تاريخ النشر: 31 آذار (مارس) 2014
قبل أن يتمكّن المتصفّح من عرض الصفحة، يجب إنشاء شجرَتَي DOM و CSSOM. نتيجةً لذلك، علينا التأكّد من إرسال ملفّي HTML و CSS إلى المتصفّح في أسرع وقت ممكن.
ملخّص
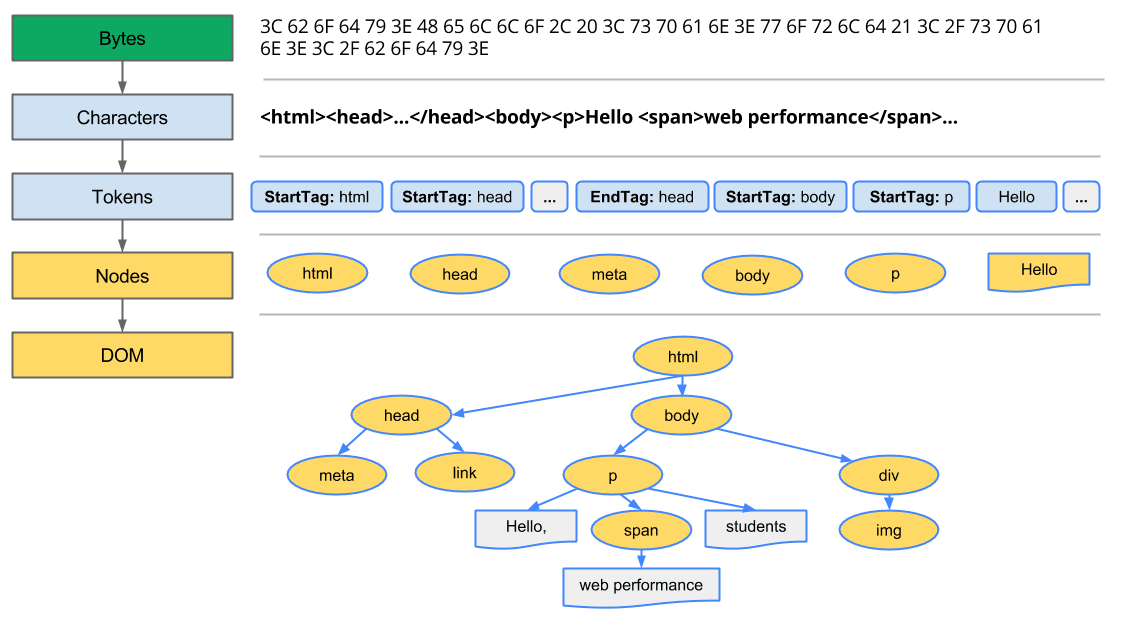
- البايتات → الأحرف → الرموز المميّزة → العقد → نموذج العنصر
- يتم تحويل ترميز HTML إلى نموذج تمثيل المستندات (DOM)، ويتم تحويل ترميز CSS إلى نموذج تمثيل عناصر CSS (CSSOM).
- DOM وCSSOM هما هيكلان مستقلان للبيانات.
- تتيح لنا لوحة "الأداء" في "أدوات مطوّري البرامج في Chrome" تسجيل تكاليف إنشاء DOM وCSSOM ومعالجتها وفحصها.
نموذج تمثيل المستندات (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
ابدأ بأبسط حالة ممكنة: صفحة HTML عادية تحتوي على بعض النصوص وصورة واحدة. كيف يعالج المتصفّح هذه الصفحة؟

- التحويل: يقرأ المتصفّح البايتات الأوّلية لملف HTML من القرص أو الشبكة، ويحوّلها إلى أحرف فردية استنادًا إلى ترميز ملف محدّد (مثل UTF-8).
- تجزئة المحتوى: يحوّل المتصفّح سلاسل الأحرف إلى علامات
متمايزة، كما هو محدّد في معيار HTML5 من W3C،
مثل
<html>و<body>، وسلاسل أخرى ضمن brackets. ولكل رمز مميّز معنى خاص به ومجموعة من القواعد الخاصة به. - التحليل النحوي: يتم تحويل الرموز المُرسَلة إلى "عناصر" تحدِّد سماتها وقواعدها.
- إنشاء DOM: أخيرًا، بما أنّ ترميز HTML يحدّد العلاقات بين العلامات المختلفة (تتضمّن بعض العلامات علامات أخرى)، يتم ربط العناصر التي تم إنشاؤها في بنية بيانات شجرة تُسجّل أيضًا العلاقات بين العناصر الرئيسية والعناصر الفرعية المحدّدة في الترميز الأصلي: عنصر HTML هو عنصر رئيسي لعنصر body، وعنصر body هو عنصر رئيسي لعنصر paragraph، إلى أن يتم إنشاء التمثيل الكامل للمستند.

النتيجة النهائية لهذه العملية بأكملها هي نموذج تمثيل المستندات (DOM) لصفحتنا البسيطة، والذي يستخدمه المتصفّح لإجراء جميع عمليات المعالجة الإضافية للصفحة.
في كل مرة يعالج فيها المتصفّح ترميز HTML، ينفّذ جميع الخطوات التي تم تحديدها سابقًا: تحويل البايتات إلى أحرف، وتحديد الرموز المميّزة، وتحويل الرموز المميّزة إلى عقد، وإنشاء شجرة نموذج كائن المستند (DOM). يمكن أن تستغرق هذه العملية بأكملها بعض الوقت، خاصةً إذا كانت لدينا كمية كبيرة من علامات HTML لمعالجتها.

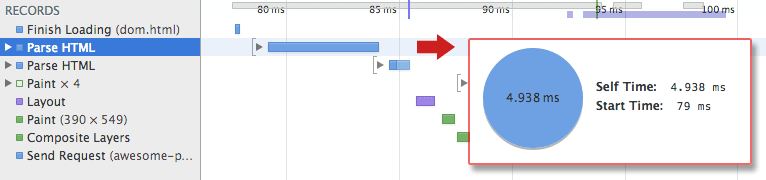
إذا فتحت "أدوات مطوّري البرامج في Chrome" وسجّلت مخططًا زمنيًا أثناء تحميل الصفحة، يمكنك الاطّلاع على الوقت الفعلي الذي استغرقته هذه الخطوة. في المثال السابق، استغرقت عملية تحويل جزء من ملف HTML إلى شجرة DOM حوالي 5 مللي ثانية. بالنسبة إلى الصفحات الأكبر حجمًا، قد تستغرق هذه العملية وقتًا أطول بكثير. عند إنشاء رسوم متحركة سلسة، يمكن أن يصبح ذلك عائقًا إذا كان على المتصفّح معالجة كميات كبيرة من HTML.
تُسجِّل شجرة DOM خصائص ترميز المستند وعلاقاته، ولكنّها لا تُعلمنا كيف سيظهر العنصر عند عرضه. تقع هذه المسؤولية على عاتق CSSOM.
نموذج محتوى CSS (CSSOM)
أثناء إنشاء المتصفّح لعنصر DOM للصفحة الأساسية، صادفه
عنصر <link> في <head> من المستند يشير إلى جدول style.css ملفّات أسلوب CSS خارجي. ولأنّه يتوقع أنّه يحتاج إلى هذا المورد لعرض
الصفحة، يُرسِل طلبًا على الفور للحصول على هذا المورد، والذي يعود
بالمحتوى التالي:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
كان بإمكاننا تحديد أنماطنا مباشرةً ضمن ترميز HTML (مضمّن)، ولكن يسمح لنا إبقاء CSS مستقلاً عن HTML بمعالجة المحتوى والتصميم كقضيتَين مختلفتَين: يمكن للمصمّمين العمل على CSS، ويمكن للمطوّرين التركيز على HTML، بالإضافة إلى المهام الأخرى.
كما هو الحال مع HTML، علينا تحويل قواعد CSS المستلَمة إلى تنسيق يمكن للمتصفّح فهمه والتعامل معه. وبالتالي، نكرر عملية HTML، ولكن مع CSS بدلاً من HTML:

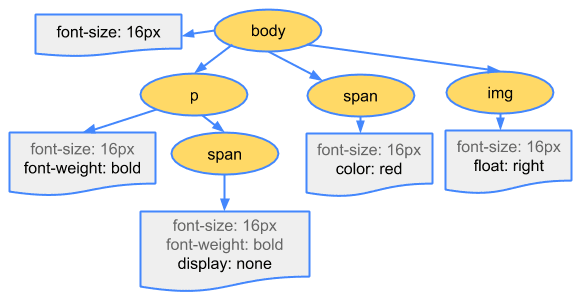
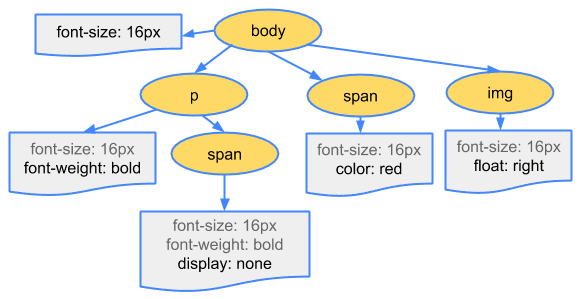
يتم تحويل وحدات البايت في CSS إلى أحرف، ثم إلى وحدات ترميز، ثم إلى عقد، وأخيرًا يتم ربطها في بنية شجرة تُعرف باسم "نموذج محتوى CSS" (CSSOM):

لماذا تتّبع CSSOM بنية شجرة؟ عند احتساب المجموعة النهائية من أنماط أي عنصر على الصفحة، يبدأ المتصفّح بالقاعدة الأكثر عمومية التي تنطبق على هذه العقدة (على سبيل المثال، إذا كان عنصرًا فرعيًا لعنصر النص، تنطبق جميع أنماط النص)، ثمّ يُعيد المتصفّح تحسين الأنماط المحسوبة بتطبيق قواعد أكثر تحديدًا، أي أنّ القواعد "تنزل بشكل متسلسل".
لتوضيح ذلك بشكل أكبر، ننصحك بالاطّلاع على شجرة CSSOM الموضّحة سابقًا. أي نص
مضمّن في علامة <span> التي تم وضعها داخل عنصر النص، يكون حجم خطه
16 بكسل ولونه أحمر. وينطبق توجيه font-size بشكل تسلسلي
من body إلى span. ومع ذلك، إذا كان span عنصرًا فرعيًا لعلامة
فقرة (p)، لن يتم عرض محتوياته.
يُرجى العلم أيضًا أنّ الشجرة الموضّحة سابقًا ليست شجرة CSSOM الكاملة، وتفترض فقط الأنماط التي قرّرنا إلغاءها في جدول الأنماط. يقدّم كل متصفّح مجموعة تلقائية من الأنماط تُعرف أيضًا باسم "أنماط وكيل المستخدم"، وهي ما يظهر لنا عندما لا نقدّم أيًا من الأنماط الخاصة بنا، وتتجاهل أنماطنا هذه الأنماط التلقائية.
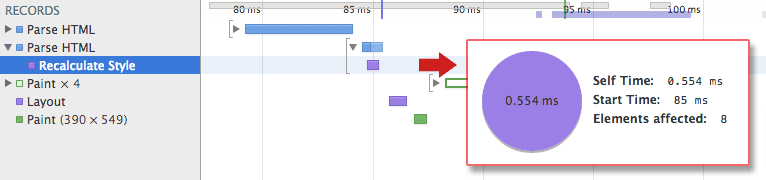
لمعرفة الوقت الذي تستغرقه معالجة CSS، يمكنك تسجيل مخطط زمني في DevTools والبحث عن الحدث "إعادة احتساب الأسلوب": على عكس تحليل DOM، لا يعرض المخطط الزمني إدخالًا منفصلاً بعنوان "تحليل CSS"، بل يسجّل بدلاً من ذلك تحليل CSSOM وإنشاء شجرة CSSOM، بالإضافة إلى الحساب المتكرّر للأشكال المُحسَّنة ضمن هذا الحدث الواحد.

تستغرق معالجة ملف الأنماط البسيطة 0.6 ملي ثانية تقريبًا، وتؤثر في ثمانية عناصر على الصفحة، وهي ليست كثيرة، ولكنّها ليست مجانية. ولكن من أين جاءت العناصر الثمانية؟ إنّ CSSOM وDOM هما هيكلان مستقلان للبيانات. تبيّن أنّ المتصفّح يخفي خطوة مهمة. بعد ذلك، سيتم التطرق إلى شجرة العرض التي تربط DOM وCSSOM معًا.

