¿Quieres que tu app de Angular se pueda instalar? No esperes más.
En esta publicación, aprenderás a usar la interfaz de línea de comandos (CLI) de Angular para crear una app web progresiva (AWP).
Puedes encontrar la muestra de código de esta guía en GitHub.
Crea una AWP instalable
Para que tu aplicación de Angular sea una PWA, solo debes ejecutar un solo comando:
ng add @angular/pwa
Este comando hará lo siguiente:
- Crea un trabajador de servicio con una configuración de almacenamiento en caché predeterminada.
- Crea un archivo de manifiesto, que le indica al navegador cómo debe comportarse tu app cuando se instala en el dispositivo del usuario.
- Agrega un vínculo al archivo de manifiesto en
index.html. - Agrega la etiqueta
<meta>theme-coloraindex.html. - Crea íconos de apps en el directorio
src/assets.
De forma predeterminada, tu service worker debe registrarse en unos segundos después de la primera carga de la página. Si no es así, considera modificar registrationStrategy.
Personaliza tu AWP
En la publicación Almacenamiento en caché previo con el service worker de Angular, se explica cómo configurar el service worker de Angular. Allí encontrarás cómo especificar qué recursos quieres que el service worker almacene en caché y qué estrategia debe usar para hacerlo.
El archivo de manifiesto de tu app te permite especificar el nombre, el nombre corto, los íconos, el color del tema y otros detalles de la app. Obtén información sobre el conjunto completo de propiedades que puedes configurar en la publicación Cómo agregar un manifiesto de app web.
Consulta el archivo de manifiesto que genera la CLI de Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Para personalizar cualquiera de estas propiedades, cambia el valor relevante en manifest.webmanifest.
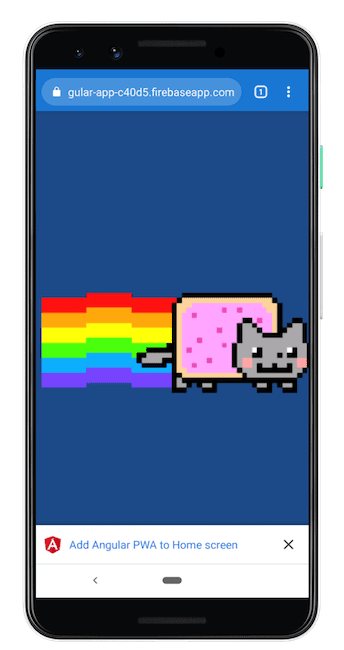
Una AWP hace referencia a su archivo de manifiesto con un elemento link en index.html. Una vez que el navegador encuentre la referencia, mostrará el mensaje Agregar a la pantalla principal:

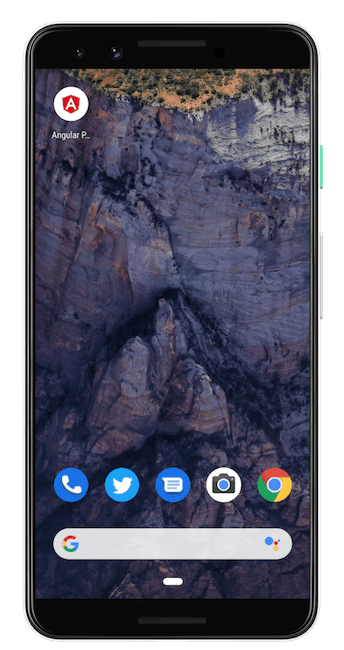
Dado que los esquemas de ng-add agregan todo lo necesario para que tu app sea instalable, generan algunos íconos de acceso directo que se muestran una vez que el usuario agrega la app a su escritorio:

Asegúrate de personalizar las propiedades y los íconos del manifiesto antes de implementar tu AWP en producción.
Conclusión
Para crear una app de Angular instalable, sigue estos pasos:
- Agrega
@angular/pwaa tu proyecto con la CLI de Angular. - Edita las opciones del archivo
manifest.webmanifestpara que se ajusten a tu proyecto. - Actualiza los íconos del directorio
src/assets/iconspara que se ajusten a tu proyecto. - De manera opcional, edita el
theme-colorenindex.html.


