Оптимизируйте уведомления о файлах cookie для повышения производительности и удобства использования.
В этом документе обсуждается, как уведомления о файлах cookie могут повлиять на производительность, измерение производительности и удобство использования.
Производительность
Уведомления о файлах cookie могут оказывать существенное влияние на производительность страницы, поскольку они обычно загружаются на ранних этапах процесса загрузки страницы, отображаются всем пользователям и потенциально могут влиять на загрузку рекламы и другого содержимого страницы.
Вот как уведомления о файлах cookie могут повлиять на показатели Web Vitals:
Самый большой контент (LCP) . Большинство уведомлений о согласии на использование файлов cookie довольно малы и поэтому обычно не содержат элемента LCP страницы. Однако это может произойти, особенно на мобильных устройствах. На мобильных устройствах уведомление о файлах cookie обычно занимает большую часть экрана. Обычно это происходит, когда уведомление о файлах cookie содержит большой блок текста (текстовые блоки также могут быть элементами LCP).
Взаимодействие со следующей отрисовкой (INP) . Уведомления о файлах cookie часто могут быть причиной высокого INP, поскольку при их принятии обычно добавляются множество сторонних скриптов. Основная проблема часто заключается в выполнении взаимодействия «Принять» , поскольку это приводит к большому объему обработки для одновременного добавления всех сторонних сценариев. Обратитесь к разделу «Лучшие практики», чтобы узнать, как смягчить эту проблему.
Совокупное изменение макета (CLS) . Уведомления о согласии на использование файлов cookie являются очень распространенным источником изменений макета.
Вообще говоря, вы можете ожидать, что уведомление о файлах cookie от сторонних поставщиков окажет большее влияние на производительность, чем уведомление о файлах cookie, которое вы создаете самостоятельно. Это проблема не только уведомлений о файлах cookie, а скорее природы сторонних скриптов в целом.
Лучшие практики
Рекомендации в этом разделе сосредоточены на уведомлениях о сторонних файлах cookie. Некоторые, но не все, из этих рекомендаций также будут применимы к уведомлениям о собственных файлах cookie.
Понять влияние уведомлений о файлах cookie на INP
Как упоминалось ранее, кнопка «Принять» часто является конкретной причиной проблем с INP из-за большого объема обработки, выполняемой при ее нажатии.
Команда Chrome работала с рядом платформ управления согласием (CMP), чтобы после нажатия кнопки «Принять» браузер мог быстро подтвердить это согласие при следующей отрисовке. См. в качестве примера этот практический пример PubTech .
Если это затронуло ваш CMP, попробуйте связаться с ними и узнать, смогут ли они аналогичным образом избежать проблем с INP для сайтов, встраивающих его. См. статью «Оптимизация длинных задач», где приведены рекомендации по тактике достижения результатов.
Загружать сценарии уведомлений о файлах cookie асинхронно
Скрипты уведомления о файлах cookie должны загружаться асинхронно. Для этого добавьте атрибут async в тег скрипта.
<script src="https://example.com/script.js" async>
Скрипты, которые не являются асинхронными, блокируют анализатор браузера. Это задерживает загрузку страницы и LCP. Дополнительную информацию см. в разделе Эффективная загрузка стороннего JavaScript .
Загружать сценарии уведомления о файлах cookie напрямую
Сценарии уведомления о файлах cookie следует загружать «напрямую», помещая тег сценария в HTML-код основного документа, а не загружать с помощью диспетчера тегов или другого сценария. Использование диспетчера тегов или вторичного сценария для внедрения сценария уведомления о файлах cookie задерживает загрузку сценария уведомления о файлах cookie: он скрывает сценарий от упреждающего анализатора браузера и предотвращает загрузку сценария до выполнения JavaScript.
Установите раннюю связь с источником уведомления о файлах cookie.
Все сайты, которые загружают свои сценарии уведомлений о файлах cookie из стороннего местоположения, должны использовать подсказки ресурсов dns-prefetch или preconnect чтобы помочь установить раннее соединение с источником, на котором размещены ресурсы уведомлений о файлах cookie. Дополнительную информацию см. в разделе Заранее установите сетевые подключения, чтобы улучшить воспринимаемую скорость страницы .
<link rel="preconnect" href="https://cdn.example.com/">
Предварительно загрузите уведомления о файлах cookie, если это необходимо.
Некоторым сайтам было бы полезно использовать подсказку preload ресурса для загрузки сценария уведомления о файлах cookie. Подсказка preload ресурса сообщает браузеру о необходимости инициировать ранний запрос указанного ресурса.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload наиболее эффективна, когда ее использование ограничивается получением пары ключевых ресурсов на странице. Таким образом, полезность предварительной загрузки сценария уведомления о файлах cookie будет варьироваться в зависимости от ситуации.
Помните о компромиссах в производительности при оформлении уведомлений о файлах cookie.
Настройка внешнего вида уведомления о сторонних файлах cookie может повлечь за собой дополнительные затраты на производительность. Например, уведомления о сторонних файлах cookie не всегда могут повторно использовать те же ресурсы (например, веб-шрифты), которые используются в других местах страницы. Кроме того, уведомления о сторонних файлах cookie обычно загружают стили в конце длинных цепочек запросов. Чтобы избежать каких-либо сюрпризов, следите за тем, как ваше уведомление о файлах cookie загружает и применяет стили и соответствующие ресурсы.
Избегайте смещения макета
Вот некоторые из наиболее распространенных проблем со сдвигом макета, связанных с уведомлениями о файлах cookie:
- Уведомления о файлах cookie в верхней части экрана. Уведомления о файлах cookie в верхней части экрана являются очень распространенным источником изменения макета. Если уведомление о файле cookie вставлено в DOM после того, как окружающая страница уже отрисована, оно переместит элементы страницы, расположенные под ним, дальше вниз по странице. Этот тип смещения макета можно устранить, зарезервировав место в DOM для уведомления о согласии. Если это невозможно — например, если размеры уведомления о файлах cookie различаются в зависимости от региона, рассмотрите возможность использования прикрепленного нижнего колонтитула или модального окна для отображения уведомления о файлах cookie. Поскольку оба этих альтернативных подхода отображают уведомление о файлах cookie как «наложение» поверх остальной части страницы, уведомление о файлах cookie не должно вызывать сдвигов содержимого при загрузке.
- Анимация . Во многих уведомлениях о файлах cookie используется анимация. Например, «скольжение» уведомления о файлах cookie является распространенным шаблоном проектирования. В зависимости от того, как эти эффекты реализованы, они могут вызвать сдвиги макета. Дополнительные сведения см. в разделе Отладка изменений макета .
- Шрифты . Шрифты с поздней загрузкой могут блокировать рендеринг и/или вызывать сдвиги макета. Это явление более заметно при медленных соединениях.
Расширенная оптимизация загрузки
Эти методы требуют больше усилий для реализации, но могут дополнительно оптимизировать загрузку сценариев уведомлений о файлах cookie:
- Кэширование и обслуживание сторонних сценариев уведомлений о файлах cookie с ваших собственных серверов может повысить скорость доставки этих ресурсов.
- Использование сервис-воркеров может предоставить вам больший контроль над выборкой и кэшированием сторонних сценариев, таких как сценарии уведомления о файлах cookie.
Измерение производительности
Уведомления о файлах cookie могут повлиять на показатели производительности. В этом разделе обсуждаются некоторые из этих последствий и методы их смягчения.
Реальный мониторинг пользователей (RUM)
Некоторые инструменты аналитики и RUM используют файлы cookie для сбора данных о производительности. Если пользователь отказывается от использования файлов cookie, эти инструменты не смогут собирать данные о производительности.
Сайты должны знать об этом явлении; Также стоит понять механизмы, которые ваш инструментарий RUM использует для сбора данных. Однако для типичного объекта это несоответствие, вероятно, не является поводом для беспокойства, учитывая направление и величину искажения данных. Использование файлов cookie не является техническим требованием для измерения производительности. Библиотека JavaScript web-vitals — это пример библиотеки, которая не использует файлы cookie.
В зависимости от того, как ваш сайт использует файлы cookie для сбора данных о производительности (то есть содержат ли файлы cookie личную информацию), а также от соответствующего законодательства, использование файлов cookie для измерения производительности может не подпадать под те же законодательные требования, что и некоторые из них. файлы cookie, используемые на вашем сайте для других целей, например рекламные файлы cookie. Некоторые сайты предпочитают выделять файлы cookie производительности в отдельную категорию файлов cookie при запросе согласия пользователя.
Синтетический мониторинг
Без специальной настройки большинство синтетических инструментов (таких как Lighthouse и WebPageTest) будут измерять опыт только нового пользователя, который не ответил на уведомление о согласии на использование файлов cookie. Однако при сборе данных о производительности необходимо учитывать не только изменения в состоянии кэша (например, первоначальное посещение или повторное посещение), но и изменения в состоянии принятия файлов cookie — принятые, отклоненные или неотвеченные.
Тестирование уведомлений о файлах cookie с помощью WebPageTest
В следующих разделах обсуждаются настройки WebPageTest и Lighthouse, которые могут быть полезны для включения уведомлений о файлах cookie в рабочие процессы измерения производительности. Однако файлы cookie и уведомления о файлах cookie — лишь один из многих факторов, которые сложно идеально смоделировать в лабораторных условиях. По этой причине важно сделать данные RUM краеугольным камнем вашего сравнительного анализа производительности, а не синтетическим инструментом.
Используйте сценарии
Вы можете использовать сценарии, чтобы WebPageTest «щелкнул» баннер согласия на использование файлов cookie во время сбора трассировки.
Добавьте скрипт, перейдя на вкладку «Сценарий» . Следующий скрипт переходит к URL-адресу, который нужно протестировать, а затем щелкает элемент DOM с id=cookieButton .
combineSteps
navigate %URL%
clickAndWait id=cookieButton
При использовании этого сценария помните, что:
-
combineStepsсообщает WebPageTest «объединить» результаты последующих шагов сценария в единый набор трассировок и измерений. Запуск этого скрипта безcombineStepsтакже может быть полезен — отдельные трассировки позволяют легче увидеть, были ли ресурсы загружены до или после принятия файлов cookie. -
%URL%— это соглашение WebPageTest, которое относится к тестируемому URL-адресу. -
clickAndWaitсообщает WebPageTest щелкнуть элемент, указанныйattribute=value, и дождаться завершения последующего действия браузера. Он соответствует форматуclickAndWait attribute=Value.
Если вы правильно настроили этот сценарий, на снимке экрана, сделанном WebPageTest, не должно быть уведомления о файлах cookie (уведомление о файлах cookie было принято).
Дополнительные сведения о сценариях WebPageTest см. в документации WebPageTest .
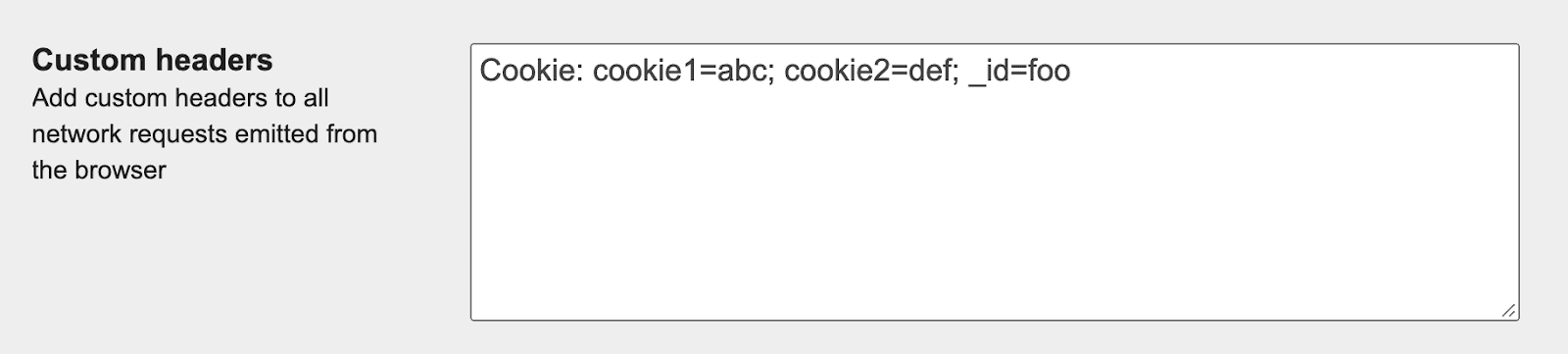
Установить файлы cookie
Чтобы запустить WebPageTest с набором файлов cookie, перейдите на вкладку «Дополнительно» и добавьте заголовок файла cookie в поле «Пользовательские заголовки» :

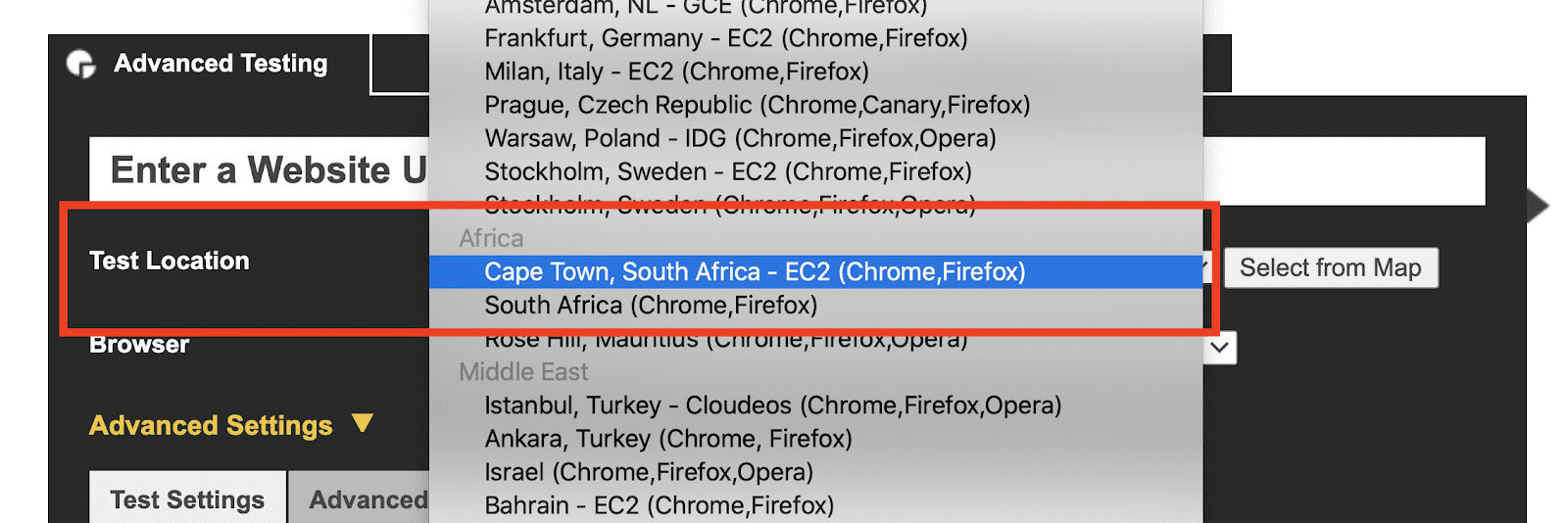
Изменить место проведения теста
Чтобы изменить местоположение теста, используемое WebPageTest, щелкните раскрывающийся список «Место тестирования», расположенный на вкладке «Расширенное тестирование» .

Тестирование уведомлений о файлах cookie с помощью Lighthouse
Установка файлов cookie при запуске Lighthouse может служить механизмом перевода страницы в определенное состояние для тестирования Lighthouse. Поведение файлов cookie Lighthouse немного различается в зависимости от контекста (DevTools, CLI или PageSpeed Insights).
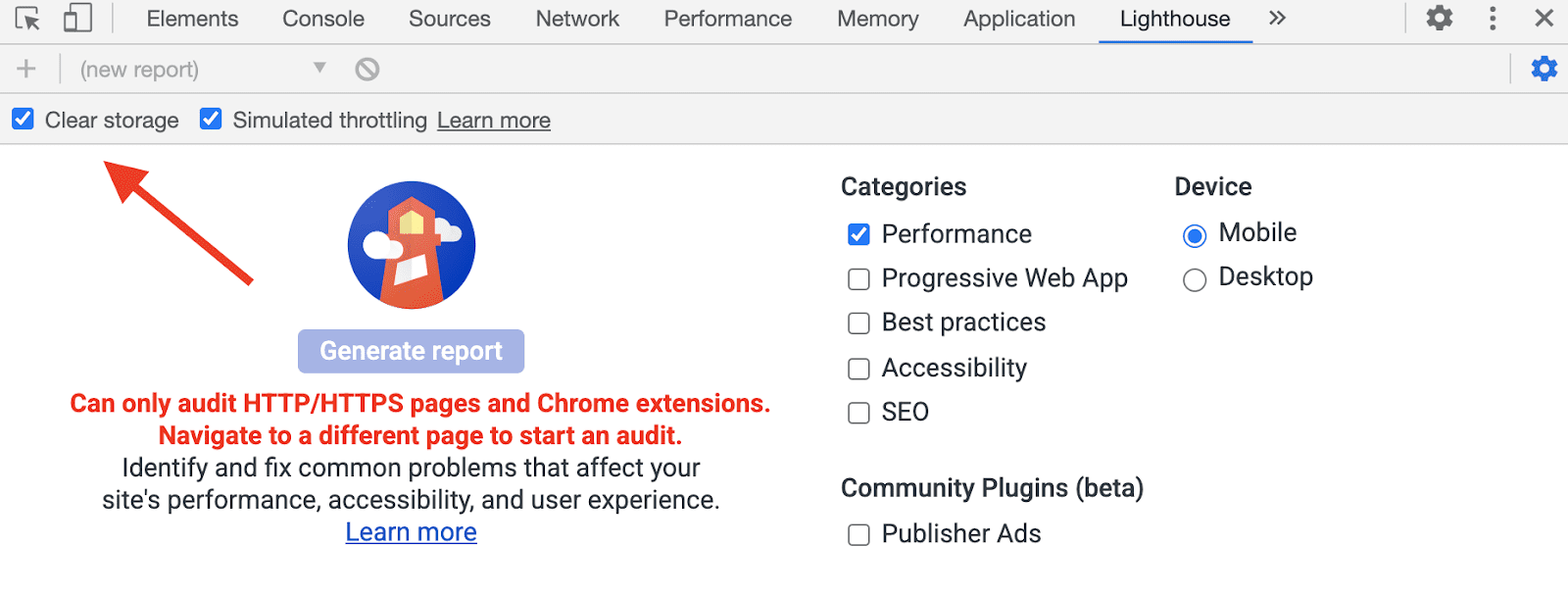
Инструменты разработчика
Файлы cookie не удаляются при запуске Lighthouse из DevTools. Однако другие типы хранилищ по умолчанию очищаются. Это поведение можно изменить, используя опцию «Очистить хранилище» на панели настроек Lighthouse .

интерфейс командной строки
При запуске Lighthouse из CLI используется новый экземпляр Chrome, поэтому по умолчанию файлы cookie не устанавливаются. Чтобы запустить Lighthouse из CLI с определенным набором файлов cookie, используйте следующую команду :
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Дополнительную информацию о настройке пользовательских заголовков запросов в Lighthouse CLI см. в разделе «Запуск Lighthouse на аутентифицированных страницах» .
Статистика PageSpeed
При запуске Lighthouse из PageSpeed Insights используется новый экземпляр Chrome и не устанавливаются файлы cookie. PageSeed Insights нельзя настроить на установку определенных файлов cookie.
Пользовательский опыт
Пользовательский опыт (UX) различных уведомлений о согласии на использование файлов cookie в первую очередь зависит от двух решений: расположение уведомления о файлах cookie на странице и степень, в которой пользователь может настроить использование файлов cookie на сайте. В этом разделе обсуждаются потенциальные подходы к этим двум решениям.
При рассмотрении потенциального дизайна уведомления о файлах cookie следует учитывать следующие моменты:
- UX: Это хороший пользовательский опыт? Как этот конкретный дизайн повлияет на существующие элементы страницы и потоки пользователей?
- Бизнес: Какова стратегия использования файлов cookie вашего сайта? Каковы ваши цели в отношении уведомления о файлах cookie?
- Юридические вопросы: Соответствует ли это требованиям законодательства?
- Инженерное дело: Сколько работы потребуется для реализации и поддержки? Насколько сложно было бы измениться?
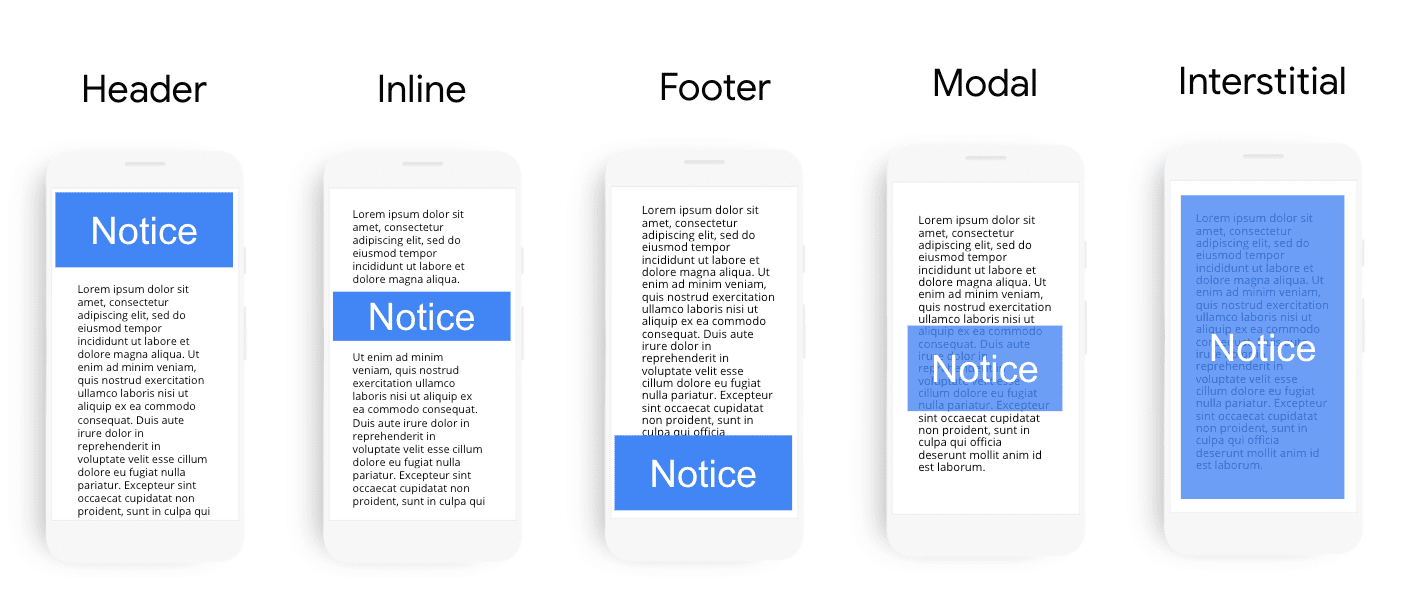
Размещение
Уведомления о файлах cookie могут отображаться в виде заголовка, встроенного элемента или нижнего колонтитула. Их также можно отображать поверх содержимого страницы с помощью модального окна или использовать в качестве межстраничного объявления.

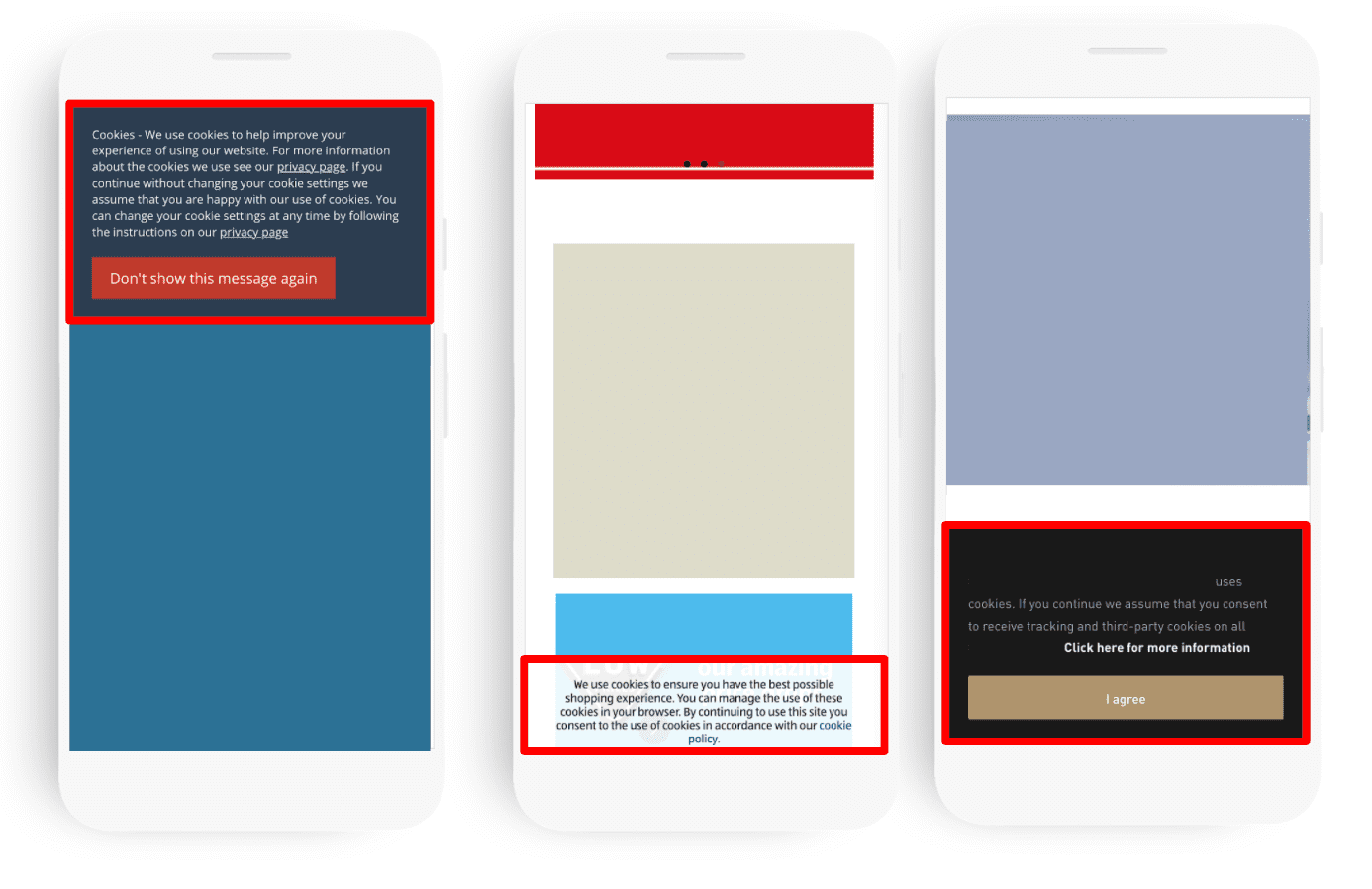
Заголовок, нижний колонтитул и встроенные уведомления о файлах cookie
Уведомления о файлах cookie обычно размещаются в верхнем или нижнем колонтитуле. Из этих двух вариантов размещение нижнего колонтитула обычно предпочтительнее, поскольку оно ненавязчиво, не конкурирует за внимание с рекламными баннерами или уведомлениями и обычно не вызывает CLS. Кроме того, это обычное место для размещения политики конфиденциальности и условий использования.
Хотя встроенные уведомления о файлах cookie являются опцией, их может быть сложно интегрировать в существующие пользовательские интерфейсы, и поэтому они встречаются редко.
Модальные окна
Модальные окна — это уведомления о согласии на использование файлов cookie, которые отображаются поверх содержимого страницы. Модальные окна могут выглядеть и работать по-разному в зависимости от их размера.
Небольшие модальные окна с частичным экраном могут быть хорошей альтернативой для сайтов, которые пытаются внедрить уведомления о файлах cookie таким образом, чтобы не вызывать изменений макета .
С другой стороны, большие модальные окна, которые скрывают большую часть содержимого страницы, следует использовать осторожно. В частности, на небольших сайтах пользователи могут не принимать уведомления о файлах cookie незнакомого сайта со скрытым содержанием, а отказываться от них. Хотя это не обязательно синонимы, если вы планируете использовать полноэкранную модальную форму согласия на использование файлов cookie, вам следует знать законодательство, касающееся стен файлов cookie .
Конфигурируемость
Интерфейсы уведомлений о файлах cookie предоставляют пользователям различные уровни контроля над тем, какие файлы cookie они принимают.
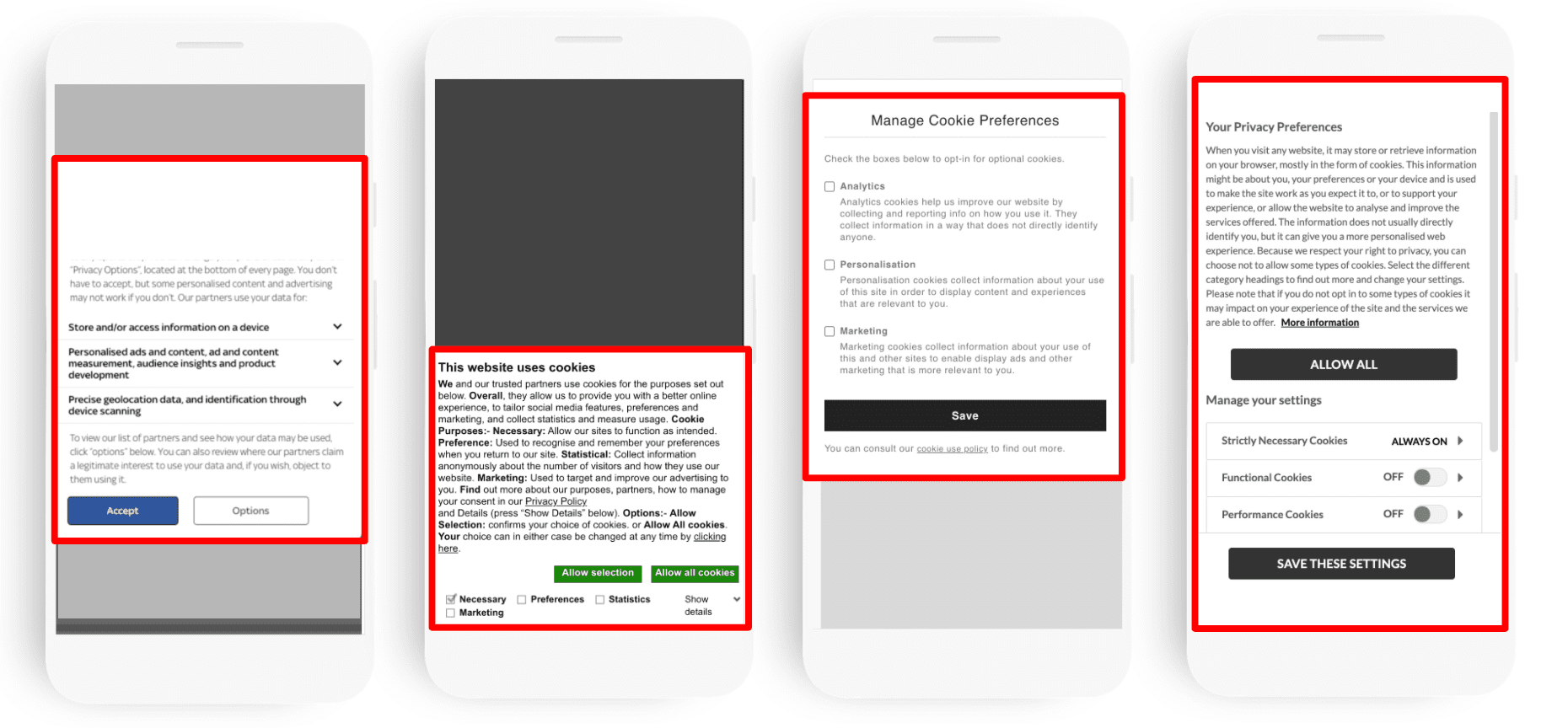
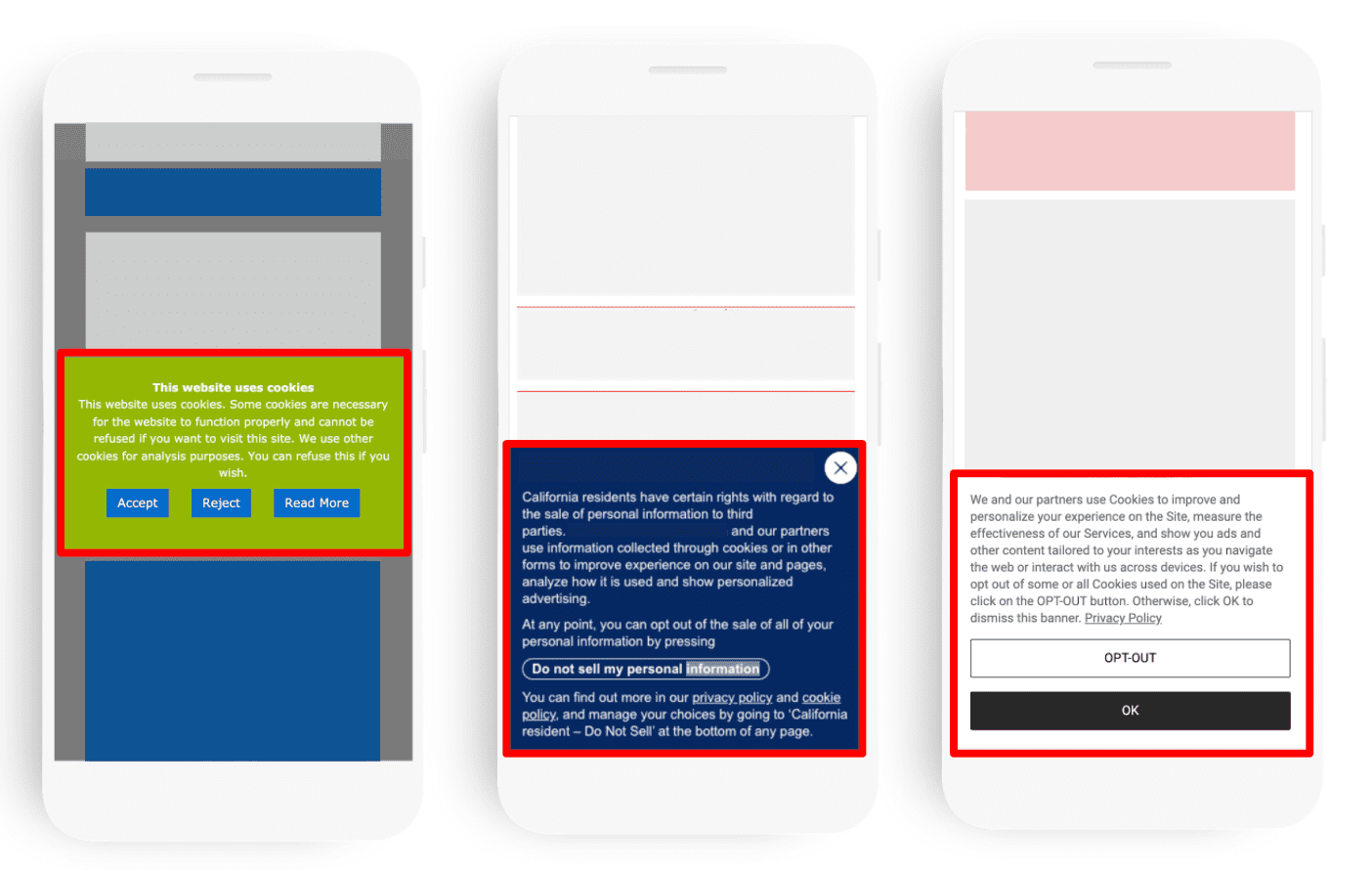
Нет возможности настройки
Эти баннеры файлов cookie в виде уведомлений не предоставляют пользователям прямых UX-элементов управления для отказа от файлов cookie. Вместо этого они обычно включают ссылку на политику использования файлов cookie сайта, которая может предоставить пользователям информацию об управлении файлами cookie с помощью их веб-браузера. Эти уведомления обычно включают кнопки «Отклонить» и «Принять».

Некоторая настраиваемость
Эти уведомления о файлах cookie дают пользователю возможность отказаться от файлов cookie, но не поддерживают более детальный контроль. Такой подход к уведомлениям о файлах cookie встречается реже.

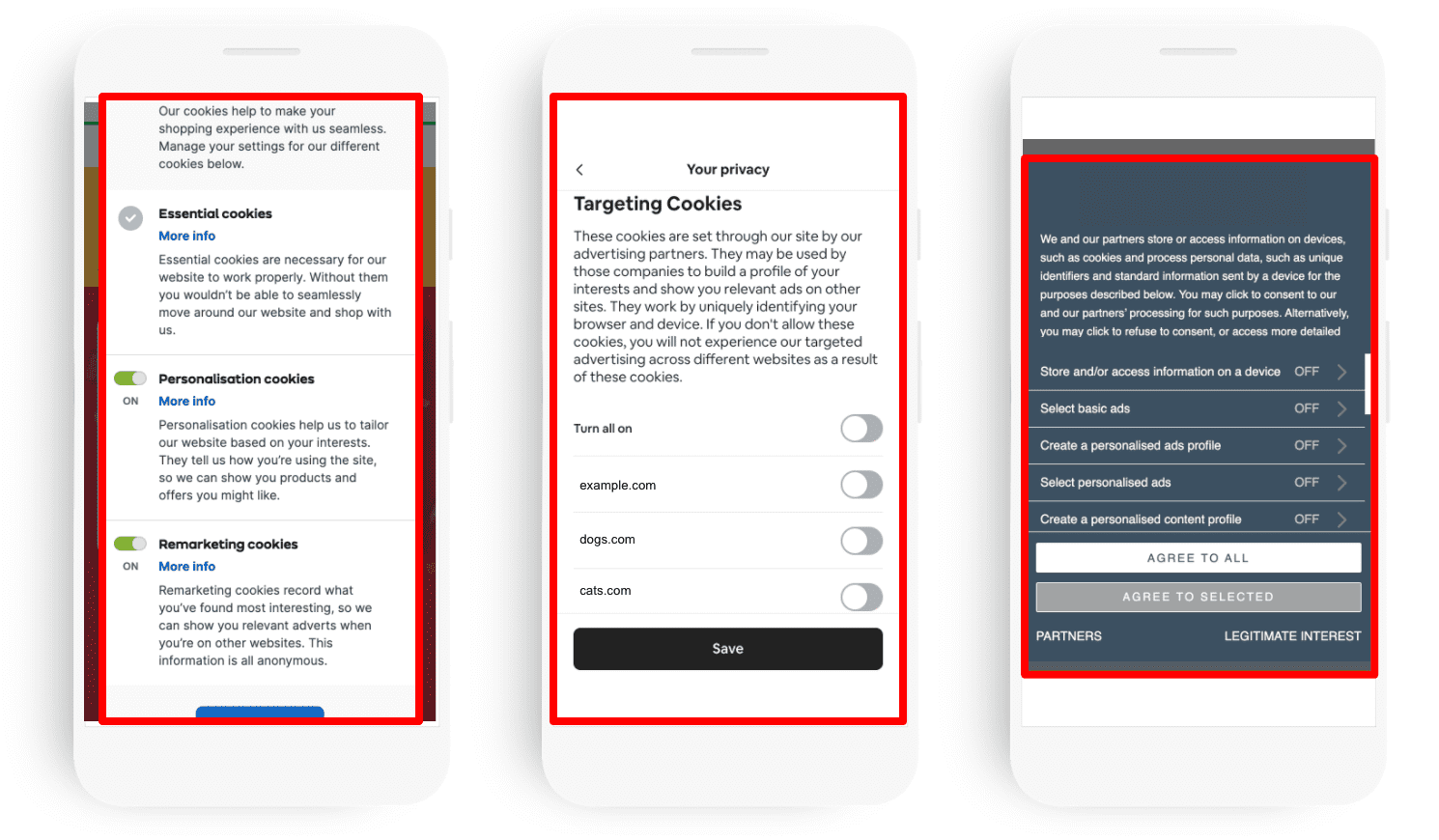
Полная настраиваемость
Эти уведомления о файлах cookie предоставляют пользователям более детальные элементы управления для настройки использования файлов cookie, которые они принимают.

UX : элементы управления для настройки использования файлов cookie чаще всего отображаются с помощью отдельного модального окна, которое запускается, когда пользователь отвечает на первоначальное уведомление о согласии на использование файлов cookie. Однако, если позволяет место, на некоторых сайтах эти элементы управления будут отображаться в первоначальном уведомлении о согласии на использование файлов cookie.
Детализация . Самый распространенный подход к настройке файлов cookie — предоставить пользователям возможность соглашаться на использование файлов cookie по «категории файлов cookie». Примеры распространенных категорий файлов cookie включают функциональные, таргетинговые файлы cookie и файлы cookie социальных сетей.
Однако некоторые сайты идут еще дальше и позволяют пользователям соглашаться на использование каждого файла cookie. В качестве альтернативы, другой способ предоставить пользователям более конкретные элементы управления — это разбить категории файлов cookie, такие как «реклама», на конкретные случаи использования, например, разрешить пользователям отдельно соглашаться на «базовую рекламу» и «персонализированную рекламу».