Fecha de publicación: 31 de marzo de 2014
La base de toda estrategia de rendimiento sólida es una buena medición y una buena instrumentación. No puedes optimizar lo que no puedes medir. En esta guía, se explican diferentes enfoques para medir el rendimiento de la ruta de renderización crítica (CRP).
- El enfoque de Lighthouse ejecuta una serie de pruebas automatizadas en una página y, luego, genera un informe sobre el rendimiento del CRP de la página. Este enfoque proporciona una descripción general rápida y básica del rendimiento del CRP de una página en particular cargada en tu navegador, lo que te permite probar, iterar y mejorar rápidamente su rendimiento.
- El enfoque de la API de Navigation Timing captura las métricas del Monitoreo de usuarios reales (RUM). Como su nombre lo indica, estas métricas se capturan a partir de las interacciones de usuarios reales con tu sitio y proporcionan una vista precisa del rendimiento del CRP en el mundo real, tal como lo experimentan tus usuarios en una variedad de dispositivos y condiciones de red.
En general, un buen enfoque es usar Lighthouse para identificar oportunidades obvias de optimización del CRP y, luego, instrumentar tu código con la API de Navigation Timing para supervisar el rendimiento de tu app en condiciones reales.
Audita una página con Lighthouse
Lighthouse es una herramienta de auditoría de apps web que ejecuta una serie de pruebas en una página determinada y, luego, muestra los resultados de la página en un informe consolidado. Puedes ejecutar Lighthouse como una extensión de Chrome o un módulo de npm, lo que resulta útil para integrar Lighthouse con sistemas de integración continua.
Para comenzar, lee Auditing Web Apps With Lighthouse.

Instrumenta tu código con la API de Navigation Timing
La combinación de la API de Navigation Timing y otros eventos del navegador que se emiten a medida que se carga la página te permite capturar y registrar el rendimiento real del CRP de cualquier página.

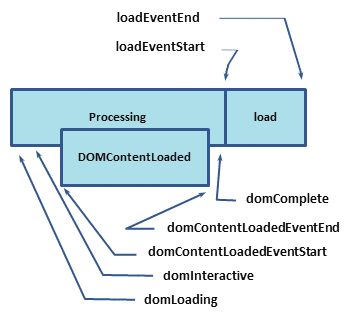
Entonces, ¿qué significan estas marcas de tiempo?
domLoading: Es la marca de tiempo de inicio de todo el proceso. El navegador está a punto de comenzar a analizar los primeros bytes recibidos del documento HTML.domInteractive: Marca el punto en el que el navegador terminó de analizar todo el HTML y se completó la construcción del DOM.domContentLoaded: Marca el punto en el que el DOM está listo y no hay hojas de estilo que bloqueen la ejecución de JavaScript, lo que significa que ahora podemos (potencialmente) construir el árbol de procesamiento.- Muchos frameworks de JavaScript esperan este evento antes de comenzar a ejecutar su propia lógica. Por este motivo, el navegador captura las marcas de tiempo
EventStartyEventEndpara permitirnos hacer un seguimiento de cuánto tiempo llevó esta ejecución.
- Muchos frameworks de JavaScript esperan este evento antes de comenzar a ejecutar su propia lógica. Por este motivo, el navegador captura las marcas de tiempo
domComplete: Como su nombre lo indica, se completó todo el procesamiento y se terminaron de descargar todos los recursos de la página (imágenes, etcétera). En otras palabras, el spinner de carga dejó de girar.loadEvent: Como paso final en cada carga de página, el navegador activa un eventoonloadque puede activar lógica adicional de la aplicación.
La especificación de HTML dicta condiciones específicas para cada evento: cuándo se debe activar, qué condiciones se deben cumplir y otras consideraciones importantes.
Para nuestros fines, nos enfocamos en algunos hitos clave del CRP:
domInteractivemarca el momento en que el DOM está listo.- Por lo general,
domContentLoadedmarca el momento en que tanto el DOM como el CSSOM están listos.- Si no hay JavaScript que bloquee el análisis,
DOMContentLoadedse activa inmediatamente después dedomInteractive.
- Si no hay JavaScript que bloquee el análisis,
domCompletemarca el momento en que la página y todos sus recursos secundarios están listos.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
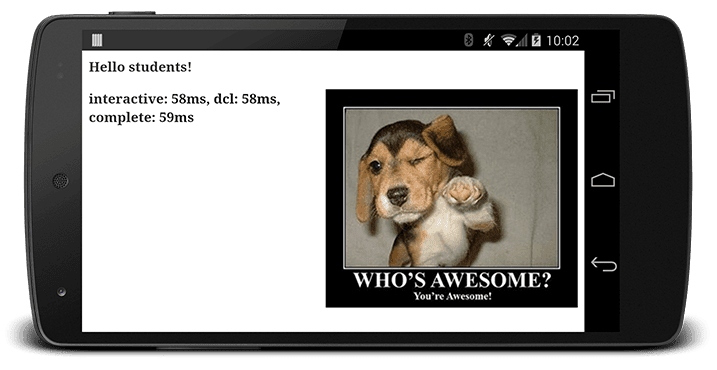
En este ejemplo, la API de Navigation Timing captura todas las marcas de tiempo pertinentes.
Nuestro código espera a que se active el evento onload, que se produce después de domInteractive, domContentLoaded y domComplete. Luego, calcula la diferencia entre las distintas marcas de tiempo.

Ahora tenemos algunos hitos específicos para hacer un seguimiento y una función básica para generar estos indicadores. Puedes modificar este código para enviar estas métricas a un servidor de análisis en lugar de imprimir los resultados. Luego, puedes hacer un seguimiento del rendimiento de tu página e identificar las páginas que se pueden beneficiar de la optimización.
¿Qué sucede con las Herramientas para desarrolladores?
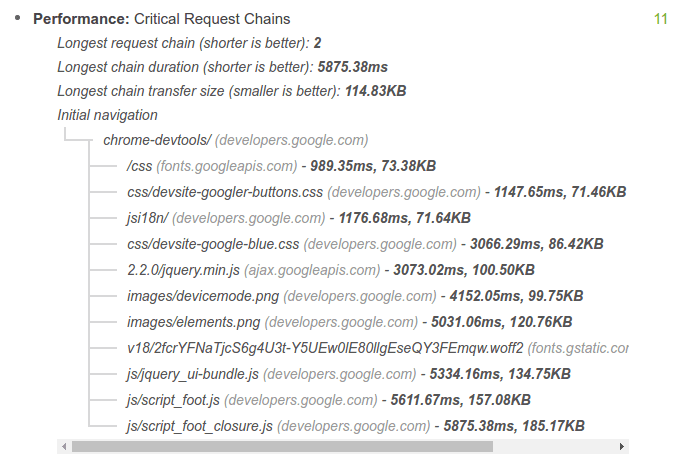
Si bien en ocasiones estos documentos usan el panel Network de las Herramientas para desarrolladores de Chrome para ilustrar los conceptos de CRP, las Herramientas para desarrolladores no son adecuadas para las mediciones de CRP porque no tienen un mecanismo integrado para aislar los recursos críticos. Ejecuta una auditoría de Lighthouse para identificar esos recursos.


