פורסם: 31 במרץ 2014
הבסיס לכל אסטרטגיית ביצועים מוצלחת הוא מדידה טובה ושימוש בכלים מתאימים. אי אפשר לבצע אופטימיזציה של מה שלא ניתן למדוד. במדריך הזה מוסברות גישות שונות למדידת הביצועים של נתיב העיבוד הקריטי (CRP).
- בגישה של Lighthouse מריצים סדרה של בדיקות אוטומטיות בדף, ואז יוצרים דוח על הביצועים של ה-CRP בדף. הגישה הזו מספקת סקירה כללית מהירה ובסיסית של ביצועי ה-CRP של דף מסוים שנטען בדפדפן, ומאפשרת לכם לבדוק, לחזור על הפעולות ולשפר את הביצועים שלו במהירות.
- הגישה של Navigation Timing API מתעדת מדדים של ניטור משתמשים אמיתיים (RUM). כפי שהשם מרמז, המדדים האלה מתועדים מאינטראקציות של משתמשים אמיתיים עם האתר שלכם, ומספקים תמונה מדויקת של ביצועי ה-CRP בעולם האמיתי, כפי שהמשתמשים חווים אותם במגוון מכשירים ובתנאי רשת שונים.
בדרך כלל, גישה טובה היא להשתמש ב-Lighthouse כדי לזהות הזדמנויות ברורות לשיפור ה-CRP, ואז להשתמש ב-Navigation Timing API כדי לעקוב אחרי הביצועים של האפליקציה בסביבת ייצור.
בדיקת דף באמצעות Lighthouse
Lighthouse הוא כלי לביקורת אפליקציות אינטרנט שמריץ סדרה של בדיקות בדף נתון, ואז מציג את התוצאות של הדף בדוח מאוחד. אפשר להריץ את Lighthouse כתוסף ל-Chrome או כמודול NPM, וזה שימושי לשילוב של Lighthouse עם מערכות אינטגרציה רציפה.
כדי להתחיל, אפשר לקרוא את המאמר ביקורת על אפליקציות אינטרנט באמצעות Lighthouse.

הוספת כלי מדידה לקוד באמצעות Navigation Timing API
השילוב של Navigation Timing API ואירועים אחרים בדפדפן שמופעלים בזמן טעינת הדף מאפשר לכם לתעד את הביצועים של CRP בעולם האמיתי בכל דף.

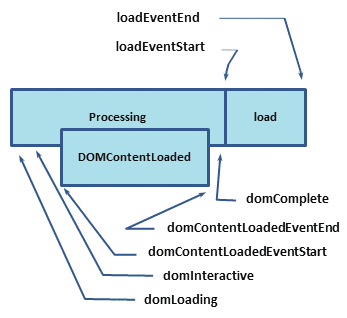
אז מה המשמעות של חותמות הזמן האלה?
-
domLoading: חותמת הזמן שבה התהליך כולו מתחיל. הדפדפן עומד להתחיל לנתח את הבייטים הראשונים שהתקבלו במסמך ה-HTML. -
domInteractive: מציין את הנקודה שבה הדפדפן סיים לנתח את כל קוד ה-HTML, והבנייה של ה-DOM הושלמה. -
domContentLoaded: מציין את הנקודה שבה ה-DOM מוכן ואין גיליונות סגנונות שחוסמים את ההרצה של JavaScript – כלומר, עכשיו אפשר (אולי) ליצור את עץ העיבוד.- הרבה מסגרות JavaScript מחכות לאירוע הזה לפני שהן מתחילות להפעיל את הלוגיקה שלהן. לכן, הדפדפן מתעד את חותמות הזמן של
EventStartושלEventEndכדי שנוכל לעקוב אחרי משך הביצוע.
- הרבה מסגרות JavaScript מחכות לאירוע הזה לפני שהן מתחילות להפעיל את הלוגיקה שלהן. לכן, הדפדפן מתעד את חותמות הזמן של
-
domComplete: כמו שהשם מרמז, כל העיבוד הושלם וכל המשאבים בדף (תמונות וכו') סיימו את ההורדה – במילים אחרות, אנימציית הטעינה הפסיקה להסתובב. -
loadEvent: כשלב סופי בכל טעינת דף, הדפדפן מפעיל אירועonloadשיכול להפעיל לוגיקה נוספת של האפליקציה.
במפרט HTML מוגדרים תנאים ספציפיים לכל אירוע: מתי הוא צריך להיות מופעל, אילו תנאים צריכים להתקיים ושיקולים חשובים אחרים
לצורך המאמר הזה, נתמקד בכמה אבני דרך מרכזיות של CRP:
-
domInteractiveמציין מתי ה-DOM מוכן. -
domContentLoadedבדרך כלל מציין מתי גם ה-DOM וגם ה-CSSOM מוכנים.- אם אין חסימה של מנתח ה-JavaScript, האירוע
DOMContentLoadedמופעל מיד אחריdomInteractive.
- אם אין חסימה של מנתח ה-JavaScript, האירוע
- הסימון
domCompleteמציין שהדף וכל משאבי המשנה שלו מוכנים.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
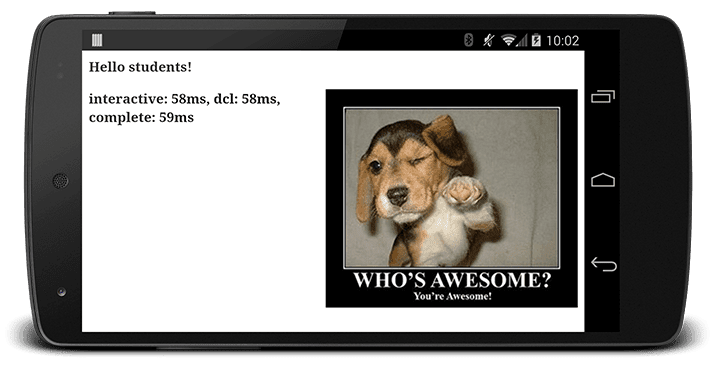
בדוגמה הזו, ה-API של תזמון הניווט מתעד את כל חותמות הזמן הרלוונטיות.
הקוד שלנו ממתין להפעלת האירוע onload, שמתרחש אחרי domInteractive, domContentLoaded ו-domComplete. לאחר מכן המערכת מחשבת את ההפרש בין חותמות הזמן השונות.

עכשיו יש לנו אבני דרך ספציפיות למעקב ופונקציה בסיסית להצגת המדידות האלה. אפשר לשנות את הקוד הזה כדי לשלוח את המדדים האלה לשרת ניתוח נתונים במקום להדפיס את התוצאות. לאחר מכן תוכלו לעקוב אחרי הביצועים של הדף ולזהות דפים שאפשר לשפר באמצעות אופטימיזציה.
ומה לגבי כלי הפיתוח?
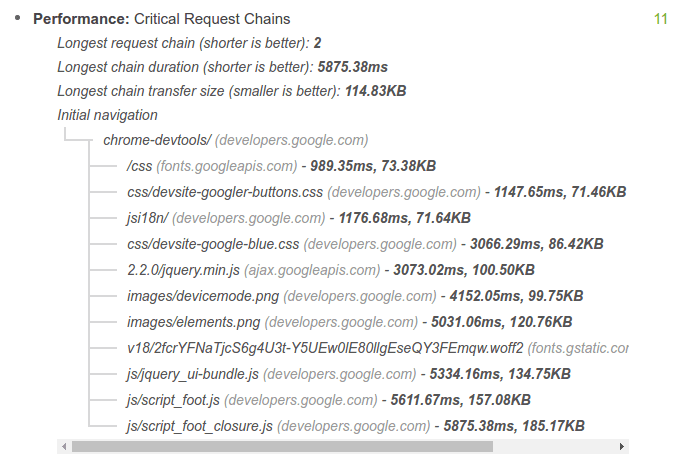
למרות שבמסמכים האלה נעשה לפעמים שימוש בחלונית Network בכלי הפיתוח ל-Chrome כדי להמחיש מושגים שקשורים ל-CRP, כלי הפיתוח לא מתאימים למדידות של CRP כי אין להם מנגנון מובנה לבידוד של משאבים קריטיים. כדי לזהות משאבים כאלה, אפשר להריץ ביקורת באמצעות Lighthouse.


