Data publikacji: 31 marca 2014 r.
Podstawą każdej solidnej strategii skuteczności jest dobry pomiar i instrumentacja. Nie możesz optymalizować tego, czego nie możesz zmierzyć. W tym przewodniku znajdziesz różne podejścia do pomiaru skuteczności ścieżki krytycznego renderowania.
- Podejście Lighthouse polega na przeprowadzeniu na stronie serii automatycznych testów, a następnie wygenerowaniu raportu o wydajności CRP strony. To podejście zapewnia szybki i podstawowy przegląd wydajności CRP na konkretnej stronie załadowanej w przeglądarce, co pozwala szybko testować, iterować i ulepszać jej wydajność.
- Podejście oparte na interfejsie Navigation Timing API rejestruje dane monitorowania rzeczywistych użytkowników (RUM). Jak sama nazwa wskazuje, te dane są rejestrowane na podstawie interakcji rzeczywistych użytkowników z Twoją witryną i zapewniają dokładny wgląd w wydajność CRP w rzeczywistych warunkach, z jaką spotykają się użytkownicy na różnych urządzeniach i w różnych warunkach sieciowych.
Ogólnie rzecz biorąc, dobrym rozwiązaniem jest użycie Lighthouse do zidentyfikowania oczywistych możliwości optymalizacji CRP, a następnie użycie interfejsu Navigation Timing API do monitorowania działania aplikacji w rzeczywistych warunkach.
Przeprowadzanie audytu strony za pomocą Lighthouse
Lighthouse to narzędzie do audytu aplikacji internetowych, które przeprowadza serię testów na danej stronie, a następnie wyświetla wyniki w skonsolidowanym raporcie. Lighthouse możesz uruchomić jako rozszerzenie Chrome lub moduł NPM, co jest przydatne w przypadku integracji Lighthouse z systemami ciągłej integracji.
Aby zacząć, przeczytaj artykuł Audytowanie aplikacji internetowych za pomocą Lighthouse.

Dodawanie do kodu interfejsu Navigation Timing API
Połączenie interfejsu Navigation Timing API z innymi zdarzeniami przeglądarki emitowanymi podczas wczytywania strony umożliwia rejestrowanie rzeczywistej wydajności CRP dowolnej strony.

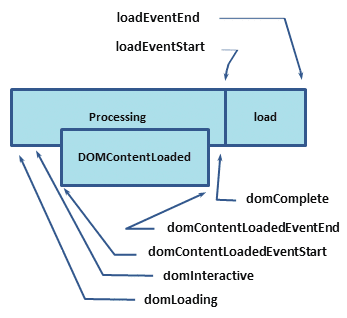
Co oznaczają te sygnatury czasowe?
domLoading: jest to sygnatura czasowa początku całego procesu. Przeglądarka ma wkrótce rozpocząć analizowanie pierwszych otrzymanych bajtów dokumentu HTML.domInteractive: oznacza moment, w którym przeglądarka zakończyła analizowanie całego kodu HTML i zakończyła się konstrukcja DOM.domContentLoaded: oznacza moment, w którym zarówno DOM jest gotowy, jak i nie ma arkuszy stylów blokujących wykonywanie kodu JavaScript, co oznacza, że możemy teraz (potencjalnie) utworzyć drzewo renderowania.- Wiele platform JavaScript czeka na to zdarzenie, zanim zacznie wykonywać własną logikę. Z tego powodu przeglądarka rejestruje sygnatury czasowe
EventStartiEventEnd, abyśmy mogli śledzić, ile czasu zajęło wykonanie.
- Wiele platform JavaScript czeka na to zdarzenie, zanim zacznie wykonywać własną logikę. Z tego powodu przeglądarka rejestruje sygnatury czasowe
domComplete: jak sama nazwa wskazuje, wszystkie procesy zostały zakończone i wszystkie zasoby na stronie (obrazy itp.) zostały pobrane. Innymi słowy, wskaźnik wczytywania przestał się obracać.loadEvent: jako ostatni krok podczas każdego wczytywania strony przeglądarka wywołuje zdarzenieonload, które może uruchamiać dodatkową logikę aplikacji.
Specyfikacja HTML określa konkretne warunki dla każdego zdarzenia: kiedy powinno zostać wywołane, jakie warunki muszą zostać spełnione i inne ważne kwestie.
Na potrzeby tego artykułu skupimy się na kilku kluczowych etapach CRP:
domInteractiveoznacza, kiedy DOM jest gotowy.domContentLoadedzwykle oznacza, że zarówno DOM, jak i CSSOM są gotowe.- Jeśli nie ma blokującego analizatora JavaScriptu, tag
DOMContentLoadedzostanie uruchomiony natychmiast po tagudomInteractive.
- Jeśli nie ma blokującego analizatora JavaScriptu, tag
domCompleteoznacza, że strona i wszystkie jej zasoby podrzędne są gotowe.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
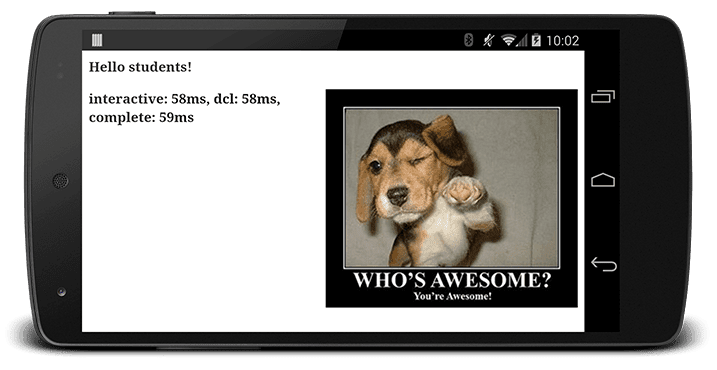
W tym przykładzie interfejs Navigation Timing API rejestruje wszystkie odpowiednie sygnatury czasowe.
Nasz kod czeka na wywołanie zdarzenia onload, które następuje po zdarzeniach domInteractive, domContentLoaded i domComplete. Następnie oblicza różnicę między poszczególnymi sygnaturami czasowymi.

Mamy już konkretne punkty kontrolne do śledzenia i podstawową funkcję do wyświetlania tych pomiarów. Możesz zmodyfikować ten kod, aby wysyłać te dane do serwera analitycznego zamiast wyświetlać wyniki. Dzięki temu możesz śledzić skuteczność strony i identyfikować strony, które mogą skorzystać na optymalizacji.
A co z Narzędziami deweloperskimi?
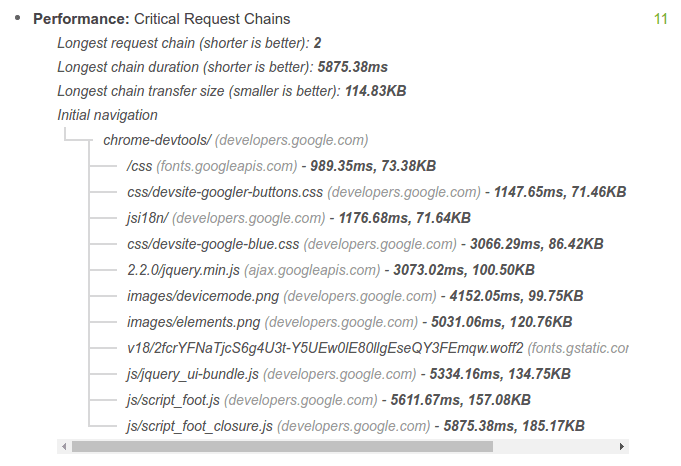
Chociaż w tych dokumentach do zilustrowania koncepcji CRP czasami używa się panelu Sieć w Narzędziach deweloperskich w Chrome, Narzędzia deweloperskie nie nadają się do pomiarów CRP, ponieważ nie mają wbudowanego mechanizmu izolowania zasobów krytycznych. Uruchom audyt Lighthouse, aby zidentyfikować takie zasoby.

