تاريخ النشر: 31 آذار/مارس 2014
إنّ أساس كل استراتيجية أداء متينة هو القياس الجيّد والتجهيز. لا يمكنك تحسين ما لا يمكنك قياسه. يوضّح هذا الدليل طرقًا مختلفة لقياس أداء المسار الحرج لعرض الصفحة.
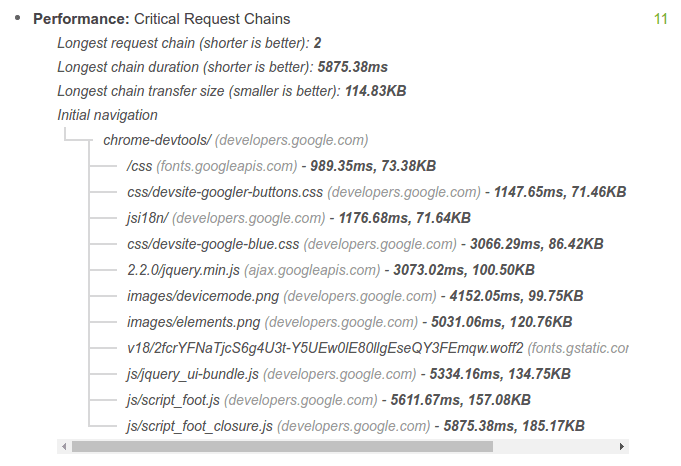
- تُجري طريقة Lighthouse سلسلة من الاختبارات المبرمَجة على إحدى الصفحات، ثم تُنشئ تقريرًا عن أداء الصفحة في ما يتعلّق بالمسار الحرج للعرض. يوفّر هذا الأسلوب نظرة عامة سريعة وأساسية على مستوى عالٍ بشأن أداء CRP لصفحة معيّنة يتم تحميلها في المتصفّح، ما يتيح لك إجراء الاختبارات والتكرار والتحسين بسرعة.
- يستند أسلوب Navigation Timing API إلى تسجيل مقاييس مراقبة المستخدم الحقيقي (RUM). وكما يشير الاسم، يتم جمع هذه المقاييس من تفاعلات المستخدمين الفعليين مع موقعك الإلكتروني، وهي تقدّم نظرة دقيقة على أداء مسار العرض الحرج الفعلي، كما يختبره المستخدمون على مجموعة متنوعة من الأجهزة وفي ظل ظروف شبكة مختلفة.
بشكل عام، من الأساليب الجيدة استخدام Lighthouse لتحديد فرص تحسين واضحة لمؤشر CRP، ثم استخدام Navigation Timing API لتضمين الرمز الخاص بك من أجل مراقبة أداء تطبيقك في بيئة الإنتاج.
تدقيق صفحة باستخدام Lighthouse
Lighthouse هي أداة تدقيق لتطبيقات الويب، وتُجري سلسلة من الاختبارات على صفحة معيّنة، ثم تعرض نتائج الصفحة في تقرير موحّد. يمكنك تشغيل Lighthouse كإضافة في Chrome أو كوحدة NPM، ما يتيح لك دمج Lighthouse مع أنظمة الدمج المتواصل.
يمكنك الاطّلاع على مقالة تدقيق تطبيقات الويب باستخدام Lighthouse للبدء.

تضمين واجهة برمجة التطبيقات Navigation Timing API في الرمز البرمجي
يتيح لك الجمع بين Navigation Timing API وأحداث المتصفّح الأخرى التي يتم إطلاقها أثناء تحميل الصفحة إمكانية تسجيل أداء CRP الفعلي لأي صفحة.

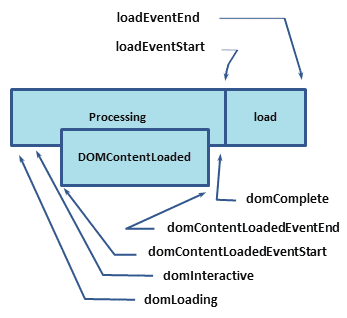
إذًا، ماذا تعني هذه الطوابع الزمنية؟
domLoading: هذا هو الطابع الزمني لبداية العملية بأكملها، أي عندما يكون المتصفّح على وشك البدء في تحليل وحدات البايت الأولى التي تم تلقّيها من مستند HTML.domInteractive: تشير إلى النقطة التي ينتهي فيها المتصفّح من تحليل كل رموز HTML ويكتمل إنشاء نموذج المستند.- يشير
domContentLoadedإلى النقطة التي يصبح فيها نموذج العناصر في المستند (DOM) جاهزًا ولا تكون هناك أي أوراق أنماط تحظر تنفيذ JavaScript، ما يعني أنّه يمكننا الآن (ربما) إنشاء شجرة العرض.- تنتظر العديد من إطارات عمل JavaScript وقوع هذا الحدث قبل أن تبدأ في تنفيذ منطقها الخاص. لهذا السبب، يسجّل المتصفّح الطابعَين الزمنيَّين
EventStartوEventEndلنتمكّن من تتبُّع المدة التي استغرقها هذا التنفيذ.
- تنتظر العديد من إطارات عمل JavaScript وقوع هذا الحدث قبل أن تبدأ في تنفيذ منطقها الخاص. لهذا السبب، يسجّل المتصفّح الطابعَين الزمنيَّين
domComplete: كما يشير الاسم، اكتملت جميع عمليات المعالجة، وتم الانتهاء من تنزيل جميع الموارد على الصفحة (الصور وما إلى ذلك)، أي توقّف مؤشر التحميل عن الدوران.-
loadEvent: كخطوة أخيرة في كل عملية تحميل للصفحة، يطلق المتصفّح الحدثonloadالذي يمكن أن يؤدي إلى تشغيل منطق إضافي للتطبيق.
تفرض مواصفات HTML شروطًا معيّنة لكل حدث: متى يجب تنشيطه، والشروط التي يجب استيفاؤها، واعتبارات مهمة أخرى
لأغراضنا، نركّز على بعض المعالم الرئيسية لعملية CRP:
- تشير العلامة
domInteractiveإلى الوقت الذي يصبح فيه نموذج المستند جاهزًا. - يشير
domContentLoadedعادةً إلى أنّ كلّاً من DOM وCSSOM أصبحا جاهزَين.- إذا لم يكن هناك JavaScript يحظر المحلّل، يتم تشغيل
DOMContentLoadedمباشرةً بعدdomInteractive.
- إذا لم يكن هناك JavaScript يحظر المحلّل، يتم تشغيل
- تشير
domCompleteإلى الوقت الذي تصبح فيه الصفحة وجميع مواردها الفرعية جاهزة.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
في هذا المثال، تسجّل Navigation Timing API جميع الطوابع الزمنية ذات الصلة.
تنتظر تعليماتنا البرمجية تنشيط الحدث onload، الذي يحدث بعد domInteractive وdomContentLoaded وdomComplete. بعد ذلك، يتم احتساب الفرق بين الطوابع الزمنية المختلفة.

لدينا الآن بعض الإنجازات المحدّدة التي يمكن تتبُّعها ودالة أساسية لعرض هذه القياسات. يمكنك تعديل هذا الرمز لإرسال هذه المقاييس إلى خادم تحليلات بدلاً من طباعة النتائج. بعد ذلك، يمكنك تتبُّع أداء صفحتك وتحديد الصفحات التي يمكن أن تستفيد من التحسين.
ماذا عن "أدوات مطوّري البرامج"؟
على الرغم من أنّ هذه المستندات تستخدم أحيانًا لوحة "الشبكة" في "أدوات مطوّري البرامج في Chrome" لتوضيح مفاهيم المسار الحرج للعرض، إلا أنّ "أدوات مطوّري البرامج" ليست مناسبة لقياسات المسار الحرج للعرض لأنّها لا تتضمّن آلية مدمجة لعزل الموارد المهمة. يمكنك إجراء تدقيق باستخدام Lighthouse للمساعدة في تحديد هذه الموارد.


