เผยแพร่เมื่อวันที่ 31 มีนาคม 2014
เบราว์เซอร์ต้องสร้าง DOM และต้นไม้ CSOM ก่อนจึงจะแสดงผลหน้าเว็บได้ เราจึงต้องส่งทั้ง HTML และ CSS ไปยังเบราว์เซอร์โดยเร็วที่สุด
สรุป
- ไบต์ → อักขระ → โทเค็น → โหนด → โมเดลออบเจ็กต์
- มาร์กอัป HTML จะเปลี่ยนรูปแบบเป็น Document Object Model (DOM) ส่วนมาร์กอัป CSS จะเปลี่ยนรูปแบบเป็น CSS Object Model (CSSOM)
- DOM และ CSSOM เป็นโครงสร้างข้อมูลที่แยกกัน
- แผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บ Chrome ช่วยให้เราบันทึกและตรวจสอบต้นทุนการสร้างและการดำเนินการของ DOM และ CSSOM ได้
Document Object Model (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
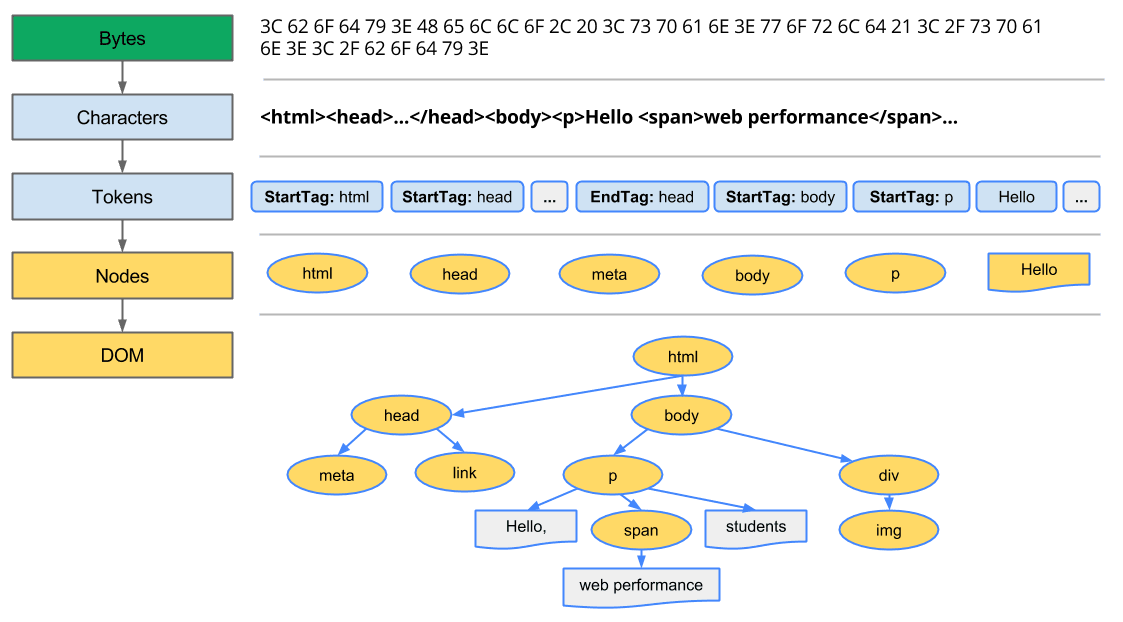
เริ่มต้นด้วยกรณีที่ง่ายที่สุด ซึ่งก็คือหน้า HTML ธรรมดาที่มีข้อความและรูปภาพ 1 รูป เบราว์เซอร์ประมวลผลหน้านี้อย่างไร

- การเปลี่ยนรูปแบบ: เบราว์เซอร์จะอ่านไบต์ดิบของ HTML จากดิสก์หรือเครือข่าย และแปลเป็นอักขระแต่ละตัวตามการเข้ารหัสไฟล์ที่ระบุ (เช่น UTF-8)
- การแยกออกเป็นโทเค็น: เบราว์เซอร์จะแปลงสตริงอักขระเป็นโทเค็นที่ต่างกัน ตามที่ระบุไว้ในมาตรฐาน HTML5 ของ W3C เช่น
<html>,<body>และสตริงอื่นๆ ภายในเครื่องหมายวงเล็บเหลี่ยม โทเค็นแต่ละรายการมีความหมายพิเศษและชุดกฎของตัวเอง - การจัดทําคําศัพท์: โทเค็นที่ออกมาจะเปลี่ยนเป็น "ออบเจ็กต์" ซึ่งกําหนดคุณสมบัติและกฎ
- การสร้าง DOM: สุดท้าย เนื่องจากมาร์กอัป HTML กําหนดความสัมพันธ์ระหว่างแท็กต่างๆ (แท็กบางแท็กอยู่ภายในแท็กอื่น) ออบเจ็กต์ที่สร้างขึ้นจึงลิงก์กันในโครงสร้างข้อมูลแบบต้นไม้ที่บันทึกความสัมพันธ์ระหว่างองค์ประกอบหลักและองค์ประกอบย่อยที่กําหนดไว้ในมาร์กอัปต้นฉบับด้วย โดยออบเจ็กต์ HTML จะเป็นออบเจ็กต์หลักของออบเจ็กต์ body ออบเจ็กต์ body จะเป็นออบเจ็กต์หลักของออบเจ็กต์ paragraph จนกว่าระบบจะสร้างการแสดงผลทั้งหมดของเอกสาร

เอาต์พุตสุดท้ายของกระบวนการทั้งหมดนี้คือ Document Object Model (DOM) ของหน้าเว็บแบบง่าย ซึ่งเบราว์เซอร์ใช้สำหรับการดำเนินการเพิ่มเติมทั้งหมดของหน้าเว็บ
ทุกครั้งที่เบราว์เซอร์ประมวลผลมาร์กอัป HTML เบราว์เซอร์จะทําตามขั้นตอนที่กําหนดไว้ก่อนหน้านี้ทั้งหมด ได้แก่ แปลงไบต์เป็นอักขระ ระบุโทเค็น แปลงโทเค็นเป็นโหนด และสร้างต้นไม้ DOM กระบวนการทั้งหมดนี้อาจใช้เวลาสักครู่ โดยเฉพาะอย่างยิ่งหากมี HTML จำนวนมากที่ต้องประมวลผล

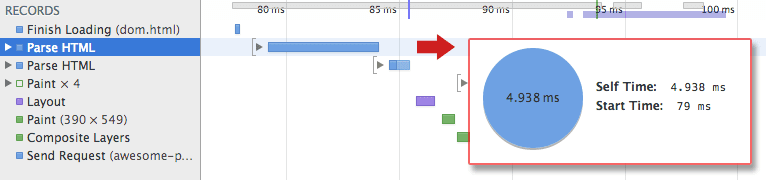
หากเปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และบันทึกไทม์ไลน์ขณะที่หน้าเว็บโหลด คุณจะเห็นเวลาที่ใช้ในการดำเนินการขั้นตอนนี้จริง ในตัวอย่างก่อนหน้านี้ ระบบใช้เวลาประมาณ 5 มิลลิวินาทีในการแปลงกลุ่ม HTML ให้เป็นต้นไม้ DOM สำหรับหน้าเว็บขนาดใหญ่ กระบวนการนี้อาจใช้เวลานานขึ้นอย่างมาก เมื่อสร้างภาพเคลื่อนไหวที่ราบรื่น ปัญหานี้อาจกลายเป็นปัญหาคอขวดหากเบราว์เซอร์ต้องประมวลผล HTML จำนวนมาก
ต้นไม้ DOM จะบันทึกพร็อพเพอร์ตี้และความสัมพันธ์ของมาร์กอัปเอกสาร แต่ไม่ได้บอกเราว่าองค์ประกอบจะมีลักษณะอย่างไรเมื่อแสดงผล ซึ่งถือเป็นความรับผิดชอบของ CSSOM
โมเดลออบเจ็กต์ CSS (CSSOM)
ขณะที่เบราว์เซอร์สร้าง DOM ของหน้าพื้นฐานของเรา พบองค์ประกอบ <link> ใน <head> ของเอกสารที่อ้างอิงชีตสไตล์ CSS ภายนอก: style.css เนื่องจากคาดว่าต้องใช้ทรัพยากรนี้เพื่อแสดงผลหน้าเว็บ จึงส่งคำขอทรัพยากรนี้ทันที ซึ่งกลับมาพร้อมเนื้อหาต่อไปนี้
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
เราอาจประกาศสไตล์ภายในมาร์กอัป HTML (อินไลน์) ได้โดยตรง แต่การแยก CSS ออกจาก HTML ช่วยให้เราสามารถจัดการเนื้อหาและการออกแบบแยกกันได้ นักออกแบบจะทํางานกับ CSS ได้ ส่วนนักพัฒนาซอฟต์แวร์จะมุ่งเน้นที่ HTML และปัญหาอื่นๆ ได้
เช่นเดียวกับ HTML เราจำเป็นต้องแปลงกฎ CSS ที่ได้รับให้เป็นสิ่งที่เบราว์เซอร์เข้าใจและใช้งานได้ เราจึงทำตามกระบวนการ HTML ซ้ำอีกครั้ง แต่ใช้ CSS แทน HTML โดยทำดังนี้

ระบบจะแปลงไบต์ CSS เป็นอักขระ จากนั้นเป็นโทเค็น แล้วเป็นโหนด และสุดท้ายจะลิงก์เป็นโครงสร้างต้นไม้ที่เรียกว่า "CSS Object Model" (CSSOM)

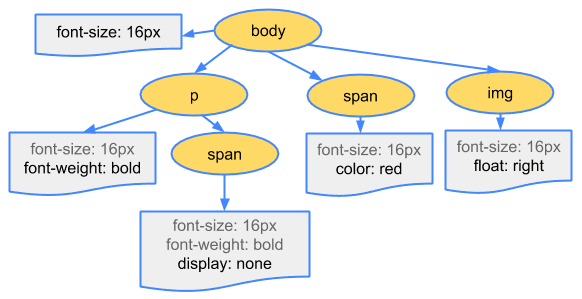
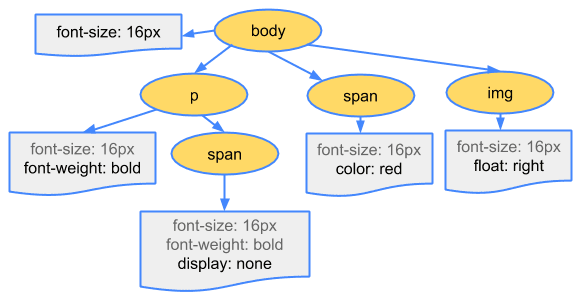
เหตุใด CSSOM จึงมีโครงสร้างเป็นลําต้น เมื่อคำนวณชุดสไตล์สุดท้ายสำหรับออบเจ็กต์ในหน้าเว็บ เบราว์เซอร์จะเริ่มด้วยกฎทั่วไปที่สุดที่ใช้กับโหนดนั้น (เช่น หากเป็นองค์ประกอบย่อยขององค์ประกอบ body สไตล์ทั้งหมดของ body จะมีผล) จากนั้นจะปรับแต่งสไตล์ที่คำนวณแล้วแบบซ้ำซ้อนโดยใช้กฎที่เฉพาะเจาะจงมากขึ้น กล่าวคือ กฎจะ "มีผลแบบเป็นลําดับชั้น"
ลองดูที่ต้นไม้ CSSOM ที่อธิบายไว้ก่อนหน้านี้เพื่อให้เข้าใจมากขึ้น ข้อความที่อยู่ในแท็ก <span> ซึ่งวางไว้ภายในองค์ประกอบ body มีขนาดแบบอักษร 16 พิกเซล และมีข้อความสีแดง คำสั่ง font-size จะส่งผลต่อ body ไปจนถึง span อย่างไรก็ตาม หาก span เป็นรายการย่อยของแท็กย่อหน้า (p) ระบบจะไม่แสดงเนื้อหาของ span
นอกจากนี้ โปรดทราบว่าต้นไม้ที่อธิบายก่อนหน้านี้ไม่ใช่ต้นไม้ CSSOM ที่สมบูรณ์ และแสดงเฉพาะสไตล์ที่เราตัดสินใจลบล้างในสไตล์ชีตเท่านั้น ทุกเบราว์เซอร์มีชุดสไตล์เริ่มต้นหรือที่เรียกว่า "สไตล์ User Agent" ซึ่งเป็นสไตล์ที่เราเห็นเมื่อไม่ได้ระบุสไตล์ของเราเอง และสไตล์ของเราจะลบล้างค่าเริ่มต้นเหล่านี้
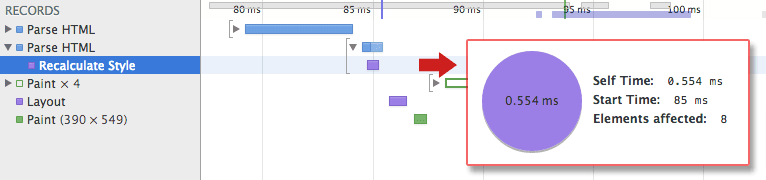
หากต้องการดูระยะเวลาในการประมวลผล CSS คุณสามารถบันทึกไทม์ไลน์ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ (DevTools) แล้วมองหาเหตุการณ์ "คํานวณสไตล์ใหม่" ซึ่งแตกต่างจากการแยกวิเคราะห์ DOM ที่ไทม์ไลน์จะไม่แสดงรายการ "แยกวิเคราะห์ CSS" แยกต่างหาก แต่จะบันทึกการแยกวิเคราะห์และการสร้างต้นไม้ CSSOM รวมถึงการคํานวณแบบย้อนกลับของสไตล์ที่คอมไพล์แล้วภายใต้เหตุการณ์นี้

ไฟล์สไตล์เล็กน้อยของเราใช้เวลาประมวลผลประมาณ 0.6 มิลลิวินาทีและส่งผลต่อองค์ประกอบ 8 รายการในหน้าเว็บ ซึ่งถือว่าไม่มากนัก แต่เราขอย้ำอีกครั้งว่าไม่ได้ไม่มีค่าใช้จ่าย แต่องค์ประกอบทั้ง 8 รายการมาจากไหน CSSOM และ DOM เป็นโครงสร้างข้อมูลที่แยกกัน ปรากฏว่าเบราว์เซอร์ซ่อนขั้นตอนสำคัญไว้ ถัดไป เราจะพูดถึงเรนเดอร์ทรี ซึ่งจะลิงก์ DOM กับ CSSOM เข้าด้วยกัน

