תאריך פרסום: 31 במרץ 2014
כברירת מחדל, קובצי CSS נחשבים למשאבים שחוסמים את העיבוד, כלומר הדפדפן לא יבצע עיבוד של תוכן כלשהו עד שייווצר ה-CSSOM. חשוב לוודא שהקוד של ה-CSS מינימלי, להעביר אותו במהירות האפשרית ולהשתמש בסוגי מדיה ובשאילתות כדי לבטל את החסימה של העיבוד.
ביצירת עץ הרינדור ראינו שבנתיב הרינדור הקריטי נדרשים גם DOM וגם CSSOM כדי ליצור את עץ הרינדור. לכך יש השלכה חשובה על הביצועים: גם HTML וגם CSS הם משאבים שחוסמים את הרינדור. ה-HTML ברור, כי בלי ה-DOM לא יהיה לנו מה להציג, אבל ייתכן שהדרישה ל-CSS פחות ברורה. מה יקרה אם ננסה ליצור דף טיפוסי בלי לחסום את היצירה של CSS?
סיכום
- כברירת מחדל, קובצי CSS נחשבים למשאבים שמונעים עיבוד.
- סוגי מדיה ושאילתות מדיה מאפשרים לנו לסמן משאבי CSS מסוימים ככאלה שלא חוסמים את הרינדור.
- הדפדפן מוריד את כל משאבי ה-CSS, ללא קשר להתנהגות החסימה או ללא החסימה.


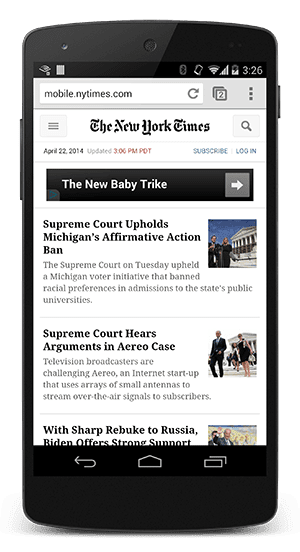
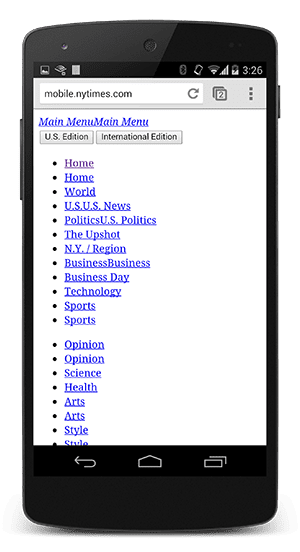
הדוגמה הקודמת, שבה מוצג אתר New York Times עם CSS וללא CSS, ממחישה למה העיבוד מושהה עד ש-CSS יהיה זמין – בלי CSS אי אפשר להשתמש בדף באופן יחסי. התצוגה שמופיעה בצד שמאל נקראת בדרך כלל Flash of Unstyled Content (FOUC). הדפדפן חוסם את העיבוד עד שהוא מקבל גם את DOM וגם את CSSOM.
CSS הוא משאב שחוסם את העיבוד. יש להעביר את הנתונים ללקוח בהקדם האפשרי כדי לבצע אופטימיזציה של הזמן עד לעיבוד הראשון.
עם זאת, מה קורה אם יש לנו כמה סגנונות CSS שנעשה בהם שימוש רק בתנאים מסוימים, למשל כשהדף מודפס או מוקרן במסך גדול? רצוי שלא נצטרך לחסום את העיבוד של המשאבים האלה.
'סוגי מדיה' ו'שאילתות מדיה' ב-CSS מאפשרים לנו לטפל בתרחישים לדוגמה הבאים:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
שאילתה של מדיה מורכבת מסוג מדיה ומביטויים אפס או יותר שבודקים את התנאים של תכונות מדיה מסוימות. לדוגמה, ההצהרה הראשונה של גיליונות הסגנון לא מספקת סוג מדיה או שאילתה, ולכן היא חלה בכל המקרים. כלומר, היא תמיד חוסמת את הרינדור. לעומת זאת, ההצהרה השנייה על גיליון סגנונות חלה רק כשהתוכן מודפס – אולי תרצו לשנות את הפריסה, את הגופנים ושיקולים חשובים אחרים של עיצוב להדפסה. לכן, ההצהרה הזו על גיליון סגנונות לא צריכה לחסום את העיבוד של הדף כשהוא נטען בפעם הראשונה. לבסוף, ההצהרה האחרונה על גיליונות סגנונות מספקת 'שאילתת מדיה', שהדפדפן מבצע: אם התנאים מתקיימים, הדפדפן חוסם את העיבוד עד שהגיליון יירד ויעובד.
בעזרת שאילתות מדיה, אנחנו יכולים להתאים אישית את התצוגה לתרחישי שימוש ספציפיים, כמו צפייה במסך לעומת הדפסה, וגם לתנאים דינמיים כמו שינויים בכיוון המסך, אירועים של שינוי גודל ועוד. כשמגדירים נכסי גיליונות סגנונות, חשוב לשים לב היטב לסוג המדיה ולשאילתות. הם משפיעים מאוד על הביצועים של נתיב העיבוד הקריטי.
ריכזנו כאן כמה דוגמאות:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- ההצהרה הראשונה היא חסימה של הרינדור והיא תואמת לכל התנאים.
- ההצהרה השנייה גם חוסמת את העיבוד:
"all"הוא סוג ברירת המחדל, כך שאם לא מציינים סוג, הוא מוגדר באופן משתמע ל-"all". לכן, ההצהרות הראשונה והשנייה למעשה זהות. - ההצהרה השלישית כוללת שאילתה דינמית לגבי מדיה, שמתבצעת הערכה שלה כשהדף נטען. בהתאם לכיוון המכשיר בזמן הטעינה של הדף,
portrait.cssעשוי או לא עשוי לחסום את הרינדור. - ההצהרה האחרונה חלה רק כשהדף מודפס (
"print"), כך שהיא לא גורמת לחסימת עיבוד כשהדף נטען בפעם הראשונה בדפדפן.
לבסוף, חשוב לשים לב ש'חסימה של רינדור' מתייחסת רק לשאלה אם הדפדפן צריך להחזיק את הרינדור הראשוני של הדף במשאב הזה. בכל מקרה, הדפדפן עדיין מוריד את נכס ה-CSS, אבל עם עדיפות נמוכה יותר למשאבים שלא חוסמים.

