Date de publication : 31 mars 2014
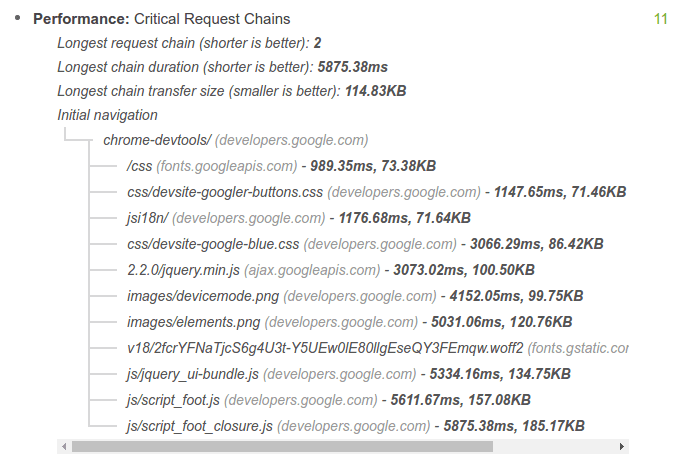
Pour élaborer une stratégie de performances solide, vous devez d'abord mettre en place une bonne mesure et instrumentation. Vous ne pouvez pas optimiser ce que vous ne pouvez pas mesurer. Ce guide explique différentes approches pour mesurer les performances du chemin de rendu critique (CRP).
- L'approche Lighthouse exécute une série de tests automatisés sur une page, puis génère un rapport sur les performances de la page en termes de CRP. Cette approche fournit un aperçu général rapide et basique des performances du CRP d'une page spécifique chargée dans votre navigateur. Elle vous permet de tester, d'itérer et d'améliorer rapidement ses performances.
- L'approche de l'API Navigation Timing permet de capturer les métriques de Real User Monitoring (RUM). Comme leur nom l'indique, ces métriques sont capturées à partir des interactions réelles des utilisateurs avec votre site. Elles offrent une vue précise des performances réelles du CRP, telles qu'elles sont perçues par vos utilisateurs sur différents appareils et dans différentes conditions de réseau.
En général, une bonne approche consiste à utiliser Lighthouse pour identifier les opportunités évidentes d'optimisation du chemin de rendu critique, puis à instrumenter votre code avec l'API Navigation Timing pour surveiller les performances de votre application en conditions réelles.
Auditer une page avec Lighthouse
Lighthouse est un outil d'audit d'applications Web qui exécute une série de tests sur une page donnée, puis affiche les résultats de la page dans un rapport consolidé. Vous pouvez exécuter Lighthouse en tant qu'extension Chrome ou module NPM, ce qui est utile pour intégrer Lighthouse aux systèmes d'intégration continue.
Pour commencer, consultez Auditer des applications Web avec Lighthouse.

Instrumenter votre code avec l'API Navigation Timing
La combinaison de l'API Navigation Timing et d'autres événements de navigateur émis lors du chargement de la page vous permet de capturer et d'enregistrer les performances réelles du CRP de n'importe quelle page.

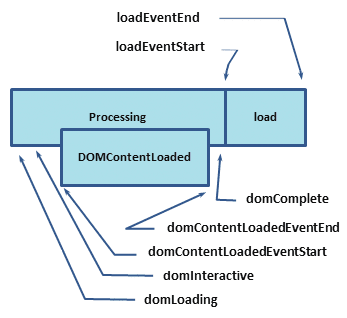
Alors, que signifient ces codes temporels ?
domLoading: il s'agit du code temporel de début de l'ensemble du processus. Le navigateur est sur le point de commencer à analyser les premiers octets reçus du document HTML.domInteractive: marque le moment où le navigateur a terminé d'analyser tout le code HTML et où la construction du DOM est terminée.domContentLoaded: marque le moment où le DOM est prêt et où aucune feuille de style ne bloque l'exécution de JavaScript. Cela signifie que nous pouvons maintenant (potentiellement) construire l'arborescence de rendu.- De nombreux frameworks JavaScript attendent cet événement avant de commencer à exécuter leur propre logique. C'est pourquoi le navigateur capture les codes temporels
EventStartetEventEndpour nous permettre de suivre la durée de cette exécution.
- De nombreux frameworks JavaScript attendent cet événement avant de commencer à exécuter leur propre logique. C'est pourquoi le navigateur capture les codes temporels
domComplete: comme son nom l'indique, tout le traitement est terminé et toutes les ressources de la page (images, etc.) ont fini d'être téléchargées. En d'autres termes, l'icône de chargement a cessé de s'activer.loadEvent: à la fin du chargement de chaque page, le navigateur déclenche un événementonloadqui peut déclencher une logique d'application supplémentaire.
La spécification HTML définit des conditions spécifiques pour chaque événement : quand il doit être déclenché, quelles conditions doivent être remplies et d'autres considérations importantes.
Pour nos besoins, nous nous concentrons sur quelques étapes clés du CRP :
domInteractiveindique que le DOM est prêt.domContentLoadedmarque généralement le moment où le DOM et le CSSOM sont prêts.- S'il n'y a pas d'analyseur bloquant JavaScript,
DOMContentLoadedse déclenche immédiatement aprèsdomInteractive.
- S'il n'y a pas d'analyseur bloquant JavaScript,
domCompleteindique quand la page et toutes ses sous-ressources sont prêtes.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
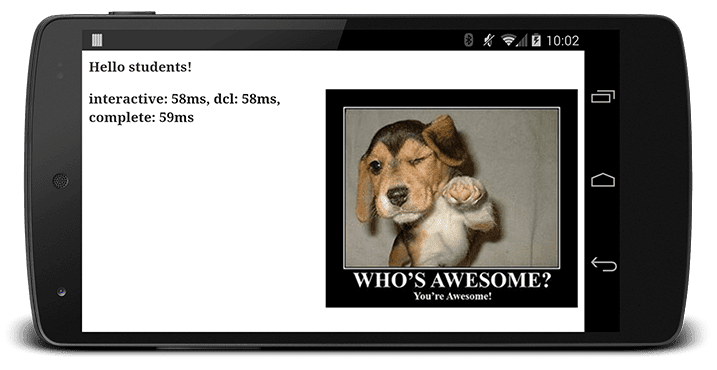
Dans cet exemple, l'API Navigation Timing capture tous les codes temporels pertinents.
Notre code attend le déclenchement de l'événement onload, qui se produit après domInteractive, domContentLoaded et domComplete. Il calcule ensuite la différence entre les différents codes temporels.

Nous avons maintenant des étapes spécifiques à suivre et une fonction de base pour générer ces mesures. Vous pouvez modifier ce code pour envoyer ces métriques à un serveur d'analyse au lieu d'imprimer les résultats. Vous pourrez ensuite suivre les performances de vos pages et identifier celles qui pourraient bénéficier d'une optimisation.
Qu'en est-il des outils de développement ?
Bien que ces documents utilisent parfois le panneau "Réseau" des outils pour les développeurs Chrome pour illustrer les concepts de CRP, les outils pour les développeurs ne sont pas adaptés aux mesures de CRP, car ils ne disposent pas de mécanisme intégré pour isoler les ressources critiques. Exécutez un audit Lighthouse pour identifier ces ressources.


