您想將 Angular 應用程式設為可安裝嗎?別急!
在這篇文章中,您將瞭解如何使用 Angular 指令列介面 (CLI) 建立漸進式網頁應用程式 (PWA)。
您可以在 GitHub 找到這份指南的程式碼範例。
建立可安裝的 PWA
如要將 Angular 應用程式建構為 PWA,只需執行單一指令即可:
ng add @angular/pwa
這個指令會執行以下動作:
- 使用預設快取設定建立服務工作站。
- 建立資訊清單檔案,讓瀏覽器瞭解您的應用程式在使用者裝置上安裝時應如何行為。
- 在
index.html中新增資訊清單檔案的連結。 - 將
theme-color<meta>標記新增至index.html。 - 在
src/assets目錄中建立應用程式圖示。
根據預設,服務工作處理程序應會在第一次載入網頁後的幾秒內註冊。如果不正確,請考慮修改 registrationStrategy。
自訂 PWA
「使用 Angular Service Worker 進行預先快取」一文說明如何設定 Angular Service Worker。您可以找到如何指定要讓 Service Worker 快取的資源,以及應該採用哪種策略。
透過應用程式的資訊清單檔案,您可以指定應用程式名稱、簡稱、圖示、主題顏色和其他詳細資料。如要瞭解可供設定的完整屬性,請參閱「新增網頁應用程式資訊清單」一文。
查看 Angular CLI 產生的資訊清單檔案:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
只要在 manifest.webmanifest 中變更相關值,即可自訂這些屬性。
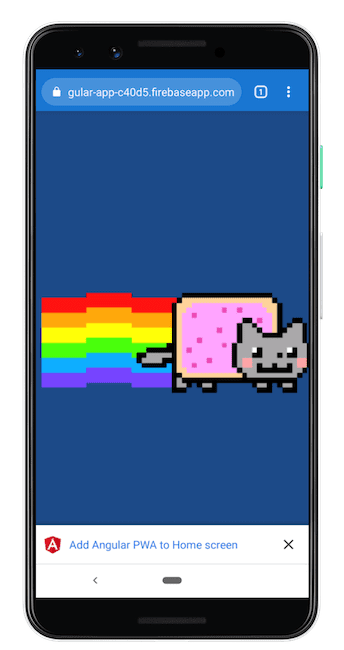
PWA 會參照其資訊清單檔案與 index.html 中的 link 元素。瀏覽器找到參考後,會顯示「新增至主畫面」提示:

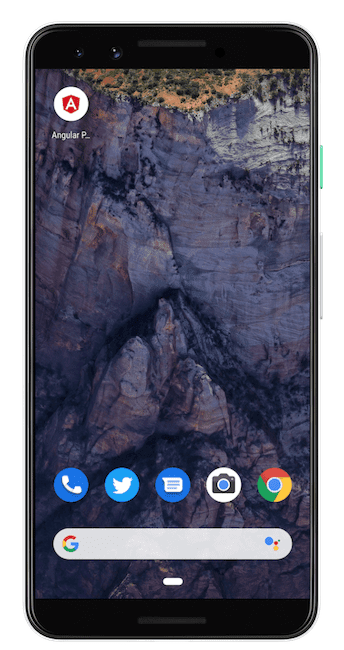
ng-add 結構定義會添加所有必要內容,讓應用程式「可安裝」,因此會在使用者將應用程式新增至桌面後產生一些捷徑圖示:

將 PWA 部署至實際工作環境之前,請確認您已自訂資訊清單屬性和圖示!
結論
如何建立可安裝的 Angular 應用程式:
- 使用 Angular CLI 將
@angular/pwa新增至專案。 - 根據您的專案編輯
manifest.webmanifest檔案中的選項。 - 根據專案需求更新
src/assets/icons目錄中的圖示。 - 視需要編輯
index.html中的theme-color。


