Data di pubblicazione: 31 marzo 2014
Prima che il browser possa visualizzare la pagina, deve costruire le strutture DOM e CSSOM. Di conseguenza, dobbiamo assicurarci di inviare sia il codice HTML sia il codice CSS al browser il più rapidamente possibile.
Riepilogo
- Byte → caratteri → token → nodi → modello di oggetti.
- Il markup HTML viene trasformato in un Document Object Model (DOM); il markup CSS viene trasformato in un CSS Object Model (CSSOM).
- DOM e CSSOM sono strutture di dati indipendenti.
- Il riquadro Prestazioni di Chrome DevTools ci consente di acquisire e ispezionare i costi di costruzione e elaborazione di DOM e CSSOM.
Document Object Model (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
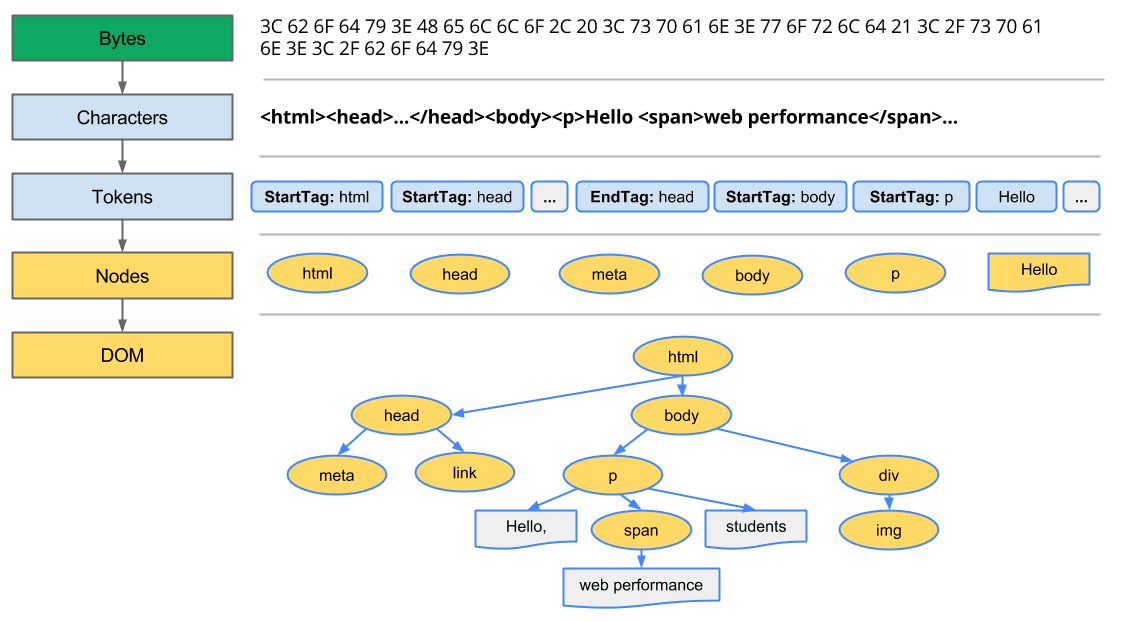
Inizia con il caso più semplice possibile: una pagina HTML semplice con del testo e una singola immagine. Come viene elaborata questa pagina dal browser?

- Conversione: il browser legge i byte non elaborati dell'HTML dal disco o dalla rete e li traduce in singoli caratteri in base alla codifica specificata del file (ad esempio UTF-8).
- Tokenizzazione: il browser converte le stringhe di caratteri in token distinti, come specificato dallo standard HTML5 del W3C, ad esempio
<html>,<body>, e altre stringhe tra parentesi angolari. Ogni token ha un significato speciale e un proprio insieme di regole. - Analisi lessicale: i token emessi vengono convertiti in "oggetti", che ne definiscono le proprietà e le regole.
- Costruzione del DOM: infine, poiché il markup HTML definisce le relazioni tra tag diversi (alcuni tag sono contenuti in altri tag), gli oggetti creati sono collegati in una struttura di dati ad albero che acquisisce anche le relazioni genitore-figlio definite nel markup originale: l'oggetto HTML è un genitore dell'oggetto body, body è un genitore dell'oggetto paragraph e così via fino a quando non viene creata l'intera rappresentazione del documento.

L'output finale di questa intera procedura è il Document Object Model (DOM) della nostra pagina semplice, che il browser utilizza per tutta l'ulteriore elaborazione della pagina.
Ogni volta che il browser elabora il markup HTML, esegue tutti i passaggi definiti in precedenza: converte i byte in caratteri, identifica i token, li converte in nodi e crea la struttura ad albero DOM. L'intera procedura può richiedere del tempo, soprattutto se abbiamo una grande quantità di codice HTML da elaborare.

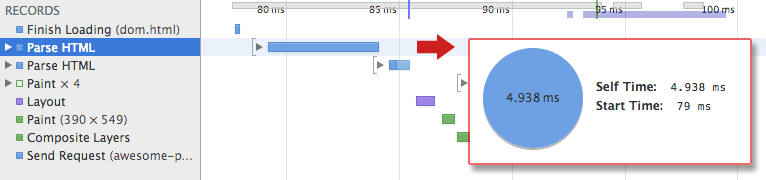
Se apri Chrome DevTools e registri una sequenza temporale durante il caricamento della pagina, puoi vedere il tempo effettivo impiegato per eseguire questo passaggio. Nell'esempio precedente, ci sono voluti circa 5 ms per convertire un frammento di HTML in una struttura DOM. Per una pagina più grande, questa procedura potrebbe richiedere molto più tempo. Quando crei animazioni fluide, questo può diventare un collo di bottiglia se il browser deve elaborare grandi quantità di HTML.
La struttura DOM acquisisce le proprietà e le relazioni del markup del documento, ma non ci dice come sarà l'elemento al momento del rendering. È responsabilità del CSSOM.
Modello oggetto CSS (CSSOM)
Durante la costruzione del DOM della nostra pagina di base, il browser ha rilevato un elemento <link> nel <head> del documento che fa riferimento a un foglio di stile CSS esterno: style.css. Anticipando che ha bisogno di questa risorsa per eseguire il rendering della pagina, invia immediatamente una richiesta per questa risorsa, che restituisce i seguenti contenuti:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Avremmo potuto dichiarare i nostri stili direttamente all'interno del markup HTML (in linea), ma mantenere il CSS indipendente dall'HTML ci consente di trattare i contenuti e il design come problemi distinti: i designer possono lavorare sul CSS, gli sviluppatori possono concentrarsi sull'HTML, nonché su altri problemi.
Come per HTML, dobbiamo convertire le regole CSS ricevute in qualcosa che il browser possa comprendere e utilizzare. Pertanto, ripetiamo la procedura HTML, ma per il CSS anziché per l'HTML:

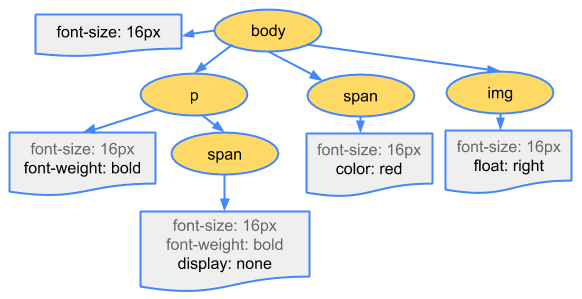
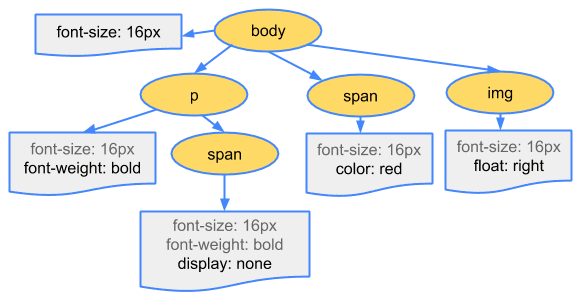
I byte CSS vengono convertiti in caratteri, poi in token e poi in nodi e finalmente vengono collegati in una struttura ad albero nota come "modello di oggetti CSS" (CSSOM):

Perché il CSSOM ha una struttura ad albero? Quando calcola l'insieme finale di stili per qualsiasi oggetto nella pagina, il browser inizia con la regola più generale applicabile a quel nodo (ad esempio, se è un elemento secondario di un elemento body, vengono applicati tutti gli stili del body) e poi perfeziona in modo ricorsivo gli stili calcolati applicando regole più specifiche, ovvero le regole "si applicano in cascata".
Per fare un esempio più concreto, prendi in considerazione l'albero CSSOM descritto in precedenza. Qualsiasi testo
contenuto nel tag <span> inserito nell'elemento body ha un
carattere di dimensioni 16 pixel ed è rosso. La direttiva font-size si applica
in cascata dal tag body al tag span. Tuttavia, se un span è un elemento secondario di un
tag paragrafo (p), i relativi contenuti non vengono visualizzati.
Inoltre, tieni presente che l'albero descritto in precedenza non è l'albero CSSOM completo e mostra solo gli stili che abbiamo deciso di sostituire nel nostro foglio di stile. Ogni browser fornisce un insieme predefinito di stili, noti anche come "stili user agent", che è ciò che vediamo quando non ne forniamo di nostri. I nostri stili sostituiscono questi valori predefiniti.
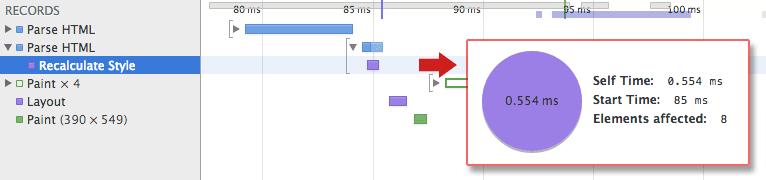
Per scoprire quanto tempo richiede l'elaborazione del CSS, puoi registrare una sequenza temporale in DevTools e cercare l'evento "Ricalcola stile": a differenza dell'analisi DOM, la sequenza temporale non mostra una voce "Esegui analisi CSS" separata, ma acquisisce l'analisi e la costruzione dell'albero CSSOM, oltre al calcolo ricorsivo degli stili calcolati in questo singolo evento.

Il nostro foglio di stili banale richiede circa 0,6 ms per l'elaborazione e influisce su otto elementi della pagina.Non molto, ma ancora una volta, non è senza costi. Tuttavia, da dove provengono gli otto elementi? CSSOM e DOM sono strutture di dati indipendenti. A quanto pare, il browser nasconde un passaggio importante. Successivamente, verrà esaminata la struttura di rendering, che collega il DOM e il CSSOM.

