به طور پیش فرض، CSS به عنوان یک منبع مسدود کننده رندر در نظر گرفته می شود، به این معنی که مرورگر هیچ محتوای پردازش شده ای را تا زمانی که CSSOM ساخته نشده است، ارائه نمی دهد. اطمینان حاصل کنید که CSS خود را نازک نگه دارید، آن را در سریع ترین زمان ممکن تحویل دهید، و از انواع رسانه ها و پرس و جوها برای رفع انسداد رندر استفاده کنید.
در ساخت درخت رندر دیدیم که مسیر رندر بحرانی به DOM و CSSOM برای ساخت درخت رندر نیاز دارد. این یک مفهوم عملکرد مهم ایجاد می کند: هر دو HTML و CSS منابع مسدود کننده رندر هستند. HTML واضح است، زیرا بدون DOM چیزی برای رندر نداریم، اما الزامات CSS ممکن است کمتر واضح باشد. اگر بخواهیم یک صفحه معمولی را بدون مسدود کردن رندر در CSS رندر کنیم چه اتفاقی میافتد؟
خلاصه
- به طور پیش فرض، CSS به عنوان یک منبع مسدود کننده رندر در نظر گرفته می شود.
- انواع رسانه و پرس و جوهای رسانه ای به ما امکان می دهند برخی از منابع CSS را به عنوان مسدود کننده غیر رندر علامت گذاری کنیم.
- مرورگر تمام منابع CSS را بدون در نظر گرفتن رفتار مسدود یا غیرانسداد دانلود می کند.


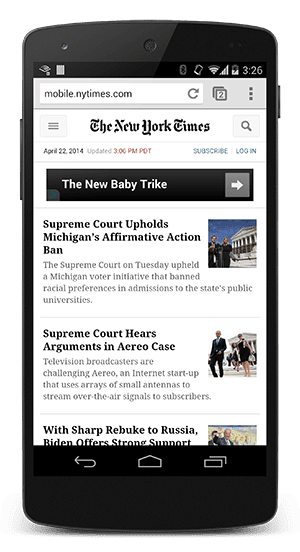
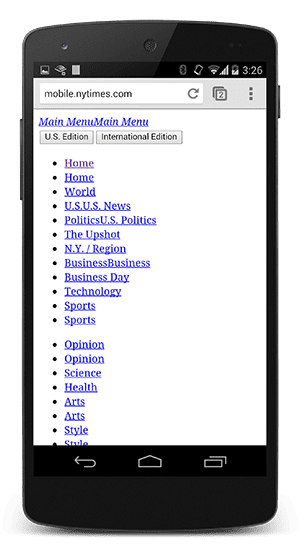
مثال بالا که وب سایت NYTimes را با و بدون CSS نشان می دهد، نشان می دهد که چرا رندر تا زمانی که CSS در دسترس نباشد مسدود می شود --- بدون CSS صفحه نسبتاً غیرقابل استفاده است. تجربه سمت راست اغلب به عنوان "فلش محتوای بدون سبک" (FOUC) شناخته می شود. مرورگر رندر را تا زمانی که هم DOM و هم CSSOM داشته باشد مسدود می کند.
CSS یک منبع مسدود کننده رندر است. آن را در اسرع وقت و در اسرع وقت به مشتری تحویل دهید تا زمان اولین رندر بهینه شود.
با این حال، اگر برخی از سبکهای CSS داشته باشیم که فقط تحت شرایط خاصی استفاده میشوند، مثلاً زمانی که صفحه در حال چاپ یا نمایش بر روی یک مانیتور بزرگ است، چه؟ خوب بود اگر مجبور نباشیم رندر این منابع را مسدود کنیم.
"انواع رسانه" و "پرسشهای رسانهای" CSS به ما اجازه میدهد تا به این موارد استفاده بپردازیم:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
یک درخواست رسانه شامل یک نوع رسانه و عبارات صفر یا بیشتر است که شرایط ویژگی های رسانه خاص را بررسی می کند. برای مثال، اولین اعلان صفحه سبک ما یک نوع رسانه یا پرس و جو ارائه نمی کند، بنابراین در همه موارد اعمال می شود. یعنی همیشه مسدود کردن رندر است. از سوی دیگر، اعلان شیوه نامه دوم فقط زمانی اعمال می شود که محتوا در حال چاپ است --- شاید بخواهید طرح بندی را مجدداً مرتب کنید، فونت ها را تغییر دهید و غیره، و از این رو این اعلان شیت نیازی به جلوگیری از رندر کردن ندارد. صفحه زمانی که برای اولین بار بارگذاری می شود. در نهایت، آخرین اعلان شیوه نامه یک "پرس و جو رسانه ای" را ارائه می دهد که توسط مرورگر اجرا می شود: اگر شرایط مطابقت داشته باشند، مرورگر رندر را تا زمانی که صفحه سبک دانلود و پردازش شود مسدود می کند.
با استفاده از پرسشهای رسانهای، میتوانیم ارائه خود را برای موارد استفاده خاص، مانند نمایش در مقابل چاپ، و همچنین برای شرایط پویا مانند تغییر جهت صفحه، تغییر اندازه رویدادها، و موارد دیگر تنظیم کنیم. هنگام اعلام دارایی های شیوه نامه خود، به نوع رسانه و پرس و جوها توجه زیادی داشته باشید. آنها تا حد زیادی بر عملکرد مسیر رندر بحرانی تأثیر می گذارند.
بیایید چند مثال عملی را در نظر بگیریم:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- اولین اعلان مسدود کردن رندر است و در همه شرایط مطابقت دارد.
- اعلان دوم نیز مسدود کردن رندر است: "همه" نوع پیش فرض است، بنابراین اگر هیچ نوع را مشخص نکنید، به طور ضمنی روی "همه" تنظیم می شود. از این رو، اعلان اول و دوم در واقع معادل هستند.
- اعلان سوم دارای یک درخواست رسانه پویا است که هنگام بارگیری صفحه ارزیابی می شود. بسته به جهت دستگاه در حین بارگیری صفحه، portrait.css ممکن است مسدود شود یا نباشد.
- آخرین اعلان فقط زمانی اعمال می شود که صفحه در حال چاپ است، بنابراین هنگامی که صفحه برای اولین بار در مرورگر بارگذاری می شود، رندر مسدود نمی شود.
در نهایت، توجه داشته باشید که "مسدود کردن رندر" فقط به این اشاره دارد که آیا مرورگر باید رندر اولیه صفحه را در آن منبع نگه دارد یا خیر. در هر صورت، مرورگر همچنان دارایی CSS را دانلود میکند، البته با اولویت کمتری برای منابع غیرانسدادی.


