Vous souhaitez rendre votre application Angular installable ? Ne perdez plus votre temps !
Dans cet article, vous allez apprendre à utiliser l'interface de ligne de commande (CLI) Angular pour créer une application Web progressive (PWA).
Vous trouverez l'exemple de code de ce guide sur GitHub.
Créer une PWA installable
Pour transformer votre application Angular en PWA, il vous suffit d'exécuter une seule commande:
ng add @angular/pwa
Cette commande:
- Créez un service worker avec une configuration de mise en cache par défaut.
- Créez un fichier manifeste, qui indique au navigateur comment votre application doit se comporter lorsqu'elle est installée sur l'appareil de l'utilisateur.
- Ajoutez un lien vers le fichier manifeste dans
index.html. - Ajoutez la balise
<meta>theme-coloràindex.html. - Créez des icônes d'application dans le répertoire
src/assets.
Par défaut, votre service worker doit être enregistré dans les quelques secondes suivant le premier chargement de page. Si ce n'est pas le cas, envisagez de modifier registrationStrategy.
Personnaliser votre PWA
L'article Mettre en cache avec le service worker Angular explique comment configurer le service worker Angular. Vous y découvrirez comment spécifier les ressources que vous souhaitez que le service worker mette en cache et la stratégie à utiliser pour ce faire.
Le fichier manifeste de votre application vous permet de spécifier son nom, son nom court, ses icônes, la couleur du thème et d'autres informations. Pour en savoir plus sur l'ensemble des propriétés que vous pouvez définir, consultez l'article Ajouter un fichier manifeste d'application Web.
Jetez un œil au fichier manifeste généré par la CLI Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Vous pouvez personnaliser l'une de ces propriétés en modifiant la valeur correspondante dans manifest.webmanifest.
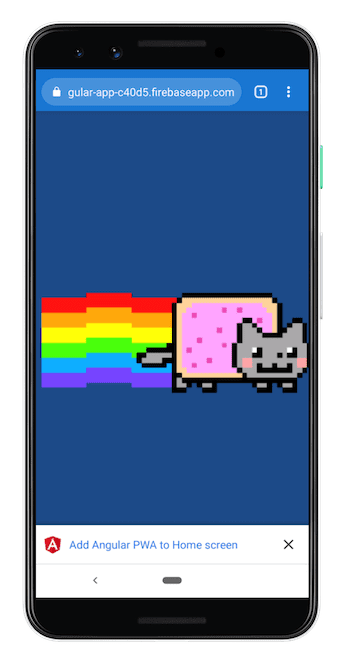
Une PWA fait référence à son fichier manifeste avec un élément link dans index.html. Une fois que le navigateur a trouvé la référence, l'invite Ajouter à l'écran d'accueil s'affiche:

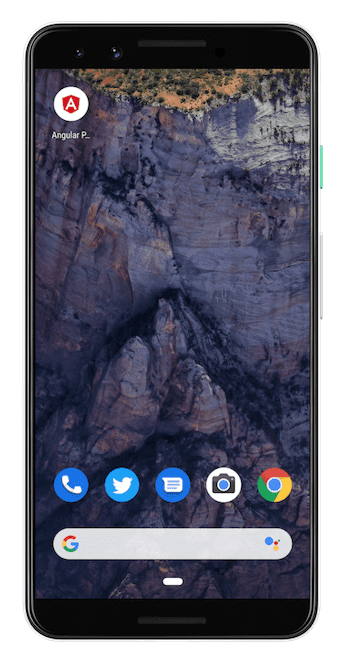
Étant donné que les schémas ng-add ajoutent tout ce qui est nécessaire pour rendre votre application installable, ils génèrent des icônes de raccourci qui s'affichent une fois que l'utilisateur a ajouté l'application à son bureau:

Veillez à personnaliser les propriétés et les icônes du fichier manifeste avant de déployer votre PWA en production.
Conclusion
Pour créer une application Angular installable:
- Ajoutez
@angular/pwaà votre projet à l'aide de la CLI Angular. - Modifiez les options du fichier
manifest.webmanifesten fonction de votre projet. - Mettez à jour les icônes du répertoire
src/assets/iconsen fonction de votre projet. - Vous pouvez également modifier le
theme-colordansindex.html.


