כדאי להשתמש ב-COOP וב-COEP כדי להגדיר סביבה מבודדת ממקורות שונים ולהפעיל תכונות מתקדמות כמו SharedArrayBuffer, performance.measureUserAgentSpecificMemory() וטיימר ברזולוציה גבוהה עם דיוק משופר.
עדכונים
- 21 ביוני 2022: צריך לשים לב גם לסקריפטים של Worker כשמפעילים בידוד בין מקורות שונים. הוספתי כמה הסברים.
- 5 באוגוסט 2021: JS Self-Profiling API הוזכר כאחד מממשקי ה-API שנדרשת עבורם בידוד בין מקורות שונים, אבל בעקבות שינוי הכיוון האחרון, הוא הוסר.
- 6 במאי 2021: על סמך המשוב והבעיות שדווחו, החלטנו לשנות את ציר הזמן של
SharedArrayBufferהשימוש ב-SharedArrayBuffer באתרים שלא מבודדים מדומיינים אחרים כך שהשימוש יוגבל ב-Chrome M92. - 16 באפריל 2021: הוספנו הערות לגבי מצב חדש של COEP ללא אישורים ו-COOP same-origin-allow-popups כתנאי פחות מחמיר לבידוד בין מקורות שונים.
- 5 במרץ 2021: הסרנו את המגבלות על הפונקציות
SharedArrayBuffer,performance.measureUserAgentSpecificMemory()וניפוי הבאגים, שמופעלות עכשיו באופן מלא ב-Chrome 89. נוספו יכולות עתידיות,performance.now()ו-performance.timeOrigin, שיהיו מדויקות יותר. - 19 בפברואר 2021: הוספנו הערה לגבי מדיניות התכונות
allow="cross-origin-isolated"ופונקציונליות ניפוי הבאגים בכלי הפיתוח. - 15 באוקטובר 2020:
self.crossOriginIsolatedזמין מגרסה Chrome 87. בהתאם לכך,document.domainהוא קבוע כש-self.crossOriginIsolatedמחזירהtrue. performance.measureUserAgentSpecificMemory()מסיימת את תקופת הניסיון שלה, ומופעלת כברירת מחדל ב-Chrome 89. התכונה Shared Array Buffer ב-Android Chrome תהיה זמינה החל מגרסה Chrome 88.
חלק מ-API האינטרנט מגדילים את הסיכון למתקפות בערוץ צדדי כמו Spectre. כדי לצמצם את הסיכון הזה, דפדפנים מציעים סביבה מבודדת שנקראת 'מבודד ממקורות שונים' (cross-origin isolated). במצב מבודד ממקורות שונים, דף האינטרנט יוכל להשתמש בתכונות עם הרשאות מיוחדות, כולל:
| API | תיאור |
|---|---|
SharedArrayBuffer
|
נדרש עבור שרשורים של WebAssembly. האפשרות הזו זמינה החל מ-Chrome 88 ב-Android. גרסת המחשב מופעלת כרגע כברירת מחדל בעזרת בידוד אתרים, אבל תידרש חסימה לגישה מדומיינים אחרים, ו היא תושבת כברירת מחדל ב-Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
התכונה זמינה מגרסה Chrome 89. |
performance.now(), performance.timeOrigin
|
האפשרות הזו זמינה כרגע בדפדפנים רבים, והרזולוציה מוגבלת ל-100 מיקרו-שניות ומעלה. בבידוד בין מקורות שונים, הרזולוציה יכולה להיות 5 מיקרו-שניות ומעלה. |
המצב 'פרטים מבודדים מרובי מקורות' גם מונע שינויים ב-document.domain. (האפשרות לשנות את document.domain מאפשרת תקשורת בין מסמכים מאותו האתר, ונחשבת לפרצה במדיניות המקור הזהה).
כדי להפעיל את המצב של בידוד ממקורות שונים, צריך לשלוח את כותרות ה-HTTP הבאות במסמך הראשי:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
הכותרות האלה מנחות את הדפדפן לחסום טעינה של משאבים או של iframe שלא הוגדרו לטעינה על ידי מסמכים ממקורות שונים, ומונעות מחלונות ממקורות שונים ליצור אינטראקציה ישירה עם המסמך. זה גם אומר שצריך להביע הסכמה לטעינת המשאבים האלה מדומיינים אחרים.
כדי לבדוק אם דף אינטרנט מבודד מדומיינים אחרים, צריך לבדוק את self.crossOriginIsolated.
במאמר הזה נסביר איך להשתמש בכותרות החדשות האלה. במאמר המשך אציג עוד רקע והקשר.
פריסת COOP ו-COEP כדי לבודד את האתר שלכם ממקורות שונים
שילוב של COOP ו-COEP
1. הגדרת הכותרת Cross-Origin-Opener-Policy: same-origin במסמך ברמה העליונה
אם מפעילים את COOP: same-origin במסמך ברמה העליונה, לחלונות עם אותו מקור ולחלונות שנפתחו מהמסמך תהיה קבוצת הקשר גלישה נפרדת, אלא אם הם באותו מקור עם אותה הגדרת COOP.
לכן, האבטחה מופעלת בחלונות שנפתחים, והתקשורת ההדדית בין שני החלונות מושבתת.
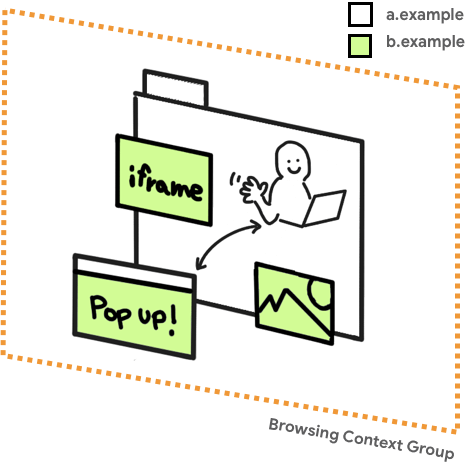
קבוצת הקשרים של הגלישה היא קבוצה של חלונות שיכולים להפנות אחד לשני. לדוגמה, מסמך ברמה העליונה ומסמכי הצאצא שלו שמוטמעים באמצעות <iframe>.
אם אתר (https://a.example) פותח חלון קופץ (https://b.example),
חלון הפתיחה והחלון הקופץ חולקים את אותו הקשר גלישה, ולכן
יש להם גישה זה לזה באמצעות ממשקי DOM API כמו window.opener.

אפשר לבדוק אם החלון שפותח והחלון שנפתח נמצאים בקבוצות נפרדות של הקשרים לגלישה מתוך כלי הפיתוח.
2. מוודאים שהאפשרויות CORP או CORS מופעלות במשאבים
מוודאים שכל המשאבים בדף נטענים עם כותרות HTTP של CORP או CORS. השלב הזה נדרש כדי לבצע את שלב 4, הפעלת COEP.
אלה הפעולות שצריך לבצע בהתאם לאופי המשאב:
- אם המשאב אמור להיטען רק מאותו מקור, צריך להגדיר את הכותרת
Cross-Origin-Resource-Policy: same-origin. - אם המשאב אמור להיטען רק מאותו אתר אבל ממקורות שונים, צריך להגדיר את הכותרת
Cross-Origin-Resource-Policy: same-site. - אם המשאב נטען ממקורות חוצי-דומיין שנמצאים בשליטתכם, כדאי להגדיר את הכותרת
Cross-Origin-Resource-Policy: cross-origin. - למשאבים ממקורות שונים שאין לכם שליטה עליהם:
- אם המשאב מוגש עם CORS, צריך להשתמש במאפיין
crossoriginבתג ה-HTML של הטעינה. (לדוגמה,<img src="***" crossorigin>). - לבקש מבעלי המשאב לתמוך ב-CORS או ב-CORP.
- אם המשאב מוגש עם CORS, צריך להשתמש במאפיין
- במקרה של iframe, פועלים לפי אותם עקרונות שצוינו למעלה ומגדירים את התג
Cross-Origin-Resource-Policy: cross-origin(אוsame-site,same-originבהתאם להקשר). - סקריפטים שנטענים באמצעות
WebWorkerצריכים להיות מוגשים מאותו מקור, כך שלא צריך כותרות CORP או CORS. - כדי להטמיע מסמך או worker שמוגשים עם
COEP: require-corp, צריך להגדיר את הכותרתCross-Origin-Resource-Policy: cross-originבמשאבי משנה ממקורות שונים שנטענים ללא CORS. לדוגמה, זה חל על<script>,importScripts,<link>,<video>,<iframe>וכו'.
3. שימוש בכותרת ה-HTTP של COEP Report-Only להערכת משאבים מוטמעים
לפני שמפעילים את COEP באופן מלא, אפשר לבצע הרצה יבשה באמצעות הכותרת Cross-Origin-Embedder-Policy-Report-Only כדי לבדוק אם המדיניות פועלת בפועל. תקבלו דוחות בלי לחסום תוכן מוטמע.
ההגדרה הזו חלה באופן רקורסיבי על כל המסמכים, כולל המסמך ברמה העליונה, תגי iframe וסקריפטים של worker. מידע על כותרת HTTP מסוג Report-Only זמין במאמר מעקב אחר בעיות באמצעות Reporting API.
4. הפעלת COEP
אחרי שמוודאים שהכול פועל ושאפשר לטעון את כל המשאבים בהצלחה, מחליפים את הכותרת Cross-Origin-Embedder-Policy-Report-Only בכותרת Cross-Origin-Embedder-Policy עם אותו ערך בכל המסמכים, כולל אלה שמוטמעים באמצעות תגי iframe וסקריפטים של worker.
איך בודקים אם הבידוד הצליח באמצעות self.crossOriginIsolated
המאפיין self.crossOriginIsolated מחזיר true כשדף האינטרנט נמצא במצב מבודד בין מקורות שונים, וכל המשאבים והחלונות מבודדים באותה קבוצת הקשר גלישה. אתם יכולים להשתמש ב-API הזה כדי לבדוק אם הצלחתם לבודד את קבוצת הקשרים לגלישה ולקבל גישה לתכונות מתקדמות כמו performance.measureUserAgentSpecificMemory().
ניפוי באגים באמצעות כלי הפיתוח ל-Chrome
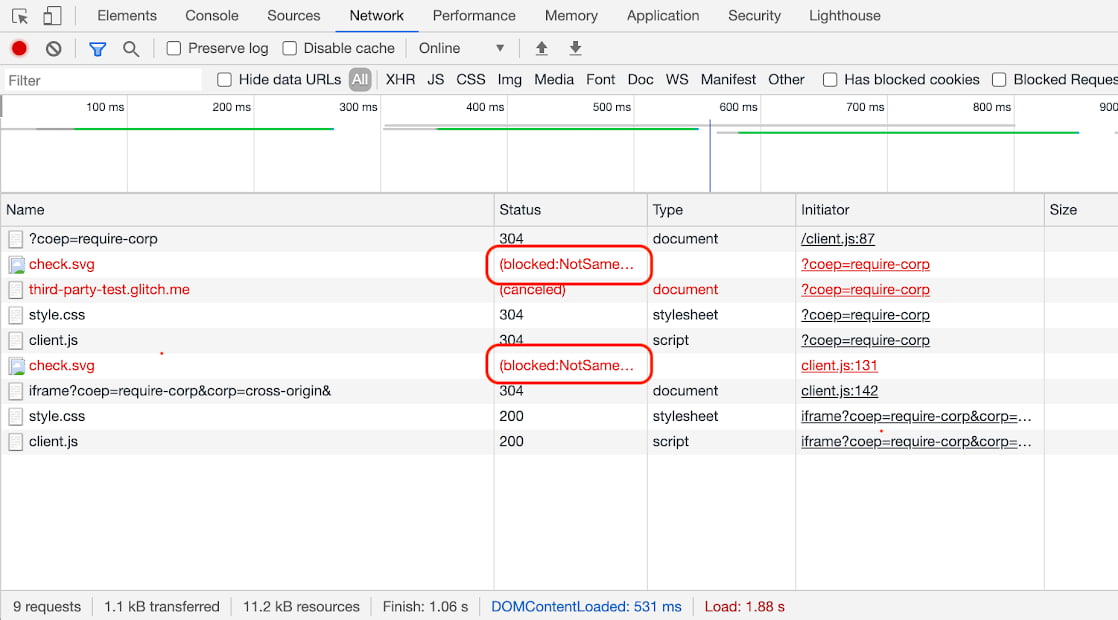
במשאבים שמוצגים על המסך, כמו תמונות, קל יחסית לזהות בעיות ב-COEP כי הבקשה תיחסם והדף יציין שתמונה חסרה. עם זאת, יכול להיות שלא תשימו לב לבעיות ב-COEP במשאבים שלא בהכרח משפיעים על התצוגה, כמו סקריפטים או סגנונות. לשם כך, משתמשים בחלונית Network בכלי הפיתוח. אם יש בעיה ב-COEP, הסמל (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) יופיע בעמודה סטטוס.

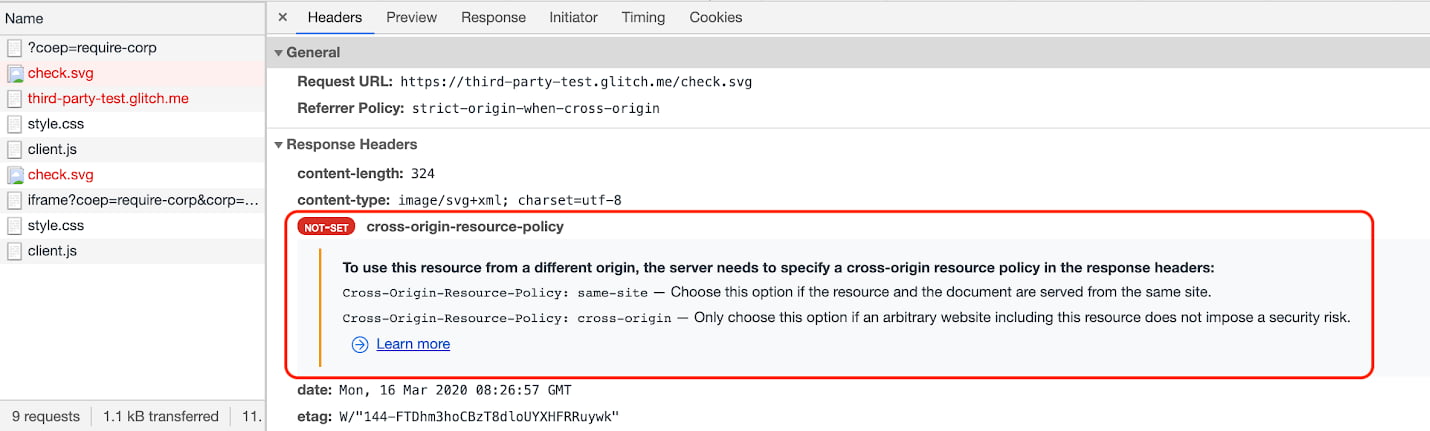
אחר כך אפשר ללחוץ על הרשומה כדי לראות פרטים נוספים.

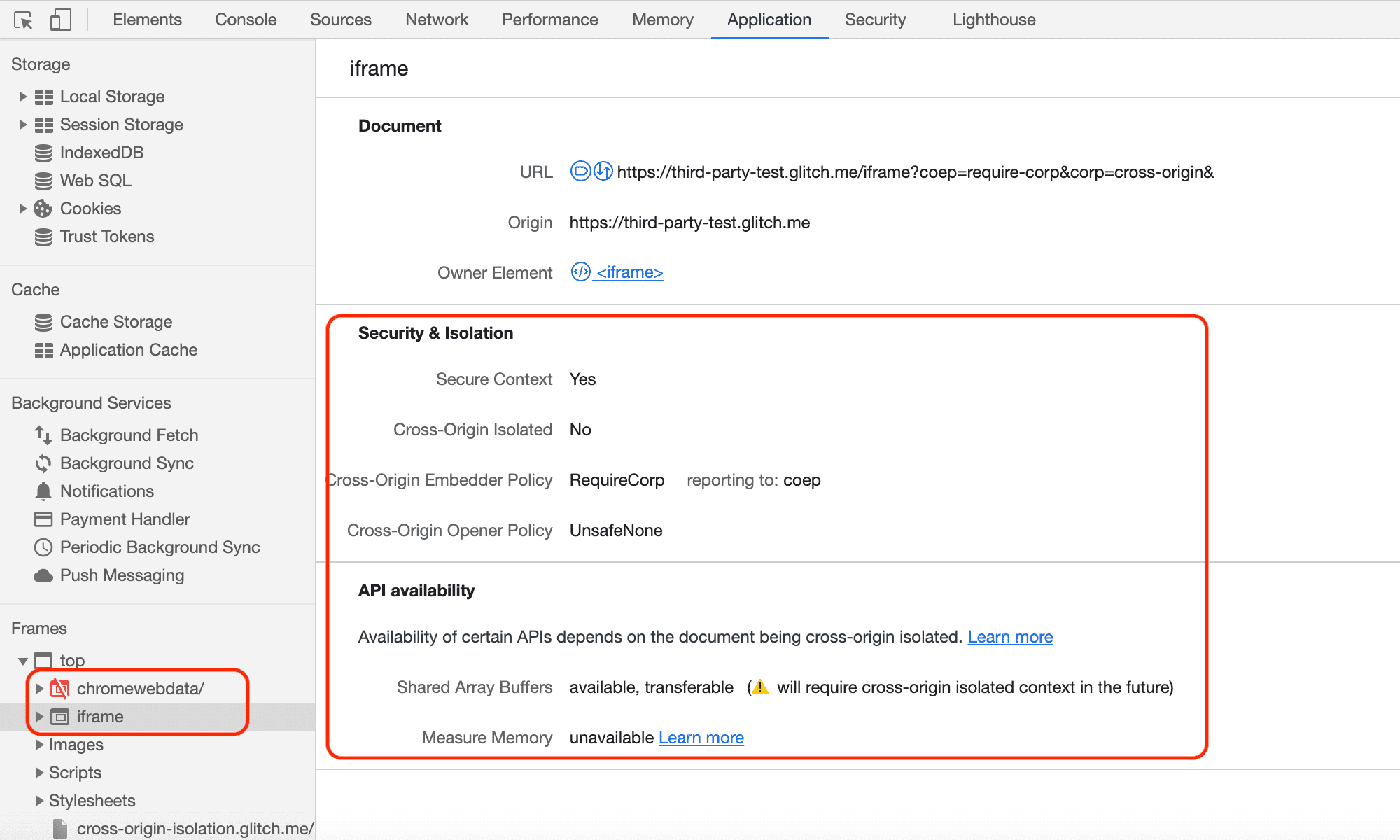
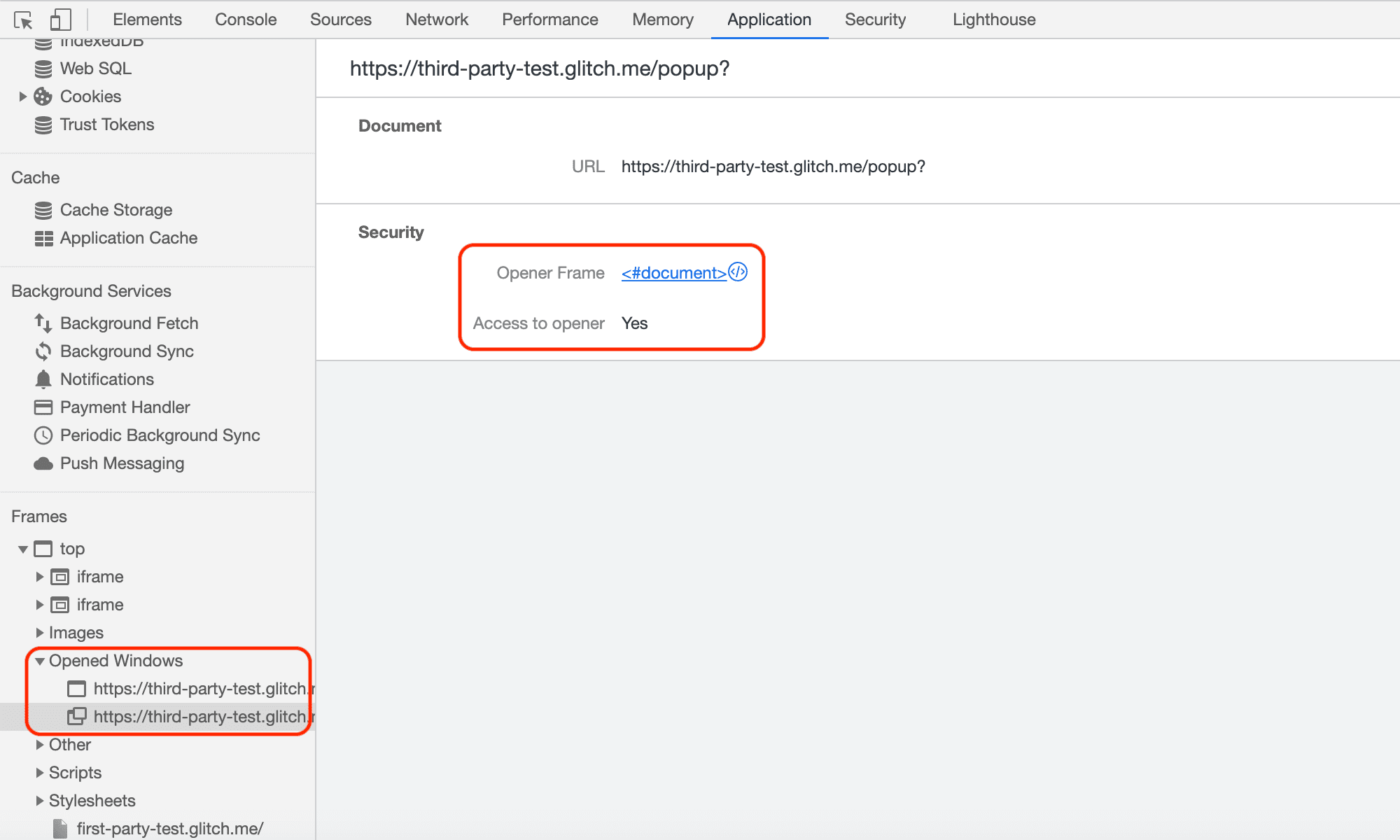
אפשר גם לקבוע את הסטטוס של מסגרות iframe וחלונות קופצים דרך החלונית Application (אפליקציה). עוברים לקטע Frames (מסגרות) בצד ימין ומרחיבים את האפשרות top (עליון) כדי לראות את פירוט מבנה המשאבים.
אפשר לבדוק את הסטטוס של ה-iframe, כמו הזמינות של SharedArrayBuffer וכו'.

אפשר גם לבדוק את הסטטוס של החלונות הקופצים, למשל אם הם מבודדים ממקורות שונים.

זיהוי בעיות באמצעות Reporting API
Reporting API הוא מנגנון נוסף שבעזרתו אפשר לזהות בעיות שונות. אתם יכולים להגדיר את Reporting API כך שהדפדפן של המשתמשים ישלח דוח בכל פעם ש-COEP חוסם טעינה של משאב או ש-COOP מבודד חלון קופץ. דפדפן Chrome תומך ב-Reporting API מאז גרסה 69, למגוון שימושים כולל COEP ו-COOP.
במאמר שימוש ב-Reporting API מוסבר איך להגדיר את Reporting API ואיך להגדיר שרת לקבלת דוחות.
דוח COEP לדוגמה
דוגמה למטען ייעודי (payload) של דוח COEP כשמשאב ממקורות שונים נחסם:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
דוח COOP לדוגמה
דוגמה למטען ייעודי (payload) של דוח COOP כשחלון קופץ נפתח בבידוד:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
כשקבוצות שונות של הקשרים לגלישה מנסות לגשת זו לזו (רק במצב report-only), COOP שולח גם דוח. לדוגמה, דוח שנוצר כשמנסים להשתמש ב-postMessage() ייראה כך:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
סיכום
אפשר להשתמש בשילוב של כותרות HTTP של COOP ו-COEP כדי להגדיר דף אינטרנט למצב מיוחד של בידוד ממקורות שונים. תוכלו לבדוק את הערך של
self.crossOriginIsolated כדי לדעת אם דף אינטרנט נמצא במצב מבודד בין מקורות.
נמשיך לעדכן את הפוסט הזה כשתכונות חדשות יהיו זמינות במצב המבודד הזה בין מקורות שונים, וכשנבצע שיפורים נוספים בכלי הפיתוח בנוגע ל-COOP ול-COEP.

