Vuoi rendere installabile la tua app Angular? Non aspettare oltre.
In questo post imparerai a utilizzare l'interfaccia a riga di comando (CLI) di Angular per creare un'app web progressiva (PWA).
Puoi trovare il codice di esempio di questa guida su GitHub.
Creare una PWA installabile
Per trasformare la tua applicazione Angular in una PWA, devi solo eseguire un singolo comando:
ng add @angular/pwa
Questo comando:
- Crea un service worker con una configurazione di memorizzazione nella cache predefinita.
- Crea un file manifest, che indica al browser il comportamento che deve avere la tua app quando è installata sul dispositivo dell'utente.
- Aggiungi un link al file manifest in
index.html. - Aggiungi il tag
<meta>theme-coloraindex.html. - Crea le icone delle app nella directory
src/assets.
Per impostazione predefinita, il tuo service worker deve essere registrato entro pochi secondi dal primo caricamento della pagina. In caso contrario, valuta la possibilità di modificare il file registrationStrategy.
Personalizzare la PWA
Il post Precaching con il service worker Angular spiega come configurare il service worker Angular. Qui puoi scoprire come specificare le risorse che vuoi che il service worker memorizzi nella cache e la strategia da utilizzare per farlo.
Il file manifest della tua app ti consente di specificare il nome, il nome breve, le icone, il colore del tema e altri dettagli dell'app. Scopri l'insieme completo di proprietà che puoi impostare nel post Aggiungere un manifest dell'app web.
Dai un'occhiata al file manifest generato dall'interfaccia a riga di comando Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Puoi personalizzare una di queste proprietà modificando il valore pertinente in manifest.webmanifest.
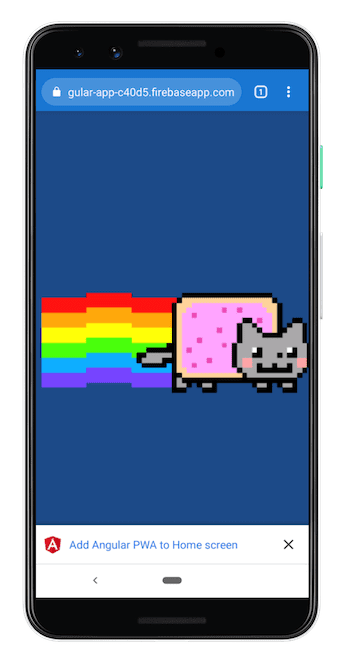
Una PWA fa riferimento al proprio file manifest con un elemento link in index.html. Quando il browser trova il riferimento, viene visualizzata la richiesta Aggiungi a schermata Home:

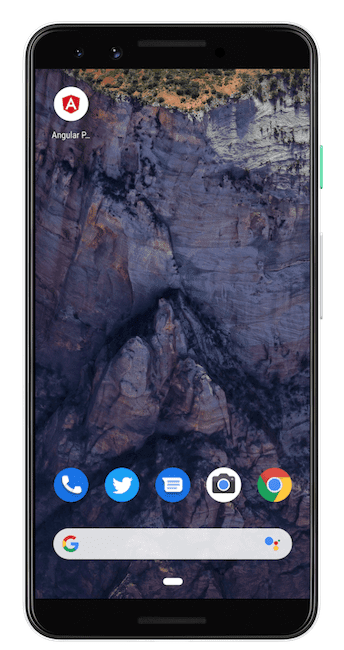
Poiché gli schemi ng-add aggiungono tutto il necessario per rendere installabile la tua app, generano alcune icone di scorciatoia che vengono mostrate quando l'utente aggiunge l'app al computer:

Assicurati di personalizzare le proprietà e le icone del file manifest prima di eseguire il deployment della PWA in produzione.
Conclusione
Per creare un'app Angular installabile:
- Aggiungi
@angular/pwaal tuo progetto utilizzando Angular CLI. - Modifica le opzioni nel file
manifest.webmanifestin base alle esigenze del tuo progetto. - Aggiorna le icone nella directory
src/assets/iconsin base al tuo progetto. - Se vuoi, modifica
theme-colorinindex.html.


