Chcesz, aby aplikacja Angular była instalowalna? Nie musisz już czekać!
Z tego artykułu dowiesz się, jak użyć interfejsu wiersza poleceń Angular (CLI) do utworzenia progresywnej aplikacji internetowej (PWA).
Przykład kodu z tego przewodnika znajdziesz na GitHubie.
Tworzenie instalowanej aplikacji PWA
Aby przekształcić aplikację Angular w PWA, wystarczy wykonać to jedno polecenie:
ng add @angular/pwa
To polecenie:
- Utwórz instancję roboczą usługi z domyślną konfiguracją buforowania.
- Utwórz plik pliku manifestu, który informuje przeglądarkę, jak aplikacja powinna się zachowywać po zainstalowaniu na urządzeniu użytkownika.
- Dodaj link do pliku manifestu w pliku
index.html. - Dodaj tag
theme-color<meta>doindex.html. - Utwórz ikony aplikacji w katalogu
src/assets.
Domyślnie skrypt service worker powinien zostać zarejestrowany w ciągu kilku sekund od pierwszego załadowania strony. Jeśli tak nie jest, rozważ wprowadzenie zmian w registrationStrategy.
Dostosowywanie PWA
W artykule Wstępny zapisywanie zasobów za pomocą skryptu service worker Angular znajdziesz informacje o konfigurowaniu skryptu service worker Angular. Dowiesz się tam, jak określić zasoby, które mają być przechowywane w pamięci podręcznej przez usługę workera, oraz strategię, której ma on używać.
Plik manifestu aplikacji umożliwia określenie nazwy, nazwy skróconej, ikon, koloru motywu i innych szczegółów. Więcej informacji o wszystkich właściwościach, które możesz ustawić, znajdziesz w artykule Dodawanie pliku manifestu aplikacji internetowej.
Sprawdź plik manifestu wygenerowany przez interfejs wiersza poleceń Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Możesz dostosować dowolną z tych właściwości, zmieniając odpowiednią wartość w sekcji manifest.webmanifest.
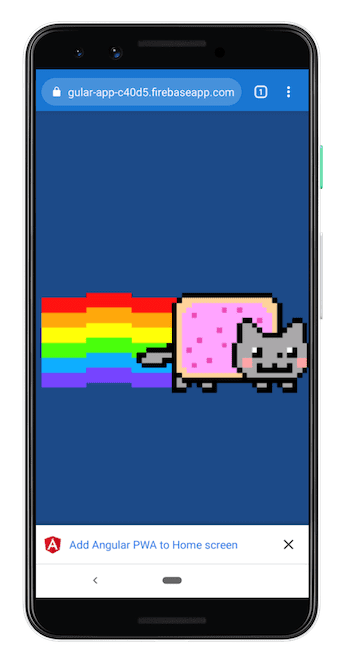
PWA odwołuje się do pliku manifestu za pomocą elementu link w elementzie index.html. Gdy przeglądarka znajdzie odwołanie, wyświetli się prompt Dodaj do ekranu głównego:

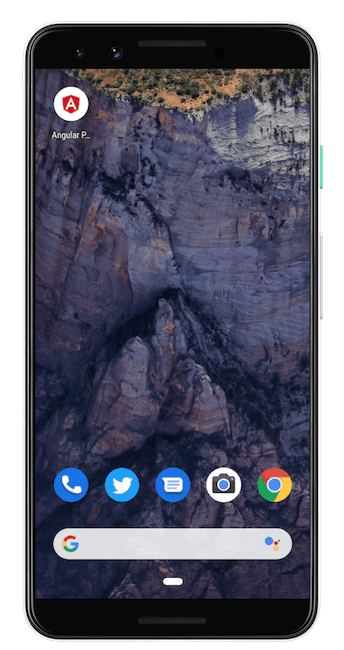
Schematy ng-add zawierają wszystko, co jest potrzebne do zainstalowania aplikacji, dlatego generują ikony skrótów, które są wyświetlane, gdy użytkownik dodaje aplikację do pulpitu:

Zanim wdrożysz PWA w wersji produkcyjnej, dostosuj właściwości i ikony w pliku manifestu.
Podsumowanie
Aby utworzyć instalowaną aplikację Angular:
- Dodaj
@angular/pwado projektu za pomocą interfejsu wiersza poleceń Angular. - Zmodyfikuj opcje w pliku
manifest.webmanifest, aby dostosować je do swojego projektu. - Zaktualizuj ikony w katalogu
src/assets/icons, aby pasowały do projektu. - Opcjonalnie możesz zmienić wartość
theme-colorw sekcjiindex.html.


