Veröffentlicht: 31. März 2014
Standardmäßig wird CSS als renderblockierende Ressource behandelt. Das bedeutet, dass der Browser keine verarbeiteten Inhalte rendert, bis das CSSOM erstellt wurde. Achten Sie darauf, dass Ihr CSS möglichst schlank ist, liefern Sie es so schnell wie möglich aus und verwenden Sie Medientypen und Abfragen, um das Rendering zu entsperren.
Beim Erstellen des Renderbaums haben wir gesehen, dass der kritische Rendering-Pfad sowohl das DOM als auch das CSSOM zum Erstellen des Renderbaums benötigt. Das hat eine wichtige Leistungsauswirkung: Sowohl HTML als auch CSS sind renderblockierende Ressourcen. Das HTML ist offensichtlich, da wir ohne das DOM nichts zum Rendern hätten. Die CSS-Anforderung ist möglicherweise weniger offensichtlich. Was würde passieren, wenn wir versuchen, eine typische Seite zu rendern, ohne das Rendering in CSS zu blockieren?
Zusammenfassung
- Standardmäßig wird CSS als renderblockierende Ressource behandelt.
- Mit Medientypen und Medienabfragen können wir einige CSS-Ressourcen als nicht renderblockierend kennzeichnen.
- Der Browser lädt alle CSS-Ressourcen herunter, unabhängig davon, ob sie das Rendering blockieren oder nicht.


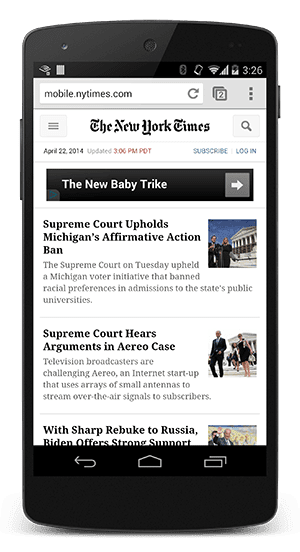
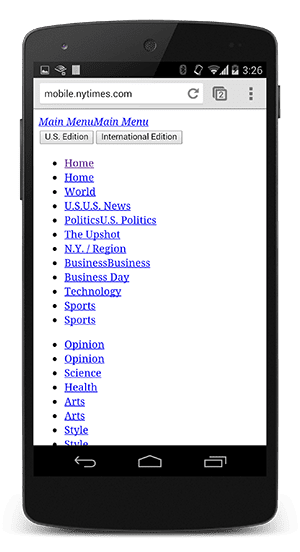
Das vorherige Beispiel mit der Website der New York Times mit und ohne CSS zeigt, warum das Rendering blockiert wird, bis CSS verfügbar ist. Ohne CSS ist die Seite relativ unbrauchbar. Das Problem auf der rechten Seite wird oft als Flash of Unstyled Content (FOUC) bezeichnet. Der Browser blockiert das Rendering, bis er sowohl das DOM als auch das CSSOM hat.
CSS ist eine Ressource, die das Rendering blockiert. Senden Sie die Daten so schnell wie möglich an den Client, um die Zeit bis zum ersten Rendern zu optimieren.
Was ist aber, wenn einige CSS-Stile nur unter bestimmten Bedingungen verwendet werden, z. B. wenn die Seite gedruckt oder auf einen großen Monitor projiziert wird? Es wäre schön, wenn wir das Rendern dieser Ressourcen nicht blockieren müssten.
Mit CSS-Medientypen und -abfragen können wir folgende Anwendungsfälle angehen:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
Eine Medienabfrage besteht aus einem Medientyp und null oder mehreren Ausdrücken, die die Bedingungen bestimmter Medienfunktionen prüfen. Die erste Stylesheet-Deklaration enthält beispielsweise keinen Medientyp oder keine Abfrage. Sie gilt daher in allen Fällen, d. h., sie führt immer zu einem Renderblock. Die zweite Stylesheet-Deklaration gilt dagegen nur, wenn der Inhalt gedruckt wird. Vielleicht möchten Sie das Layout neu anordnen, die Schriftarten ändern und andere wichtige Designüberlegungen für den Druck berücksichtigen. Daher muss diese Stylesheet-Deklaration das Rendern der Seite beim ersten Laden nicht blockieren. Die letzte Stylesheet-Deklaration enthält schließlich eine „Mediaabfrage“, die vom Browser ausgeführt wird: Wenn die Bedingungen erfüllt sind, blockiert der Browser das Rendering, bis das Stylesheet heruntergeladen und verarbeitet wurde.
Mithilfe von Medienabfragen können wir unsere Präsentation auf bestimmte Anwendungsfälle zuschneiden, z. B. auf Bildschirme oder Drucker, und auch auf dynamische Bedingungen wie Änderungen der Bildschirmausrichtung oder Größenänderungsereignisse. Achten Sie beim Deklarieren Ihrer Stylesheet-Assets auf den Medientyp und die Abfragen. Sie wirken sich stark auf die Leistung des kritischen Rendering-Pfads aus.
Betrachten Sie diese Beispiele:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- Die erste Deklaration ist renderblockierend und stimmt in allen Bedingungen überein.
- Die zweite Deklaration ist ebenfalls renderblockierend:
"all"ist der Standardtyp. Wenn Sie also keinen Typ angeben, wird er implizit auf"all"festgelegt. Daher sind die erste und die zweite Deklaration tatsächlich äquivalent. - Die dritte Deklaration enthält eine dynamische Medienabfrage, die beim Laden der Seite ausgewertet wird. Je nach Ausrichtung des Geräts beim Laden der Seite kann
portrait.cssdas Rendern blockieren oder auch nicht. - Die letzte Deklaration wird nur beim Drucken der Seite angewendet (
"print"). Sie ist also kein Renderblockierer, wenn die Seite zum ersten Mal im Browser geladen wird.
Hinweis: „Renderblockierung“ bezieht sich nur darauf, ob der Browser das erste Rendern der Seite auf dieser Ressource ausführen muss. In beiden Fällen lädt der Browser das CSS-Asset herunter, jedoch mit einer niedrigeren Priorität als nicht blockierende Ressourcen.

