पब्लिश होने की तारीख: 31 मार्च, 2014
परफ़ॉर्मेंस को बेहतर बनाने के लिए बनाई गई हर रणनीति का आधार, मेज़रमेंट और इंस्ट्रूमेंटेशन होता है. जिस चीज़ को मापा नहीं जा सकता उसे ऑप्टिमाइज़ नहीं किया जा सकता. इस गाइड में, क्रिटिकल रेंडरिंग पाथ (सीआरपी) की परफ़ॉर्मेंस को मेज़र करने के अलग-अलग तरीकों के बारे में बताया गया है.
- Lighthouse, किसी पेज पर अपने-आप चलने वाले कई टेस्ट करता है. इसके बाद, पेज की सीआरपी परफ़ॉर्मेंस की रिपोर्ट जनरेट करता है. इस तरीके से, आपके ब्राउज़र में लोड किए गए किसी पेज की सीआरपी परफ़ॉर्मेंस की खास जानकारी तुरंत और आसानी से मिलती है. इससे आपको इसकी परफ़ॉर्मेंस को तेज़ी से टेस्ट करने, उसे दोहराने, और बेहतर बनाने में मदद मिलती है.
- Navigation Timing API, असल उपयोगकर्ता की निगरानी (आरयूएम) मेट्रिक कैप्चर करता है. जैसा कि नाम से पता चलता है, इन मेट्रिक को आपकी साइट पर असल उपयोगकर्ताओं की गतिविधियों से कैप्चर किया जाता है. इनसे, असल दुनिया में सीआरपी की परफ़ॉर्मेंस के बारे में सटीक जानकारी मिलती है. यह जानकारी, अलग-अलग डिवाइसों और नेटवर्क की स्थितियों में आपकी साइट का इस्तेमाल करने वाले लोगों के अनुभव के आधार पर मिलती है.
आम तौर पर, सीआरपी को ऑप्टिमाइज़ करने के अवसरों की पहचान करने के लिए, Lighthouse का इस्तेमाल करना एक अच्छा तरीका है. इसके बाद, Navigation Timing API की मदद से अपने कोड को इंस्ट्रूमेंट करें, ताकि यह मॉनिटर किया जा सके कि आपका ऐप्लिकेशन असल में कैसा परफ़ॉर्म करता है.
Lighthouse की मदद से किसी पेज का ऑडिट करना
Lighthouse, वेब ऐप्लिकेशन की ऑडिट करने वाला टूल है. यह दिए गए पेज पर कई तरह के टेस्ट करता है. इसके बाद, पेज के नतीजों को एक रिपोर्ट में दिखाता है. Lighthouse को Chrome एक्सटेंशन या NPM मॉड्यूल के तौर पर चलाया जा सकता है. यह लगातार इंटिग्रेशन सिस्टम के साथ Lighthouse को इंटिग्रेट करने के लिए फ़ायदेमंद है.
शुरू करने के लिए, Lighthouse की मदद से वेब ऐप्लिकेशन का ऑडिट करना लेख पढ़ें.

Navigation Timing API की मदद से अपने कोड को इंस्ट्रूमेंट करना
Navigation Timing API और पेज लोड होने के दौरान ब्राउज़र से निकलने वाले अन्य इवेंट के कॉम्बिनेशन से, किसी भी पेज के असल दुनिया के सीआरपी परफ़ॉर्मेंस को कैप्चर और रिकॉर्ड किया जा सकता है.

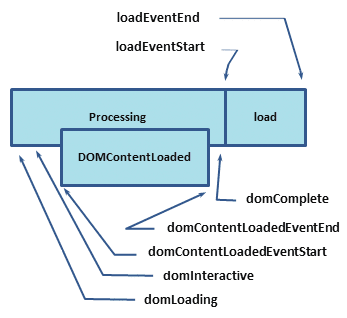
तो, इन टाइमस्टैंप का क्या मतलब है?
domLoading: यह पूरी प्रोसेस का शुरुआती टाइमस्टैंप है. ब्राउज़र, एचटीएमएल दस्तावेज़ की पहली बाइट को पार्स करना शुरू करने वाला है.domInteractive: इससे पता चलता है कि ब्राउज़र ने सभी एचटीएमएल को पार्स कर लिया है और DOM कंस्ट्रक्शन पूरा हो गया है.domContentLoaded: यह उस समय को मार्क करता है, जब DOM तैयार हो जाता है और ऐसी कोई स्टाइलशीट नहीं होती जो JavaScript के एक्ज़ीक्यूशन को ब्लॉक कर रही हो. इसका मतलब है कि अब हम रेंडर ट्री बना सकते हैं.- कई JavaScript फ़्रेमवर्क, इस इवेंट का इंतज़ार करते हैं. इसके बाद ही, वे अपना लॉजिक लागू करना शुरू करते हैं. इस वजह से, ब्राउज़र
EventStartऔरEventEndटाइमस्टैंप कैप्चर करता है. इससे हमें यह पता चलता है कि इस प्रोसेस को पूरा होने में कितना समय लगा.
- कई JavaScript फ़्रेमवर्क, इस इवेंट का इंतज़ार करते हैं. इसके बाद ही, वे अपना लॉजिक लागू करना शुरू करते हैं. इस वजह से, ब्राउज़र
domComplete: नाम से ही पता चलता है कि प्रोसेसिंग पूरी हो गई है और पेज पर मौजूद सभी संसाधन (इमेज वगैरह) डाउनलोड हो गए हैं. दूसरे शब्दों में कहें, तो लोडिंग स्पिनर घूमना बंद हो गया है.loadEvent: हर पेज लोड होने के बाद, ब्राउज़रonloadइवेंट ट्रिगर करता है. इससे ऐप्लिकेशन के लॉजिक को ट्रिगर किया जा सकता है.
एचटीएमएल स्पेसिफ़िकेशन में, हर इवेंट के लिए कुछ खास शर्तें बताई गई हैं. जैसे, इवेंट कब ट्रिगर होना चाहिए, कौनसी शर्तें पूरी होनी चाहिए, और अन्य ज़रूरी बातें
हमारा मकसद, सीआरपी के लिए कुछ मुख्य उपलब्धियों पर फ़ोकस करना है:
domInteractiveसे पता चलता है कि DOM तैयार है.domContentLoadedआम तौर पर, यह तब मार्क होता है, जब DOM और CSSOM, दोनों तैयार हो जाते हैं.- अगर पार्सर को ब्लॉक करने वाली कोई JavaScript नहीं है, तो
DOMContentLoaded,domInteractiveके तुरंत बाद ट्रिगर होता है.
- अगर पार्सर को ब्लॉक करने वाली कोई JavaScript नहीं है, तो
domCompleteतब मार्क होता है, जब पेज और उसके सभी सब-रिसोर्स तैयार हो जाते हैं.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
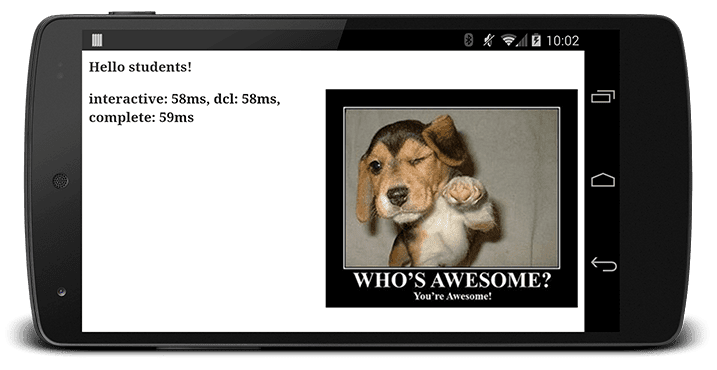
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
इस उदाहरण में, नेविगेशन टाइमिंग एपीआई सभी काम के टाइमस्टैंप कैप्चर करता है.
हमारा कोड, onload इवेंट के ट्रिगर होने का इंतज़ार करता है. यह domInteractive, domContentLoaded, और domComplete के बाद होता है. इसके बाद, यह अलग-अलग टाइमस्टैंप के बीच के अंतर का हिसाब लगाता है.

अब हमारे पास ट्रैक करने के लिए कुछ खास माइलस्टोन और इन मेज़रमेंट को आउटपुट करने के लिए एक बुनियादी फ़ंक्शन है. इस कोड में बदलाव करके, इन मेट्रिक को किसी Analytics सर्वर पर भेजा जा सकता है. इसके बजाय, नतीजों को प्रिंट किया जा सकता है. इसके बाद, अपने पेज की परफ़ॉर्मेंस को ट्रैक किया जा सकता है. साथ ही, उन पेजों की पहचान की जा सकती है जिन्हें ऑप्टिमाइज़ करने से फ़ायदा मिल सकता है.
DevTools के बारे में क्या जानकारी है?
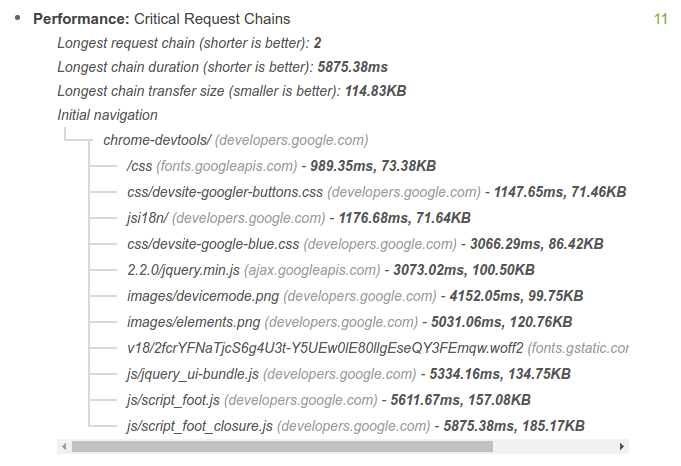
हालांकि, इन दस्तावेज़ों में कभी-कभी सीआरपी के कॉन्सेप्ट को दिखाने के लिए, Chrome DevTools के नेटवर्क पैनल का इस्तेमाल किया जाता है. हालांकि, सीआरपी के मेज़रमेंट के लिए DevTools सही नहीं है, क्योंकि इसमें ज़रूरी संसाधनों को अलग करने के लिए कोई इन-बिल्ट मैकेनिज़्म नहीं है. ऐसे संसाधनों की पहचान करने के लिए, Lighthouse ऑडिट चलाएं.


