เผยแพร่: 31 มีนาคม 2014
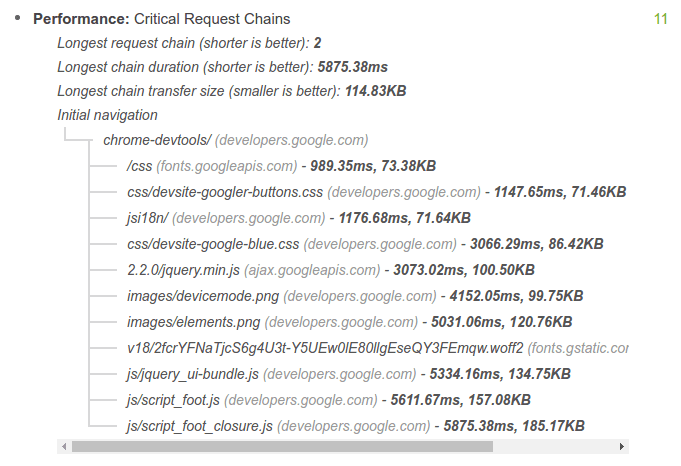
รากฐานของกลยุทธ์ด้านประสิทธิภาพที่มั่นคงทุกกลยุทธ์คือการวัดผลและการ ตรวจสอบที่ดี คุณไม่สามารถเพิ่มประสิทธิภาพสิ่งที่วัดค่าไม่ได้ คู่มือนี้ อธิบายแนวทางต่างๆ ในการวัดประสิทธิภาพเส้นทางการแสดงผลที่สําคัญ (CRP)
- แนวทางของ Lighthouse จะเรียกใช้ชุดการทดสอบอัตโนมัติกับหน้าเว็บ แล้วสร้างรายงานเกี่ยวกับประสิทธิภาพ CRP ของหน้าเว็บ วิธีนี้จะให้ภาพรวมระดับสูงแบบคร่าวๆ และพื้นฐานเกี่ยวกับประสิทธิภาพของ CRP ของหน้าเว็บหนึ่งๆ ที่โหลดในเบราว์เซอร์ ซึ่งช่วยให้คุณทดสอบ ทำซ้ำ และปรับปรุงประสิทธิภาพได้อย่างรวดเร็ว
- แนวทาง Navigation Timing API จะบันทึกเมตริกการตรวจสอบผู้ใช้จริง (RUM) เมตริกเหล่านี้จะบันทึกจากการโต้ตอบของผู้ใช้จริงกับเว็บไซต์ของคุณ และให้มุมมองที่ถูกต้องเกี่ยวกับประสิทธิภาพ CRP ในโลกแห่งความเป็นจริงตามที่ผู้ใช้ได้รับประสบการณ์ในอุปกรณ์และสภาพเครือข่ายต่างๆ
โดยทั่วไป แนวทางที่ดีคือการใช้ Lighthouse เพื่อระบุโอกาสในการเพิ่มประสิทธิภาพ CRP ที่ชัดเจน จากนั้นจึงใช้ Navigation Timing API เพื่อตรวจสอบประสิทธิภาพของแอปในสภาพแวดล้อมจริง
ตรวจสอบหน้าเว็บด้วย Lighthouse
Lighthouse เป็นเครื่องมือตรวจสอบเว็บแอปที่ทำการทดสอบชุดหนึ่งกับหน้าเว็บที่ระบุ จากนั้นจะแสดงผลลัพธ์ของหน้าเว็บในรายงานแบบรวม คุณ เรียกใช้ Lighthouse เป็นส่วนขยาย Chrome หรือโมดูล NPM ได้ ซึ่งมีประโยชน์ ในการผสานรวม Lighthouse กับระบบการรวมอย่างต่อเนื่อง
โปรดอ่านหัวข้อการตรวจสอบเว็บแอปด้วย Lighthouse เพื่อเริ่มต้นใช้งาน

ใช้โค้ดเป็นเครื่องมือด้วย Navigation Timing API
การใช้ Navigation Timing API ร่วมกับเหตุการณ์อื่นๆ ของเบราว์เซอร์ที่ปล่อยออกมา ขณะที่หน้าเว็บโหลดจะช่วยให้คุณบันทึกและบันทึกประสิทธิภาพ CRP ในโลกแห่งความเป็นจริง ของหน้าเว็บใดก็ได้

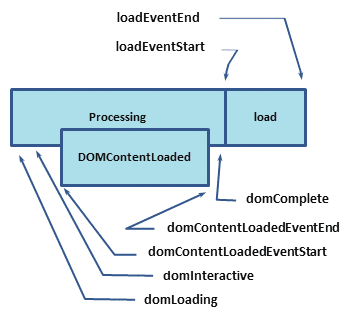
แล้วการประทับเวลาเหล่านี้หมายความว่าอย่างไร
domLoading: การประทับเวลาเริ่มต้นของกระบวนการทั้งหมด ซึ่งเบราว์เซอร์กำลังจะเริ่มแยกวิเคราะห์ไบต์แรกของเอกสาร HTML ที่ได้รับdomInteractive: ทำเครื่องหมายจุดที่เบราว์เซอร์แยกวิเคราะห์ HTML ทั้งหมดเสร็จแล้ว และการสร้าง DOM เสร็จสมบูรณ์domContentLoaded: ทำเครื่องหมายจุดที่ทั้ง DOM พร้อมใช้งานและไม่มีสไตล์ชีตที่บล็อกการเรียกใช้ JavaScript ซึ่งหมายความว่าตอนนี้เราสามารถสร้าง (อาจ) สร้างแผนผังการแสดงผลได้แล้ว- เฟรมเวิร์ก JavaScript จำนวนมากจะรอเหตุการณ์นี้ก่อนที่จะเริ่มดำเนินการ
ตรรกะของตนเอง ด้วยเหตุนี้ เบราว์เซอร์จึงบันทึกการประทับเวลา
EventStartและEventEndเพื่อให้เราติดตามระยะเวลาที่ใช้ในการดำเนินการนี้ได้
- เฟรมเวิร์ก JavaScript จำนวนมากจะรอเหตุการณ์นี้ก่อนที่จะเริ่มดำเนินการ
ตรรกะของตนเอง ด้วยเหตุนี้ เบราว์เซอร์จึงบันทึกการประทับเวลา
domComplete: ตามชื่อที่ระบุ การประมวลผลทั้งหมดเสร็จสมบูรณ์แล้ว และ ทรัพยากรทั้งหมดในหน้า (รูปภาพ ฯลฯ) ดาวน์โหลดเสร็จแล้ว กล่าวคือ วงกลมหมุนแสดงการโหลดหยุดหมุนแล้วloadEvent: ในขั้นตอนสุดท้ายของการโหลดหน้าเว็บทุกครั้ง เบราว์เซอร์จะทริกเกอร์เหตุการณ์onloadซึ่งสามารถทริกเกอร์ตรรกะของแอปพลิเคชันเพิ่มเติมได้
ข้อกําหนด HTML กําหนดเงื่อนไขที่เฉพาะเจาะจงสําหรับเหตุการณ์แต่ละรายการ ได้แก่ เวลาที่ควรทริกเกอร์ เงื่อนไขที่ควรเป็นไปตาม และข้อควรพิจารณาที่สําคัญอื่นๆ
สำหรับวัตถุประสงค์ของเรา เราจะมุ่งเน้นที่เป้าหมายสำคัญบางอย่างของ CRP ดังนี้
domInteractiveจะทำเครื่องหมายเมื่อ DOM พร้อมdomContentLoadedโดยปกติจะทำเครื่องหมายเมื่อทั้ง DOM และ CSSOM พร้อมใช้งาน- หากไม่มี JavaScript ที่บล็อกตัวแยกวิเคราะห์
DOMContentLoadedจะทํางานทันทีหลังจากdomInteractive
- หากไม่มี JavaScript ที่บล็อกตัวแยกวิเคราะห์
domCompleteเมื่อหน้าและทรัพยากรย่อยทั้งหมดพร้อมใช้งาน
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
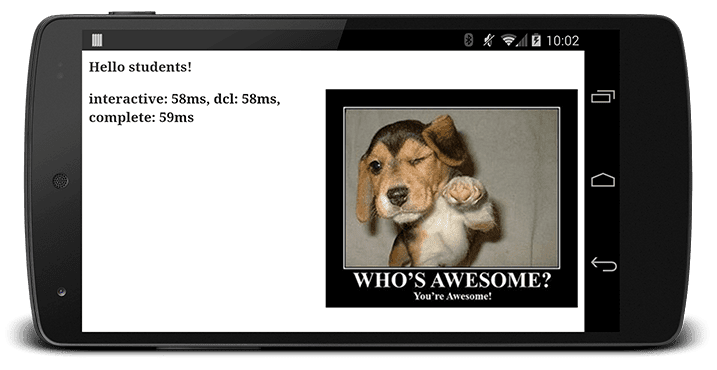
ในตัวอย่างนี้ Navigation Timing API จะบันทึกการประทับเวลาที่เกี่ยวข้องทั้งหมด
โค้ดของเราจะรอให้เหตุการณ์ onload เริ่มทำงาน ซึ่งจะเกิดขึ้นหลังจาก domInteractive, domContentLoaded และ domComplete จากนั้นจะคำนวณความแตกต่างระหว่าง
การประทับเวลาต่างๆ

ตอนนี้เรามีเหตุการณ์สำคัญที่เฉพาะเจาะจงเพื่อติดตามและฟังก์ชันพื้นฐานในการแสดงผล การวัดเหล่านี้ คุณสามารถแก้ไขโค้ดนี้เพื่อส่งเมตริกเหล่านี้ไปยังเซิร์ฟเวอร์วิเคราะห์แทนที่จะพิมพ์ผลลัพธ์ จากนั้นคุณจะติดตามประสิทธิภาพของหน้าเว็บและระบุหน้าเว็บที่ได้รับประโยชน์จากการเพิ่มประสิทธิภาพได้
แล้วเครื่องมือสำหรับนักพัฒนาเว็บล่ะ
แม้ว่าเอกสารเหล่านี้จะใช้แผงเครือข่ายของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่ออธิบายแนวคิด CRP ในบางครั้ง แต่เครื่องมือสำหรับนักพัฒนาเว็บไม่เหมาะสำหรับการวัด CRP เนื่องจากไม่มีกลไกในตัวสำหรับการแยก ทรัพยากรที่สำคัญ เรียกใช้การตรวจสอบ Lighthouse เพื่อช่วย ระบุแหล่งข้อมูลดังกล่าว


