您想讓 Angular 應用程式可供安裝嗎?別再等待了!
在本篇文章中,您將瞭解如何使用 Angular 指令列介面 (CLI) 建立漸進式網頁應用程式 (PWA)。
您可以在 GitHub 上找到本指南的程式碼範例。
建立可安裝的 PWA
如要將 Angular 應用程式設為 PWA,只需執行單一指令即可:
ng add @angular/pwa
這個指令會:
- 使用預設快取設定建立服務工作程式。
- 建立資訊清單檔案,告知瀏覽器應用程式在安裝在使用者裝置上的行為。
- 在
index.html中新增資訊清單檔案連結。 - 將
theme-color<meta>標記新增至index.html。 - 在
src/assets目錄中建立應用程式圖示。
根據預設,服務工作者應在第一次載入網頁後的幾秒內註冊。如果不是,請考慮修改 registrationStrategy。
自訂 PWA
「使用 Angular 服務 worker 進行預先快取」一文說明如何設定 Angular 服務 worker。您可以在這裡瞭解如何指定服務工作者應快取哪些資源,以及應採用哪種策略。
您可以透過應用程式的資訊清單檔案指定應用程式的名稱、簡稱、圖示、主題顏色和其他詳細資料。請參閱「新增網頁應用程式資訊清單」一文,瞭解可設定的完整屬性組合。
請查看 Angular CLI 產生的資訊清單檔案:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
您可以變更 manifest.webmanifest 中的相關值,自訂任何屬性。
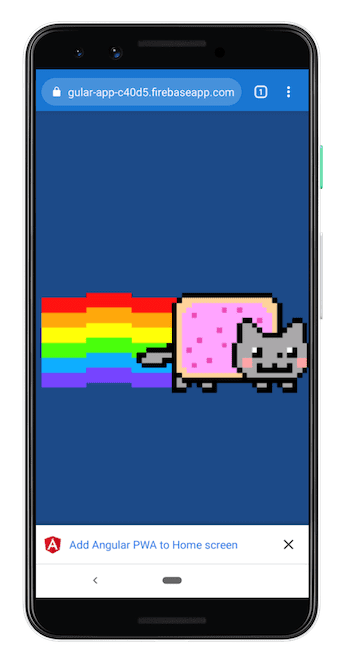
PWA 會在 index.html 中使用 link 元素參照其資訊清單檔案。瀏覽器找到參照後,就會顯示「Add to Home screen」提示:

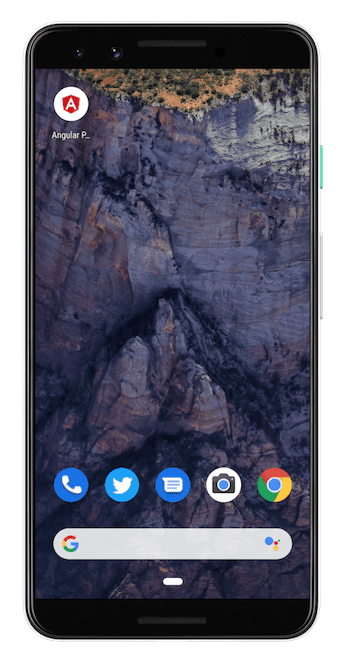
由於 ng-add 示意圖會新增所有必要項目,讓應用程式可安裝,因此會產生一些捷徑圖示,在使用者將應用程式新增至電腦桌面時顯示:

請務必先自訂資訊清單屬性和圖示,再將 PWA 部署至實際工作環境!
結論
如何製作可安裝的 Angular 應用程式:
- 使用 Angular CLI 將
@angular/pwa新增至專案。 - 根據專案需求編輯
manifest.webmanifest檔案中的選項。 - 根據專案需求更新
src/assets/icons目錄中的圖示。 - 您也可以選擇編輯
index.html中的theme-color。


