Veröffentlicht: 31. März 2014
Bevor der Browser die Seite rendern kann, muss er die DOM- und CSSOM-Bäume erstellen. Daher müssen wir dafür sorgen, dass sowohl HTML als auch CSS so schnell wie möglich an den Browser gesendet werden.
Zusammenfassung
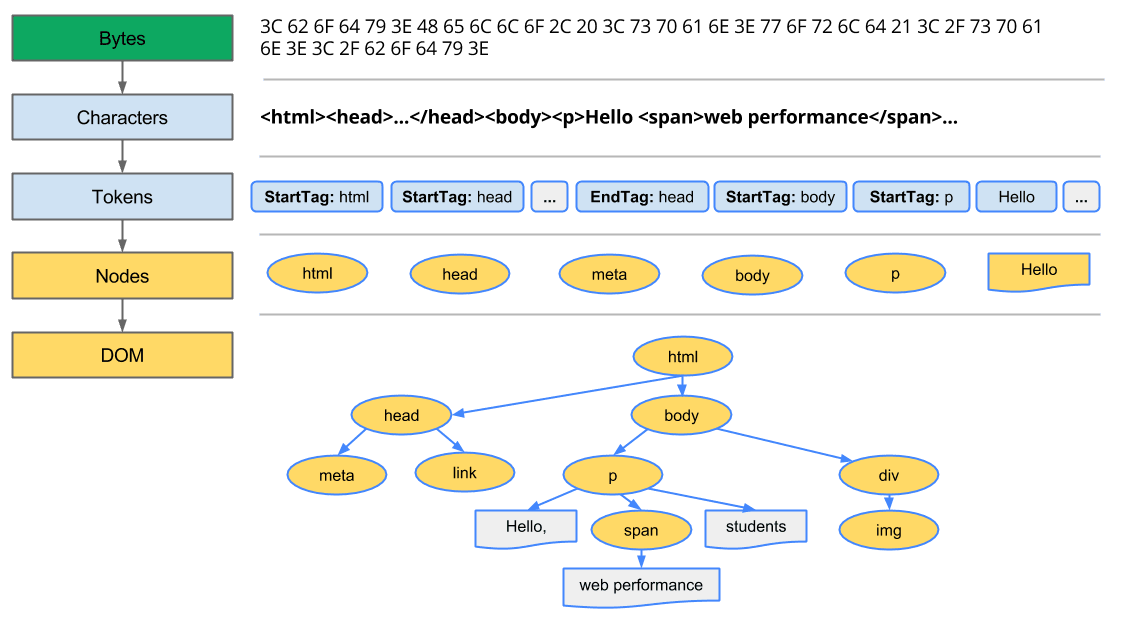
- Bytes → Zeichen → Tokens → Knoten → Objektmodell
- HTML-Markup wird in ein Document Object Model (DOM) umgewandelt; CSS-Markup wird in ein CSS Object Model (CSSOM) umgewandelt.
- DOM und CSSOM sind unabhängige Datenstrukturen.
- Im Chrome DevTools-Steuerfeld „Leistung“ können wir die Erstellungs- und Verarbeitungskosten von DOM und CSSOM erfassen und prüfen.
Document Object Model (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Beginnen Sie mit dem einfachsten Fall: einer einfachen HTML-Seite mit Text und einem einzelnen Bild. Wie verarbeitet der Browser diese Seite?

- Umwandlung: Der Browser liest die Rohbytes der HTML-Datei vom Laufwerk oder aus dem Netzwerk und übersetzt sie basierend auf der angegebenen Codierung der Datei (z. B. UTF-8) in einzelne Zeichen.
- Tokenisierung: Der Browser wandelt Zeichenfolgen in verschiedene Tokens um, wie im W3C HTML5-Standard angegeben, z. B.
<html>,<body>, und andere Strings in spitze Klammern. Jedes Token hat eine spezielle Bedeutung und eigene Regeln. - Lexikanalyse: Die emittierten Tokens werden in „Objekte“ umgewandelt, die ihre Eigenschaften und Regeln definieren.
- DOM-Aufbau: Da das HTML-Markup Beziehungen zwischen verschiedenen Tags definiert (einige Tags sind in anderen Tags enthalten), werden die erstellten Objekte in einer Baumstruktur verknüpft, die auch die im ursprünglichen Markup definierten übergeordneten/untergeordneten Beziehungen erfasst: Das HTML-Objekt ist ein übergeordnetes Element des body-Objekts, das body-Objekt ist ein übergeordnetes Element des Absatz-Objekts usw., bis die gesamte Darstellung des Dokuments erstellt ist.

Das Endergebnis dieses gesamten Prozesses ist das Document Object Model (DOM) unserer einfachen Seite, das der Browser für die gesamte weitere Verarbeitung der Seite verwendet.
Jedes Mal, wenn der Browser HTML-Markup verarbeitet, werden alle zuvor definierten Schritte ausgeführt: Bytes in Zeichen umwandeln, Tokens identifizieren, Tokens in Knoten umwandeln und den DOM-Baum erstellen. Dieser gesamte Vorgang kann einige Zeit dauern, insbesondere wenn wir eine große Menge an HTML-Code verarbeiten müssen.

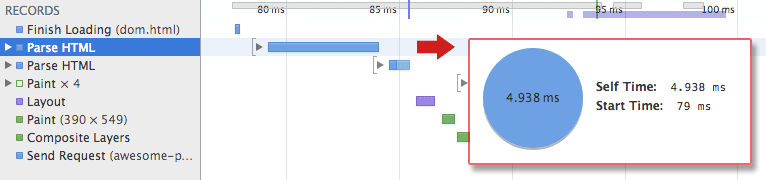
Wenn Sie die Chrome-Entwicklertools öffnen und eine Zeitachse aufzeichnen, während die Seite geladen wird, sehen Sie die tatsächliche Zeit, die für diesen Schritt benötigt wird. Im vorherigen Beispiel dauerte es etwa 5 ms, um einen HTML-Abschnitt in einen DOM-Baum umzuwandeln. Bei einer größeren Seite kann dieser Vorgang deutlich länger dauern. Beim Erstellen flüssiger Animationen kann dies zu einem Engpass führen, wenn der Browser große Mengen an HTML verarbeiten muss.
Der DOM-Baum erfasst die Eigenschaften und Beziehungen des Dokument-Markups, gibt aber nicht an, wie das Element beim Rendern aussehen wird. Das ist die Aufgabe des CSSOM.
CSS Object Model (CSSOM)
Beim Erstellen des DOM unserer einfachen Seite stieß der Browser auf ein <link>-Element im <head> des Dokuments, das auf ein externes CSS-Stylesheet verweist: style.css. Da er davon ausgeht, dass er diese Ressource zum Rendern der Seite benötigt, sendet er sofort eine Anfrage an diese Ressource, die mit dem folgenden Inhalt zurückgegeben wird:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Wir hätten unsere Stile auch direkt im HTML-Markup (inline) deklarieren können. Da wir unser CSS jedoch unabhängig von HTML halten, können wir Inhalte und Design getrennt voneinander behandeln: Designer können an CSS arbeiten, Entwickler können sich auf HTML und andere Aspekte konzentrieren.
Wie bei HTML müssen wir die empfangenen CSS-Regeln in etwas umwandeln, das der Browser verstehen und verarbeiten kann. Daher wiederholen wir den HTML-Vorgang, diesmal jedoch für CSS anstelle von HTML:

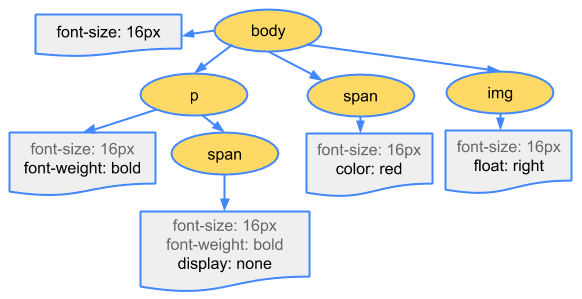
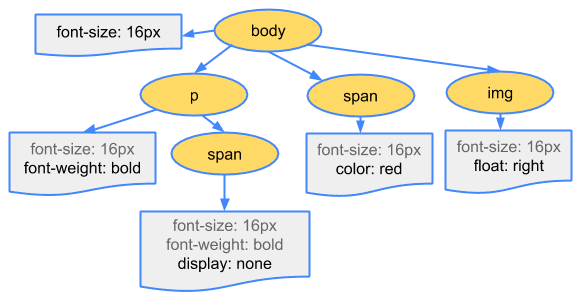
Die CSS-Bytes werden in Zeichen, dann in Tokens, dann in Knoten und schließlich in einer Baumstruktur verknüpft, die als „CSS Object Model“ (CSSOM) bezeichnet wird:

Warum hat das CSSOM eine Baumstruktur? Beim Berechnen der endgültigen Stile für ein Objekt auf der Seite beginnt der Browser mit der allgemeinsten Regel, die für diesen Knoten gilt. Wenn es sich beispielsweise um ein untergeordnetes Element eines Body-Elements handelt, werden alle Body-Stile angewendet. Anschließend werden die berechneten Stile rekursiv durch Anwenden spezifischerer Regeln verfeinert, d. h. die Regeln werden „abwärts kaskadiert“.
Zur Veranschaulichung betrachten wir den zuvor beschriebenen CSSOM-Baum. Der im Body-Element platzierte Text im <span>-Tag hat eine Schriftgröße von 16 Pixeln und ist rot. Die font-size-Richtlinie wird vom body-Element an das span-Element weitergereicht. Wenn span jedoch ein untergeordnetes Element eines Paragraf-Tags (p) ist, wird der Inhalt nicht angezeigt.
Beachten Sie auch, dass der zuvor beschriebene Baum nicht der vollständige CSSOM-Baum ist, sondern nur die Stile enthält, die wir in unserem Stylesheet überschrieben haben. Jeder Browser bietet eine Reihe von Standardstilen, die auch als „User-Agent-Stile“ bezeichnet werden. Diese werden angezeigt, wenn wir keine eigenen Stile bereitstellen. Unsere Stile überschreiben diese Standardwerte.
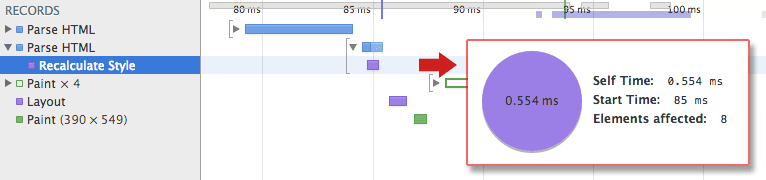
Wenn Sie herausfinden möchten, wie lange die CSS-Verarbeitung dauert, können Sie in den DevTools eine Zeitachse aufzeichnen und nach dem Ereignis „Stil neu berechnen“ suchen. Im Gegensatz zum DOM-Parsen enthält die Zeitachse keinen separaten Eintrag „CSS parsen“, sondern erfasst stattdessen das Parsen und Erstellen des CSSOM-Baums sowie die rekursive Berechnung der berechneten Stile unter diesem einen Ereignis.

Die Verarbeitung unserer trivialen Stiltabelle dauert etwa 0, 6 ms und wirkt sich auf acht Elemente auf der Seite aus.Das ist nicht viel, aber auch nicht kostenlos. Woher stammen aber die acht Elemente? CSSOM und DOM sind unabhängige Datenstrukturen. Es stellt sich heraus, dass der Browser einen wichtigen Schritt ausblendet. Als Nächstes wird der Renderbaum behandelt, der das DOM und das CSSOM miteinander verbindet.

