تاریخ انتشار: 31 مارس 2014
اساس هر استراتژی عملکرد جامد، اندازه گیری و ابزار دقیق است. شما نمی توانید چیزی را که نمی توانید اندازه گیری کنید بهینه کنید. این راهنما رویکردهای مختلف برای اندازهگیری عملکرد مسیر رندر بحرانی (CRP) را توضیح میدهد.
- رویکرد Lighthouse یک سری آزمایشات خودکار را بر روی یک صفحه اجرا می کند و سپس گزارشی از عملکرد CRP صفحه ایجاد می کند. این رویکرد یک نمای کلی سریع و اولیه در سطح بالا از عملکرد CRP یک صفحه خاص که در مرورگر شما بارگذاری شده است را ارائه می دهد و به شما این امکان را می دهد که به سرعت تست، تکرار و بهبود عملکرد آن را انجام دهید.
- رویکرد Navigation Timing API معیارهای نظارت بر کاربر واقعی (RUM) را ثبت می کند. همانطور که از نام آن پیداست، این معیارها از تعاملات واقعی کاربر با سایت شما گرفته می شود و دید دقیقی از عملکرد CRP در دنیای واقعی ارائه می دهد، همانطور که کاربران شما در انواع دستگاه ها و شرایط شبکه تجربه می کنند.
به طور کلی، یک رویکرد خوب این است که از Lighthouse برای شناسایی فرصتهای بهینهسازی واضح CRP استفاده کنید، و سپس کد خود را با Navigation Timing API برای نظارت بر عملکرد برنامهتان در حالت طبیعی کنترل کنید.
حسابرسی یک صفحه با Lighthouse
Lighthouse یک ابزار حسابرسی اپلیکیشن وب است که یک سری آزمایش را بر روی یک صفحه مشخص انجام می دهد و سپس نتایج صفحه را در یک گزارش تلفیقی نمایش می دهد. میتوانید Lighthouse را بهعنوان یک ماژول Chrome Extension یا NPM اجرا کنید، که برای ادغام Lighthouse با سیستمهای ادغام مداوم مفید است.
برای شروع، حسابرسی برنامه های وب با Lighthouse را بخوانید.

کد خود را با Navigation Timing API ابزار دقیق کنید
ترکیبی از Navigation Timing API و سایر رویدادهای مرورگر که هنگام بارگیری صفحه منتشر می شود، به شما امکان می دهد عملکرد CRP در دنیای واقعی هر صفحه را ضبط و ضبط کنید.

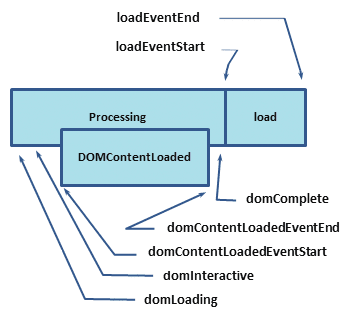
بنابراین، این مهرهای زمانی به چه معنا هستند؟
-
domLoading: این مهر زمانی شروع کل فرآیند است، مرورگر در شرف تجزیه اولین بایت های دریافتی سند HTML است. -
domInteractive: نقطه ای را مشخص می کند که مرورگر تجزیه تمام ساختارهای HTML و DOM را به پایان رسانده است. -
domContentLoaded: نقطه ای را مشخص می کند که هم DOM آماده است و هم هیچ شیوه نامه ای وجود ندارد که اجرای جاوا اسکریپت را مسدود کند - به این معنی که اکنون (به طور بالقوه) می توانیم درخت رندر را بسازیم.- بسیاری از چارچوبهای جاوا اسکریپت قبل از شروع اجرای منطق خود منتظر این رویداد هستند. به همین دلیل مرورگر مهرهای زمانی
EventStartوEventEndرا می گیرد تا به ما اجازه دهد تا مدت زمان این اجرا را پیگیری کنیم.
- بسیاری از چارچوبهای جاوا اسکریپت قبل از شروع اجرای منطق خود منتظر این رویداد هستند. به همین دلیل مرورگر مهرهای زمانی
-
domComplete: همانطور که از نام آن پیداست، تمام پردازش کامل شده است و تمام منابع موجود در صفحه (تصاویر و غیره) بارگیری به پایان رسیده است - به عبارت دیگر چرخش بارگیری متوقف شده است. -
loadEvent: به عنوان آخرین مرحله در هر بارگذاری صفحه، مرورگر یک رویدادonloadرا اجرا می کند که می تواند منطق برنامه اضافی را راه اندازی کند.
مشخصات HTML شرایط خاصی را برای هر رویداد دیکته می کند: چه زمانی باید اجرا شود، چه شرایطی باید رعایت شود و سایر ملاحظات مهم
برای اهداف خود، ما بر روی چند نقطه عطف کلیدی برای CRP تمرکز می کنیم:
- زمانی که DOM آماده است،
domInteractiveعلامت گذاری می کند. -
domContentLoadedمعمولا زمانی را مشخص می کند که DOM و CSSOM هر دو آماده هستند .- اگر هیچ تجزیه کننده ای وجود نداشته باشد که جاوا اسکریپت را مسدود کند،
DOMContentLoadedبلافاصله پس ازdomInteractiveفعال می شود.
- اگر هیچ تجزیه کننده ای وجود نداشته باشد که جاوا اسکریپت را مسدود کند،
-
domCompleteزمانی را علامت گذاری می کند که صفحه و همه منابع فرعی آن آماده هستند.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
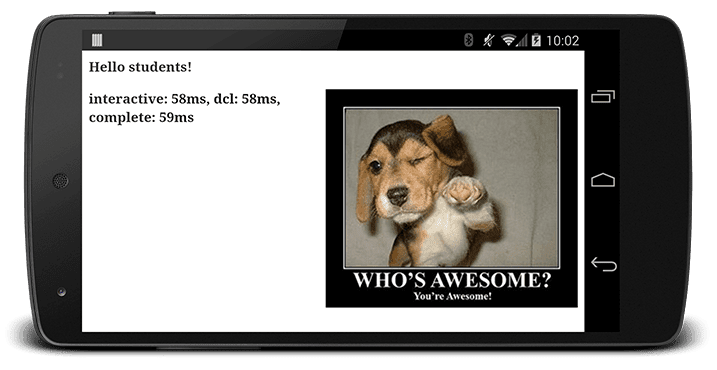
در این مثال، Navigation Timing API تمام مهرهای زمانی مربوطه را ثبت می کند. کد ما منتظر می ماند تا رویداد onload فعال شود که بعد از domInteractive ، domContentLoaded و domComplete است. سپس تفاوت بین مهرهای زمانی مختلف را محاسبه می کند.

ما اکنون چند نقطه عطف خاص برای ردیابی و یک تابع اساسی برای خروجی این اندازه گیری ها داریم. می توانید این کد را تغییر دهید تا به جای چاپ نتایج، این معیارها را به یک سرور تجزیه و تحلیل ارسال کنید. سپس می توانید عملکرد صفحه خود را پیگیری کنید و صفحاتی را که می توانند از بهینه سازی بهره مند شوند را شناسایی کنید.
در مورد DevTools چطور؟
اگرچه این اسناد گاهی از پانل شبکه Chrome DevTools برای نشان دادن مفاهیم CRP استفاده می کنند، DevTools برای اندازه گیری CRP مناسب نیست زیرا مکانیزم داخلی برای جداسازی منابع حیاتی ندارد. برای کمک به شناسایی چنین منابعی، حسابرسی فانوس دریایی را اجرا کنید.


