Data di pubblicazione: 31 marzo 2014
La base di ogni solida strategia di rendimento è una buona misurazione e strumentazione. Non puoi ottimizzare ciò che non puoi misurare. Questa guida spiega diversi approcci per misurare il rendimento del percorso di rendering critico (CRP).
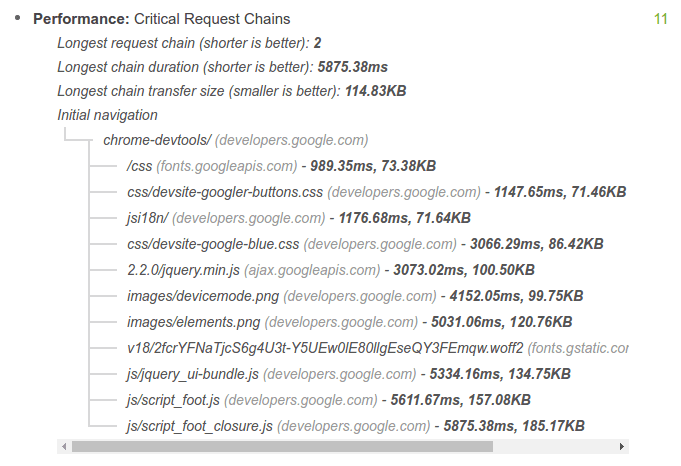
- L'approccio di Lighthouse esegue una serie di test automatici su una pagina e poi genera un report sul rendimento CRP della pagina. Questo approccio fornisce una panoramica generale rapida e di base del rendimento CRP di una determinata pagina caricata nel browser, consentendoti di testare, eseguire iterazioni e migliorare rapidamente il suo rendimento.
- L'approccio dell'API Navigation Timing acquisisce le metriche del monitoraggio degli utenti reali (RUM). Come suggerisce il nome, queste metriche vengono acquisite dalle interazioni degli utenti reali con il tuo sito e forniscono una visione accurata del rendimento CRP nel mondo reale, così come viene percepito dagli utenti su una vasta gamma di dispositivi e condizioni di rete.
In generale, un buon approccio è utilizzare Lighthouse per identificare le opportunità di ottimizzazione CRP più evidenti e poi instrumentare il codice con l'API Navigation Timing per monitorare le prestazioni dell'app in produzione.
Controllare una pagina con Lighthouse
Lighthouse è uno strumento di controllo delle app web che esegue una serie di test su una pagina specifica e poi mostra i risultati della pagina in un report consolidato. Puoi eseguire Lighthouse come estensione Chrome o modulo NPM, il che è utile per integrare Lighthouse con i sistemi di integrazione continua.
Per iniziare, leggi Auditing Web Apps With Lighthouse.

Strumenta il codice con l'API Navigation Timing
La combinazione dell'API Navigation Timing e di altri eventi del browser emessi durante il caricamento della pagina consente di acquisire e registrare le prestazioni CRP reali di qualsiasi pagina.

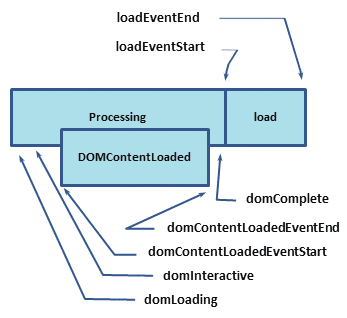
Che cosa significano questi timestamp?
domLoading: questo è il timestamp iniziale dell'intero processo, il browser sta per iniziare l'analisi dei primi byte ricevuti del documento HTML.domInteractive: indica il momento in cui il browser ha terminato l'analisi di tutto il codice HTML e la costruzione del DOM è completata.domContentLoaded: indica il momento in cui il DOM è pronto e non ci sono fogli di stile che bloccano l'esecuzione di JavaScript, il che significa che ora possiamo (potenzialmente) costruire l'albero di rendering.- Molti framework JavaScript attendono questo evento prima di iniziare a eseguire
la propria logica. Per questo motivo, il browser acquisisce i timestamp
EventStarteEventEndper consentirci di monitorare la durata dell'esecuzione.
- Molti framework JavaScript attendono questo evento prima di iniziare a eseguire
la propria logica. Per questo motivo, il browser acquisisce i timestamp
domComplete: come suggerisce il nome, tutta l'elaborazione è completata e tutte le risorse della pagina (immagini e così via) sono state scaricate. In altre parole, l'indicatore di caricamento ha smesso di ruotare.loadEvent: come passaggio finale in ogni caricamento di pagina, il browser attiva un eventoonloadche può attivare una logica dell'applicazione aggiuntiva.
La specifica HTML impone condizioni specifiche per ogni evento: quando deve essere attivato, quali condizioni devono essere soddisfatte e altre considerazioni importanti
Ai nostri fini, ci concentriamo su alcune tappe fondamentali per il CRP:
domInteractiveindica quando il DOM è pronto.domContentLoadedin genere indica quando sia il DOM che il CSSOM sono pronti.- Se non è presente JavaScript di blocco del parser,
DOMContentLoadedviene attivato immediatamente dopodomInteractive.
- Se non è presente JavaScript di blocco del parser,
domCompleteindica quando la pagina e tutte le relative risorse secondarie sono pronte.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
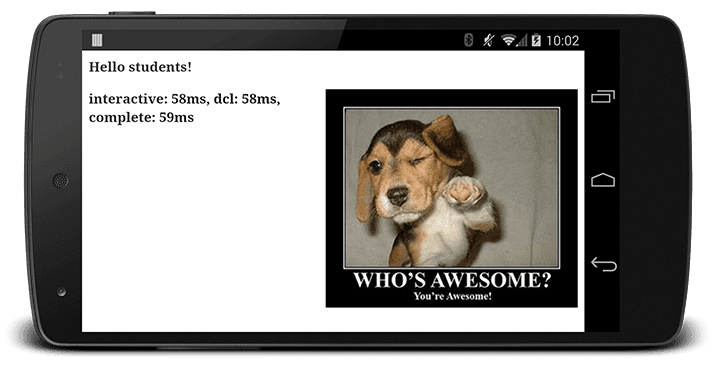
In questo esempio, l'API Navigation Timing acquisisce tutti i timestamp pertinenti.
Il nostro codice attende l'attivazione dell'evento onload, che avviene dopo domInteractive, domContentLoaded e domComplete. Calcola quindi la differenza tra
i vari timestamp.

Ora abbiamo alcune tappe specifiche da monitorare e una funzione di base per restituire queste misurazioni. Puoi modificare questo codice per inviare queste metriche a un server di analisi anziché stampare i risultati. In questo modo, puoi monitorare il rendimento della pagina e identificare quelle che possono trarre vantaggio dall'ottimizzazione.
E DevTools?
Sebbene questi documenti a volte utilizzino il pannello Rete di Chrome DevTools per illustrare i concetti di CRP, DevTools non è adatto per le misurazioni CRP perché non dispone di un meccanismo integrato per isolare le risorse critiche. Esegui un controllo Lighthouse per identificare queste risorse.

