רוצים ליצור אפליקציה של Angular שניתן להתקין? אין צורך להמתין יותר!
בפוסט הזה תלמדו איך להשתמש בממשק שורת הפקודה (CLI) של Angular כדי ליצור אפליקציית Progressive Web App (PWA).
קוד לדוגמה מהמדריך הזה זמין ב-GitHub.
יצירת אפליקציית PWA שניתן להתקין
כדי להפוך אפליקציית Angular לאפליקציית PWA, כל מה שצריך לעשות הוא להריץ פקודה אחת:
ng add @angular/pwa
הפקודה הזו:
- יוצרים service worker עם הגדרת ברירת מחדל של שמירת נתונים במטמון.
- יוצרים קובץ מניפסט, שמציין לדפדפן איך האפליקציה צריכה להתנהג כשהיא מותקנת במכשיר של המשתמש.
- מוסיפים קישור לקובץ המניפסט בקטע
index.html. - מוסיפים את התג
<meta>שלtheme-colorאלindex.html. - יוצרים סמלי אפליקציות בספרייה
src/assets.
כברירת מחדל, השירות של ה-worker אמור להירשם תוך כמה שניות ממועד הטעינה הראשונה של הדף. אם לא, מומלץ לשנות את registrationStrategy.
התאמה אישית של אפליקציית ה-PWA
במאמר העברה מראש למטמון באמצעות קובץ השירות (service worker) של Angular מוסבר איך להגדיר את קובץ השירות של Angular. שם מוסבר איך לציין אילו משאבים רוצים ש-service worker יאחסן במטמון ואילו אסטרטגיה צריך להשתמש בה כדי לעשות זאת.
קובץ המניפסט של האפליקציה מאפשר לכם לציין את השם, השם המקוצר, הסמלים, צבע העיצוב ופרטים נוספים של האפליקציה. במאמר הוספת מניפסט של אפליקציית אינטרנט מפורטת רשימת המאפיינים המלאה שאפשר להגדיר.
כדאי להעיף מבט בקובץ המניפסט שנוצר על ידי Angular CLI:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
אפשר להתאים אישית כל אחד מהמאפיינים האלה על ידי שינוי הערך הרלוונטי ב-manifest.webmanifest.
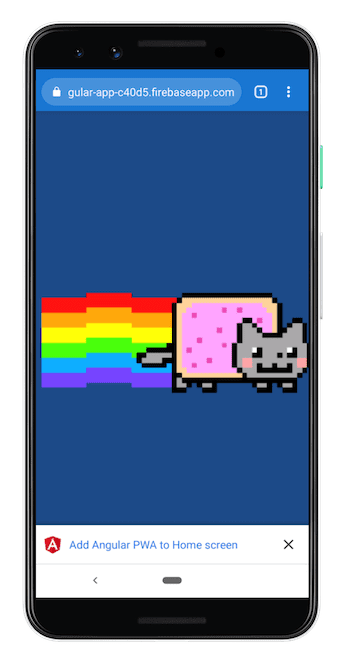
אפליקציית PWA מפנה לקובץ המניפסט שלה באמצעות רכיב link ב-index.html. אחרי שהדפדפן ימצא את ההפניה, תוצג ההודעה הוספה למסך הבית:

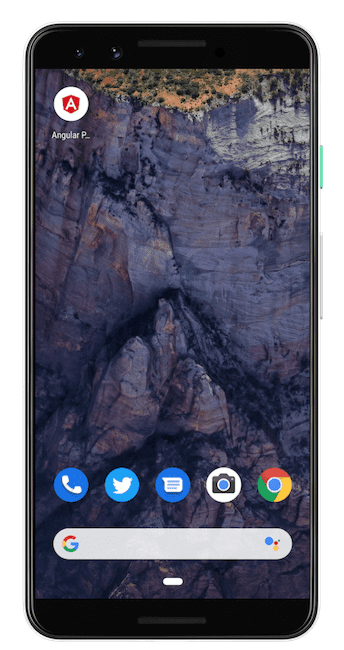
כיוון שהתרשימים של ng-add מוסיפים את כל מה שדרוש כדי שהאפליקציה תהיה ניתנת להתקנה, הם יוצרים כמה סמלי קיצור שמוצגים אחרי שהמשתמש מוסיף את האפליקציה למחשב:

חשוב להתאים אישית את המאפיינים והסמלים של המניפסט לפני שפורסים את אפליקציית ה-PWA בסביבת הייצור.
סיכום
כדי ליצור אפליקציית Angular שניתן להתקין:
- מוסיפים את
@angular/pwaלפרויקט באמצעות Angular CLI. - עורכים את האפשרויות בקובץ
manifest.webmanifestבהתאם לפרויקט. - מעדכנים את הסמלים בספרייה
src/assets/iconsבהתאם לפרויקט. - אם רוצים, עורכים את
theme-colorב-index.html.


