Veröffentlicht am 31. März 2014
Die Grundlage jeder soliden Leistungsstrategie sind gute Analysen und Instrumente. Was Sie nicht messen, können Sie nicht optimieren. In diesem Leitfaden werden verschiedene Ansätze zur Messung der Leistung des kritischen Rendering-Pfads (Critical Rendering Path, CRP) beschrieben.
- Beim Lighthouse-Ansatz wird eine Reihe automatisierter Tests für eine Seite ausgeführt und dann ein Bericht zur CRP-Leistung der Seite erstellt. Dieser Ansatz bietet einen schnellen und grundlegenden Überblick über die CRP-Leistung einer bestimmten Seite, die in Ihrem Browser geladen wird. So können Sie die Leistung schnell testen, iterieren und verbessern.
- Mit der Navigation Timing API werden Messwerte für Real User Monitoring (RUM) erfasst. Wie der Name schon sagt, werden diese Messwerte aus den Interaktionen echter Nutzer mit Ihrer Website erfasst. Sie geben einen genauen Einblick in die tatsächliche CRP-Leistung, die Ihre Nutzer auf verschiedenen Geräten und unter verschiedenen Netzwerkbedingungen erleben.
Im Allgemeinen ist es sinnvoll, mit Lighthouse offensichtliche Optimierungsmöglichkeiten für den kritischen Rendering-Pfad zu ermitteln und dann den Code mit der Navigation Timing API zu instrumentieren, um die Leistung Ihrer App in der Praxis zu überwachen.
Seite mit Lighthouse prüfen
Lighthouse ist ein Tool zum Prüfen von Web-Apps, mit dem eine Reihe von Tests für eine bestimmte Seite ausgeführt und die Ergebnisse der Seite in einem konsolidierten Bericht angezeigt werden. Sie können Lighthouse als Chrome-Erweiterung oder NPM-Modul ausführen. Das ist nützlich, um Lighthouse in Continuous Integration-Systeme einzubinden.

Code mit der Navigation Timing API instrumentieren
Durch die Kombination der Navigation Timing API und anderer Browserereignisse, die beim Laden der Seite ausgegeben werden, können Sie die CRP-Leistung jeder Seite in der Praxis erfassen und aufzeichnen.

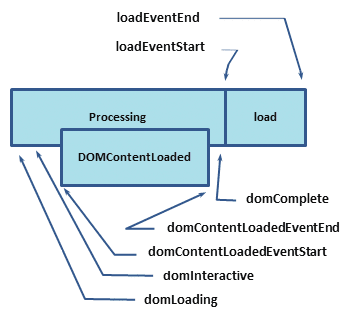
Was bedeuten diese Zeitstempel?
domLoading: Dies ist der Startzeitstempel des gesamten Prozesses. Der Browser beginnt mit dem Parsen der ersten empfangenen Bytes des HTML-Dokuments.domInteractive: Markiert den Punkt, an dem der Browser das Parsen des gesamten HTML-Codes abgeschlossen hat und die DOM-Erstellung abgeschlossen ist.domContentLoaded: Markiert den Punkt, an dem sowohl das DOM bereit ist als auch keine Stylesheets vorhanden sind, die die JavaScript-Ausführung blockieren. Das bedeutet, dass wir jetzt (potenziell) den Renderbaum erstellen können.- Viele JavaScript-Frameworks warten auf dieses Ereignis, bevor sie mit der Ausführung ihrer eigenen Logik beginnen. Aus diesem Grund erfasst der Browser die Zeitstempel
EventStartundEventEnd, damit wir nachvollziehen können, wie lange die Ausführung gedauert hat.
- Viele JavaScript-Frameworks warten auf dieses Ereignis, bevor sie mit der Ausführung ihrer eigenen Logik beginnen. Aus diesem Grund erfasst der Browser die Zeitstempel
domComplete: Wie der Name schon sagt, ist die gesamte Verarbeitung abgeschlossen und alle Ressourcen auf der Seite (Bilder usw.) wurden heruntergeladen. Das bedeutet, dass sich der Ladepfeil nicht mehr dreht.loadEvent: Als letzter Schritt bei jedem Seitenaufruf löst der Browser einonload-Ereignis aus, das zusätzliche Anwendungslogik auslösen kann.
Die HTML-Spezifikation legt für jedes Ereignis bestimmte Bedingungen fest, z. B. wann es ausgelöst werden soll, welche Bedingungen erfüllt sein müssen und andere wichtige Aspekte.
Für unsere Zwecke konzentrieren wir uns auf einige wichtige Meilensteine für CRP:
domInteractivegibt an, wann das DOM bereit ist.domContentLoadedgibt in der Regel an, wann sowohl das DOM als auch das CSSOM bereit sind.- Wenn kein Parser-blockierendes JavaScript vorhanden ist, wird
DOMContentLoadedunmittelbar nachdomInteractiveausgelöst.
- Wenn kein Parser-blockierendes JavaScript vorhanden ist, wird
domCompletegibt an, wann die Seite und alle zugehörigen Unterressourcen bereit sind.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
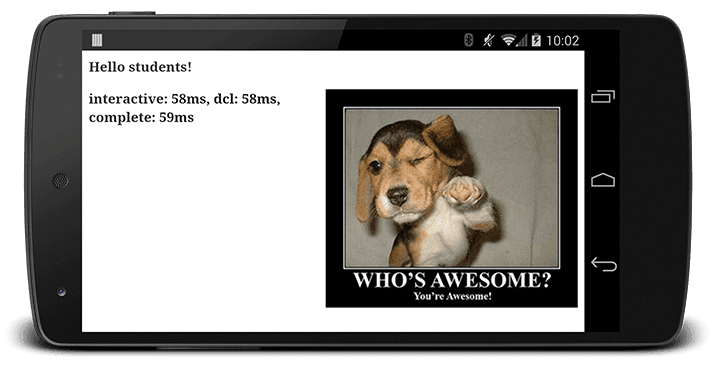
In diesem Beispiel werden mit der Navigation Timing API alle relevanten Zeitstempel erfasst.
Unser Code wartet auf das Auslösen des onload-Ereignisses, das nach domInteractive, domContentLoaded und domComplete erfolgt. Anschließend wird die Differenz zwischen den verschiedenen Zeitstempeln berechnet.

Wir haben jetzt einige spezifische Meilensteine, die wir im Blick behalten müssen, und eine einfache Funktion zur Ausgabe dieser Messungen. Sie können diesen Code ändern, um diese Messwerte an einen Analysenserver zu senden, anstatt die Ergebnisse auszugeben. So können Sie die Leistung Ihrer Seite im Blick behalten und Seiten identifizieren, die von einer Optimierung profitieren könnten.
Was ist mit den Entwicklertools?
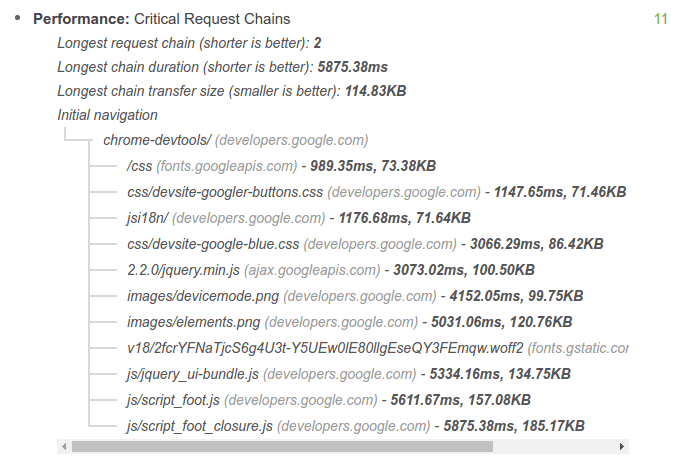
Obwohl in dieser Dokumentation manchmal der Bereich „Netzwerk“ in den Chrome-Entwicklertools verwendet wird, um CRP-Konzepte zu veranschaulichen, sind die Entwicklertools nicht gut für CRP-Messungen geeignet, da sie keinen integrierten Mechanismus zum Isolieren kritischer Ressourcen haben. Führen Sie ein Lighthouse-Audit aus, um solche Ressourcen zu identifizieren.


