Anda ingin membuat aplikasi Angular dapat diinstal? Tunggu apa lagi?
Dalam postingan ini, Anda akan mempelajari cara menggunakan antarmuka command line (CLI) Angular untuk membuat Progressive Web App (PWA).
Anda dapat menemukan contoh kode dari panduan ini di GitHub.
Membuat PWA yang dapat diinstal
Untuk menjadikan aplikasi Angular sebagai PWA, Anda hanya perlu menjalankan satu perintah:
ng add @angular/pwa
Perintah ini akan:
- Buat pekerja layanan dengan konfigurasi penyimpanan dalam cache default.
- Buat file manifes, yang memberi tahu browser bagaimana aplikasi Anda harus berperilaku saat diinstal di perangkat pengguna.
- Tambahkan link ke file manifes di
index.html. - Tambahkan tag
<meta>theme-colorkeindex.html. - Buat ikon aplikasi di direktori
src/assets.
Secara default, pekerja layanan Anda akan terdaftar dalam beberapa detik setelah pemuatan halaman pertama. Jika tidak, pertimbangkan untuk mengubah registrationStrategy.
Menyesuaikan PWA
Postingan Menyimpan ke cache terlebih dahulu dengan pekerja layanan Angular menjelaskan cara mengonfigurasi pekerja layanan Angular. Di sana, Anda dapat menemukan cara menentukan resource yang ingin di-cache oleh pekerja layanan dan strategi yang harus digunakan untuk melakukannya.
File manifes aplikasi memungkinkan Anda menentukan nama aplikasi, nama singkat, ikon, warna tema, dan detail lainnya. Baca selengkapnya tentang kumpulan lengkap properti yang dapat Anda tetapkan di postingan Menambahkan manifes aplikasi web.
Lihat file manifes yang dihasilkan oleh Angular CLI:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Anda dapat menyesuaikan salah satu properti ini dengan mengubah nilai yang relevan di manifest.webmanifest.
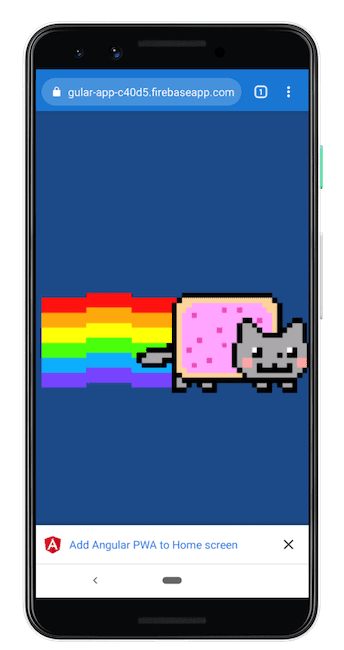
PWA mereferensikan file manifesnya dengan elemen link di index.html. Setelah menemukan referensi, browser akan menampilkan perintah Tambahkan ke Layar utama:

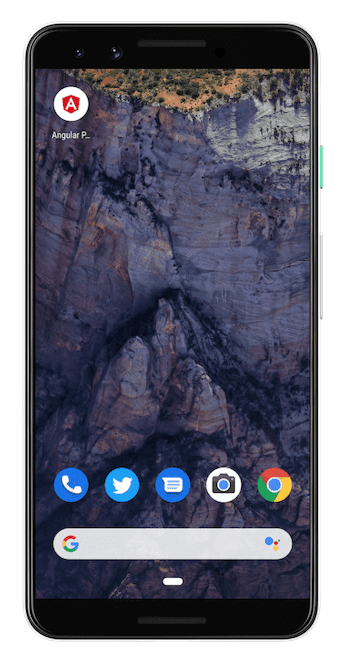
Karena skema ng-add menambahkan semua yang diperlukan agar aplikasi Anda dapat diinstal, skema tersebut akan menghasilkan beberapa ikon pintasan yang ditampilkan setelah pengguna menambahkan aplikasi ke desktop mereka:

Pastikan Anda menyesuaikan properti dan ikon manifes sebelum men-deploy PWA ke produksi.
Kesimpulan
Untuk membuat aplikasi Angular yang dapat diinstal:
- Tambahkan
@angular/pwake project Anda menggunakan Angular CLI. - Edit opsi dalam file
manifest.webmanifestagar sesuai dengan project Anda. - Perbarui ikon di direktori
src/assets/iconsagar sesuai dengan project Anda. - Secara opsional, edit
theme-colordiindex.html.


