Dipublikasikan: 31 Maret 2014
Dasar dari setiap strategi performa yang efektif adalah pengukuran dan instrumentasi yang baik. Anda tidak dapat mengoptimalkan apa yang tidak dapat diukur. Panduan ini menjelaskan berbagai pendekatan untuk mengukur performa jalur rendering penting (CRP).
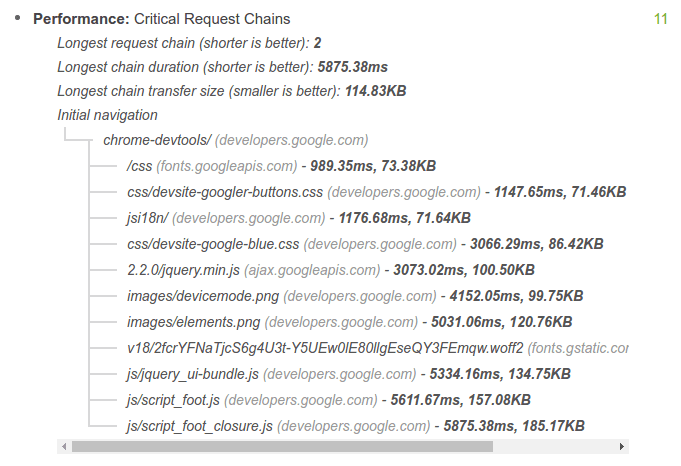
- Pendekatan Lighthouse menjalankan serangkaian pengujian otomatis terhadap halaman, lalu membuat laporan tentang performa CRP halaman. Pendekatan ini memberikan ringkasan umum tingkat tinggi yang cepat dan mendasar tentang performa CRP halaman tertentu yang dimuat di browser Anda, sehingga Anda dapat menguji, melakukan iterasi, dan meningkatkan performanya dengan cepat.
- Pendekatan Navigation Timing API merekam metrik Real User Monitoring (RUM). Seperti namanya, metrik ini diambil dari interaksi pengguna sebenarnya dengan situs Anda dan memberikan gambaran akurat tentang performa CRP di dunia nyata, sebagaimana dialami oleh pengguna Anda di berbagai perangkat dan kondisi jaringan.
Secara umum, pendekatan yang baik adalah menggunakan Lighthouse untuk mengidentifikasi peluang pengoptimalan CRP yang jelas, lalu menginstrumentasikan kode Anda dengan Navigation Timing API untuk memantau performa aplikasi Anda di dunia nyata.
Mengaudit halaman dengan Lighthouse
Lighthouse adalah alat audit aplikasi web yang menjalankan serangkaian pengujian terhadap halaman tertentu, lalu menampilkan hasil halaman dalam laporan gabungan. Anda dapat menjalankan Lighthouse sebagai Ekstensi Chrome atau modul NPM, yang berguna untuk mengintegrasikan Lighthouse dengan sistem integrasi berkelanjutan.
Baca Mengaudit Aplikasi Web dengan Lighthouse untuk memulai.

Lengkapi kode Anda dengan Navigation Timing API
Kombinasi Navigation Timing API dan peristiwa browser lainnya yang dipancarkan saat halaman dimuat memungkinkan Anda merekam dan mencatat performa CRP dunia nyata dari halaman mana pun.

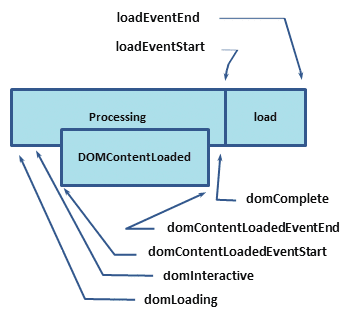
Jadi, apa arti stempel waktu ini?
domLoading: ini adalah stempel waktu awal dari seluruh proses, browser akan mulai mengurai byte pertama yang diterima dari dokumen HTML.domInteractive: menandai saat browser telah selesai menguraikan semua HTML dan pembuatan DOM selesai.domContentLoaded: menandai saat DOM siap dan tidak ada stylesheet yang memblokir eksekusi JavaScript—artinya kita sekarang dapat (berpotensi) membuat pohon render.- Banyak framework JavaScript menunggu peristiwa ini sebelum mulai mengeksekusi
logika mereka sendiri. Oleh karena itu, browser merekam stempel waktu
EventStartdanEventEnduntuk memungkinkan kami melacak durasi eksekusi ini.
- Banyak framework JavaScript menunggu peristiwa ini sebelum mulai mengeksekusi
logika mereka sendiri. Oleh karena itu, browser merekam stempel waktu
domComplete: seperti namanya, semua pemrosesan telah selesai dan semua resource di halaman (gambar, dll.) telah selesai didownload—dengan kata lain, spinner pemuatan telah berhenti berputar.loadEvent: sebagai langkah terakhir dalam setiap pemuatan halaman, browser memicu peristiwaonloadyang dapat memicu logika aplikasi tambahan.
Spesifikasi HTML menentukan kondisi tertentu untuk setiap peristiwa: kapan peristiwa harus diaktifkan, kondisi mana yang harus dipenuhi, dan pertimbangan penting lainnya
Untuk tujuan kita, kita akan berfokus pada beberapa pencapaian penting untuk CRP:
domInteractivemenandai kapan DOM siap.domContentLoadedbiasanya menandai saat DOM dan CSSOM siap.- Jika tidak ada JavaScript yang memblokir parser,
DOMContentLoadedakan diaktifkan segera setelahdomInteractive.
- Jika tidak ada JavaScript yang memblokir parser,
domCompletemenandai saat halaman dan semua sub-resource-nya siap.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Dalam contoh ini, Navigation Timing API merekam semua stempel waktu yang relevan.
Kode kita menunggu peristiwa onload diaktifkan, yaitu setelah domInteractive, domContentLoaded, dan domComplete. Kemudian, hitung selisih antara
berbagai stempel waktu.

Sekarang kita memiliki beberapa tonggak pencapaian spesifik untuk dilacak dan fungsi dasar untuk menampilkan pengukuran ini. Anda dapat mengubah kode ini untuk mengirim metrik ini ke server analisis, bukan mencetak hasilnya. Kemudian, Anda dapat melacak performa halaman dan mengidentifikasi halaman yang dapat dioptimalkan.
Bagaimana dengan DevTools?
Meskipun terkadang dokumen ini menggunakan panel Jaringan Chrome DevTools untuk mengilustrasikan konsep CRP, DevTools tidak cocok untuk pengukuran CRP karena tidak memiliki mekanisme bawaan untuk mengisolasi resource penting. Jalankan audit Lighthouse untuk membantu mengidentifikasi resource tersebut.


