發布日期:2014 年 3 月 31 日
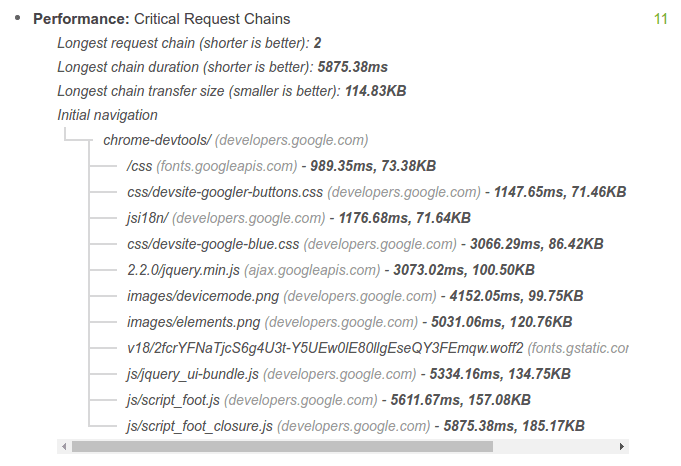
良好的成效評估和工具是所有穩固成效策略的基礎。無法評估就無法最佳化。本指南說明評估重要算繪路徑 (CRP) 效能的不同方法。
- Lighthouse 方法會對網頁執行一系列自動化測試,然後產生網頁的 CRP 效能報告。這種做法可快速概略瞭解瀏覽器中載入特定網頁的 CRP 效能,方便您快速測試、疊代及提升效能。
- Navigation Timing API 方法會擷取實際使用者監控 (RUM) 指標。顧名思義,這些指標是從實際使用者與網站的互動中擷取,可準確反映實際的 CRP 效能,也就是使用者在各種裝置和網路狀況下的體驗。
一般來說,建議您先使用 Lighthouse 找出明顯的 CRP 最佳化機會,然後使用 Navigation Timing API 監控應用程式在實際環境中的效能。
使用 Lighthouse 稽核頁面
Lighthouse 是一種網頁應用程式稽核工具,可針對指定網頁執行一系列測試,然後在整合式報告中顯示網頁結果。您可以將 Lighthouse 設為 Chrome 擴充功能或 NPM 模組,方便將 Lighthouse 整合至持續整合系統。
請參閱「使用 Lighthouse 稽核網頁應用程式」一文,瞭解如何開始使用。

使用 Navigation Timing API 檢測程式碼
結合 Navigation Timing API 和網頁載入時發出的其他瀏覽器事件,即可擷取及記錄任何網頁的實際 CRP 效能。

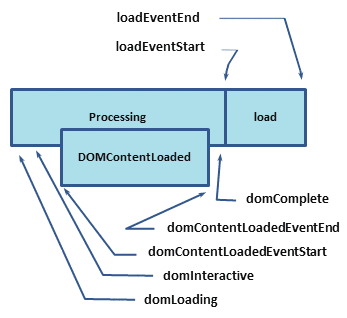
那麼,這些時間戳記代表什麼意義?
domLoading:這是整個程序的開始時間戳記,瀏覽器即將開始剖析 HTML 文件收到的第一個位元組。domInteractive:標記瀏覽器完成剖析所有 HTML,且 DOM 建構完成的時間點。domContentLoaded:標記 DOM 準備就緒,且沒有任何會封鎖 JavaScript 執行的樣式表的時間點,表示我們現在 (可能) 可以建構算繪樹狀結構。- 許多 JavaScript 架構會等待這個事件,然後才開始執行自己的邏輯。因此,瀏覽器會擷取
EventStart和EventEnd時間戳記,讓我們追蹤這項執行作業耗費的時間。
- 許多 JavaScript 架構會等待這個事件,然後才開始執行自己的邏輯。因此,瀏覽器會擷取
domComplete:顧名思義,所有處理作業都已完成,且網頁上的所有資源 (圖片等) 都已下載完畢,也就是說,載入微調器已停止旋轉。loadEvent:在每個網頁載入的最後一個步驟中,瀏覽器會觸發onload事件,進而觸發額外的應用程式邏輯。
HTML 規格會為每個事件規定特定條件:事件應在何時觸發、應符合哪些條件,以及其他重要考量
就我們的目的而言,我們著重於 CRP 的幾個重要里程碑:
domInteractive標記 DOM 準備就緒的時間。domContentLoaded通常表示 DOM 和 CSSOM 都已準備就緒。- 如果沒有剖析器封鎖 JavaScript,
DOMContentLoaded會在domInteractive之後立即觸發。
- 如果沒有剖析器封鎖 JavaScript,
domComplete標記頁面和所有子資源就緒的時間。
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
在本例中,Navigation Timing API 會擷取所有相關時間戳記。
我們的程式碼會等待 onload 事件觸發,也就是在 domInteractive、domContentLoaded 和 domComplete 之後。然後計算各個時間戳記之間的差異。

現在我們有具體里程碑可追蹤,以及輸出這些測量的基本函式。您可以修改這段程式碼,將這些指標傳送至 Analytics 伺服器,而非列印結果。接著,您就能追蹤網頁成效,並找出可透過最佳化提升成效的網頁。
開發人員工具呢?
雖然這些文件有時會使用 Chrome 開發人員工具的「網路」面板來說明 CRP 概念,但開發人員工具不適合用於 CRP 測量,因為它沒有內建機制來隔離重要資源。執行 Lighthouse 稽核,找出這類資源。


