Bạn muốn tạo ứng dụng Angular có thể cài đặt được? Đừng chờ đợi nữa!
Trong bài đăng này, bạn sẽ tìm hiểu cách sử dụng giao diện dòng lệnh (CLI) của Angular để tạo một Ứng dụng web tiến bộ (PWA).
Bạn có thể tìm thấy mã mẫu trong hướng dẫn này trên GitHub.
Tạo một PWA có thể cài đặt
Để biến ứng dụng Angular thành một PWA, bạn chỉ cần chạy một lệnh duy nhất:
ng add @angular/pwa
Lệnh này sẽ:
- Tạo một trình chạy dịch vụ có cấu hình lưu vào bộ nhớ đệm mặc định.
- Tạo tệp kê khai để cho trình duyệt biết ứng dụng của bạn sẽ hoạt động như thế nào khi được cài đặt trên thiết bị của người dùng.
- Thêm đường liên kết đến tệp kê khai trong
index.html. - Thêm thẻ
<meta>theme-colorvàoindex.html. - Tạo biểu tượng ứng dụng trong thư mục
src/assets.
Theo mặc định, worker dịch vụ của bạn sẽ được đăng ký trong vòng vài giây sau lần tải trang đầu tiên. Nếu không, hãy cân nhắc sửa đổi registrationStrategy.
Tuỳ chỉnh PWA
Bài đăng Lưu trước bằng trình chạy dịch vụ Angular giải thích cách định cấu hình trình chạy dịch vụ Angular. Tại đó, bạn có thể tìm thấy cách chỉ định tài nguyên mà bạn muốn worker lưu vào bộ nhớ đệm và chiến lược mà worker sẽ sử dụng để lưu vào bộ nhớ đệm.
Tệp kê khai của ứng dụng cho phép bạn chỉ định tên, tên ngắn, biểu tượng, màu giao diện và các thông tin chi tiết khác của ứng dụng. Hãy đọc về toàn bộ thuộc tính mà bạn có thể đặt trong bài đăng Thêm tệp kê khai ứng dụng web.
Xem qua tệp kê khai do Angular CLI tạo:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Bạn có thể tuỳ chỉnh bất kỳ thuộc tính nào trong số này bằng cách thay đổi giá trị liên quan trong manifest.webmanifest.
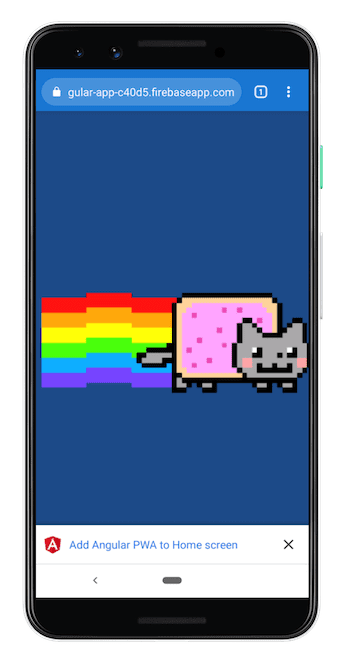
PWA tham chiếu tệp kê khai bằng phần tử link trong index.html. Sau khi tìm thấy tệp tham chiếu, trình duyệt sẽ hiển thị lời nhắc Thêm vào màn hình chính:

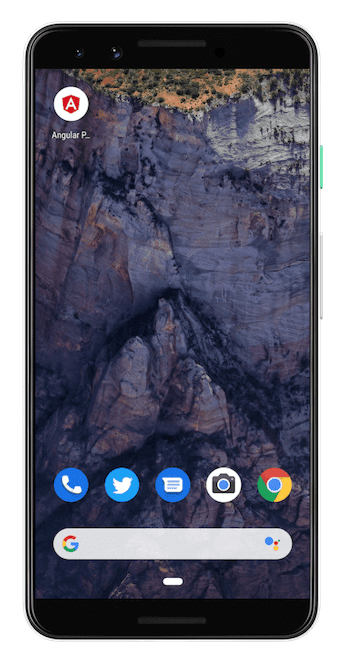
Vì sơ đồ ng-add thêm mọi thứ cần thiết để ứng dụng của bạn có thể cài đặt, nên các sơ đồ này sẽ tạo một số biểu tượng lối tắt xuất hiện sau khi người dùng thêm ứng dụng vào máy tính:

Hãy nhớ tuỳ chỉnh các thuộc tính và biểu tượng tệp kê khai trước khi triển khai PWA cho môi trường phát hành công khai!
Kết luận
Cách tạo một ứng dụng Angular có thể cài đặt:
- Thêm
@angular/pwavào dự án bằng Angular CLI. - Chỉnh sửa các tuỳ chọn trong tệp
manifest.webmanifestcho phù hợp với dự án của bạn. - Cập nhật các biểu tượng trong thư mục
src/assets/iconscho phù hợp với dự án của bạn. - Bạn có thể chỉnh sửa
theme-colortrongindex.html(không bắt buộc).


