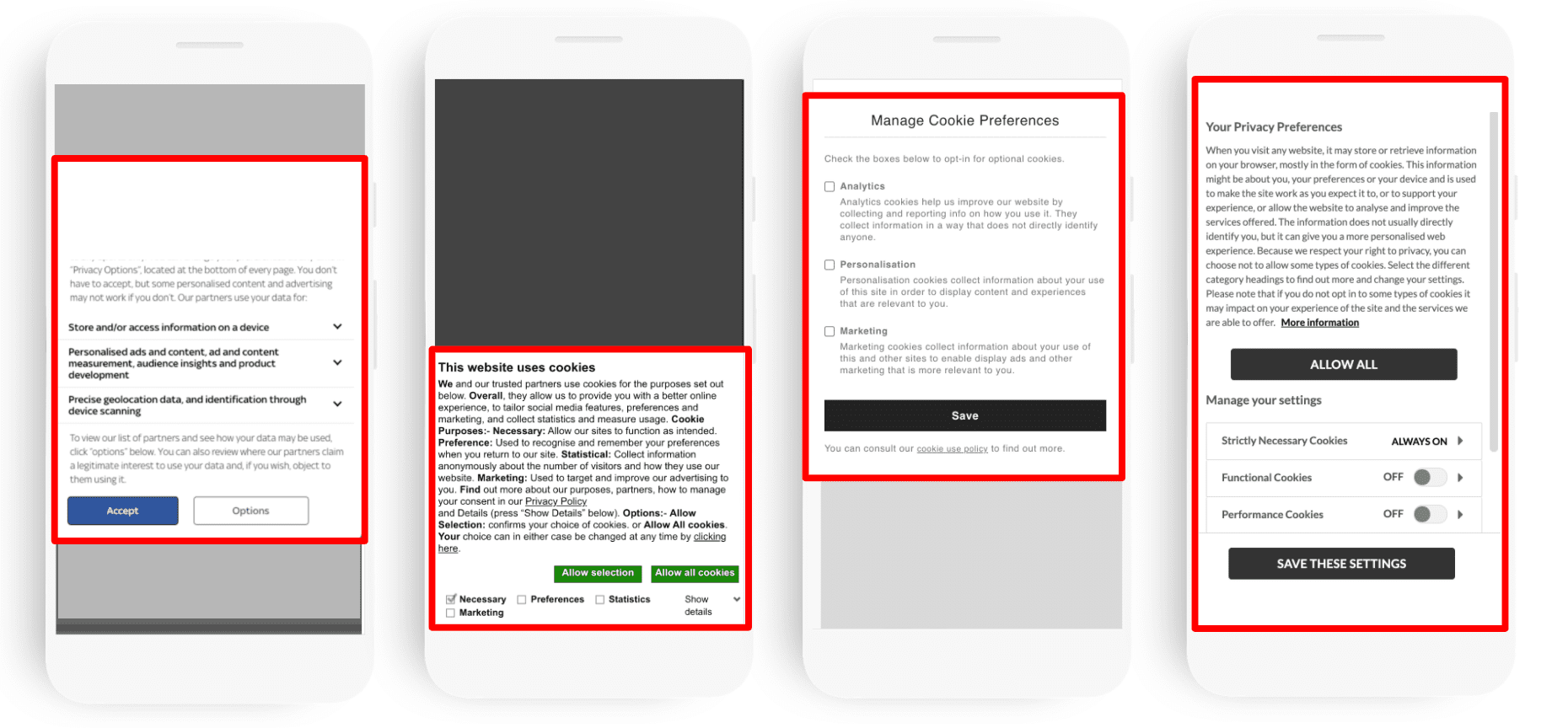
إمكانية الضبط
تمنح واجهات إشعارات ملفات تعريف الارتباط للمستخدمين مستويات مختلفة من التحكّم في ملفات تعريف الارتباط التي يقبلونها.
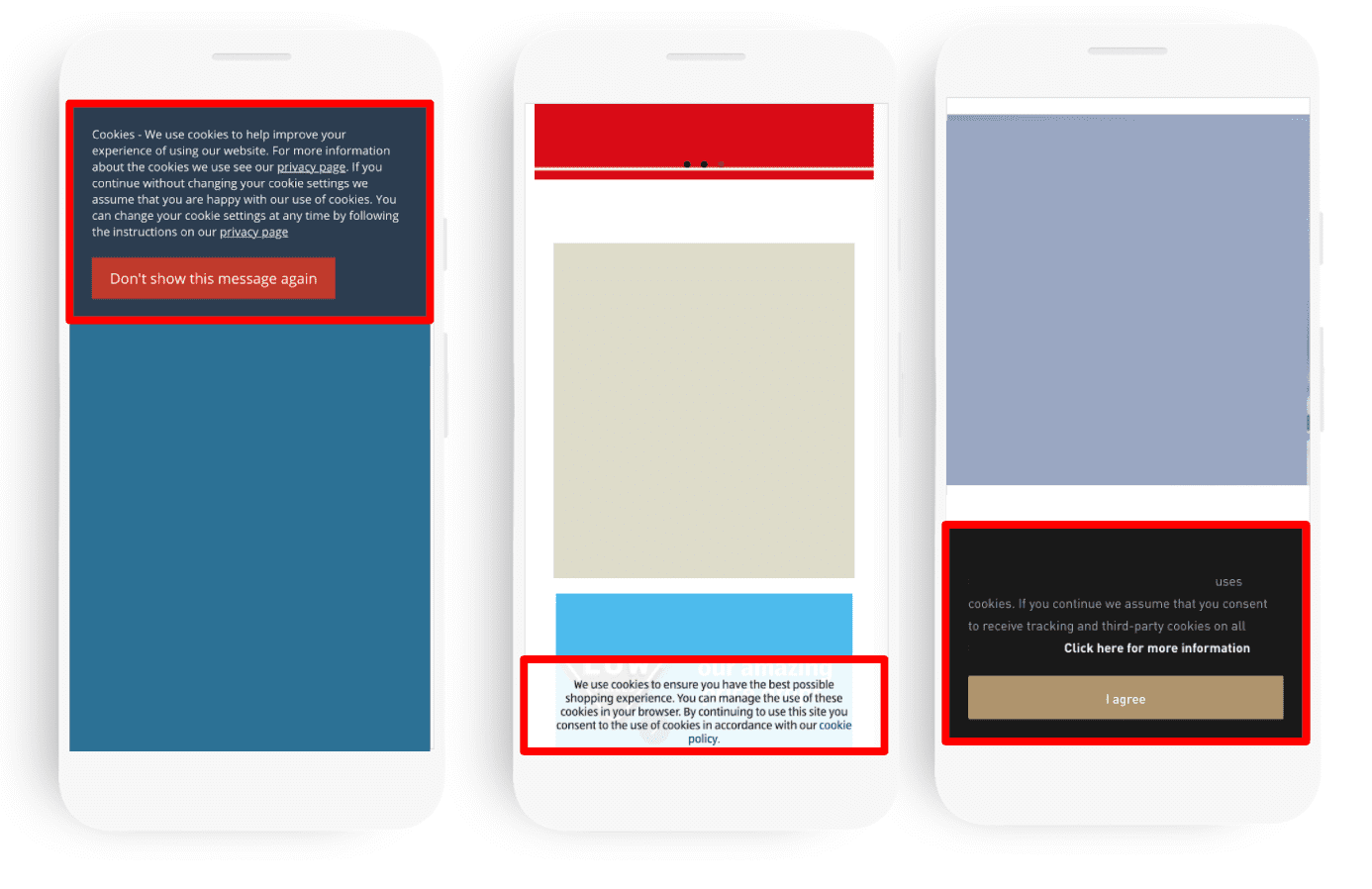
لا يمكن ضبطها
لا تقدّم بانر ملفّات تعريف الارتباط المصمّمة على شكل إشعارات للمستخدمين عناصر تحكّم مباشرةً في تجربة المستخدم لإيقاف ملفات تعريف الارتباط. بدلاً من ذلك، تشمل هذه المواقع عادةً رابطًا يؤدي إلى سياسة ملفات تعريف الارتباط الخاصة بالموقع الإلكتروني، والتي قد تقدّم للمستخدمين معلومات عن إدارة ملفات تعريف الارتباط باستخدام متصفّح الويب. وعادةً ما تتضمّن هذه الإشعارات زرَّي "إغلاق" و "قبول".

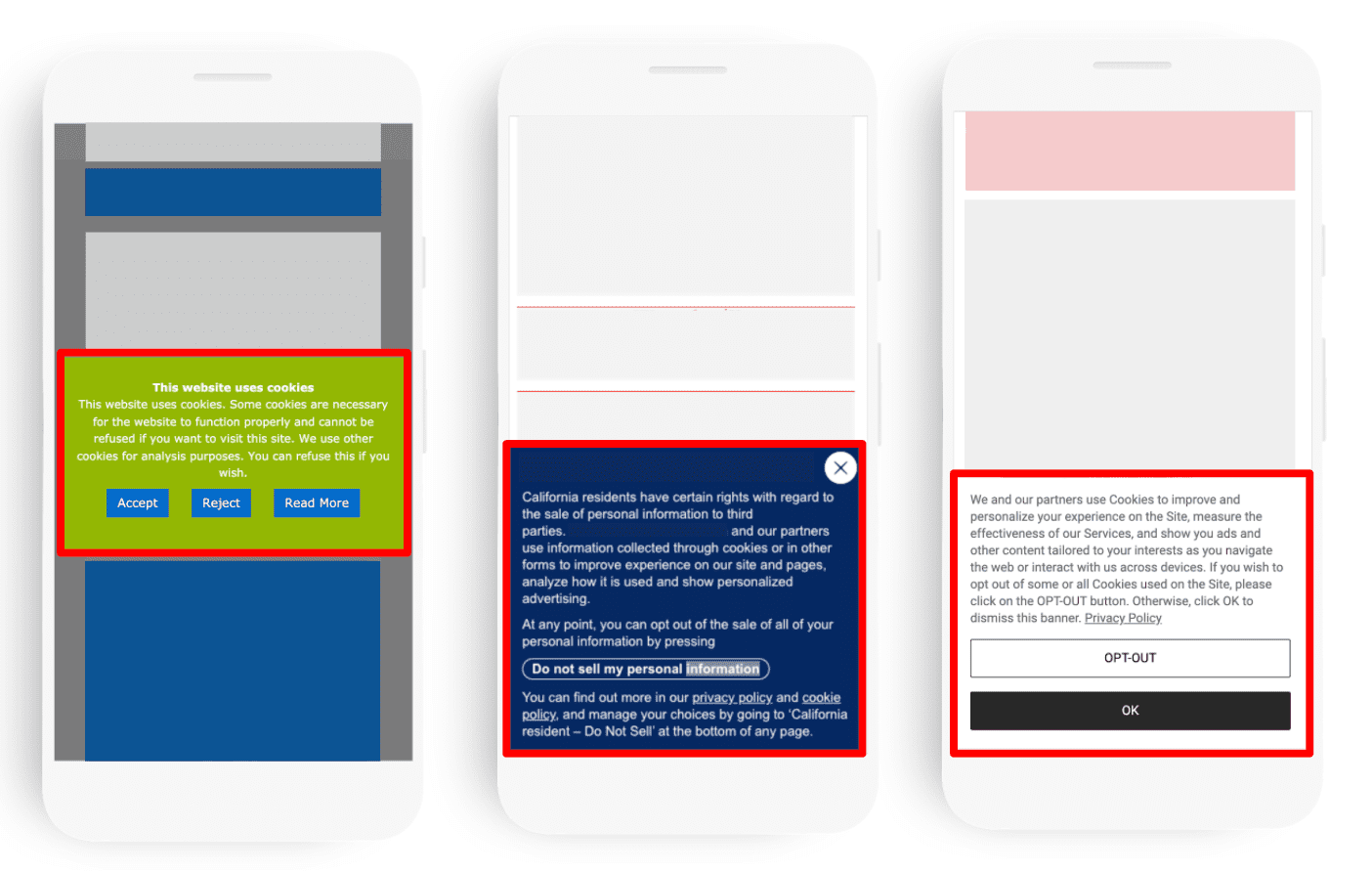
إمكانية ضبط بعض الإعدادات
تمنح إشعارات ملفات تعريف الارتباط هذه المستخدم خيار رفض ملفات تعريف الارتباط، ولكنها لا تسمح له باستخدام عناصر تحكّم أكثر دقة. هذه الطريقة في إشعارات ملفات تعريف الارتباط أقل شيوعًا.

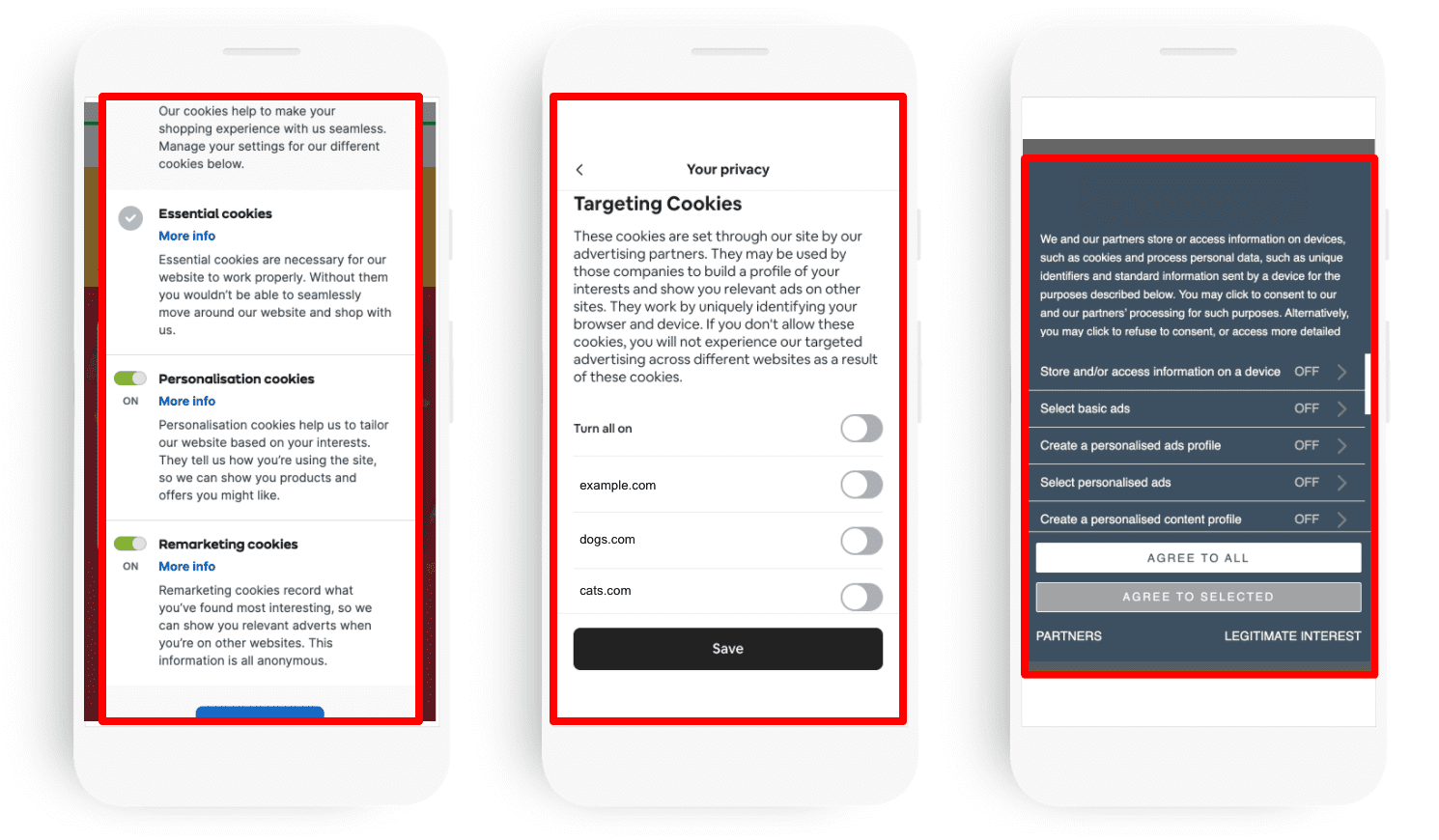
إمكانية الضبط بالكامل
توفّر إشعارات ملفات تعريف الارتباط هذه للمستخدمين عناصر تحكّم أكثر دقة لتحديد إعدادات استخدام ملفات تعريف الارتباط التي يقبلونها.

UX: غالبًا ما يتم عرض عناصر التحكّم في ضبط استخدام ملفات تعريف الارتباط باستخدام ملف ملتقى منفصل يتم تشغيله عندما يردّ المستخدم على إشعار موافقة ملف تعريف الارتباط الأوّلي. ومع ذلك، إذا كانت المساحة تسمح بذلك، ستعرض بعض المواقع الإلكترونية هذه عناصر التحكّم مضمّنة في إشعار الموافقة الأولي على ملفات تعريف الارتباط.
الدقة: إنّ الطريقة الأكثر شيوعًا لضبط ملفات تعريف الارتباط هي السماح للمستخدمين بالموافقة على ملفات تعريف الارتباط حسب "الفئة". تشمل أمثلة فئات ملفات تعريف الارتباط الشائعة ملفات تعريف الارتباط الوظيفية وملفّات تعريف الارتباط المستندة إلى الاستهداف وملفّات تعريف الارتباط في وسائل التواصل الاجتماعي.
ومع ذلك، ستتخذ بعض المواقع الإلكترونية خطوة إضافية وستسمح للمستخدمين بالموافقة على ملف تعريف ارتباط معيّن. بدلاً من ذلك، يمكنك تقسيم فئات ملفات تعريف الارتباط، مثل "الإعلان"، إلى حالات استخدام محدّدة، على سبيل المثال، السماح للمستخدمين بقبول "الإعلانات الأساسية" و "الإعلانات المخصّصة" بشكل منفصل.