क्या आपको अपने Angular ऐप्लिकेशन को इंस्टॉल किया जा सकने वाला बनाना है? अब और इंतज़ार न करें!
इस पोस्ट में, आपको प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) बनाने के लिए, Angular कमांड लाइन इंटरफ़ेस (सीएलआई) का इस्तेमाल करने का तरीका पता चलेगा.
इस गाइड में दिया गया कोड सैंपल, GitHub पर देखा जा सकता है.
इंस्टॉल किया जा सकने वाला PWA बनाना
अपने Angular ऐप्लिकेशन को PWA बनाने के लिए, आपको सिर्फ़ एक कमांड चलाना होगा:
ng add @angular/pwa
इस निर्देश से:
- डिफ़ॉल्ट कैश मेमोरी कॉन्फ़िगरेशन के साथ सर्विस वर्क बनाएं.
- मेनिफ़ेस्ट फ़ाइल बनाएं. इससे ब्राउज़र को पता चलता है कि उपयोगकर्ता के डिवाइस पर इंस्टॉल होने के बाद, आपके ऐप्लिकेशन को कैसे काम करना चाहिए.
index.htmlमें मेनिफ़ेस्ट फ़ाइल का लिंक जोड़ें.index.htmlमेंtheme-color<meta>टैग जोड़ें.src/assetsडायरेक्ट्री में ऐप्लिकेशन आइकॉन बनाएं.
डिफ़ॉल्ट रूप से, आपका सेवा वर्कर पहले पेज लोड होने के कुछ सेकंड के अंदर रजिस्टर हो जाना चाहिए. अगर ऐसा नहीं है, तो registrationStrategy में बदलाव करें.
अपने PWA को पसंद के मुताबिक बनाना
ऐंगुलर सर्विस वर्कर की मदद से, एसेट को पहले से कैश मेमोरी में सेव करना पोस्ट में, ऐंगुलर सर्विस वर्कर को कॉन्फ़िगर करने का तरीका बताया गया है. यहां आपको यह तय करने का तरीका मिल सकता है कि आपको सेवा वर्कर को किन संसाधनों को कैश मेमोरी में सेव करना है और ऐसा करने के लिए उसे किस रणनीति का इस्तेमाल करना चाहिए.
आपके ऐप्लिकेशन की मेनिफ़ेस्ट फ़ाइल में, ऐप्लिकेशन का नाम, छोटा नाम, आइकॉन, थीम का रंग, और अन्य जानकारी दी जा सकती है. वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़ें पोस्ट में, उन प्रॉपर्टी के पूरे सेट के बारे में पढ़ें जिन्हें सेट किया जा सकता है.
Angular CLI से जनरेट की गई मेनिफ़ेस्ट फ़ाइल को देखें:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
manifest.webmanifest में जाकर, इनमें से किसी भी प्रॉपर्टी की वैल्यू बदलकर, उसे अपनी पसंद के मुताबिक बनाया जा सकता है.
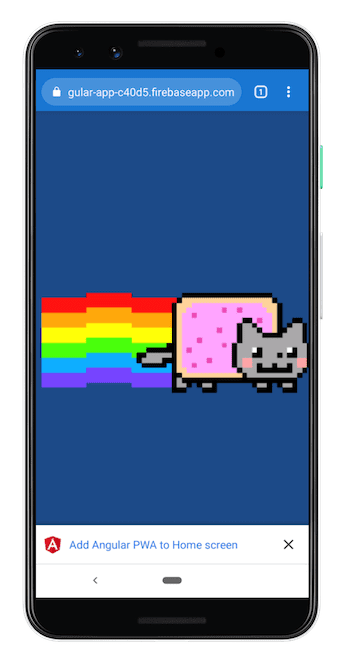
कोई PWA, index.html में link एलिमेंट की मदद से अपनी मेनिफ़ेस्ट फ़ाइल का रेफ़रंस देता है. जब ब्राउज़र को रेफ़रंस मिल जाएगा, तब वह होम स्क्रीन पर जोड़ें प्रॉम्प्ट दिखाएगा:

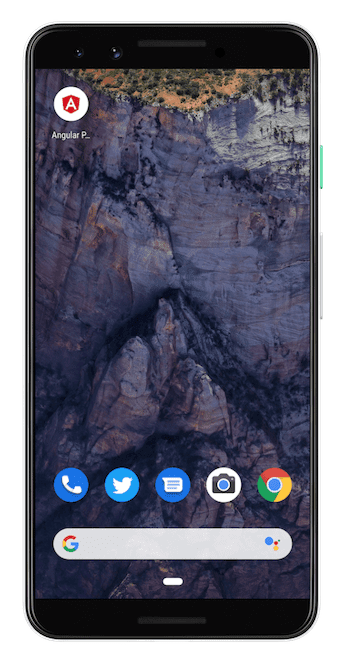
ng-add स्कीमैटिक्स में, आपके ऐप्लिकेशन को इंस्टॉल करने के लिए ज़रूरी सभी चीज़ें जोड़ दी जाती हैं. इसलिए, वे कुछ शॉर्टकट आइकॉन जनरेट करते हैं. ये आइकॉन, उपयोगकर्ता के अपने डेस्कटॉप पर ऐप्लिकेशन जोड़ने के बाद दिखते हैं:

अपने PWA को प्रोडक्शन में डिप्लॉय करने से पहले, पक्का करें कि आपने मेनिफ़ेस्ट प्रॉपर्टी और आइकॉन को पसंद के मुताबिक बनाया हो!
नतीजा
इंस्टॉल किया जा सकने वाला Angular ऐप्लिकेशन बनाने के लिए:
- Angular CLI का इस्तेमाल करके, अपने प्रोजेक्ट में
@angular/pwaजोड़ें. - अपने प्रोजेक्ट के हिसाब से,
manifest.webmanifestफ़ाइल में मौजूद विकल्पों में बदलाव करें. - अपने प्रोजेक्ट के हिसाब से,
src/assets/iconsडायरेक्ट्री में मौजूद आइकॉन अपडेट करें. - इसके अलावा,
index.htmlमेंtheme-colorमें बदलाव किया जा सकता है.


